HTML5 Experts.jp編集部の仲です。
HTML5 Experts.jpも開設から4年5カ月が経ちました。2017年もエキスパートやコントリビューターの皆様のご協力のお陰で、様々な技術トレンドをタイムリーに記事として取り上げることができました。皆様、お楽しみいいただけましたでしょうか?
今年最後の記事は、恒例の「2017年の年間読まれた記事ランキングTOP20!」をお届けします。このランキングは、記事公開後1週間の閲覧数を元に作成しております。冬休みに気になる記事を読み返してみてはいかがでしょうか。
年間読まれた記事ランキングTOP20
<1位>
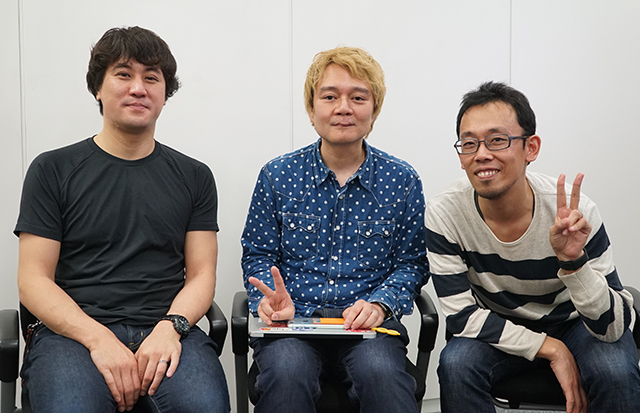
 Nintendo Switchの中ではReactが動いてる!Nintendo eShop開発秘話を聞いてきた
Nintendo Switchの中ではReactが動いてる!Nintendo eShop開発秘話を聞いてきた
── 白石 俊平
<2位>
 デイリーポータルZの林雄司さんと、ヨッピーさんに聞いた「コンテンツを作る・伝える・稼ぐコツは何ですか?」
デイリーポータルZの林雄司さんと、ヨッピーさんに聞いた「コンテンツを作る・伝える・稼ぐコツは何ですか?」
── 馬場 美由紀
<3位>
 これからのCSSはmargin禁止!?CSSグリッドレイアウトやコンポーネント指向なCSSについて、矢倉さんに聞いてきた!
これからのCSSはmargin禁止!?CSSグリッドレイアウトやコンポーネント指向なCSSについて、矢倉さんに聞いてきた!
── 白石 俊平
<4位>
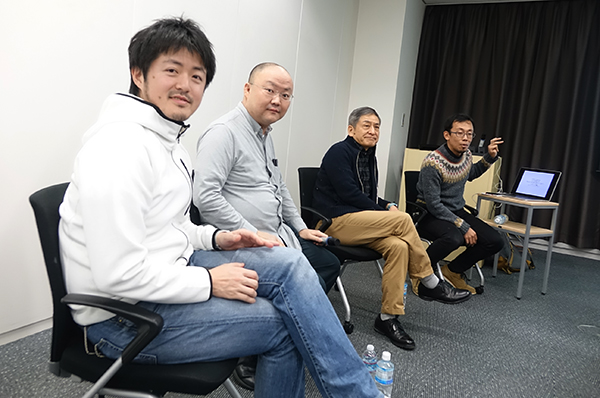
 フェイクニュース、キュレーションメディア、SEO…藤村厚夫、古田大輔、辻正浩がメディアとテクノロジーの未来を語る──Webの未来を語ろう 2017
フェイクニュース、キュレーションメディア、SEO…藤村厚夫、古田大輔、辻正浩がメディアとテクノロジーの未来を語る──Webの未来を語ろう 2017
── 白石 俊平
<5位>
 ReactはなぜFiberで書き直されたのか?Reactの課題と将来像を探る
ReactはなぜFiberで書き直されたのか?Reactの課題と将来像を探る
── 白石 俊平
<6位>
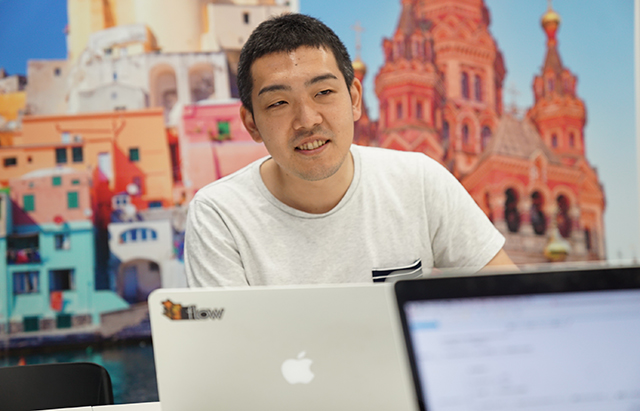
 「最近のWebパフォーマンス改善について知っておきたいコト」についてあほむに聞いてきた
「最近のWebパフォーマンス改善について知っておきたいコト」についてあほむに聞いてきた
── 白石 俊平
<7位>
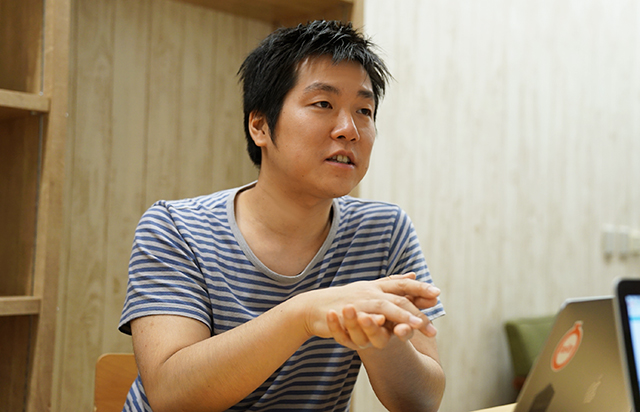
 「Web Componentsが来る!CSS設計はどうなる?」―CSSのエキスパートに聞いてみた!
「Web Componentsが来る!CSS設計はどうなる?」―CSSのエキスパートに聞いてみた!
── 白石 俊平
<8位>
 日本最大級のHTTP/2移行、TLS 1.3、そしてQUICについてヤフーに聞いてみた!
日本最大級のHTTP/2移行、TLS 1.3、そしてQUICについてヤフーに聞いてみた!
── 白石 俊平
<9位>
 de:codeで澤円さんが伝えたかった「エンジニアに必要なマネジメント」の真意とは?
de:codeで澤円さんが伝えたかった「エンジニアに必要なマネジメント」の真意とは?
── 馬場 美由紀
<10位>
 Firefox, Chrome, SafariがCSS Gridに一斉対応ほか──2017年2月と3月のブラウザ関連ニュース
Firefox, Chrome, SafariがCSS Gridに一斉対応ほか──2017年2月と3月のブラウザ関連ニュース
── 矢倉 眞隆
<11位>
 Vue.js製フレームワークNuxt.jsではじめるUniversalアプリケーション開発
Vue.js製フレームワークNuxt.jsではじめるUniversalアプリケーション開発
── 花谷拓磨
<12位>
 ブラウザ戦争は終わった!Webの最先端と未来を、ブラウザエバンジェリストたちが語る
ブラウザ戦争は終わった!Webの最先端と未来を、ブラウザエバンジェリストたちが語る
── 白石 俊平
<13位>
 毎週新しい機能をリリースしている、はてな「Mackerel」の開発環境やツールを聞いてきた
毎週新しい機能をリリースしている、はてな「Mackerel」の開発環境やツールを聞いてきた
── 馬場 美由紀
<14位>
 Webブラウザで高速な演算を可能にする低水準言語asm.jsと、WebAssembly詳解ーasm.jsを高速に動作させる新しいコンパイラーターゲットWASMとは?
Webブラウザで高速な演算を可能にする低水準言語asm.jsと、WebAssembly詳解ーasm.jsを高速に動作させる新しいコンパイラーターゲットWASMとは?
── 清水智公
<15位>
 「マストドンを支える技術」をソーシャルウェブから探る(前編) 〜Mastodon Tech Night#1潜入レポート〜
「マストドンを支える技術」をソーシャルウェブから探る(前編) 〜Mastodon Tech Night#1潜入レポート〜
── 仲 裕介
<16位>
 フォント素人のWebエンジニアが、「フォントおじさん」に聞いてみた!Webフォントの最近の事情とか
フォント素人のWebエンジニアが、「フォントおじさん」に聞いてみた!Webフォントの最近の事情とか
── 白石 俊平
<17位>
 抽象化を避けるCSS設計方法論「Enduring CSS」 第1回
抽象化を避けるCSS設計方法論「Enduring CSS」 第1回
── 高津戸壮
<18位>
 「次のモバイルファースト」がやってくる!UIと機能設計をIonic 2を使って学んでみよう
「次のモバイルファースト」がやってくる!UIと機能設計をIonic 2を使って学んでみよう
── 榊原昌彦
<19位>
 マイクロサービスは万能薬ではない──マイクロサービスの生々しい話を聞いてきた
マイクロサービスは万能薬ではない──マイクロサービスの生々しい話を聞いてきた
── 白石 俊平
<20位>
 2020年末でサポート終了するFlash Playerを支えた、Flashテクノロジーの全盛期と衰退を振り返ってみた
2020年末でサポート終了するFlash Playerを支えた、Flashテクノロジーの全盛期と衰退を振り返ってみた
── 馬場 美由紀
※集計対象期間:2017/1/1 – 2017/12/27
※集計方法:集計対象期間中に公開された全ての記事の公開後1週間のPVをカウントしランキング付け
来年もよろしくお願いします
HTML5 Experts.jpは2017年も多くの方々にご愛読いただきまして、執筆陣・編集部共々感謝しています。ありがとうございました。来年も引き続き宜しくお願いします!
