VR元年といわれた2016年から急激な進化を遂げ、最近ではゲームなどのエンターテイメント領域だけに留まらず、医療・教育・産業などの領域でも広がりを見せつつあるVR(仮想現実)。実際に業務でVRを取り入れたいと考えたものの、コストや専門エンジニアのアサインが難しいなどといった問題からあきらめている人は少なくないのではないだろうか。
そこで今回はPC/スマホ向けにクリエイティブ業務を行っているデザイナーや、サイト・アプリ・イベントなどのプロジェクトでVRを使ってみたいと考えているディレクター向けに、マインドスケープアーキテクト・ひらやまともよ氏が「TECH PLAY CONFERENCE 2017」で語った、気軽に使えるVRの表現方法を紹介したい。

▲マインドスケープアーキテクト クリエイティブディレクター/デザイナー ひらやま ともよ氏
グラフィックデザイナーとしてキャリアをスタートし、トヨタメディアサービス、DeNA、トランスコスモスなどの企業でデジタルコンテンツ企画、デザイン・ディレクションなど、前職のInstaVRではエバンジェリストと活躍。様々なOSでのアプリ開発、IoT、AR、VRを活用したビジネス構築、企画提案やUI設計を行っている。また、Techコミュニティのイベント運営にも参画し、VRクリエーターを増やすべく関連イベント運営やセッション登壇、講師活動も行う。
簡単にVR画像編集ができる全天周イメージ投影法
インターネットは文字の表示から始まり、写真・画像や動画、ついにVR(仮想現実)という360度の表現ができるようになった。ひらやま氏はこの表現のキャンバスが平面から360度になったことを、クリエイターとして使わないのはもったいないと考えた。
それは直視するだけの動画と比べ、まるでその場にいるかのような没入感のあるVRなら、よりコンテンツの世界観を実感してもらえるからだ。VRを使ったクリエイティブというと高機能なマシンや専門知識、コストが必要だと思われがちだが、Photoshopなどを活用したデザイナーならではのさまざまな“見せ方”があるという。
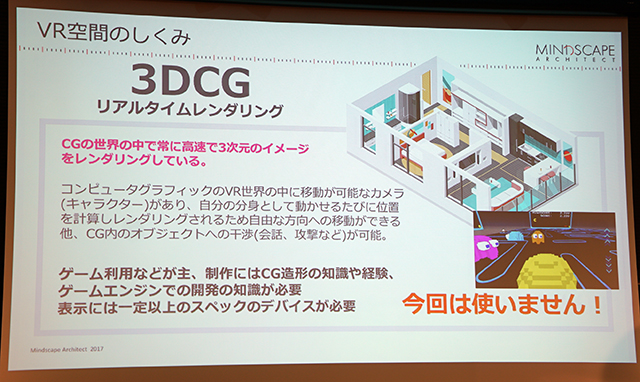
VR空間のしくみは大きく分けて、全天周イメージ投影(プリレンダリング)と、3DCG(リアルタイムレンダリング)の二つがある。3次元のイメージを常に高速でレンダリングしている3DCGは、主にゲーム制作などで使われることが多い。いろいろな表現ができるが、CGやゲームエンジンなどの専門知識やハイスペックなデバイスも必要となる。

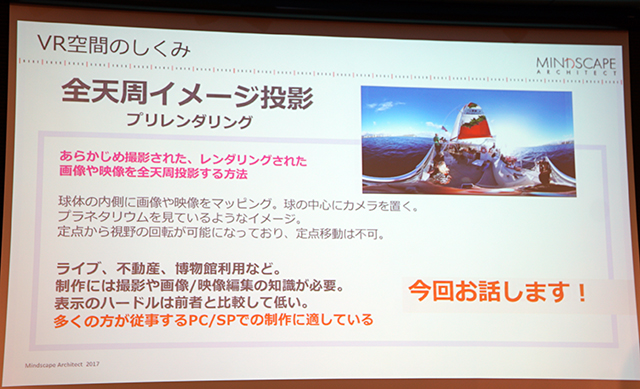
一方、全天周イメージ投影はすでにプリレンダリングされたCGや撮影済みの画像や映像を使って仮想空間を作るので、基本的な画像や映像編集の知識・経験があれば3DCGに比べて学習コストは低い。あらかじめレンダリングされているので、リアルタイムで演算を行う必要がない分、メモリの消費が抑えられてWeb上での表示も速いというメリットもある。そこで、今回は全天周イメージ投影に絞って紹介していく。

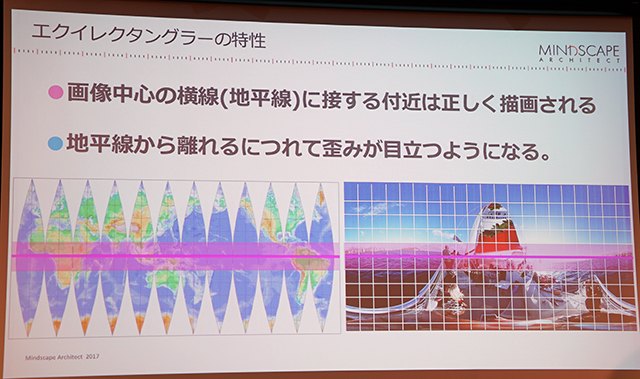
全天周投影法では、エクイレクタングラー方式を使う。世界地図の投影法でも使われているもので、この投影方式を理解すれば簡単にVRコンテンツを作ることが可能だ。エクイレクタングラーの特性として画像中心の横線(地平線)に接する付近は正しく描画されるが、地平線から離れるにつれて、画像が歪んでしまう。

実際にTHETAで撮影された以下の画像を見てみよう。中心部分は綺麗に描画されるが、上下は歪んでいる。その歪みも柄だと目立つが、無地はわかりにくい。
例えば、地平線から離れた空や海・地面などは作りやすくなる。形のハッキリしているものを配置する場合、歪みにくい中央部に置く必要があるが、VR空間で見るとオブジェクトは思ったより大きく表示される。
上の方に配置すると頭が疲れやすく、下の方はうつむく動作を人はあまりしないので気づかれないことが多い。従って効果的に配置するためにも、小さめに画像中心を基本とした水平に配置することが望ましい。
以下のようなエクイレクタングラーの特性を理解すると、デザイン表現の幅が広がる。
- 画像の中心の横線は地平線となる
- メインのオブジェクトは画面中心に作成する
- ファーストビューで画面に切り取られるエリアを意識する
- 画像の上部と下部にオブジェクトを配置しない
- 配置オブジェクトは思ったより小さくて良い
エクイレクタングラーの特性を活かした全天周画像編集
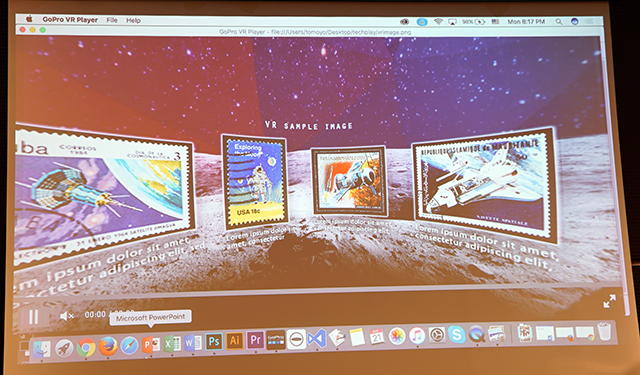
画像の編集はPhotoshopで行うが、エクイレクタングラー形式の全天周画像・映像の360度視聴の検証を行うためのツールを活用する。PCであればGoPro VR PLAYER、スマートフォンであればジャイロでSingle/Dual表示も見れるTHETAアプリが便利だ。

実際に作ってみた画像がこちらだ。球体に壁画が立体的にレイアウトされているが、これは画像編集のみで作成しており、一切CGは使っていないという。

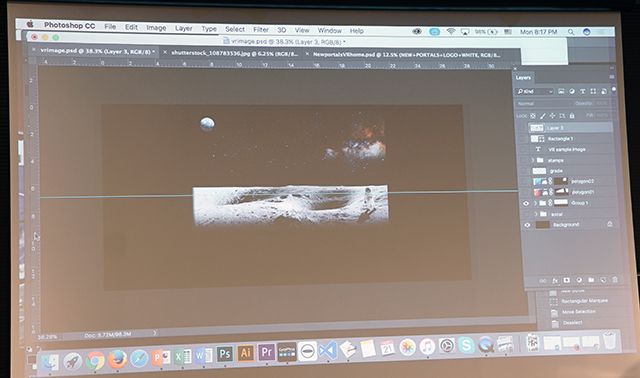
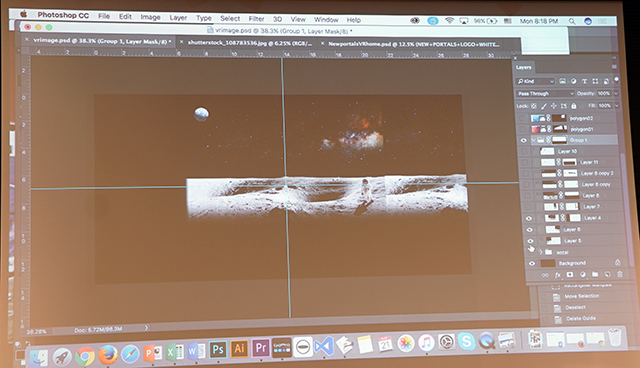
これらはPhotoshopで画像を作ることができる。まず、画像の中心に横線を引く。この中心がファーストビューになるので、最初に表示された時に目の前に見せたいものを作っていく。

右端と左端が円筒になるので、シークエンスするように写真をコピーなどして画像を合成していく。

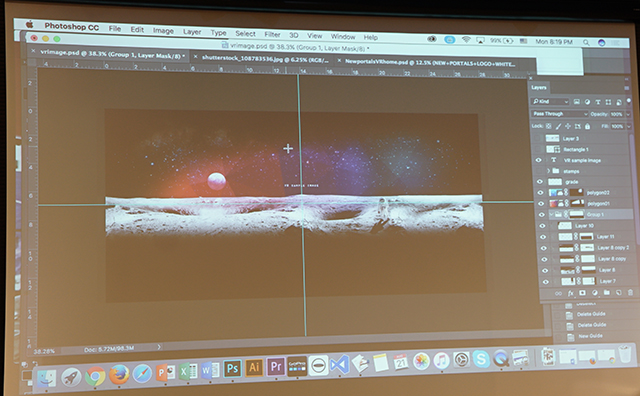
上下は画像が歪んでしまうため、グラデーションで無地にする。

メインのオブジェクトを中心線の位置に置く。360度画像でも人間の目に最初に映る範囲は限られているので、ファーストビューを意識したほうが良く、画像や文字は小さくても問題ないとのこと。

ちなみに、画像内の地平線の位置をを上げたり下げたりすると、中心の自視点に対して周りの風景が上下し、見え方が変わる。地平線を下げると自分が高いところにいるようになり、上げると自分が落とし穴のような穴の中に落ちたようにも見える。


実際にVRを制作する場合は、酔いを起こさせないようにすることが大事。そのためには広範囲にコンテンツを置くのを避け、頭の動きが最低限になるようにレイアウトしたい。
特に上下の頭の振りは左右に振る場合より負荷がかかり酔いやすい。エリアをめいっぱい使わないで360度の意味はあるの?と考えがちだが、全体の世界観や没入感、空気感を表現することに360度見渡せるVRは有効なツールで意味はある。
その空間の中でユーザーが快適にコンテンツを楽しむためには見せたいオブジェクトのレイアウトする位置に留意する必要があると考える。実際、多くの人はコンテンツ内の真後ろを見ることはあまりせず、ファーストビューから離れるほど滞在時間は少なくなっている。
しかし、見る人がいることを考えて重要なものではないが、何か遊び心をあるものを置いておくと宝物を見つけたような気持ちになり、面白いかもしれない。それもVRならではの楽しみ方である。
特に画面の上下にオブジェクトをレイアウトすることを避けたいその他の理由として、全天周の球体へマッピングした時に歪んでしまうので避ける必要がある。
ただし、どうしても上下に置きたいものがある際は、Photoshopで歪みを気にせず全天周画像が作成できる「Flexify 2」というプラグインがあるので活用しよう。

▲「Flexify 2」キュービック方式からエクイレクタングラー方式に変換して出力し、上下を見せることができる。
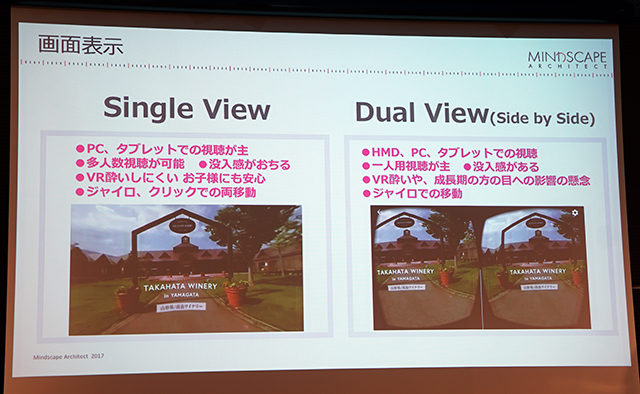
VRの画面表示には全画面で見せるSingle Viewとヘッドマウントディスプレイ(以下、HMD)用のDual Viewがある。VRのコンテンツを作る際は、両方選べるように留意して作ったほうが良い。それぞれの特徴は以下の通りだ。

VRコンテンツの展開方法
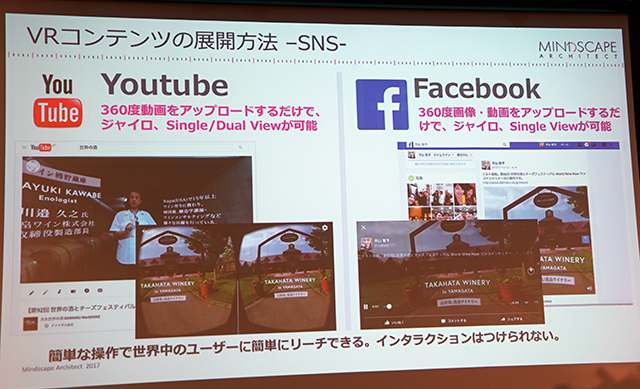
SNSでのVRコンテンツの展開方法として代表的、かつお手軽なのは、YouTubeとFacebookだ。どちらもアップロードするだけで世界中のユーザーに簡単にリーチできる。YouTubeは動画のみのアップロードとなるが、ジャイロやSingle View/Dual Viewの表示も可能。Facebookは360度画像・動画ともにアップロード可能だが、ジャイロとSingle Viewでの視聴となる。インタラクションはつけられない。

WebはGoogleの無料フレームワーク「Google VR View」、mozillaが提供する無料フレームワーク「A-Frame」があり、どちらも数行のHTMLを書くだけでVRページができる。HTMLにあまり詳しくない人でもソースコードをコピペして埋め込むだけで簡単にVRコンテンツが作れる。回転させる動作やゲーム性を加えることも可能だ。
ソースコード例(A-Frame)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>A-FrameSample</title> <meta name="description" content="A-Frame Panorama Sample"> <script src="aframe.min.js"></script> </head> <body> <a-scene> <a-sky src="sample-photo.jpg" rotation="0 170 0"></a-sky> </a-scene> </body> </html> |
ソースコード例(Google VR View)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <title>Google VR View Sample</title> <script src="../build/vrview.min.js"></script> <script> var vrView; window.addEventListener('load', onVrViewLoad) function onVrViewLoad(){ vrView = new VRView.Player('#vrview', { image: 'room1.jpg', is_stereo: true }); } </script> <body> <div id="vrview"></div> </body> </html> |
VRのオーサリングツールは無料から使える日本製のInstaVR、Krpanaが提供するPanotourがある。インターフェイスから操作でき、コードを見なくていいので直感的に作ることができる。

ゲームエンジンで代表的なのはUnity、Unreal Engine。無料のアセットやサンプルコードもあるので、ノンプログラマでも挑戦しやすい。
VRコンテンツの基本をまとめると、以下のようになる。
- 傾きのあるコンテンツは酔うのでNG
- 顔の縦運動より横運動をさせる
- 360度いっぱいにものを置かない
- ファーストビューを決める
- 配置オブジェクトは思ったより小さくて良い
- 全天周投影法では解像度を可能な限り上げることで没入感が増す
これらは、「酔わない、疲れない、極力頭を動かさない」ことにつながる。
Adobe Stockのような画像素材サイトで「エクイレクタングラー」と探すと素材が出てくるので、これらを上手く活用しながらVRコンテンツにチャレンジしてみよう。