みなさん、昨日公開の、de:code2015 キーノートレポート(前編/後編)はご覧いただけましたか? 2日目の今日は、HTML5Experts.jpオススメセッションのレポートを速報でお届けします!
マイクロソフトのWebブラウザのいままでとこれから
HTML5 Experts.jpのエキスパートであり、日本マイクロソフトのエバンジェリストである春日井さんのセッションです。
IE9は大きなターニングポイントだった
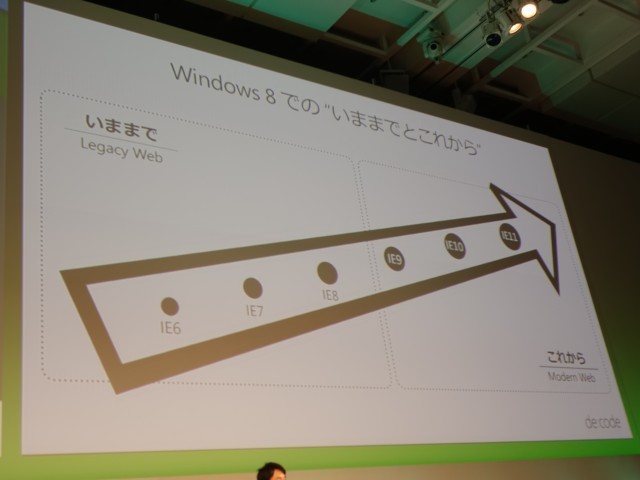
マイクロソフトはブラウザをレガシーブラウザとモダンブラウザに分類しています。Windows8までは、以下のように、IE8以前はレガシーブラウザ、IE9からはモダンブラウザという括りになります。
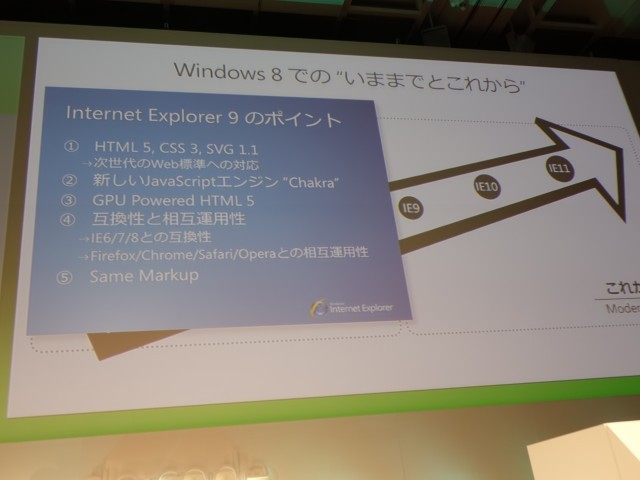
IE9からモダンブラウザと言われる所以は、HTML5やCSS3、SVG等の次世代Web標準技術への対応がなされたからで、IE11でも使われているJavaScriptエンジンである「Chakra」もIE9から実装されています。また、IE同士の互換性、ChromeやFirefox等の他ブラウザとの総合運用性を重要視する方針もこの時に打ち出されました。
IE11は最後のIEです
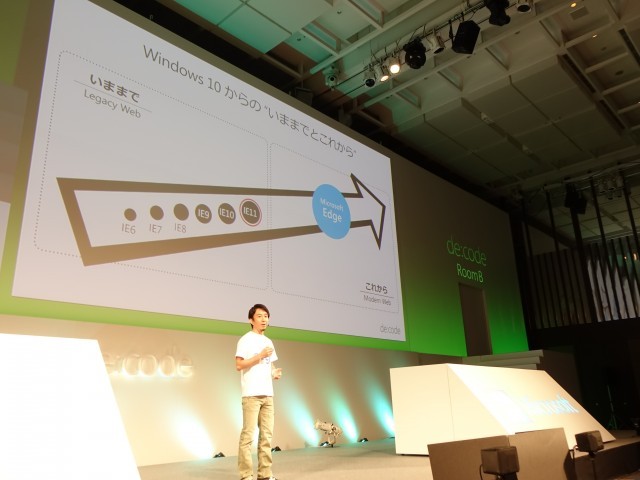
マイクロソフトはWindows10に向けて、新しいブラウザブランドを「Microsoft Edge」としました。春日井さんいわく、とてもいいネーミングだと思ったそうです。
IEサポートポリシーの変更は未来への布石
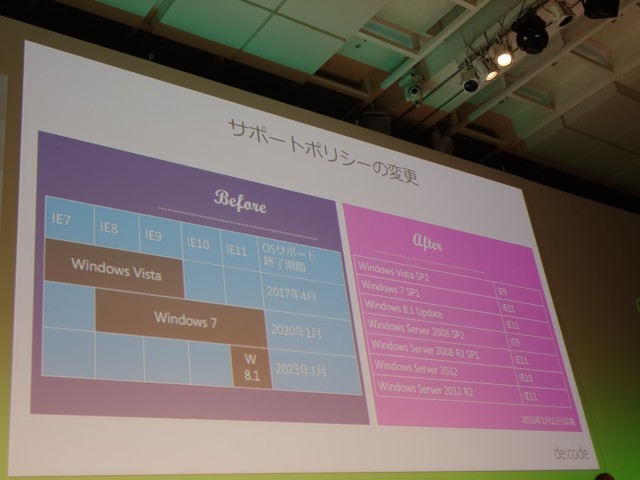
Edgeの登場より少し前の2014年8月7日、IEのサポートポリシーの変更が行われたことは、ご存じの方も多いですよね。
今までは、この図のように、例えば同じIE8でもVistaと7ではサポート期間が異なっていました。しかし、これからはOS毎にサポートするIEのバージョンが決められ、最新のIEのみサポートするというポリシーに変更されました。ライフサイクルはOSのライフサイクルに準拠します。
春日井さんは、このポリシー変更に至った理由を市場の変化によるものだと語ります。
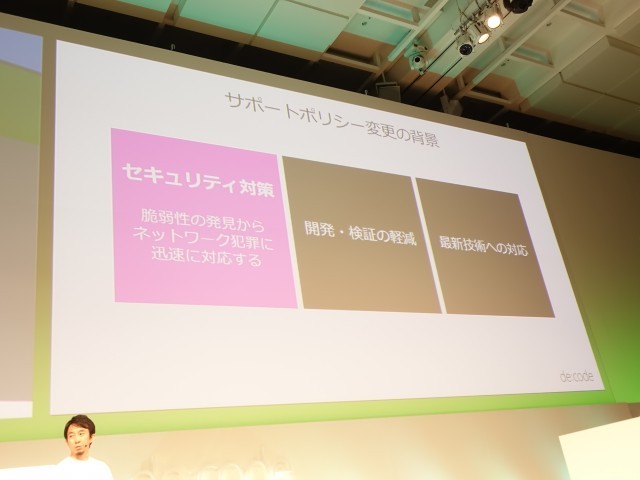
コンシューマーをターゲットにみると、ネットに接続するデバイスがPCからスマートデバイスにシフトしていて、そのデバイスは多様化しています。ビジネスについても、BYODの導入が盛んに行われ、個人が持っているデバイスを会社で利用するというニーズは今後ますます大きくなってきます。そういう背景にマッチさせるために、3つのアクションが取られています。
1つは、セキュリティ対策です。セキュリティ的な脆弱性をいち早く発見し、それに迅速に対処する事が求められています。ポリシー変更に伴い、対策稼働を集中させる事ができ、それを実現することができます。
2つめは、エンジニアの開発・検証作業の軽減です。例えば、Webサイトを開発する場合、スマートデバイスの種類が増えるとそれだけ、動作保証するブラウザや機種が増えますよね。ポリシーを変更することで、それを軽減することができ、効率のよい開発が可能になるはずです。
最後は、最新のWeb標準技術への対応を加速化させたいという思いがあるからです。例として、WebフォントとWebRTCをを取り上げます。
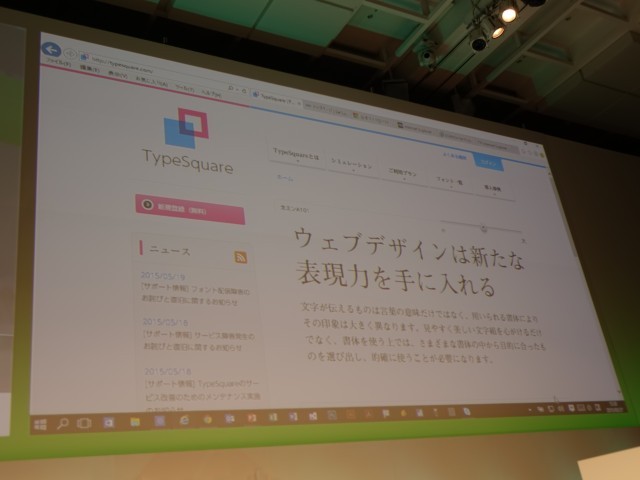
Webフォントはサイトを見るユーザーに、与えたい印象を決める重要な素材です。活用するこで、DTPに近い形でWebコンテンツをお届けできるようになります。
WebRTCでは、今までSkype等の専用アプリケーションが必要だった、ビデオチャットをブラウザだけで実現することができます。IE11はネイティブではWebRTCをサポートしていないため、プラグインが必要になります。
このように、最新の技術をいち早く試したいというユーザーのニーズに、サポートポリシーの変更で、答えていこうとしています。
それでも後方互換性って大事ですよね…
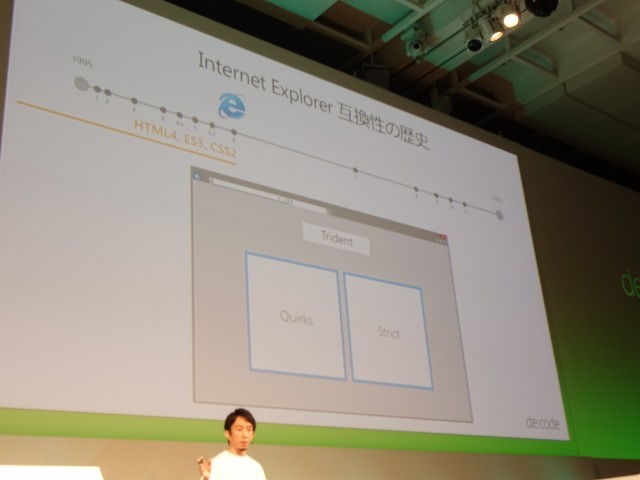
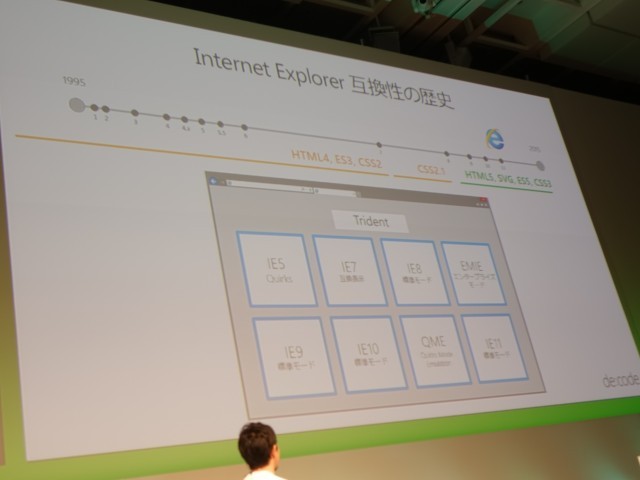
IEに搭載されているTridentというブラウザエンジンには、互換性を担保する仕組みが用意されています。例えば、IE6の時代には、Quirks、Strictというモードが搭載されていました。
これは、ドキュメントモードというもので、IEのレンダリングルールを切り替える仕組みです。開発者ツールやmetaタグからの指示で切り替えることができます。
IE11になると、後方互換性はこんな感じになります。(筆者の感想ですが、正直すごいですね)
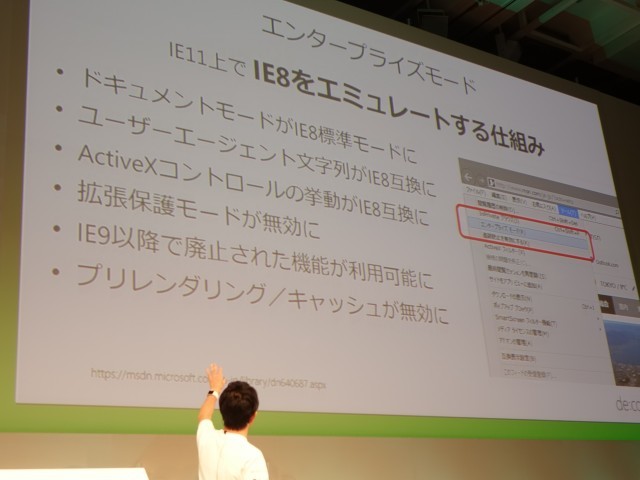
IE11には後方互換性を担保するエンタープライズモードが搭載されています。エンタープライズモードと標準モードの違いは以下のとおり。エンタープライズモードへは、GroupPolicyやレジストリで切り替えることができます。
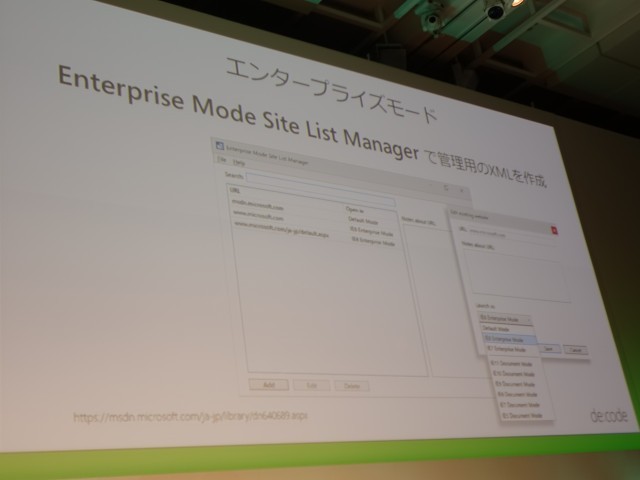
また、このモードはWebサイトごとに有効無効を切り替えられます。GroupPolicy向けのXML定義ファイルを作るEnterprise Mode Site List Managerというツールも用意しています。
Edgeは後方互換性を捨てて相互運用性を重視する
Edgeには、「Living on the Edge」というスローガンのようなものがあります。最新の仕様に沿ったフレッシュな状態を常に提供し続ける、つまり、エバーグリーンであることがEdgeの特徴なのです。
しかし、全てが全て標準仕様に従えるわけではないありません。そのため、マイクロソフトは相互運用性に関する考えも明確に示しています。
どうしても、Web標準から外れないといけない事態になった場合は、他ブラウザとの相互運用性を考慮して決定すると言っていますね。こういう姿勢からも、過去のIEのように、MS独自機能は徹底して作らないという気合を感じてもらえると思います。
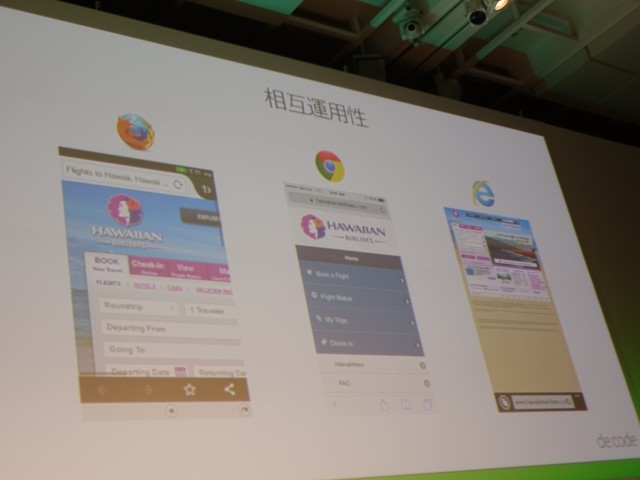
そして、こういう姿勢は既によい方向に進んでいて、マイクロソフトが提案したPointer EventをBlinkが採用することにしたとか、MozillaのAsm.jsがChakraやEdgeに搭載されるとか、様々な発表がなされています。また、JavaScriptの標準仕様という点で言えば、ECMAScript6にもマイクロソフトは積極的です。ECMAScript Internationalに積極的に貢献しています。
そして、PCについてはだいぶ相互運用性が担保されてきましたが、スマホについてはまだ対応が進んでいないところもあります。Windows10はマルチデバイス対応なので、Edgeも当然マルチデバイスに対応します。こちらについても今後頑張っていく予定です。
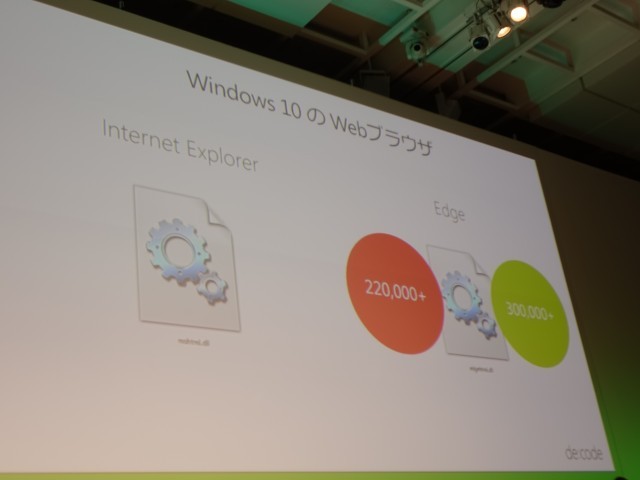
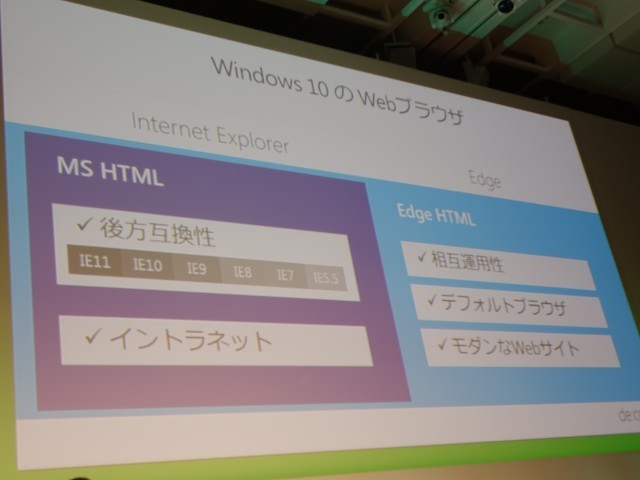
Windows10にはIE11とEdgeを両方搭載
後方互換性などを省いたEdgeのソースコードは約22万行。そして、最新のWeb標準に対応するために追加されたコードは30万行にも及びます。
つまり、後方互換性はIE11で担保するというのが、マイクロソフトの見解です。
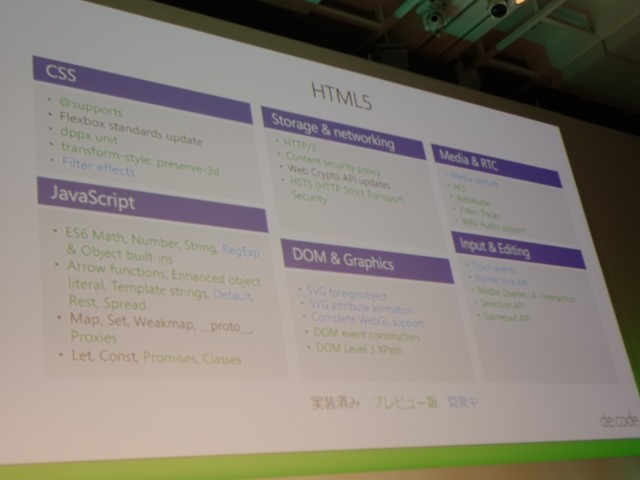
Edgeに搭載される最新Web技術とは
では、Edgeにはどのような最新機能が搭載されるのでしょうか。こんなかんじです。
これらの機能は実際に試してみることができます。デモサイトはこちらです。(SSL証明書のエラーが気になりますが…)
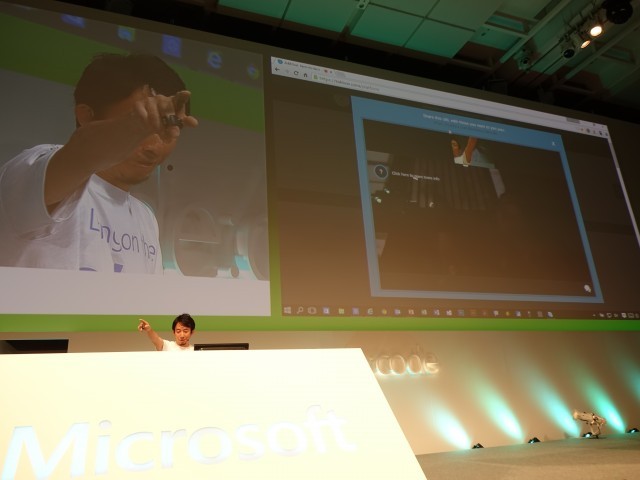
例えば、こちらはブラウザからWebカメラの画像を取り込んで利用するデモです。
dev.modern.ieでは、その他にも、最新機能の実装状況を確認したり、Web制作に便利な各種ツールを無料で利用することができますので、興味ある方は是非お試しください。
その他、Edgeに搭載される機能で面白いものがあるので、ここで2つご紹介します。
これは、ウェブノートという機能で、Web上に文字やイラストを重ねることが出来ます。Web制作現場でのレビューなどに使えそうですよね。
こちらは、リーディングモードと言って、Webサイトを読むことに集中できるにする機能です。これは、スマホブラウザでも有効です。
また、Edgeではこれらの機能をON/OFFできる「About:flags」という機能も搭載されます。Chromeなどをご利用の上級者の方ならご存知だとは思いますが、あれと同じような機能ですね。
Microsoft Edgeのまとめ
最後にEdgeについてまとめます。マルチデバイス対応でUIは根本的にも直されています。また、新しいExtensionモデルにも対応し、ChromeやFirefoxの拡張機能も利用することができるようになります。
それから、今日発表されたホヤホヤ情報ですが、ドルビーオーディオにも対応します。
逆に削除された機能もあります。ActiveXやVBScriptなどなど。
ここまでで、Edgeを使ってみたいと思った方、Windows Insiderから、Windows 10 Insider Previewをダウンロードして、是非使ってみてください。
最後に1つ。Edgeを始めとして、マイクロソフトはこれから、クロスプラットフォームを重要視していきます。しかし、クロスプラットフォームはブラウザ側だけでは完成しません。Web制作の現場でも、是非、クロスプラットフォームを意識して下さい。マイクロソフトはそれを全力で支援します。
以上、セッションの内容をまとめた、速報記事でした。
このセッションの後に、Edgeに関する座談会「新ブラウザ Microsoft Edge はどうあるべきかを議論する会」が開催されました。座談会の模様は後日レポートしますので、お楽しみに!かなりコアな内容でしたよー。
*速報記事のため、内容が訂正する可能性があります。ご容赦下さい。