日本初のHTML5技術専門サイト「HTML5 Experts.jp」も開設から1年5カ月が経ちました。2014年は時事ネタをタイムリーに取り入れた特集記事を充実させて参りましたが、皆様、お楽しみいただけましたでしょうか?今年最後の記事は、記事公開後1週間の閲覧数(PV)をもとに、2014年の年間読まれた記事ランキングTOP20!をお届けします。
年間読まれた記事ランキングTOP20!
<1位>
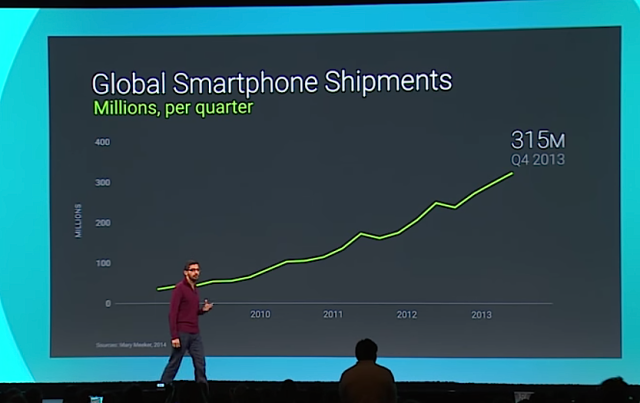
 Googleはなぜモバイルに力を入れるのか?これからのWebパフォーマンスで注力すべきポイント
Googleはなぜモバイルに力を入れるのか?これからのWebパフォーマンスで注力すべきポイント
── 川田寛
<2位>
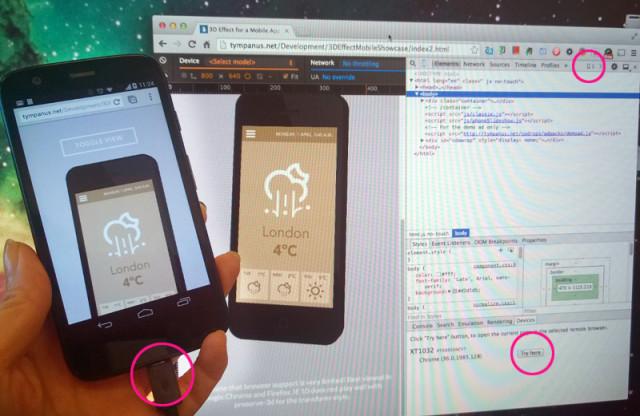
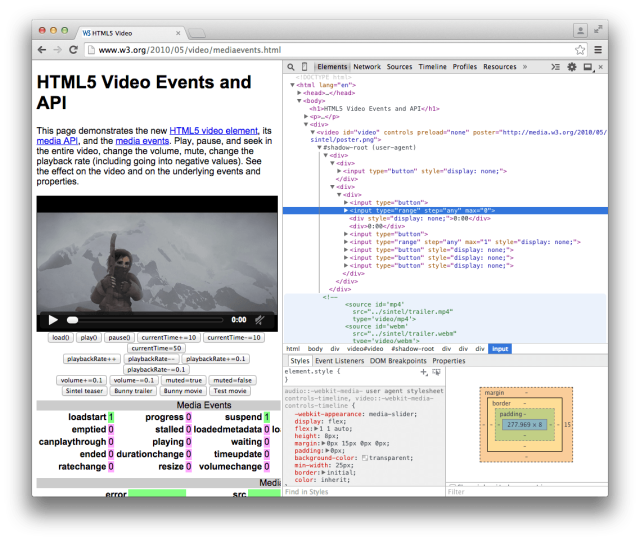
 モバイルWeb開発に役立つ!Chrome DevToolsの新機能「デバイスモード」
モバイルWeb開発に役立つ!Chrome DevToolsの新機能「デバイスモード」
── Tomomi Imura
<3位>
 Googleのベストプラクティスに沿ったモダンな製作の出発点「Web Starter Kit」
Googleのベストプラクティスに沿ったモダンな製作の出発点「Web Starter Kit」
── 中島 直博
<4位>
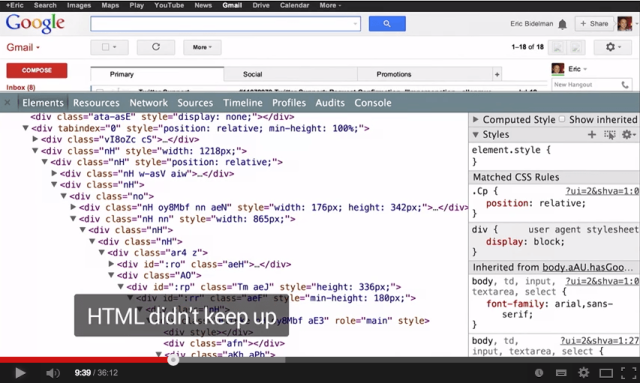
 Web Componentsが変えるWeb開発の未来
Web Componentsが変えるWeb開発の未来
── 泉水翔吾
<5位>
 HTML5とかモバイルとかJSフレームワークとか、ぶっちゃけどうなの座談会
HTML5とかモバイルとかJSフレームワークとか、ぶっちゃけどうなの座談会
── 村地彰
<6位>
 初心者でも絶対わかる、WebGLプログラミング<three.js最初の一歩>
初心者でも絶対わかる、WebGLプログラミング<three.js最初の一歩>
── 小山田 晃浩
<7位>
 いまや最も優れたJavaScriptフレームワーク「AngularJSリファレンス」出版記念会
いまや最も優れたJavaScriptフレームワーク「AngularJSリファレンス」出版記念会
── 佐川 夫美雄
<8位>
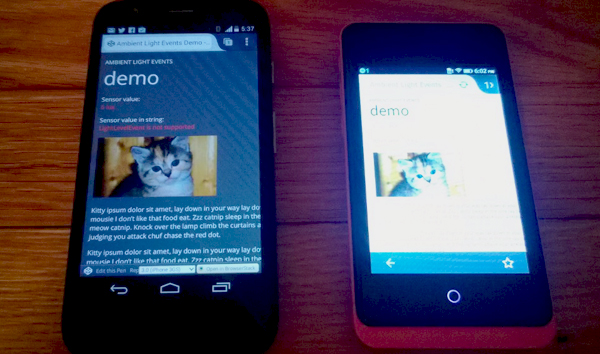
 HTML5で実現できる!環境光に合わせたレスポンシブなUI
HTML5で実現できる!環境光に合わせたレスポンシブなUI
── Tomomi Imura
<9位>
 いま、UXを語るのはなぜ悩ましいのか?─長谷川恭久ロングインタビュー
いま、UXを語るのはなぜ悩ましいのか?─長谷川恭久ロングインタビュー
── 白石 俊平
<10位>
 エンタープライズで使える!実践から学ぶJavaScript MVCフレームワークの選び方
エンタープライズで使える!実践から学ぶJavaScript MVCフレームワークの選び方
── 酒巻瑞穂
<11位>
 Web技術者も知るべきデモ・プレゼンの極意(西脇資哲氏)「Microsoft de:code」イベントレポート
Web技術者も知るべきデモ・プレゼンの極意(西脇資哲氏)「Microsoft de:code」イベントレポート
── 岩瀬 義昌
<12位>
 HTML5が変える、エンタープライズITの可能性とこれから
HTML5が変える、エンタープライズITの可能性とこれから
── 川田寛
<13位>
 【速報】Google I/O 2014 キーノート ライブレポート
【速報】Google I/O 2014 キーノート ライブレポート
── 岩瀬 義昌
<14位>
 自分の書いたコードが即座に解析できる「StyleStats」でCSSを測ろう!
自分の書いたコードが即座に解析できる「StyleStats」でCSSを測ろう!
── 石本 光司
<15位>
 キミはionicを知っているか?AngularJS+PhoneGap+美麗コンポーネント群!
キミはionicを知っているか?AngularJS+PhoneGap+美麗コンポーネント群!
── 金井 健一
<16位>
 話題のMaterial DesignをWebで実現!Polymerで「Paper Elements」を試そう
話題のMaterial DesignをWebで実現!Polymerで「Paper Elements」を試そう
── 佐藤歩
<17位>
 HTML5ハイブリッドアプリ開発、最新動向はやわかり!
HTML5ハイブリッドアプリ開発、最新動向はやわかり!
── 久保田 光則
<18位>
 ミツエーリンクスのCTOに「UXとWebアクセシビリティ」について聞いてきた─木達一仁ロングインタビュー
ミツエーリンクスのCTOに「UXとWebアクセシビリティ」について聞いてきた─木達一仁ロングインタビュー
── 白石 俊平
<19位>
 Web Componentsを構成する4つの仕様 ー Web Components基礎編
Web Componentsを構成する4つの仕様 ー Web Components基礎編
── 泉水翔吾
<20位>
 NUCで手のひらサイズの格安WebSocketサーバーを立ててみた(ハード組立編)
NUCで手のひらサイズの格安WebSocketサーバーを立ててみた(ハード組立編)
── 高橋 登史朗
モバイルWeb、WebComponets、AngularJS…
モバイルWebというキーワードは今年注目を集めましたね。関連記事がいくつかランクインしています。また、WebComponets、AngularJSという今年話題になった技術の記事もランクインしています。特集では、GoogleI/O特集やExperts Opinions「UX」特集が注目を集めました。UX特集は年明けにも記事公開を予定していますので、お楽しみに!
HTML5 Experts.jpは2014年も多くの方々にご愛読いただきまして、執筆陣・編集部共々感謝しています。ありがとうございました。来年も引き続き宜しくお願いいたします。
