Microsoftは無償で、Webページを検証するためのツールとサービスを多数出している。それらをどのように使えば便利なのか。日本マイクロソフトがエンタープライズのパートナーに向けて開催した「Internet Explorer 11と最新Web技術動向のご紹介セミナー」から、「modern.IE」「F12開発者ツール」を抜粋して紹介する。
講演者は、日本マイクロソフトのテクニカルエバンジェリストであり、本サイトのエキスパートでもある物江修氏。当日は簡単な機能紹介とデモを交えながらのセッションが繰り広げられた。

Internet Explorerの開発者ツールとその新機能
Internet Explorer 8(以下、IE8)から、「F12開発者ツール」というものが標準搭載されている。プラグインなどではなく最初から搭載されているものなので、仮に丸腰だとしても、IE8以上が入っていれば[F12]を押すだけでツールが起動するので、興味のある方は[F12]を押しまくってみてほしい。
特徴としては、通常のWebコンテンツ開発では、Visual StudioやDream Weaverなどではローカルにあるコンテンツを見て作業をしていくが、ブラウザ搭載の開発者ツールでは、オンライン上のコンテンツをリアルタイムで変更し、結果を見ることができる。
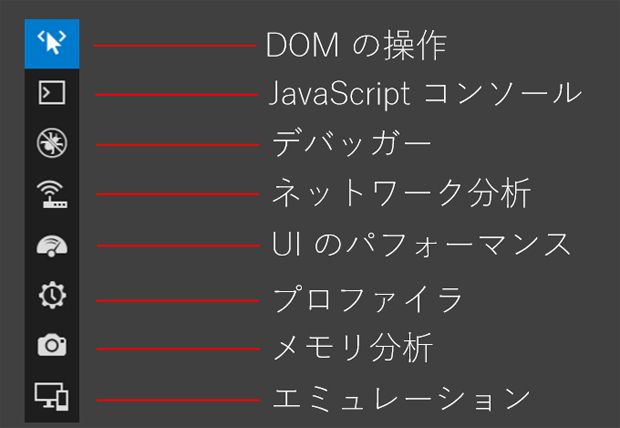
F12開発者ツールにはさまざまな機能があるが、特にIE11から、大幅に機能の変更が行われている。具体的には、以下の8つに機能がまとめられている。

UI応答
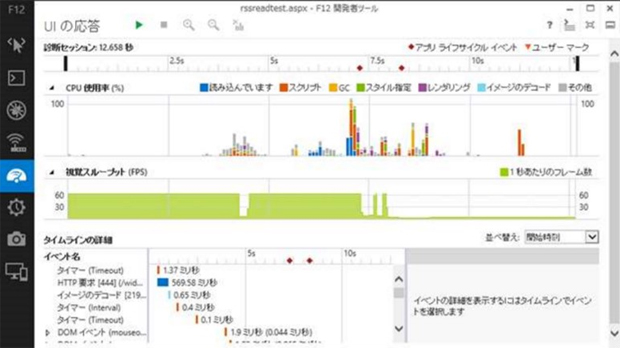
その中に入ってきている特徴的な新機能のひとつが、「UI応答」である。

HTMLでマークアップを記述すると、ボタンやテキストボックス、ドロップダウンなど、いろいろ出てくる。そうしたユーザーインターフェース(UI)を使用した際の反応のスループットを見ることができるのが、この「UI応答」。
そして負荷率――コードで時間がかかっているのか、イメージの読み込みでなのか、そうした細かい点をパフォーマンス・モニタのような形で見ていくことができる。
メモリプロファイラ
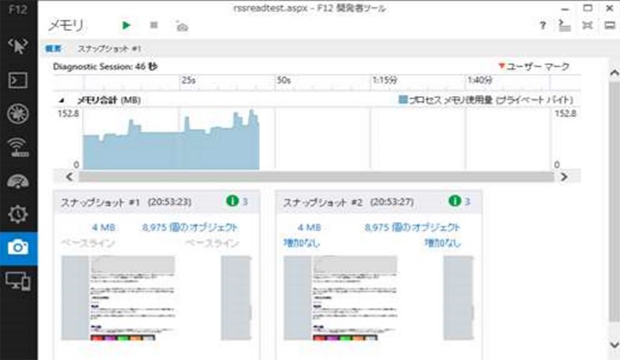
もうひとつの目玉としては、「メモリプロファイラ」というものが付いている。

これは任意の間隔で、メモリを使った時のプロファイルのスナップショットを撮り、比較するといったことができる。こうした機能をIEに積むのは非常に意義のあること。もともとプロファイラとはユーザーのコードを分析するためのものだが、例えば同じコードを書いても、ChromeやFirefoxでは早いのにIEでは遅いとか、またその逆のことが起こり得る。
こうした違いは、主にレンダリングエンジンの違いからくる。しばらく前までは、ChromeもOperaも、Safari用に作られたWebKitをレンダリングエンジンとして使っていた。このように共通のレンダリングエンジンを使っている場合、どれかに合わせてチューニングするだけで、どのブラウザに対してもそこそこ同じようなチューニング成果が期待できる。
しかしIEは、Tridentというまったく異なるレンダリングエンジンを使っているため、動作の具合が違ってくる場合がままある。そうした場合、レンダリングエンジンごとにプロファイルを採り、それぞれのエンジンごとの特性を比較することが可能だ。
今、ChromeとOperaのレンダリングエンジンはBlinkというものに代わっているが、これらについてもプロファイルを取って比較してみれば、面白い結果を見ることができるかもしれない。
簡単な機能紹介を交えながらデモセッション
「F12開発者ツール」は、その名の通り[F12]を押すことで簡単に起動できるのだが、今回から、新たに[F12]を押さなくても起動できる仕組みが加わっている。
マウスを右クリックして開くメニューに「要素の検査(L)」という項目があり、それをクリックすると、目的の場所に飛んでくれる。ダブルクリックすると内容が変更可能になり、リアルタイムで書き換えることができる。
ネットワークキャプチャツールと互換性検証ツール
IEの「F12開発者ツール」はかなり機能豊富でいろいろなことができるが、それだけでは互換性のチェックなどしつくせない部分がある。それを補うためのツールを紹介していきたい。
まず、互換性検証ツールとして、「Compat Inspector」というものがある。これはツールと書いているものの、実態はJavaScript。検査をする際には、互換性のチェックをしたいページに全部書かなければいけないため、そのままでは少々現実的ではないが、それを解決するために、「Fiddler」というネットワークキャプチャツールを使う。
「Fiddler」は元マイクロソフト社のエンジニアが出している無償のProxy型のHTTPデバッガで、WebサーバとWebクライアントの間に流れるパケットを傍受し、パケットをキャプチャするのはもちろん、流れるパケットの改竄もできる。例えば参照しているjQueryのライブラリのバージョンを違うものにしたり、画像をすげ替えたりすることができる。そこで、こうした「Fiddler」の機能を使い、「Compat Inspector」のスクリプトタグの記述を挿入してしまえば、すべてのドキュメントにそのJavaScriptを参照させることも可能だ。
「Fiddler」に関しては、こちらからというところで無償で入手できる。今はまだWindowsでしか動かないが、.netフレームワークをLINUXやMacOSで動かせるようにするMonoプロジェクトで、これも現在α版が公開されているので、もう少し待てば、Macでも「Fiddler」が使えるようになると思う。「Fiddler」はhttpに特化したデバッガなので、画像、音楽、XMLなどが、全部「Fiddler」の中ではデータの形に生成されて出てくる。これは非常に便利なので、ぜひ使ってほしい。
Webページの検証から仮想マシンの入手まで無償でできるサイト
次に、Webページの表示を検証するためのさまざまな機能を提供している「modern.IE」について紹介する。「modern.IE」は、大まかに、次の3つのことができる。
Webページのスキャン
* 目的となるWebページの記述等をスキャンしてくれる。例えば互換性のチェックで、旧いIE用に作られたコードを検出してくれたりといったことができる。
クロスブラウザーテスト
* 複数のブラウザでそのWebページを表示させた時のスナップショットを、サーバ側で撮ってくれる。
仮想マシンの提供
* 各種Windows、例えばWindows XP+IE6とか、Windows 7+IE8といった組み合わせのVMを無償で提供しており、それをダウンロードできる。
ウェブページのスキャン
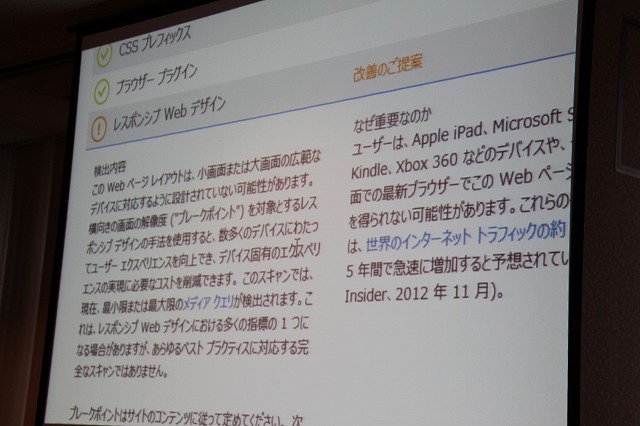
では、今表示しているこのページを「modern IE」を使って検証してみる。「modern IE」の画面で、入力窓に対象のページのURLを貼り付け、「スキャン」をクリックすると、ページの分析が開始される。

すると、「改善の提案」等いろいろ出てくる。その内容は例えば、「(このページは)レスポンシブになっていない……レスポンシブにしたほうがいい」など。さらにレスポンシブデザインがなぜいいのか、その基礎の学習方法などについての事細かな解説も参照できる。

そのほかにも、「イメージをオプティマイズしよう」などさまざまなアドバイスが出る。
クロスブラウザーテスト
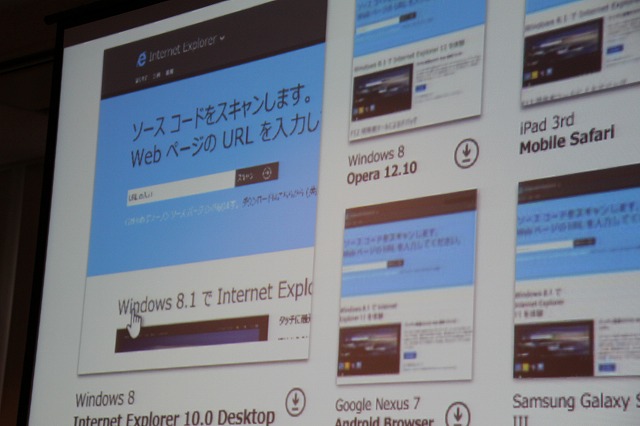
また(前述のように)ここをクリックすると、いろいろなメジャーなOS、ブラウザの組み合わせでスナップショットを撮り、比較することができる。これはクラウド側で、対象のページをいろいろなOSとブラウザで表示させるもの。

珍しいところでは、iPhone 4S+Mobile Safariなどもある。

ダウンロードもできるので、いろいろなブラウザで、意図したとおりの表示になっているかを、ここで検証できる。次のタブには、「modern IEで現在サポートされないコードを検証します」とあるが、これはまさに「Compat Inspector」の機能で、これを実行すると、しばらく待つと検出結果が表示される。
ちなみにこの「modern.IE」のソースコードはGitHubで公開されているので、どういう仕組みで動いているか見てみたい、自分も同様のサービスを作ってみたいという方は参考にしていただきたい。
仮想マシンの提供
先ほど、複数の種類のOS、ブラウザの組み合わせによるスナップショットを見ていただいたが、手元でテストを行いたいという場合もあると思う。その場合、この「複数のブラウザにわたってテストする」をクリックしていただくと、「Mac、Linux、Windows用の仮想マシンをダウンロードします。」と出てくる。MacやLinuxでもテストできるVMがここにある。
ここで目的のOS、仮想環境のプラットフォームを選択する。すると、さまざまな組み合わせのバーチャルマシンがダウンロードできるようになる。バーチャルマシンが使える期間は90日間で、検証目的以外のサービスに使用されるのを防ぐために制限を設けている。ただし、再度試したい場合も、もう一度ダウンロードすれば使える。
尚、ダウンロードされるVMは基本的にインターナショナル版なので英語表記になっている。言語パックを当てて日本語化していただきたい。ただしその際にWindowsアップデートをかけてしまうと、IEが最新のものになってしまうので、その点は注意が必要。VMなど難しくて使えない、仮想環境など組めない、という人にもおすすめなのが、「BrowserStack」というサービスもあるので活用してほしい。90日間、お試しで無償で使うことができる。

「BrowserStack」はリモートデスクトップ上で各種ブラウザを起動し表示させることができるというもの。手元に特別な環境なしで、webブラウザさえあれば、さまざまなOS、ブラウザのテストができる。
今回紹介した「modern.IE」および「F12開発者ツール」に関しては、物江氏のブログ、「Internet Explorer 11と最新Web技術動向のご紹介セミナー」については春日井良隆氏のブログで紹介しているので参考にしていただきたい。
