2013年11月、Windows 8.1と同時にInternet Explorer 11がリリースされました。
新しくメジャーなWebブラウザーがリリースされると、それまでのWebサイトや、あるいはこれからリリースするWebサイトについても検証を行う必要が出てきます。しかしながら、Internet Explorerはその性質上、異なるバージョンを単一のWindows上にインストールすることはできません。
modern.IEでは、この問題に対処するためWindowsとMac、Linuxで動作する検証用の仮想マシン、イメージの提供、Webサイトの解析と各メジャー Webブラウザーでの画面ショットの取得、リモートデスクトップサービスなど、Webページを検証する上での様々な機能を提供します。
今回の記事では、このmodern.IEについて紹介します。
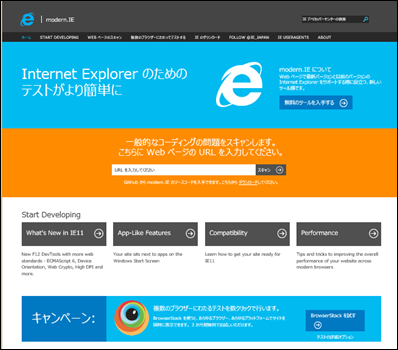
modern.IEとは?
マイクロソフトが提供する Webページを検証するためのWebサイトで、そこで提供される機能は、一部のサードパーティー製のサービスを除き、無償で使用することができます。
modern.IEは、OS の種別を問わず、最新のモダンWebブラウザーから使用することができます。
modern.IEでできる「4つ+1つ」の検証方法
modern.IEが提供するWebページを検証するめの機能は以下の4つです。
さらには、もう1つ、検証用の仮想環境をリモートデスクトップで提供するBrowserStackというサードパーティー製のサービスを試用することができます。
ここからは、前述の各機能について、具体的な使用方法を解説していきます。
Webページのスキャン
指定されたURLのWebページをWeb標準、およびInternet Explorerのバージョン互換の観点からマークアップ、スクリプトをチェックし、問題点を明らかにし修正案を提示します。
具体的な使用方法は以下の通りです。
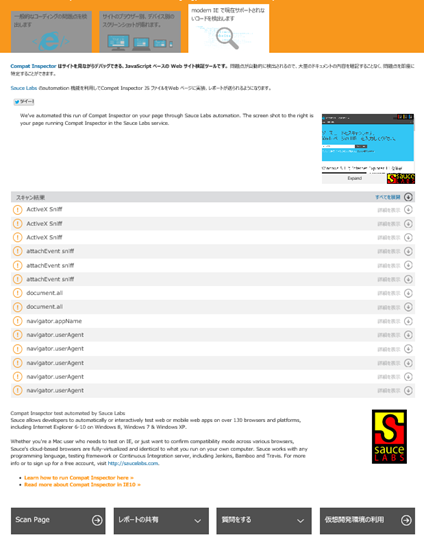
- Web ブラウザーで modern.IE にアクセスします。
- 「一般的なコーディングの問題をスキャンします。こちらにWebページのURLを入力してください。」というキャプションの下に「URL を入力してください」というウォーターマークのあるテキストボックスがあるので、検証の対象となるWebページのURLを入力し、[スキャン]ボタンをクリックします。
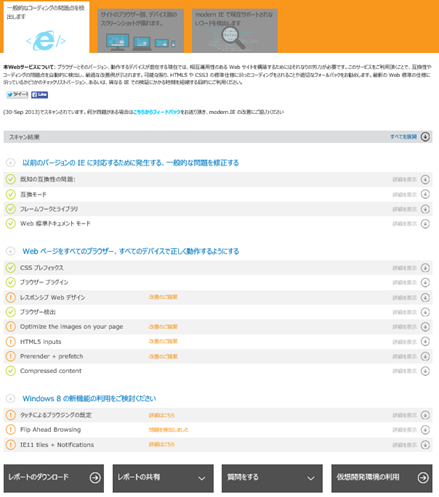
- 指定されたWebページの検証が行われ、完了するとスキャン結果がレポートされます。
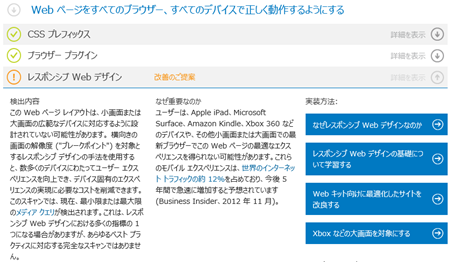
- 各レポートを示す行の右端にある [詳細を表示]ボタンをクリックすると、検出された問題についての詳しい解説、修正案の概要、より詳しい情報へのリンクが表示されます。
レポートの内容には「検出内容」、[なぜ重要なのか]、[実装方法]について、詳細なドキュメントへのリンクが表示されるので、これらの内容を参考にWebページを修正していきます。
取得されたレポートは、ダウンロード(pdf 形式)はもちろん、電子メール、Facebook、Twitterで共有することができます。
クロスブラウザーの表示テスト
modern.IEでは、検証の対象となるWebページを、異なる複数のOS、異なる複数のWebブラウザーの組み合わせで表示した場合の画面ショットを取得することができます。
なお、これら画面ショットはサーバーサイドで取得されるため、テストを行うクライアント側になにか特別な準備を行う必要はありません。具体的な画面ショットの取得手順は以下のとおりです。
- 前述の[Web ページのスキャン]の手順に従い、検証対象となるWebページをスキャンします。
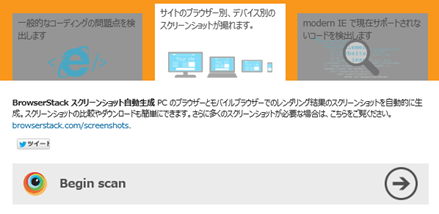
- Webページのスキャンが完了し、レポートが表示されたあと、[サイトのブラウザー別、デバイス別のスクリーンショットが撮れます。]タブをクリックし、同タブ内の[Begin scan]をクリックします。
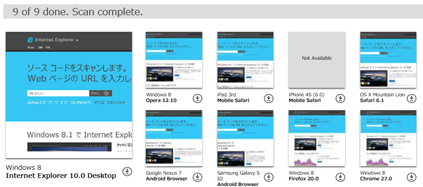
- サーバーサイドでの画面ショット生成プロセスが完了すると、タブ内にスクリーンショットが表示されます。
取得されたスクリーンショットは、ダウンロードはもちろん、電子メール、Facebook、Twitterで共有することができます。
スクリーンショットは、既定では、プリセットされたOSとWebブラウザーの9つの組み合わせの画面ショットのみ取得できます。
さらに多くのスクリーンショットを取得する場合は、後述するサードパーティー製のサービスBrowserStackを使用します。
最新のInternet Explorerとの互換性テスト
以前のバージョンのInternet Explorerでは、Web標準に準拠しない独自の仕様や機能が多数存在していましたが、そういった独自機能の使用は、Web標準に準拠したInternet Explorer 10以降のIEでは、サポートされないか非推奨となっています。
そのため、古いInternet Explorer用に作成されたWebページを最新のInternet Explorerで表示すると正常に描画されなかったり、スクリプトが正常に動作しない可能性があります。
こういった最新のInternet Explorerと、旧いInternet Explorerの機能の差分を抽出するために以前からCompat Inspectorというツールが用意されていました。
しかしながら、Compat Inspectorを使用するには検証対象となるWebページにjsファイルへの参照を追加する必要があったり、それを避けるためには無償のHTTPデバッガFiddler を使ったハックが必要でした。 (※)
(※)Compat Inspectorについては、HTML5jえんぷら部の川田さんのブログに詳細な記事が投稿されていますのでぜひご覧ください。
『ソースコードからIE独自機能を機械的に検出しWeb標準へ置き換えさせる方法』- ふろしき.js – 実用的なWeb技術を発信
modern.IE では、そういった面倒な設定をすることなく Compat Inspectorの機能を使用することができます。
この機能を使用するための具体的な手順は以下の通りです。
- 前述の[Webページのスキャン]の手順に従い、検証対象となるWebページをスキャンします。
- Webページのスキャンが完了し、レポートが表示されたあと、[modern IE で現在サポートされないコードを検出します]タブをクリックし、同タブ内の [Begin scan]をクリックします。
- 指定されたWebページの検証が行われ、完了するとスキャン結果がレポートされます。
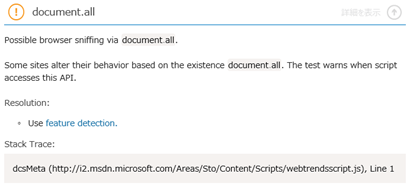
- 各レポートを示す行の右端にある[詳細を表示]ボタンをクリックすると、検出された問題についての説明と、問題のマークアップ、あるいはコードが使用されているファイル名と位置、より詳しい情報へのリンク(※)が表示されます。
(※)[詳細な情報]の中のfeature detectionリンクをクリックすると、検出された問題に関するmsdnライブラリ中のドキュメントが表示されます。このドキュメントは英語ですが、URLのドメイン名の後ろのen-usをja-jpに変えると日本語のドキュメントを表示させることができます。
取得されたレポートは電子メール、Facebook、Twitterで共有することができます。
仮想マシンの提供
modern.IEから仮想マシンのイメージをダウンロードし、Webページの検証に使用することができます。仮想マシンは、Windowsはもちろん、Mac OS、Linux用も用意されており、仮想環境も複数の環境から任意のものを選択できます。(※Linuxは VirtualBoxのみです)
仮想マシンのイメージの入手方法は以下の通りです。
- modern.IEにアクセスします。
- ページ内の黒いバーの中の[複数のブラウザーにわたってテストする]をクリックします。
- 遷移したページの「Mac、Linux、Windows用の仮想マシンをダウンロードします。」の囲みの中の[無料のVMを入手する]をクリックします。
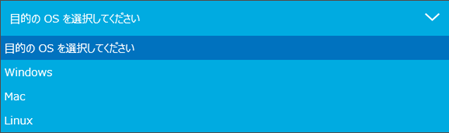
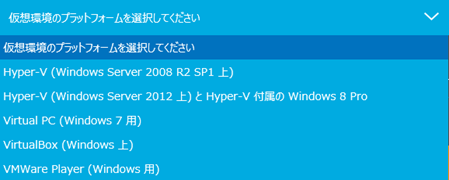
- OS と仮想環境を選択するドロップダウンリストボックスが表示されるので、指定します。
- Windows、Internet Explorer の各バージョンの組み合わせの一覧が表示されるので、検証対象となる組み合わせの仮想マシンのイメージをダウンロードします。
なお、仮想マシンのイメージは分割されているので、 Part1.exeから始まるrarファイルをすべて同一フォルダにダウンロードし、Part1.exeを実行して仮想イメージを生成してください。
生成された仮想マシンのイメージの使用方法については、使用する仮想環境のマニュアルを参照してください。
仮想マシンのイメージの有効期間について
modern.IEで提供される仮想マシンのイメージは、90日間でライセンスが切れるようになっています。これは仮想マシンのイメージをWebページの検証目的以外で使用できないようにするためのものです。
90日経過してライセンスが切れた場合は、仮想マシンのイメージを再度ダウンロードすれば再度使用することができます。
以前の環境を引き継がせる際には、スナップショットを取得するなど、使用している仮想環境がサポートしている仕組みを使用してください。
仮想マシンの日本語表示について
提供されている仮想マシンのイメージは英語環境のものです。日本語環境にするには Language Pack を適用する必要があります。
コントロールパネルの Region and Launguages でダウンロードインストールしてください。
リモートデスクトップでの仮想環境の提供
サードパーティーBrowserStackの提供するリモートデスクトップサービスを試用した検証環境を3か月間無償で試用することができます。
クラウド上にある仮想デスクトップにWebブラウザーを介してアクセスするので検証環境をローカルに用意する必要がありません。
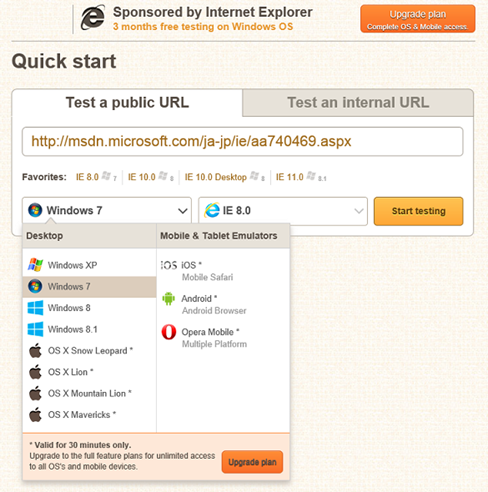
BrowserStackのサービスには以下の手順でアクセスします。
- Webブラウザーでmodern.IEにアクセスします。
- ページ下部にある「キャンペーン」バナーの[BrowserStackを試す]をクリックします。
- 「クロス ブラウザー テストが簡単に」と書かれたページに遷移するので、
Internet Explorer以外のWebブラウザーを使用している場合は、使用しているWebブラウザー用のアドオンを入手してセットアップします。
- Internet Explorerを使用している場合、または各Webブラウザー用のアドオンのセットアップが完了したら 「http://yoursite.com」とウォーターマークが表示されているテキストボックスに検証の対象となるWebページのURLを入力し、[Test on BrowserStack]ボタンをクリックします。
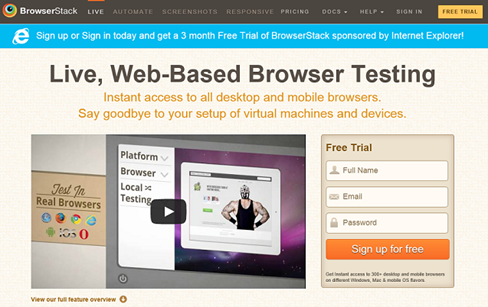
- BrowserStackのフリートライアル用アカウントの登録ページに遷移するので、必要項目を入力してアカウントを作成しします。
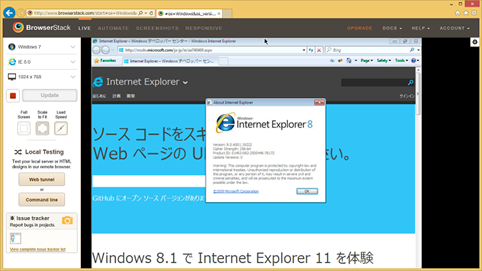
- 作成したアカウントでBrowserStackにサインインし任意のOSとWebブラウザーを選択し、[Start Testing]ボタンをクリックして仮想マシンを起動します。
- 仮想マシンの起動が完了すると、Web ブラウザー内にクラウド上の仮想マシンのデスクトップに、Webブラウザーが起動した状態で表示されるので、Webページのテストを行います。
BrowserStackでは、Windows OS以外のOSや、さまざまなWebブラウザーを、ローカルに検証環境を構築することなく検証作業を行うことができます。無償で使用できるのは90日間なので、試用してみて便利であれば、有償契約をご検討ください。
まとめ
今回はマイクロソフトが提供しているWebページの検証サイトmodern.IEを紹介しました。
機能が豊富で最初は戸惑うかもしれませんが、まずはWebページのスキャンからぜひお試しください。