2014年3月22日、リクルートメディアテクノロジーラボ (MTL) にて、デザイナーとエンジニアでつくるWebプロトタイプとユーザーテストを行うイベント「デザイニアン002」が開催されました。
プロトタイピング作成の意味と利点とは
プロトタイプ作成で得られる利点は、早い段階で設計を多様な角度から検証し、企画や機能を実際に体験することでユーザーからフィードバックを得て問題解決に役立てられることです。
可能な限り早期に問題を見い出して、制作の工程を最終的には早くて手戻りのないものにする。そして、検証結果から多くの問題を修正することで、ユーザー体験をより理想の形に近づけることが可能となります。
はじめに部長の秋葉さんより、イベントの趣旨/本日の流れ等の全体の説明が行われました。

以前ご紹介した「html5jデザイン部が目指す、ユーザー体験も含んだデザインを実体験で学べるイベントとは」と同様、「JRの新幹線予約サイト『えきねっと』を、目的の新幹線チケット購入までたどり着きやすくする」を課題にし、
- 課題のサイトの問題の洗い出し
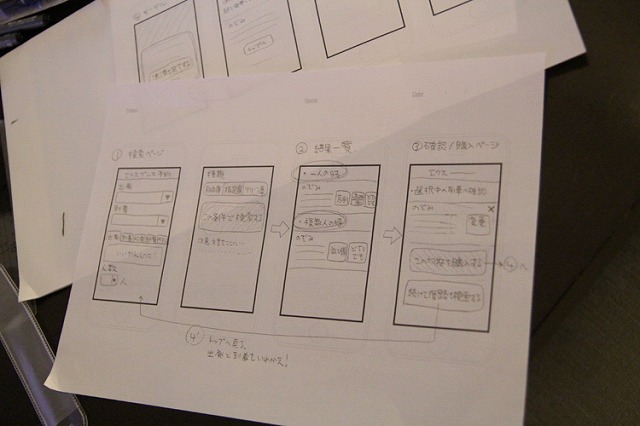
- 情報整理と仮説
- プロトタイプ作成
- ユーザーテスト
- ヒアリング
の流れで行いました。
エンジニアの方には、デザイン部エンジニアが少ない時間の中で、できるだけ早く進められるようイベント用に用意したテンプレートを渡し、作業してもらいます。
説明の後に、デザイナーとエンジニア2~3名ずつのチームを作り課題に入りました。
前半はそれぞれのチームでディスカッション。


後半は、デザイナーとエンジニアが各々の担当分を制作していきます。


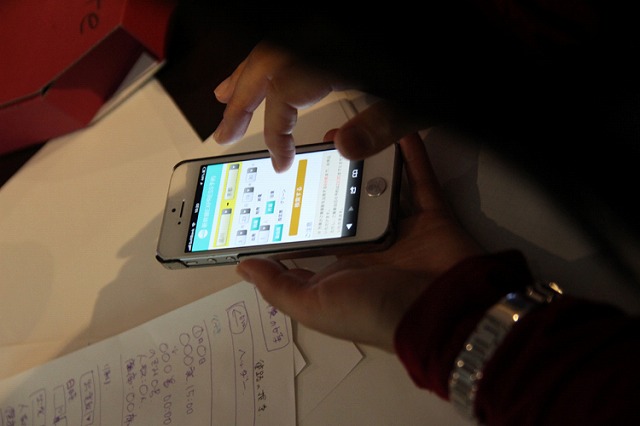
18時には、テストユーザーの皆さんが到着。各チームに1人テストユーザーが着席し、課題で作成したプロトタイプを操作していきました。


一通りテストが終わったところで、各チームごとに何に問題を感じ、どのようなコンセプトでつくったのかをプレゼンテーション。テストユーザーの方には、操作した感想を発表していただきました。
チーム1) 不必要な機能を削除し、画面をわかりやすく
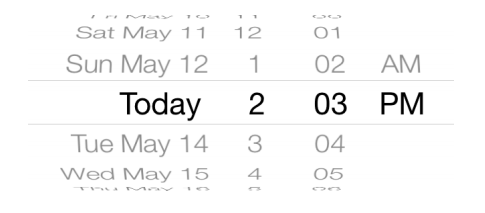
どんなふうに到達するのが違和感ないのかを考え、不必要な機能を消し必要な機能のみで作ることにした。制作者側として画面の流れはわかりやすくなったかと思いましたが、デザインを適用する時間が足りなかった。乗車する日にち選択で、テストユーザーの方の「iPhoneの”ドラムロールUI(※1)”はわかりづらい」という意見が参考になった。
※:iPhoneの”ドラムロールUI
正しくはDate Pickersと呼ばれているUI。HTMLのselect要素を使ったときに出てくるUIを本記事では「ドラムロールUI」と呼称しています。

[テストユーザーの感想]
ビジュアルとしてはっきりしておらず、薄い線などで見にくいと操作がしづらい。iPhoneのドラムロールUI式カレンダーは使いにくい。ネットに慣れていない人間は緑の窓口で購入する機会が多く、自分の記憶の中から勝手に窓口でのイメージを求めてしまうため、券売機に近いデザインの方がエンドユーザーには使用しやすい。
チーム2) 無駄なスペースを削り、スクロールを減らす
入力フォームの項目に関しては縦並びにせずに、画面の横につめられる内容のものはつめて、少ないスクロールで必要な情報を見られるようにした。検索結果のボタンの色が変えて、わかりやすくと考えた(時間不足で未実装)。
[テストユーザーの感想]
チケットの有無を「○」「△」「×」で表示する方がわかりやすい。
検索結果に時間が何時から何時と出ているのがわかりやすかった。料金の比較もあるとわかりやすい。
自分が医療関係者なのでその視点で考えると、障碍者は対人コミュニケーションを避ける傾向があり、窓口での購買よりもスマホ使うことが多いと思う。白内障や色盲の人には白と黄色の組み合わせが判別しにくいので、スマホサイトに背景が黄色で文字が白、といった組み合わせは避ける方が好ましい。
チーム3)日付と時間をわかりやすく設計
ユーザーが何をしたいのかを重要視した。日付と時間がわかりやすいことが重要と考えて、画面一番上にした。クリックしたら表示されるようにしたが、反映しきれなかったので迷わせてしまった。
流れを直感的に予約できるようにし、必要な情報をしぼることを心がけた。時間がなくデザインが当て込めなかったが、ユーザーは意外にわかってくれるということもわかった。
[テストユーザーの感想]
最初つまづいたが、使っているうちにわかった。時間不足で機能していないボタンがあったので、どうとればいいかわからなかった。
チーム4)操作しにくいラジオボタンから、押しやすいボタンに
検索画面のわかりやすさを考えて操作順にタブ式に選択できるようにした。スマートフォンではラジオボタンでの操作はしにくいという判断をして、ボタンとして押しやすいように制作した。
往路を購入する場合は一度に往復を購入するのではなく、まず往路を購入し、片道を購入してから復路を買うボタンと完了ボタンを作り、ユーザーが動線を迷わないようにした。
[テストユーザーの感想]
やっぱりiOSのドラムロールUIの操作がわかりづらい。Androidの方が日にちを選びやすい。
チーム5) ぱっと見た瞬間に空席が表示される
UIの要素を極力減らしてシンプルにする方向にし、不要な要素は削除した。ぱっと見た瞬間に必要な情報がある程度出るように考え、席がどの程度空きがあるかを表示するようにした。階層的に選べるようにした。
[テストユーザーの感想]
空席を探した時に「○」「△」「×」が表示され残席数がおおよそわかる点が良かった。指定席の空席がないとわかった時点で、そこから再検索できれば使いやすいと思う。
ボタンが小さくて狙ったところを押せないとストレスになるので、大きめのボタンの方がよかった。ロード中にロードしていることがわかるようになっていると良いと思いました。
チーム6)カレンダー表示やボタンサイズの拡大
日付の予約は、カレンダーで表示させた。縦横表示できるようにした。席選択のボタンを色分けし、見てすぐ判別できるようこだわり、スマホで選択しやすいようボタンサイズを大きくした。
配布テンプレートに戻るボタンを追加し、動線をわかりやすくした。機能の取捨選択をすることが大事だと思った。こういった場があったことを感謝しています。
[テストユーザーの感想]
乗車駅と降車駅がドラムでの選択でなく、キーボードで1文字入れると予測結果が表示される方が、個人的に使いやすい。
ラジオボタンは小さすぎて親指で隠れ押しにくいので、大きい方が良い。人数をテンキーで入力する仕様でつくられていたが、使いやすくて良い。
検索結果がたくさん表示されるより、精度のよいデーターが絞り込まれて出るほうがいい。選択項目を色分けしているのがわかりやすくて良かった。
イベントを終えて
テストユーザーの方には、iOS 7とiOS 6両方で比較してもらいました。iOS 7ではシンプルに線が細くなっていますが、iOS 6のドラムの方が線も文字もはっきりし、選択するとチェックが出るのでわかりやすい、という意見も出ました。
短い時間の中で、各チームのデザイナーとプログラマが課題に対して問題解決を図るアイデアを出し合う。多様なアプローチで試行錯誤することで、さらなる問題解決の可能性を見い出せた印象を抱きました。
イベントを運営した我々デザイン部一同、参加者の皆さんやテストユーザーの皆さんから学ばせて頂く機会となったことに感謝するとともに、 デザイン部では今後も積極的に取り組んでいきたいと思います。
