二週に一度、月曜日にお届けする海外のWeb開発に関する最新ニュースを厳選。今回は、開発リーダーであるPamela FoxによるBackbone.jsを使ったアプリケーションガイド記事をはじめ、21本のニュースを紹介。HTML5 Experts.jpのエキスパートの皆さんの協力を得て、キュレータは私、斉藤祐也がお届けします!
注目ニュースピックアップ
実践! Backboje.jsを使ったアプリケーションガイド – pamela fox’s blog

原題: A Guide to Writing Backbone Apps at Coursera
オンライン学習サービスを提供しているCourseraでBackbone.jsを使ったアプリケーションをどのように構築したのか、開発リーダーであるPamela Foxによる紹介。
Backbone.jsのモデルやコレクション、ビューなどの設計はもちろんアーキテクチャ、APIについても細かく紹介されている。ハウツー記事は多くあるが、実際の設計、実装について紹介されることは稀なので参考になる点が多い。
さらに記事中からもリンクがあるが、Courseraで利用しているJSのライブラリ/ツール集まで公開しているのであわせてぜひ。
CSSプリプロセッサ、Sassの次期バージョンの変更ポイント – The David Walsh Blog

原題: Looking Into the Future of Sass
CSSプリプロセッサの中でも人気のあるSass、そのSassの次バージョン、あるいはそれ以降で実装される予定の機能について紹介。
リファレンスセレクタである&が大幅に改良されていたり、if()、リストのオペレーション、@forループの改良など、細かい部分までしっかりと改善がされていく印象だ。
どの機能もあくまでも実装予定という段階ではあるので、実際のところが気になる方はぜひSassのオフィシャルレポジトリをのぞいてみるといいでしょう。
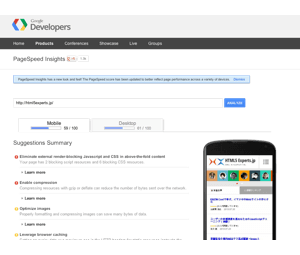
新しくなったPageSpeed Insights – Google Developlers

原題: PageSpeed Insights
ウェブサイトのパフォーマンス計測においての総合チェックツールとして長らく我々デベロッパから利用されているGoogle PageSpeed Insightがリニューアル。
モバイルとデスクトップ両方でチェッカーを使えるようになっていたり、改良ポイントが非常に見やすくなっていたり、チェックポイントも増えていたりしている。
ドキュメントもアップデートされているので、再度一読してほしい。
JavaScriptのスタイルガイドを詳しくガイド – ②ality

原題: A meta style guide for JavaScript
現在、JavaScriptのスタイルガイドは多く公開されているが、この記事ではそれらのスタイルガイドに含まれるガイドライン達の裏側にある理由についてまで紹介している。
どのスタイルガイドがいいか、という話ではなくどういう理由でガイドラインが存在するのかを知ることで自分やチームにとってよい選択ができるようになる。このレベルの詳細さでガイドラインについて紹介されている記事は稀なので、リファレンスとしていつでも参照できるようにしておくといいだろう。
海外トレンドコラム
オブジェクト指向プログラミングがすべての問題を解決できない理由 – HTML5 Hub

原題: OOP is Not Your Hammer
JavaScriptにおいても大切なコンセプトであるオブジェクト指向のプログラミングアプローチはもちろん、すべての問題を解決できるわけではない。記事ではシンプルな例を元にオブジェクト指向が苦手な問題を提示し、解決策としてイベント駆動のアプローチ、そしてアスペクト指向プログラミングのアプローチを紹介している。
Handlebars.jsの裏側を知ろう – Nettuts+

原題: Handlebars.js – a Behind the Scenes Look
JavaScriptのテンプレートとして、シンプルでありながらも強力であり、高速なツールとして知られるHandlebars.jsについて、裏側で実際にどんな処理を行っているかについてを詳しく解説。
モバイルブラウザではDataURIは画像を読み込むよりも6倍時間がかかる – Mobify

原題: On Mobile, Data URIs are 6x Slower than Source Linking (New Research)
HTTPリクエストを減らすためのテクニックとして利用されるDataURIがモバイルブラウザにおいて、イメージデータを表示するよりもData URIを表示するほうが6倍ほど遅くなるそう。 記事では最終的にはきちんとキャッシュする前提でCSSスプライトを利用する方がパフォーマンスにプラスになると結んでいる。
CSSアニメーションで60FPSを実現するテクニック – Jeremy Kahn’s Dev Blog

原題: 60 FPS or Bust: Dynamically Prerendering CSS Animations
CSSのアニメーションのパフォーマンスについて、長きに渡り研究を重ねて来たJeremy Kahnがたどり着いた一つの解答。CSSプリレンダリングと名付けた手法について詳しく解説。
Backbone.jsアプリをセキュアにするための実装例 – Danial Khosravi’s Blog

原題: Advanced Security In Backbone Application
Backbone.jsを使ったシングルページアプリケーションにおけるセキュリティについて。クライアントサイドでアプリケーションのほとんどをやってしまう場合に知っておきたい大事なこと。
いまさら聞けない!? HTTPSがどうやって安全を確保しているのか

原題: How HTTPS Secures Connections: What Every Web Dev Should Know
HTTPSを使ったコネクションが一体どのようにして安全を確保しているのか。内容が内容だけに少々難しいが、非常によくまとめられている。完璧に知ってなければならない、ということはないが知っておいて損はないのでぜひ。
UXアンチパターン – 90 Percent Of Everything

原題: The slippery slope
UXの中でも特にメールでの通知やサインアップなどについてのアンチパターンについてのプレゼンテーションのまとめ。アンチパターンは見た目上の成長につながるかもしれないが、ブランドを生み出すことを阻害する。
クローズアップ“ビデオ/スライド”
60分Angular.js基礎講習 – Dan Wahlin

原題: AngularJS Fundamentals In 60-ish Minutes
フロントエンドのMV*ライブラリとして今では多くの実装例があるAngular.jsの基礎を60分で紹介していく動画。
これからAngular.jsを学ぼうという場合にはぜひ。
スライドはこちらから(PDF)。
Ember.jsを無料で学べるコース – Tuts+

原題: Let’s Learn Ember
Angular.jsを紹介したら、Ember.jsについても言及しておかないと。ということで、Tuts+からEmber.jsについて学べるコースがこちら。
動画自体は14本あるが、それぞれがきちんとカリキュラムに沿って分割されているだけで、合計すれば60分ほど。
詳解: Adobe発UIライブラリ、TopCoat – Adobe TV

原題: Getting Shellacked with TopCoat
Adobe発のオープンソースUIライブラリであるTopCoatについての紹介動画。TopCoatの使い方や、実例やそもそもプロジェクトがどんな問題を解決しようしているのかについて紹介。
オブジェクト指向JavaScriptガイド – Object Playground

原題: Object Playground: The Definitive Guide to Object-Oriented JavaScript
JavaScriptに限らないがオブジェクト指向プログラミングはなかなかコンセプトが理解しづらいものだが、この30分ほどの動画ではオブジェクトを車に例えることなく、継承の概念やプロトタイプなどについて分かりやすく解説。ページ下にあるオブジェクトグラフ生成ツールも非常によくできているのでぜひ、試してみてほしい。
一歩先行く“コード”
JointJS – JavaScript diagramming library.

JavaScriptを使ってダイアグラムを生成するという非常に意欲的なツール。
マウスオーバーで情報を表示したり、ダイアグラムをドラッグできたりもできるのでこちらのサンプルから試してみてほしい。
eslint – Nicolas Zakas

JSLintとJSHintと同じ種類のツールであるESLintはCSSLintの開発メンバーの1人でもあるNicolas Zakasの新しいプロジェクト。開始されたばかりなので、不安定な状態ではあるが、開発スピードはものすごく早いので近くアルファ版あるいはベータ版もリリースされるだろう。
VerbalExpressions – jehna

サーバでもクライアントでも利用できるJavaScript(現在は他言語にもポートされている)の正規表現ツール。
jQueryのようなFluent風のAPIで普通の言葉のように正規表現を利用できるようにしている。
leapjs – leapmotion

白石編集長主催のWeb先端技術味見部でもさっそく取り扱われたLeapMotionをJavaScriptでプログラムできるフレームワーク。例も多く含まれているので、LeapMotionが届いた方はぜひ試してみてほしい。
jspm.io

クライアントサイドのJavaScriptが複雑化、巨大化傾向にある中、パッケージマネジメントをどうするのかが求められている昨今で、ES6から利用できるようになるかもしれないシンタックスを使ってモジュールを利用できるようにする解決がこちら。
海外で話題の“ツール”
less2stylus – Andrey Popp

CSSプリプロセッサであるLESSをStylusに転換するコマンドラインツール。
Twitter BootstrapなどのようなLESSを利用したツールなどもStylusに変換できる。
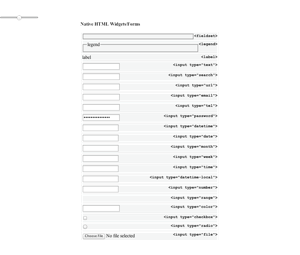
Native HTML Widgets/Forms – Cody Lindley

ツールと呼ぶにはややシンプルすぎるきらいがあるが、HTML5にて定義されている追加されたフォーム属性を一覧化し、各ブラウザでどのようなUIになるのかを簡単にチェックできるページ。
★次回の「斉藤祐也の海外WEBテク定点観測」は、8月19日にお届け予定です。★
