Bret Victor氏によるプログラミングの未来について、Trent Walton氏によるユーザーエンゲージメントを高めるデザイン、そしてBoris Smus氏による思いがけないデバイス連携方法など、14日間のWeb開発最新ニュース合計21件を紹介します!
注目ニュースピックアップ
プログラミングが迎えるべき未来 – Bret Victor

原題: The Future of Programming
インターネットが誕生してから約20年。コンピューターが身近なものになってからも、まだ決して長い時間が経ったとは言えない。iPadやiPod nanoの初期ユーザーインターフェイスコンセプトをデザインしたことで有名なBret Victor氏は時計を40年前に戻して、プログラミングが向かうべき未来について提唱。
いつものことながらプレゼンテーションが非常にうまい。今回はさらにある一定の世代には懐かしさを覚えるユニークなスタイルでの発表。
プログラミングは、まだこれからの分野だ。今ある常識を突き破ることができる。まだまだイノベーションが残る開拓地。
ユーザーエンゲージメントを得るために – Trent Walton

原題: Human Interest
プログレッシブ・エンハンスメントは技術的な面にだけにおけるベストプラクティスではなく、ユーザーエンゲージメントを高めるのにも利用できる。
Trent Walton氏は、一流のホテルが行うようなお客様がホテルでの生活を最大限不便なく過ごせる仕組みやアプローチを、Webサイト/サービスにも同じように当てはめて考えるべきだと提言。
ユーザーを礼儀正しく、尊敬の念を持って扱う事だけが本当の意味でエンゲージメントを高める唯一の方法だ。
音を使ったデバイス連携 – Boris Smus

原題: ULTRASONIC NETWORKING ON THE WEB
モバイル端末は数多く存在し、それらをお互いが連携できるようにする技術も多く存在する。Boris Smus氏はそんなデバイス連携の技術に対して思いもよらない方法を実践して見せてくれる。
その方法は音。
Web Audioを使ってデータをデバイス間でやり取りすることの実現可能性、そしてその本意について詳しく紹介。
この実験に使ったソースコードもオープンソースとして公開しているので、ぜひそちらも参考にしてほしい。
モバイルWebは「本当に」遅いと言えるのか? – DIGITAL MEDIA BLOG

原題: Are Mobile Web Apps Slow?
本連載の第一回目で紹介したDrew Crawford氏による、なぜモバイルWebアプリは遅いのか?の記事に対するAdobeからの反論。
Drew Crawford氏の主張も認めつつ、Webアプリが持つWebそのものの利点を活用しないのはもったいないとし、Webアプリは「トレンド」から脱し、当たり前の世の中になり始めたばかりであり、まだまだ期待できる点が多いはずだ。
Adobeに加えて、パフォーマンス観点でのネイティブ vs WebについてはいつでもWebの可能性について言及してくるSenchaも、モバイルWebパフォーマンスに関する5つの迷信について、詳しく解説しているので合わせて参考にしてほしい。
BBC NewsにおけるJavaScriptケーススタディ – Responsive News

原題: How we build our Javascript
BBCといえばGELという非常に詳細なWebビジュアル言語のドキュメントを早々と公開するなど、これまでにも新聞社とは思えないほどWebに対しても多くの貢献をしてきているが、この記事ではそのGELの一部でもある独自JavaScriptフレームワーク、Glueからの脱却、そして新しいフレームワークの構築について詳しく解説。BBCがかなりの規模であることを考えると、旧ツールからの脱却コスト、新しいライブラリ選定、全体的なアーキテクチャのケーススタディは多くの開発者にとって参考になるだろう。
海外トレンドコラム
知っておきたいGitのベストプラクティス – Seth Robertson

原題: Commit Often, Perfect Later, Publish Once – Git Best Practices
バージョンコントロールそのものを利用していないケースは少なくなってきたと思うが、SVNからGitに移行したばかりで、どうやってGitを運用していくかが分からないケースはまだまだあるだろう。この記事ではかなり詳細までGitを使ったベストプラクティスについてまとめているので、その際には参考になるだろう。
アルゴリズムを使ってフォトギャラリーを作る方法 – Summit Stories from Crispy Mountain

原題: The algorithm for a perfectly balanced photo gallery
(私自身はそうではないが)Web業界で働いている人でコンピューターサイエンス系の専攻だった方も多いだろう。そんな授業でしか学ばなかったいつになったら役に立つのか分からないアルゴリズムを活かして、効率的なフォトギャラリーをJavaScriptで実装。
非常に強力なIE11のブラウザ開発者ツールについて – Tuts+

原題: The New IE11 F12 Tools
ブラウザの開発者用ツールといえば、ChromeやFirefoxがすぐに頭に浮かぶかもしれないが、IE11に搭載されているツールもかなり強力になってきている。
クロスブラウザ開発で確実に威力を発揮するIE11の開発者ツールの使い方をしっかり解説している。
Angular.jsがなぜ「かっこいい」のか? – Angular Tips

原題: Why Does Angular.js Rock?
Angular.jsがなんで「かっこいい」のかについて、わかりやすく、実例とともに紹介。 この記事が公開されてすぐに同じような形式でEmber.jsの紹介も公開されていた。こういうやりとりはWebの面白いところの1つ。
JavaScriptの「フルスタック」アーキテクチャ – Toptal

原題: Backbone, Node, Express, and More: An Introduction to Full-Stack JavaScript, with Init.js
Init.jsという素っ気ない名前ながら、なかなかどうして前のめりな開発アプローチを紹介。フロントはもちろん、サーバーサイドもNode.js(Express.js)、データベースもMongoDBと隅から隅までJavaScriptで構成するアプローチの利点や背景について詳しく解説している。
この記事とは直接的には関連はないが、記事で紹介されたようなJavaScriptのみを使ってフルスタックを実現するMEAN(MongoDB、Express、Angular.js、Node.js)ボイラープレートも話題になっていて MEANの一例としてMeanというのもすでに公開されているので参考まで。
たった100行のJavaScriptで創る3Dの街風景 – Learning Three.js

原題: How to Do a Procedural City in 100 Lines
Webにおける3Dの表現はまだまだこれから、という風に考えているかもしれないが、Three.jsを使ってたった100行でランダム(に見える)街の風景を作り出す実装について解説。
グラデーションマップをWebで実現する – Web Platform Team Blog

原題: gradientmaps.js – Gradient Maps for the Web
Photoshopでしか表現できないと思っている様々なことは実はブラウザで、つまりJavaScriptで、あるいはCSSで表現できるようになりつつある。
この記事はAdobe社自らグラデーションマップをブラウザで表現する方法を紹介。この記事で使っているソースコードはオープンソースとして公開されている。
DataURIのパフォーマンス: Base64が悪者ではない? – Mobify

原題: Data URI Performance: Don’t Blame it on Base64
前回の本連載にて紹介した、モバイルブラウザではDataURIは画像を読み込むよりも6倍時間がかかるの再調査記事。前回はBase64でエンコードされたデータをデコードするのに時間がかかっているとしていたが、今回の調査では「DataURI全般の処理そのものがかかっているのでは?」という仮説で終わっている。
クローズアップ“ビデオ/スライド”
ストレスフリーの開発環境のためにできること – Rebecca Murphey

原題: Optimizing for Developer Delight
新天地で活躍し始めたばかりのRebecca Murphey氏はこの3カ月、開発者達がよりストレスなく開発できる環境を作ることに注力してきたそう。JavaScriptのアーキテクチャそのものはもちろん、自動化やログ出力など問題に対する実利的な解決を紹介している。
あなたの知らないCSS3 border-radiusのすべて – Lea Verou

原題: The humble border-radius
CSS3の角丸というベーシックな機能をここまで深堀して解説できるのは、Lea Verou氏以外にはおそらくいないだろう。
スライドそのものがインタラクティブに操作可能な学習リソースになっているので、動画を見る時間が取れなくても、スライドはぜひ見てほしい。
一歩先行く“コード・ライブラリ”
js-git – Tim Caswell

JavaScriptによるGitの実装。
一見して車輪の再発明のように思えるが、様々な環境で動作するJavaScriptでGitを実装することは意味は大きい。
KickStarter、そしてBountysourceでのファンドを成功させ順調に開発に専念できている様子。
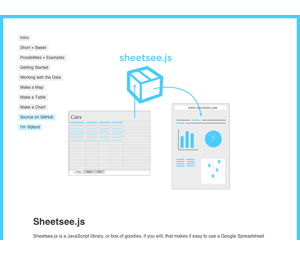
Sheetsee.js – Jessica Lord

データのビジュアル表現をサポートするJavaScriptツールは今ではかなりの数があるが、このSheetsee.jsはGoogle Spreadsheetをデータポイントとして利用できる点がユニーク。
Passport – Jared Hanson

PassportはNode.js用でFacebookやTwitterなどのログインの実装を行うツール。ログイン周りは何かと面倒な点が多いので、非常に便利に使えるだろう。
海外で話題の“ツール”
Ember.jsドキュメント 検索機能付き

Ember.jsのドキュメントを検索できるWebツール。
ドキュメントとしてもかなり充実しているようで、学習コストが高めのEmber.jsのようなフレームワークの利用を促進してくれそうだ。
SVGeneration

様々な場面で利用できるテクスチャを提供しているSubtle Patternsと同じコンセプトのSVGバージョン。SVGの利用はクロスブラウザという観点ではまだまだと思うかも知れないが、何かの際に知っておけば便利に使える事は間違いない。
AT&T ARO

モバイルWeb開発においてネックになるのが、実機を使ってのネットワークパフォーマンスの解析だろう。このAT&Tが提供するAT&T AROツールはそんな問題を解決するためのツール。Google PageSpeed Insightsのような最適化のコツまで教えてくれる。
★次回の「斉藤祐也の海外WEBテク定点観測」は、9月2日にお届け予定です。★
