この記事は2015年5月28日に行われたGoogle I/O 2015「Material Now」セッションの翻訳です。「Material Now」では、Material Designがリリースされてからの1年間の状況や反響、事例等を取り上げています。本翻訳の前編は、Material Designの普及状況とアップデート内容について記述します。
こんにちは、みなさん。私の名前はMatias Duarteです。今日はMaterial Nowについてお話したいと思います。まずは、ハッピーバースデー!Materialですね。記念すべきマイルストーンです。昨年のI/Oで私たちはMaterial Designを紹介しました。私たちは異なるプラットフォーム、異なるスクリーンサイズを超えたデザインシステムを作りたかったのです。私たちはモダンなグラフィックデザインと現実的なユーティリティ、ユーザービリティを組み合わせたかったのです。そして、後づけではないモーションデザインを重視したシステムを作りたかったのです。
信じられないかもしれませんが、私たちがMaterial Designを作っていた時、どのようにそれが受け入れられるのか、少しナーバスでした。しかし、ふたを開けてみれば、私たちはそれを気に入っていましたし、こんな素敵なクオートも見かけました。
Material Designは単なるタブレット・スマートフォン用のデザインではない。それはプロダクトが何百万というユーザーにどうコミュニケーションするのかシステマティックなアプローチである。
— Gizmodo
また開発者のみなさんも、良い反応を示してくれました。
Googleはデザインゲームを次に進めた。それは絶対的な美的感覚に頼る変わりに、個々のデザイナーをより自由にする原則を定義したのだ。
— Sacha Greif Creator of Folyo, Telescope, and Sidebar
もちろん、デザイナーのみなさんもMaterial Designが何を解決しようとしているのか、そのシステムが、すべてのインタラクティブなプラットフォーム上でデザインする上で助けになると、とても理解しているよう思えます。
Material Designは、Web全体のビジュアルを根本的に変えるポテンシャルを持っている。
— Armin Vit Under Consideration/Brand New
こういった感想を聞けて、私たちはホッとしました。しかし、本当にみなさんが聞きたいのは、どのくらいMaterialが役に立っているのか?ということでしょう。私たちGoogleは数字が好きですので、ここでMaterial Designに関する数字を見ていきましょう。
Material Designに関するデータ
まずは、私たちのMaterial Designガイドラインを見ていきましょう。私たちはこれを親しみを込めて、『スペック』と呼んでいます。この一年足らずで、250万ユニークビジターがこのスペックに訪れました。これはとても良い結果だと私は考えます。もし、あなたがYoutuberであったり猫動画をアップロードしている人であれば、これはそんなに良い結果とは言えないでしょう。しかし、これはデザインガイドラインですよ?すごくありませんか?
もっと重要なことに、このうち60%以上のユーザーが再訪問しているのです。これはMaterial Designガイドライン決して一度チラ見すれば理解できるものではないですし、何度も何度も見るような役立つリファレンスだということでしょう。特に、カラー、タイポグラフィとアイコン、そしてもちろん、FAB(Floating Action Button)などのコンポーネントのセクションが特に閲覧されているようです。
デザイナーだけでなく、開発者のみなさんもMaterialを使っています。Polymerに目を向ければ、MaterialコンポーネントをWebに実装するために必要なシステム、Paper Elementの仕様書が250万回も閲覧されています。もっと重要なことは、10万ものWebプロジェクトで、このフレームワークが使われていることです。
また、みなさんが気にかけているのはAndroid上ではどのくらいなのか?でしょう。Play Store上では25万近くのMaterial Designを実装したアプリを確認することができます。たぶん、これはそんなに大きな数字ではないでしょう。なぜなら何十億というAndroidデバイスがあるというのに、もしくはPlay Storeができてからの7年間どれだけのアプリがリリースされたのだろうか?と考えるからです。
違う観点からこの数字を見れば、2014年10月にLollipop(Android 5.0)がリリースされてから、Play Storeで出されたアプリの40%はMaterial Designを採用しています。これは良い結果だと考えています。新しくできたアプリの3つに1つはMaterialの恩恵を受けているからです。
これらは始まりにしかすぎませんが、私たちはもっとこの数字を大きくしたいと考えています。デザインに終わりはありません。そこでこれらの数字をどのように大きくするのか、またいかに早く普及させるのか、そしてMaterialをみなさんにいかに簡単に使ってもらうか説明したいと思います。
私たちは、より良く、より包括的にするためにMaterial Designガイドラインのアップデートを公開以来、続けています。実際、私たちはこれまで2回アップデートを既にしています。
最初は2014年11月、Organizing Objects、Navigation Drawers、スクローリングテクニック、Swipe to Reflesh、プロダクトアイコンのセクションを追加しました。
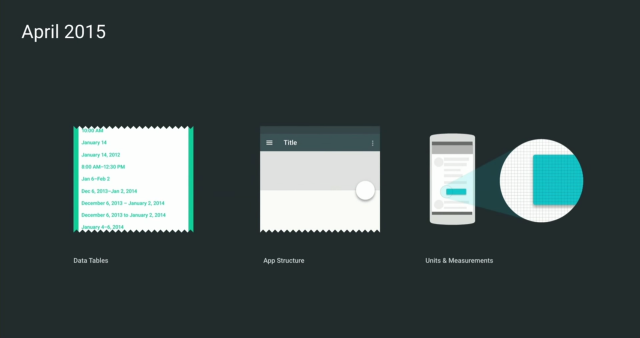
2015年4月のアップデートでは、Data Tables、App StructureなどのMaterial Designのガイドラインを多く追記しました。
2015年5月のアップデート
そして今日、2015年5月はガイドライン公開後もっとも大きなアップデートとなります。非常に多くのものを追加しました。その中にはデザインパターンのリニューアルも含まれています。
Floating Action Button

そう、みなさんも好きなFABです。スペック公開時は非常に限定したガイドラインになっており、どのようにフローティングアクションボタンが振る舞うのか、もっと違うトランスフォームがあるのではないか、もっと柔軟性があっては良いのではないかとみなさん考えたことでしょう。私たちもそう思います。よって今日はこのFABパターンを拡張したいと思います。これによりもっと柔軟にFABをみなさんのアプリに実装することができることでしょう。
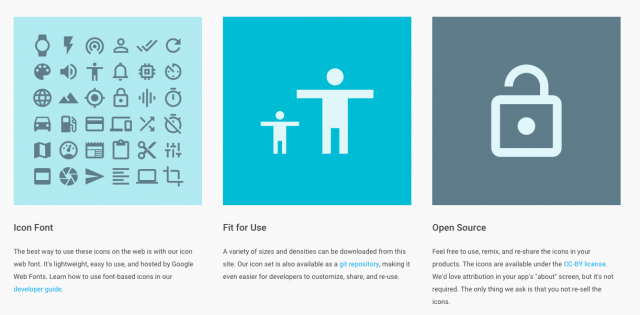
Material Icon Library
また、今日はスペックにまったく新しいリソース、Material Iconライブラリを追加しました。このサイトには750以上ものみなさんのプロジェクトで簡単に使えるアイコンあります。しかも、ワンクリックでプロジェクトに導入できるようにしてあります。アプリ開発者のみなさんはすべての必要な解像度のアイコンをここでダウンロードできます。さらにこれらのアイコンをWebフォントとしてもリリースしてますので、リガチャ(合字)として利用できるので、みなさんはアイコンの名前をタイプするだけで実装できます。とってもクールですよね?
Adaptive Layout

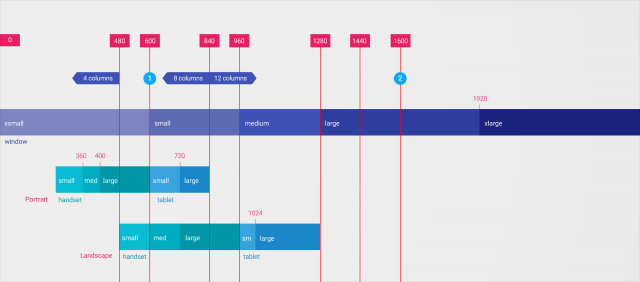
Material Designについての要望で一番大きなものと1つとしてアダプティブレイアウトがあります。このため、今回はスケーラブルで一貫性のあるグリッド、レイアウト間でのブレークポイント、振る舞いなど関する詳細なセクションを新たに追加しました。この新しいパターンはきっとどのコンテキストにもなじむことでしょう。
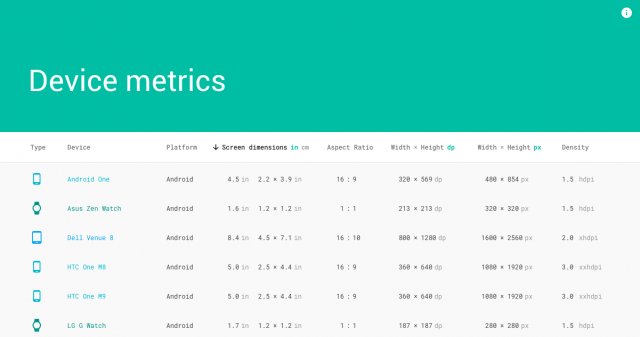
Device Metrics
加えて、アダプティブデザインのためにデバイスのサイズレファレンスを新たにサイトに追加しました。これは、ウェアラブルだろうと、携帯端末であろうとも、タブレット・ラップトップであろうとも任意のサイズのデバイス上でデザインするときに役立つでしょう。そしてキーとなる解像度や密度を発見できるでしょう。もっと重要なことは、これによってどのデバイス・向きで、どのアダプティブテンプレート・パターンを使うべきか理解できるようになったことでしょう。この2つのリソースがみなさんの役に立つことを祈っています。
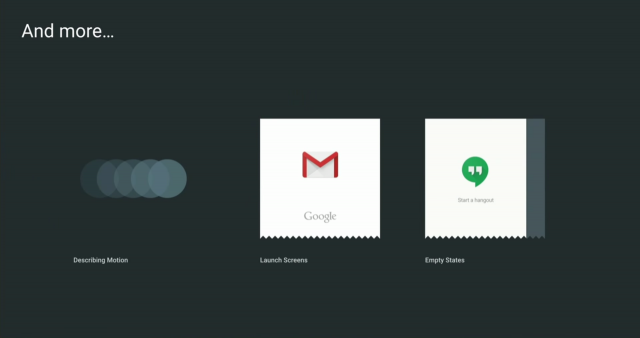
もちろん、ほかにもたくさんのアップデートがあります。意味のあるモーションについて解説したセクション、ローンチスクリーン、エンプティステートなどの追加と、多くのアップデートがなされました。
そして、現在Material Designはほかのプロダクト、TV、Auto、VRのCardboardに対しても適用できるよう、ガイドラインを追加しました。
今回の大型アップデートによって、みなさんのデザインのお役に立てること祈っていますし、私たちに引き続きフィードバックをください。そうすれば、私たちはアップデートを続けることができます。
私たちはガイドライン・ツール、リファレンスの枠を超えたかったのです。つまり、それらはいくぶんか静的で、ドライ、権威的なのです。そこで、私たちはデザイナーがダイレクトに繋がれる場所にするために、Google Designを新しくリニューアルしました。
つまり、それをデザイナーと開発者のコミュニティにしたかったのです。どうしてデザインをするのか、どのようにデザインするのかといった情報をシェアする場所として考えています。実用的な記事やビデオを配信することで、デザイナー・開発者が抱えている関心事、例えば、どのようにブランド・アイデンティティを損なわずMaterial Designを実装するのかなどを解決できると思っています。
また、Android、iOS、Webと異なるプラットフォーム間でデザインを簡単にするTipsなどの記事などもあります。私たちはみなさんにどこでも快適にMaterialを使ってほしいと思っています。チュートリアルもちろん、Material Designの裏側のシーンを収めたビデオなどもありますので、どうぞチェックしてみてください。
Polymer
ここまで紹介してきた技術はデザイナーにとって、Materialを表現する上で便利なものですが、今日は開発者のカンファレンスですからMaterialを実装する上で役立つものを紹介したいと思います。
もちろん、最初はPolymerです。今日Polymer 1.0がアナウンスされました。これはパフォーマンス的にも満足が得られるようになったり、安定したり、APIが固定されたことを意味します。PolymerはモダンなWebプラットフォームとモバイルプラットフォームのために必要なものです。もしPolymerを使えば、簡単にスケール可能なアプリケーションを作ることができるでしょう。Polymer開発チームはパフォーマンス改善のために、一行毎にPolymerのコードを書き直したと私に言いました。とっても速くなりましたよ。つまり、プロダクション用途に使ってもらっても問題ないということであり、高品質のアプリのようなものをWeb上でも作成可能ということです。
さらに、Polymer Starter kitとCatalogはMaterial Designのアプリ作成にとりかかる前に、すべてのPaper Elementsを実際に使って試してみることができます。デモやサンプルも含んでいて、とっても見やすいサイトになっていますし、コマンドラインを使わなくてもクールなショッピングカートで各エレメンツをダウンロードできます。
Android Design Library
もちろん、MaterialはAndroid 5.0、Mでも使うことができますが、みなさんは2つの気にかかっていることでしょう。もっと簡単に使いやすいコンポーネントがないのか、そして後方互換性も広く対応してほしいと。
Support Libraryは常に後方互換性と対峙しています。これはプラグ・アンド・プレイシステムなので、古いAndroidバージョンで新しい機能を動かすことができます。昨年、Materialをリリースしたとき、appcompat libraryを提供しました。これは基本的なレイアウトとスタイリングをサポートするライブラリです。
今回紹介する新しいライブラリはAndroid Design Libraryです。このライブラリはMaterial Designのコアエレメントを使うことができ、隠蔽化された実装を簡単に導入することもできます。例えば、以前シンプルなFABを実装するにも5,6つのXMLファイルが必要でしたが、今日からは1つのフローティングアクションボタンの要素を追加するだけです。新しいライブラリは、他にも簡単に実装できるシャドウ付きのカード、複雑なサイドナビゲーションも、Navigation Drawer Viewにドロップするだけで、スペック通りの動作をするコンポーネントを実装できます。
同様にMaterialタブもまた、アプリに簡単に実装できます。私のお気に入りであり、複雑なコンポーネントで知られるツールバースクローリングも1つのコンポーネントにピンチなどの動作を設定するだけで実装できます。パレットは去年紹介しましたが、今日はそれが6倍速くなりました。詳細について知りたければデベロッパーサイトを確認して下さい。
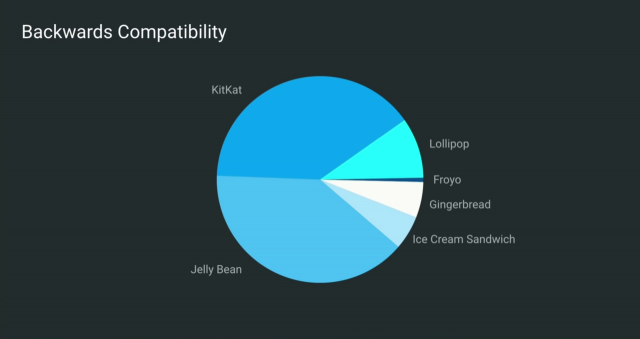
先ほど、私はSupport libraryは完全なMaterialコンポーネントを提供していない、つまり簡単にデプロイできない、より多くのAndroidデバイスに提供できていないと申し上げました。現在、LoliipopはAndroidデバイスの10%程度しかありませんが、今回紹介した新しいSupport libraryを使用すれば、Android2.1以上のデバイスにMaterialを提供することができます。最高じゃありませんか?
(後編に続きます)