こんにちは、編集長の白石です。
この記事は、9月24日に開催されたHTML5 Conference 2017に登壇したエキスパートに、お話されたセッションのトピックを中心に語っていただこうとういものです。セッションの内容をより深く理解する手助けになるだけでなく、本記事単体でも面白く読んでいただけることを目指しています。
今回お話を伺ったのは、東京理科大学4年の石井翔さんです。

石井さんのセッション「WebGLの今とこれから ~今のWeb開発で使うからこそ知っておきたい周辺技術~」に関するスライド資料は、こちらで公開されています。
スライド資料 (注: 重いのとモバイルから見えないのはご容赦ください by 石井翔さん)
WebGLの現状
白石: 本日は取材をお受けいただいてありがとうございます!簡単に自己紹介をお願いします。
石井: 東京理科大学4年生の石井 翔です。昨年、私が進めているGrimoire.js(注: モバイルからだと多少レイアウトが崩れます by 石井翔さん)というプロジェクトが未踏IT人材発掘・育成事業に採択され、スーパークリエータに認定されました。
白石: Grimoire.jsはWebGLのライブラリですね。Grimoire.jsについてもあとでお聞かせ願いたいのですが、まずはWebGLの概要や現状についてお話いただけますか?
石井: WebGLは、一言で言えばWeb上で3Dコンテンツを扱うための技術です。2010年に仕様が策定されており、既に多くのブラウザで実装されている技術です。ブラウザ上でどの技術が使えるかを測定するCan I Useでの結果を見ても、92%以上のブラウザがサポートしていて、広く使える状態にあると言っていいでしょう。
ただこれは、WebGL 1.0の話です。WebGL 2.0はまだまだですね。ChromeとFirefoxだけが対応しているという状態で、特にiOSで使えないのが厳しいです。「ブラウザを限定すれば使える」という状態です。
白石: WebGL 1.0と2.0って何が違うんですか?…ぼく、3Dプログラミングが全然わかってないので、理解できるか自信がないのですが(笑)
石井: 浮動小数点テクスチャなどがWebGL 2.0の主な機能ですが、3Dプログラミングの知識がない人に向けて話すのはちょっと難しいですね(笑) とりあえず、ライブラリ作者なら知っておくべきですが、ライブラリのユーザーはそれほど気にする必要はないかと思います。 ライブラリ作者も、WebGL 2.0が使えない環境では1.0にフォールバックするように実装していることが多いでしょうし。
(筆者注: WebGL 2.0の強化点についてはQiitaで良い記事を見つけました。ぼくにはちんぷんかんぷんですが…)
白石: なるほど、あまり気にしなくていいと(笑) 安心しました。
石井: 3Dをご存じない方にとって大事なのは、そもそもWebGLとはGPUを扱うための技術だということをしっかり理解しておくことです。
CPUは、CPUは複雑な処理を逐次的に処理することを得意としています。CPUの場合はコアの数が4とか8とかに限られていることが普通です。
一方GPUの場合は、「異なるデータに対して同じ処理を施す」のを並列で実行するのに特化しています。なのでGPUは、コアの数が1,000を超えることも普通です。 こうした特徴を持つGPUだからこそ、大量の頂点を移動する処理など、3Dプログラミングに必要とされる「単純な処理の並列実行」に向いているんです。
白石: こうした特徴は、最近だと機械学習の分野とかにも活かされているんですよね。単純なベクトル計算とかが多いから。
石井: そうです。で、WebGLってそもそもOpenGL(※)と同じなので、CGの取り扱いに関しては共通している部分がほとんどです。ただ、置かれている環境は、OpenGLネイティブのゲームやアプリとは随分違う。
一番違う点は、WebGLは必要とされるリソースが全部Web上にあって、ダウンロードが必要という点です。モデルデータの読み込みに時間がかかるんですよね。
だから今まではゲームなど、「読み込みに時間がかかりそうだ」とユーザーも了解しているコンテンツが多かったんです。でも、本来使うデータをしっかり選べば短いロード時間で使えるものも多いんですよ。シェーダーアートとか。
※OpenGL(オープンジーエル、Open Graphics Library)は、クロノス・グループ (英: Khronos Group) が策定している、グラフィックスハードウェア向けの2次元/3次元コンピュータグラフィックスAPIである(Wikipediaより引用)
白石: 確かに、WebGLでできたゲームとか、読み込みに数分待たされるものもありましたね。
石井: はい。モデルデータが大きいと、それだけダウンロードやデータ読み込みに時間がかかってしまう。なので、そうしたWebGLの問題を解決すべく、CGの世界にも進化が起きようとしているんです。

ランタイム向け3Dデータフォーマット「glTF」
白石: 具体的にはどのような進化ですか?
石井: 一つはglTF (GL Transmission Format) と言って、汎用的な3Dアセットフォーマットです。ツールに依存しない軽量フォーマットとして、Khronosが普及を進めています。

glTF
白石: ツールに依存しない、というのはどういう意味ですか?
石井: 以前WebGL上でモデルファイルを扱う際には、MayaやBlenderといったツールのファイルをそのまま読み込んで利用することが一般的でした。これは言わば、「Photoshopのpsdファイルはあるけど、jpgやpngなどの汎用的な画像フォーマットがない」という状況です。
白石: そんな状況だったんですね…知りませんでした。ゲームやアプリとしてひとまとめにパッケージングしてしまうから、汎用フォーマットが必要とされなかったんでしょうか。
石井: 概ねそういうところです。そういう状況を変えようと、COLLADAという汎用フォーマットがKhronosによって提案され、一定程度普及はしています。
ただ、COLLADAファイルはCG編集ツール間でデータをやり取りするためのフォーマットとして設計されているため、WebGLアプリケーションが読み込んで利用するには、編集用のパラメーターなど不要な部分も多いんです。また、XML形式だというのも、ファイルサイズや解析速度の点で不利になります。
glTFは、COLLADAファイルから編集用のパラメータを取り除いて、JSON形式にしたものと言ってほぼ差し支えありません。
白石: なるほど。ただ、そういうフォーマットって、普及させるのがなかなか大変な気もしますが、どうなんでしょう?
石井: glTFは既に様々なライブラリにもサポートされていますし、普及は中々順調と言えると思います(参考: glTFのライブラリサポート状況)。
glTFの面白いところは、大手ベンダーの採用意欲が高いというところです。MicrosoftやAutodeskという大手ベンダーが乗っかってきているんですよ。 Khronos自身WebGLの仕様策定元なので、この分野で発言力が強いこともあります。また、最近ではApple WatchのページでglTFが使われてたりもします。
白石: Apple Watchの公式サイトでもですか!それはかなりの人がアクセスしたでしょうね。確かに、これ単なる画像じゃない。スクロールと共に水滴が別々の動きをしてる…!(重いけど)

Apple Watch Series 3のサイト
石井: glTFは「オーディオにおけるMP3, ビデオにおけるH.264、画像におけるJPEG」といったように、「3DといえばglTF」となることを目指しているとのことで、普及にかけるKhronosの意気込みも並々ならぬものがあります。

頂点データ専用の圧縮形式「draco」
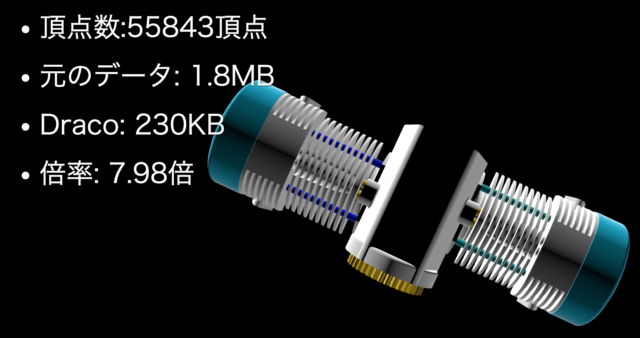
石井: もう一つ注目の技術としては、Googleがオープンソースで開発しているdracoという圧縮形式です。頂点データを効率よく圧縮する技術で、元々の頂点データのサイズに比べて4倍から16倍の圧縮率を誇ります。

白石: 先ほどのglTFにしか使えないんですか?
石井: いえ、汎用的なポリゴンデータ形式(.ply)に対応しているので、元のファイルフォーマットは選びません。
白石: ブラウザによる対応も必要なんですか?
石井: いえ、ブラウザがネイティブ対応するというものでもないんです。dracoによって圧縮されたポリゴンデータは、JavaScriptでデコードすることができます。
白石: なるほど、アプリケーションが自前で圧縮データを展開するんですね。でもそれだと、デコード処理にかかる時間がちょっと心配です。
石井: WebAssemblyでできたデコーダーもあるし、Web Workersで展開すればUI処理を阻害することもないので、そこはあまり問題ないと思いますよ。使うブラウザを選ぶということもありませんし、Three.jsのようなライブラリに任せてしまえば、アプリケーションはデコードについて意識する必要もありません。
白石: ほかには、Webだと画像のサイズを結構気にしたりしますが、CGの世界ではどうなんでしょう?
石井: CGだと、テクスチャ画像のサイズを削減するという話になりますね。ただ、単に画像のファイルサイズを小さくするだけでは片手落ちなんです。 いくら元画像のファイルサイズを小さくしても、GPUに乗るときにはフルサイズにデコードされてしまうので、メモリ使用量などにすごく影響するんですね。
なので、GPUが直接扱えるテクスチャ圧縮形式というものがありまして、それらを利用すると、GPU上でも圧縮した状態で画像を扱うことができます。DirectXだとS3TCという形式、iOSだとPowerVR Texture Compression (PVRTC) というように、ベンダーごとに異なってくるんですが。
白石: ベンダーごとに異なるんだと、取り扱いが面倒ですね。
石井: はい、なのでこういうフォーマット変換はWebpackなどで自動化されるべきだと思います。このように、今まではエンジンが自動的に行なってきたことも、WebGLの場合はプログラマーが自分で意識しなくてはなりません。
白石: まとめると、3DをWeb上で行うためにはいろいろな課題があって、それが徐々に解決されつつあるということですね。汎用モデルフォーマットが普及しつつあり、頂点データの圧縮ツールも登場した。そして、テクスチャ圧縮も自動化されるだろうと。
石井: そうです。そもそもWebは、多様なデバイスがネットワークで繋がれていることが前提です。そういうユビキタスな環境で、3Dが自由に表現できる世界に向けて、今まさに具体的で重要な進化が起こっているということです。

WebGLの未来
白石: こうした動きを踏まえて、WebGLの未来はどうなると思いますか?
石井: 今のコンピューターの世界は、やはり2Dを前提としているのは間違いありません。3Dが利用されるシーンは、ゲームなど、コンピューティングのごく一部に限られていました。マテリアルデザインなども、3Dの要素をうまく取り入れてはいますが、前提は2Dです。
ただ、今、GoogleやApple、Microsoftなどの強力なベンダーたちが、こぞってARやMRに力を入れています。このまま進めば、映画館や不動産屋さんとか、あらゆるお店の軒先にARのオブジェクトが浮いている…という世界は普通に来るんじゃないかと思っているんです。3Dがより身近になる世界です。
ただ、そういうのを見るために、わざわざアプリをインストールするのは面倒ですよね。近い将来、そういう面倒くささが、AR/MRの普及を妨げる大きな一因になってくるんじゃないかと思うんです。
しかしWebGLがそういう状況を打開できるんじゃないか、と期待しています。WebGLはWebブラウザさえあれば動きます。PCでもスマホでも動く。アプリのインストールが必要ないし、しかも安全なサンドボックス上で動きます。
白石: 確かに!もしかすると、ビーコン技術との組み合わせとか(※)で、アプリのインストールを必要とせず、気軽にバンバンARコンテンツを見るような時代が来るかもしれませんね。
※Webとビーコン技術との組み合わせとして、Eddystoneという仕組みがGoogleから考案されている
石井: 実際、GoogleがWebARという仕様を作ったりもしていますし、ARには各社力を入れているので、Webでも早晩ARが使えるようになるだろうと思います。
白石: でも実際、要素技術が揃っているだけでは世の中変わらない…という現実もあるかと思います。WebGLも、実際には随分前から使えるようになっていたわけですし。こういう「要素技術が揃っているだけでは越えられない壁」は、どうやったら超えられると思いますか?
石井: 難しい問題ですが、一つは3Dコンテンツの制作コストが高いというのも、普及を妨げる要因にはなるのかなと思います。ただそれは、「人が作る」ことを前提とするからコストが高くつくんだと思うんですよね。
そういう点では、2Dに関しては既にPaintsChainer(AI技術を使い、線画を自動で着色するサービス)やMakeGirlsMoe(AIで自動的に萌えキャラを作成するサービス)のようなサービスが出てきています。同様に、自動で3Dコンテンツを生成するようなサービスも近いうちに登場して、コンテンツの制作コストが劇的に下がるんじゃないでしょうか。
白石: AIサービスでコンテンツの制作コストが激減するというのは面白い発想ですね〜
石井: Adobe Senseiも最近話題になっていますし、デザインの一部をAIに任せるというトレンドが来つつあるのは確実かなと思いますね。
Grimoire.jsは、WebGLをWebエンジニアにとっての「筆」にする
白石: では最後に、開発を進めていらっしゃるGrimoire.jsについても、簡単にご紹介頂けますでしょうか?Three.jsなどのライブラリとは何が違うんでしょう?

石井: Grimoire.jsはWeb開発の中でWebGLを扱うためのフレームワークです。Three.jsやBabylon.jsは、発想がCG中心なんですよね。画面全体をCGで構築するようなコンテンツにはいいのですが、Webコンテンツと混在させて、相互がやり取りするようなプログラムを作るには適していないんです。CGとWebには大きな隔たりがある。それに決められた構造を両者に与えて橋をかける必要があった。
この隔たりは、プログラミングスタイルにも大きく表れてきます。
CGの場合は、フレームごとにグラフィックを変更させていく、いわばフレーム指向です。
一方でWebの場合は、イベントに応じて処理を行うのが普通ですよね。いわばイベント指向です。
こうした隔たりがあるせいで、CG側とWeb側が、お互いにどうデータを受け渡しすればいいか、正解がないというのが今の状況です。
Grimoire.jsは、CG側とWeb側の、2つのAPIを提供することで、両者がシームレスに同居するようなアプリケーションを簡単に作ることができるように設計されています。
白石: 具体的にはどのようなコードになるんでしょう?
石井: Grimoire.jsは、GOMLという専用のマークアップ言語でCGを記述することができます。そして、GOMLの要素を変更することで、簡単にCGを変更できるんです。例えば、立方体にテクスチャを貼り付けて、自動的に回転するようなCGは以下のようなマークアップで簡単に実現できます。

|
1 2 3 4 5 6 7 8 9 10 |
<goml> <scene> <camera></camera> <mesh texture="logo.png" geometry="cube"> <mesh.components> <Rotate speed="1,1,1" /> </mesh.components> </mesh> </scene> </goml> |
そして例えば、マウスが重なった時だけこの立方体が2倍の大きさになる…という処理は、以下のようなJavaScriptで実現できます。
|
1 2 3 4 5 6 7 8 9 |
gr(function() { var mesh = gr('#simple .canvas')('mesh') mesh.on('mouseenter', function () { mesh.setAttribute('scale', '2.0') }) mesh.on('mouseleave', function () { mesh.setAttribute('scale', '1.0') }) }) |
白石: おお、簡単ですね!これならWebエンジニアでも簡単に扱えそうです。
石井: はい、そうなんです。イベントを受けてパラメーターを書き換えるという流れは、今のWebアプリケーションフレームワークなどの潮流を見れば古い感じを受けるかもしれませんが、結局のところこれだけあればいくらでもラップすることができます。そのようなモダンなWeb開発の環境でもシームレスに環境を選ばず導入できるんです。Grimoire.jsの目標は「WebGLを、Webエンジニアにとっての『筆』にする」ことなんです。
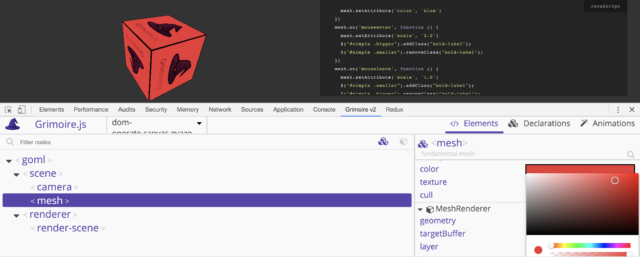
一方で、CG側にはUnityに近いようなインターフェースのAPIが提供されています。TypeScriptで記述できるビルド環境が提供されているので、Webに疎いCGサイドでもすぐにWebエンジニアの使う筆を作ることができます。再利用可能で、最終的なパラメーター調整などをWeb側が簡単に行えるわけです。実際、そのためにChrome拡張でWebGLの空間をそのまま操作できるインスペクタも提供しています。

Grimoire.js Inspector
WebエンジニアにとってCGをより身近にすること、そしてCGがより一般的な世界にすることを目指しています。
白石: とても期待しています!本日はWebGLの基本的な事柄からGrimoire.jsまで、いろいろ教えていただいてありがとうございました。
石井: 1.0リリースを年内に行いたいと思っています。興味がある方がいたら公式サイトから開発チームのSlackなどに入ると新しい様々な情報が拾えるかと思います。またいくつかの例も載っているのでご覧いただけると幸いです。
