楽天では、10月26日に「Rakuten Technology Conference 2013」を開催し、多くの方にご来場頂きました。ご参加者の皆様、ありがとうございました!
私が所属している「HTML5 Project Team」が担当したセッションでは、今回制作を担当したカンファレンスのサイトについて発表をしました。技術者の祭典ということもあり、HTML5やフロントエンドの技術をふんだんに盛り込み、皆さんご存知の賑やかな楽天市場とはひと味違ったクールなサイトに仕上げました。ご覧頂けましたでしょうか?
当日のセッションの内容と重複しますが、今回は、HTML5の活用事例として、このサイトがどのような技術で作られたのか、セッションでも使用したスライドを交えて紹介していきます。
「Rakuten Technology Conference 2013」サイトのコンセプトと要求仕様
このサイトでは、よくあるカンファレンスのサイトと同じく、講演者の紹介やタイムテーブルなどを公開しています。メインのターゲットユーザーはエンジニアで、日頃はPCをよく使い、最新のスマートフォンを持ち歩いていると想定しました。また、情報だけでなく技術面でもアピールする機会にしたかったこともあり、過剰なほどにあらゆる技術を盛り込んでいます。
サイトを構築する上で、いくつか要求仕様がありました。
- 情報の更新が頻繁に行われる
- SEOを考慮する
- サーバサイドスクリプトは使用しない
これらを満たすために、
- 都度、複数のHTMLを編集するのではなく、スタッフから受け取ったデータ(JSON)からHTMLを生成する。
- サーバサイドスクリプトが使えないので、ローカルで生成する。
という方針を定め、様々な技術を使って実現しました。
活用した技術
コンテンツ自体にもHTML5をはじめとした最新技術が使われていますが、制作面においても、最新のツールを駆使して効率化を図りました。
Canvasを使ったインタラクティブな背景
サイト全体にタイルをモチーフとした背景を採用していて、PCでご覧頂くと、マウスの動きに合わせてハイライトとされ、タイルが微妙に移動していることがわかるかと思います。この背景部分は、Canvas で描画しています。PC向けにはタイルは固定幅ですが、タブレット向けでは画面幅に合わせてタイル幅を調整しています。また、Canvasの処理部分にはCreateJSを使用しています。
CSSによるスムーズなインタラクション
トップページの「M」のタイルをクリックすると、実行委員長からのメッセージが表示されます。このとき、委員長の顔のタイルが拡張して、それに合わせて他のタイルが追いやられるようなアニメーションを行っています。この動きはCSSによって実現されていて、スマートフォンでも同様に動きます。これ以外にも、様々な場面でCSSによるアニメーションを使用しています。
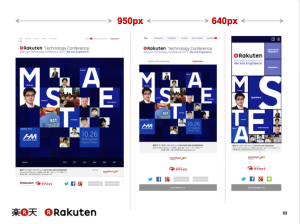
スマートフォン最適化とレスポンシブWebデザイン
当日会場でスマートフォンからタイムテーブルを確認することを考慮し、スマートフォン対応をしました。タイムテーブルは縦横に長いコンテンツのため、スマートフォンとの相性は悪いのですが、時間帯ごとに横スクロールするようにして、閲覧性を確保しました。
各デバイスへの対応は、レスポンシブWebデザインで行いました。PCとスマートフォンでレイアウトが大きく異なるので、かなり苦戦しました。
また、それぞれの表示ごとにJavaScriptの処理も異なっているため、ウィンドウ幅を監視して、表示の切り替わり時にそれぞれ適切な処理を実行するような仕組みも取り入れました。
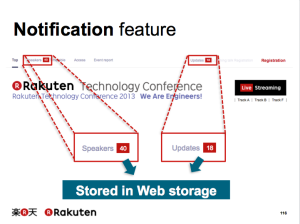
お気に入りのセッションをブックマークできるWeb Storage
タイムテーブルで、お気に入りのセッションをブックマークできる機能を追加しました。ブックマークするとブラウザのlocalStorageに保存され、いつでもお気に入りのセッションだけを表示できます。
また、ページ上部のSpeakersやUpdatesの部分に、赤枠の数字が表示されますが、これは、前回閲覧したときのデータをlocalStorageに保持し、今回読み込んだデータ数の差を表示して、何件更新されたかを示しています(表示すると消えます)。
PCで登録したブックマークをカンファレンス当日にスマートフォンで呼び出せるように、URLでその情報を引き継げるようにはしていたのですが、UIを提供できませんでした。来年はその辺りも提供できればと思っています。
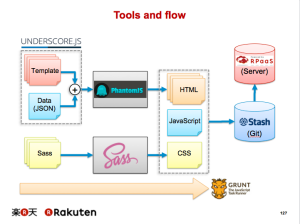
PhantomJS + UnderscoreJSで更新負荷を下げる
PhantomJSは、コマンドラインから呼び出せるWebKitエンジンで、今回は、テンプレートとデータからHTMLを生成する処理で利用しました。テンプレートエンジンはUnderscore.jsを利用しました。
講演者の情報やセッションの時間などの情報は開催日まで頻繁に更新があり、その度にHTMLを修正しているとかなりの手間となります。そのため、それらの情報をまとめるカンファレンススタッフに、データをJSON形式で記述して納品してもらうようにしました。納品されたJSONファイルをUnderscore.jsでテンプレートに適用して、HTMLを出力しました。
データは構造化されているため、例えばタイムテーブルのデータを更新すると、タイムテーブルだけではなく、その講演者のページの情報も同時に変更されます。また、セッションの場所の名称が変更されたときも、1箇所修正するだけで、すべての名称が新しいものに置き換わります。
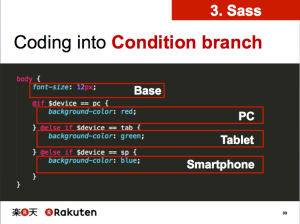
レスポンシブ対応がシンプルに記述できるSass / Compass
CSSの生成には、おなじみSassとCompassを使用しました。Sass内でif文を使って各デバイスの判定ができるようにして、レスポンシブ対応がシンプルに記述できました。
Gruntによる処理の自動化
PhantomJSでのHTMLの生成、Sass/Compassのコンパイル、ファイル操作などはGruntを使い自動化しました。PhantomJSの呼び出し部分は、いいモジュールを見つけられなかったため、シェルコマンドを呼び出すタスクを書きました。
このように、目的に合わせた最新技術に挑戦して、今回の「Rakuten Technology Conference 2013」のサイトを作り上げていて、私たちも様々な収穫がありました。まだ、パフォーマンスやユーザビリティなどで不十分な点もあるので、今後の課題として取り組みたいと思っています。
また、「サーバでスクリプト使えなくても、ローカルでRubyやPHPとか使えば楽じゃね?」という話もありますが(汗)、そこは我々「HTML5 Project Team」ということで、今回はフロントエンドの技術だけにこだわってみました。来年は、NodeベースのWebサーバに移行して、より簡単にサイトを更新できるようなことも考えています。
今後もこのような挑戦を続け、そこで得ていく知見を楽天のサービスに活かして行きたいと思っています。またこのような形で、いつもお世話になっているコミュニティにも還元できれば幸いです。今後ともよろしくお願いします。
このセッションのビデオはYouTubeにアップされており、使ったスライドもSlideShareで公開されています。もしよろしければそちらもご覧ください。