5月はブラウザのリリースがなかったので、6月分とあわせてお届けします。Firefox 54、Chrome 59がリリースされ、macOS 10.13 High Sierraの発表や、Safari 11でWebRTC対応といったニュースをご紹介します!
Firefox 54リリース
6月13日に、Firefox 54がリリースされました。
Event.timeStampの型がDOMHighResTimeStampに
イベントが起こった時間を返すtimeStampプロパティですが、この型がDOMTimeStampからDOMHighResTimeStampへと変更になりました。前者はUNIX時間をミリ秒で表したものですが、後者はナビゲーション開始時間からのミリ秒(5マイクロ秒精度)となります。起点が違うこと、型が整数から小数になったため、非互換が起こる可能性があります。
URLSearchParamsがディクショナリやMapからの生成に対応
URLSearchParamsという、URLのクエリを管理するオブジェクトが昨今の標準にはあります。自分でlocation.searchをパースしたりしなくていいので大変便利なのですが、特定のクエリを初期化時に与えられず面倒でした。これが改善され、オブジェクトやMapをコンストラクタに渡せるようになりました。
|
1 2 |
const predefinedParams = { foo: 'bar', baz: 'quux' } const params = new URLSearchParams(predefinedParams) |
Chrome 59リリース
6月5日に、Chrome 59がリリースされました。
ヘッドレスChrome登場
Mac版とLinux版に、Headless Chromeが搭載されました。ブラウザのクローム(UI)を表示させず、ページをレンダリングしたり、その中身のデータを取得できます。
GoogleのDevSiteに記事が公開されていたので、簡単に訳しています。
Chromeを操作するNodeモジュールなども公開されており、JavaScriptが多用されているWebページのスクレイピングや、JavaScriptのテストなどに活用できそうです。
macOSでは通知がネイティブなものに
通知を出すNotifications APIというものがあります。これまでChromeが表示する通知は、Chrome独自のものでした。これがmacOSの通知と同じものを使うようになりました。

ネイティブの通知ですっきり
APNGサポート
画像フォーマットのAPNGがサポートされました。アニメーションGIFのPNG版で、色数やアルファチャンネルなど、PNGの良い点がそのまま生かされています。
APNGはMozillaが提案し、Firefox 3からサポートされています。AppleもSafari 8からサポートしています。LINEの動くスタンプもAPNG形式を採用していますね(先ほど述べた色数やアルファチャンネルのためと思われます)。
アニメーションGIFよりも高性能ではありますが、帯域が圧迫されるので基本的には動画を使うほうがよいと思います。
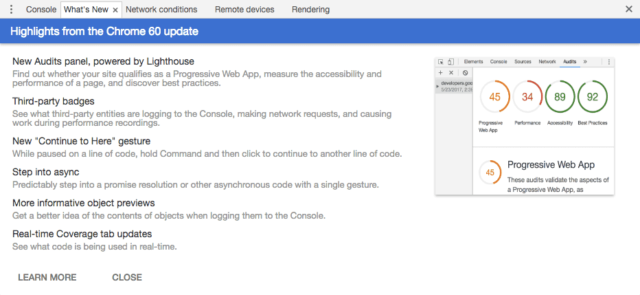
DevToolsの新機能
58か59の開発中に、DevToolsに「What’s New」というタブがつくようになりました。これまでDevToolsは開発が活発で新しい機能が続々入るわりにリリースノートがないので、新しい機能の見つけ方が大変だったのですが、これでだいぶ解決されます。

画像はChrome 60ものだけど、59くらいからついてます
リリースノートはDevSiteでも読めます。
Chrome 59では、CSS/JavaScriptのカバレッジなどが取れるようになりました。また、また、DevToolsを左にくっつけられるようになりました。
macOS 10.13 High Sierra発表、Safari 11でWebRTC対応へ
WWDCにて新しいmacOS High Sierraが発表されました。ビデオの自動再生に関する制限や、マシンラーニングを利用したトラッキング防止機能などが搭載されるようです。
Safari 11で搭載される予定のWeb関連技術もドキュメントが公開されています。
目玉になるのはWebRTCでしょう。ほか、WebAssemblyやResource Timingなども実装されます。
WebRTCについては、Chromeで使われているlibwebrtcをポートすることから始めています。コーデックの違いなどを除きある程度の互換性はあるかと期待できますが、チェックしないといけませんね。
互換性などについて言及している記事も新たに公開されています。
古いnavigator.getUserMedia()やRTCPeerConnectionのコールバックベースのAPIなどは、リリース時に無効化されるといったことも書かれています。新しいAPIへの移行も兼ねて、既存のコードを更新するとよさそうですね。Technology Previewでもう試せるので対応もはじめられます。
