プログレッシブ・エンハンスメントに対する熱い議論、Steve Losh氏による技術文書の正しい書き方、JavaScript本の名著であるEloquent JavaScript2版のクラウドファンディングなど、14日間(8/31~9/13)のWeb開発最新ニュース合計18件を紹介します!
注目ニュースピックアップ
プログレッシブ・エンハンスメントはもう過去の話なのか?

この14日間はプログレッシブ・エンハンスメントについて多くの議論が行われた。
事の発端はDaniel Mall氏が始めたSigh, JavaScriptという様々なWebサイトで、JavaScriptをオフにした際の状態をキャプチャしてリストするというTumblr。
それに対して、Ember.jsのメンテナーであるTom Dale氏がProgressive Enhancement: Zed’s Dead, Babyと題した記事で「プログレッシブ・エンハンスメントはもう終わったアプローチである」と宣言した。
そのTom Dale氏の記事に、Jake Archibald氏がProgressive enhancement is fasterにて反論。
そして、Daniel Mall氏も“Progressive Enhancement. Still Alive & Kickin’.でSign, JavaScriptを始めた理由を説明した。
これらの反論に対して、Tom Dale氏はMaybe Progressive Enhancement is the Wrong Termにてプログレッシブ・エンハンスメントという言葉の意味は範囲を再確認している。
技術者的な視点だけではなく、デザイナからの視点でもこのトピックに対して様々な記事があがったりと、プログレッシブ・エンハンスメントそのものに対する興味関心の高さが分かるすばらしい議論となった。
効果的なドキュメンテーションの作り方について – Steve Losh

原題: Teach, Don’t Tell
Steve Losh氏によるテクニカル文書、主にプログラミング言語やライブラリなどのドキュメンテーションの書き方について、7つのアンチパターンを通して、よりよいドキュメントを書くために覚えておきたいことをまとめている。
自分でオープンソースとしてライブラリなどを公開している方はもちろん、会社やチームのガイドラインを作成している人にも、勉強会などでプレゼンをする人にもおすすめできるすばらしいアドバイス。
Eloquent JavaScript 第二版 – Marijn Haverbeke

原題: Eloquent JavaScript second edition
JavaScriptを学ぶ上で読んでおくべき書籍は?という質問には確実に名を連ねてくるのがMarijn Haverbeke氏による「Eloquent JavaScript」。解説だけではなく、実際に手を動かすエクササイズがあったりと、当時としては画期的な書籍で、さらにクリエイティブ・コモンライセンスでオンライン版は無料で公開されている。
2007年に執筆されたこの本は、現在第二版に向けて執筆を始めている。筆者はその執筆のためにクラウド・ファンディングをしているので、興味がある方はぜひファンドに協力してみてはいかがだろう。
すばらしいデザインは常にすばらしいスタイルである – MISC Magazine

原題: Great Design Always Means Great Style
Don Norman氏によるよいデザイン、よいスタイルについてのこの記事では、そもそもデザインにおけるスタイルとは単純な見た目のファッションではなく、パーソナリティのようなものではないかと説明。パーソナリティとは車でいうところのポルシェやBMV、メルセデス・ベンツのようなブランドに抱くイメージを分かりやすい例として紹介している。
氏は記事を以下のように締めくくっている。
『すばらしいデザインとは常にすばらしいスタイルを意味する。正直で、理路整然としていて、一貫性があるものだ。』
リソース・プライオリティ – W3C

原題: Resource Priorities
パフォーマンスは今ではインフラ担当の人間だけの問題ではなく、もちろんフロントエンド開発者だけの問題でもなく、全員の問題だ。
その全員にはもちろんW3Cも含まれる。
Resource Prioritiesという仕様はまだドラフト段階ではあるが、画像やスクリプト、ビデオやオーディオに対して、lazyloadやpostponeという属性を追加できるようにするものだ。
これらの属性はJavaScriptを使ってすでに解決されつつある問題ではあるが、仕様として存在する意義は大きい。
海外トレンドコラム
ECMAScript 6のArrowファンクションについて – NCZOnline

原題: Understanding ECMAScript 6 arrow functions
ECMAScript 6で追加される予定のArrowファンクションについてNicolas Zakas氏による解説。
Arrowファンクションはその名前の通り、関数のシンタックスを => このような矢印を使って置き換えることができるようになる。
ただそれだけではなく、newができない、thisのバインディングが違うなどの点が異なる。
テスト駆動開発とはなにか、そしてどんなものなのか

原題: 30 Days of TDD: Day One – What is TDD and Why Should I Use It?
テスト駆動開発にについて、30日間連続で書き続けるチャレンジの1日目。第一回目は、そもそもテスト駆動開発とはどんなものか、そして、その開発ワークフローをどうして利用するべきなのかを解説。
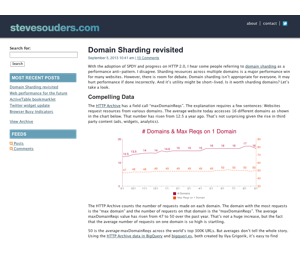
ドメイン・シャーディングをもう一度振り返ってみよう – High Performance Web Sites

原題: Domain Sharding revisited
パフォーマンスにおいて、SPDYやHTTP 2.0の時代が来るとアンチパターンになると言われている。だが、ドメイン・シャーディングというテクニックについて、スティーブ・サウダー氏は、そうとも言えないのではないかと話し、大抵のウェブサイトにおいては次の時代でも活用できるとしている。
レスポンシブ・イメージ会議メモ – Shane Hudson Dot Net

原題: Responsive Images Meeting Notes
9/10にパリで開かれたレスポンシブ・イメージに関する会議のメモ。若干散文的ではあるが、会議で話された内容について大事なポイントをおさえているので、非常に参考になる。先日、webkitにてsrcsetが実装されたが、レスポンシブな環境における画像の取り扱いについて、まだまだ課題は多い。今後も目が話せないトピックだ。
いまさら聞けないHTTP

原題: Know Your HTTP Well
もう本当にいまさら聞けないHTTPにまつわる話を、仕様やヘッダ、メディアタイプ(今後追加される様子)、メソッド、ステータスコードなどのように区分し、それぞれ詳しく解説している。あっという間に1000スターという人気のほどなので、いまさら聞けないのは私だけではなかったようです。
Mutation Observersの使い方 – Dev.Opera

原題: Getting to know mutation observers
JavaScriptが多く利用されるプロダクトの制作を行っているとあるDOMノードツリーが変わったタイミングを知りたいということはよくある。
この記事で紹介をしているDOMレベル4仕様で定義されたMutation Observersは、これまで抱えてきた問題を解決してくれる。これまで利用してきたMutationEventとの違いを踏まえて、利用方法を解説。
CoffeeScriptに未来はあるのか?

原題: Does CoffeeScript Have a Future?
CoffeeScriptはどんな役割を持った言語なのか、JavaScriptに変換される言語としてはよく使われる言語ではあるが、もしかするとJavaScriptそのものの変化にしたがって、もう必要がなくなるかも知れない。CoffeeScriptを愛してやまない著者のゆらぎを感じる非常にすばらしい記事。
クローズアップ“ビデオ/スライド”
WebGLの基礎と応用 – Steven Wittens

原題: Making WebGL Dance
前回の本連載にてピックアップしたActo.netのSteve Wittens氏による、WebGLのイントロダクションビデオ。非常にベーシックな三角形から描画し、アンチエイリアスなどから始め、徐々に3Dの世界へ導いていく。数学的なアプローチは難しい部分も多いが、最終的なアウトプットを見ると、チャレンジする価値があると思わせるプレゼンテーション。
ジャンク・バスターズ: Google Chromeにおけるレンダリングパフォーマンスについて – Nat Duca & Tom Wiltzius

原題: Jank Busters – Chrome Rendering Performance
GoogleのNat Duca氏とTom Wiltzius氏によるJank Bustersシリーズのアップデート版。これまで両氏は何回か同じトピックでプレゼンテーションを行ってきているが、最新版にアップデートされたもの。アニメーションだけではなく、レンダリングプロセスを最適化するために知っておいたほうがよいことばかりをコンパクトに解説している。
一歩先行く“コード”
animo.js

jQuery依存が気にならない、ことはないが、Dan Eden氏作のanimation.cssをベースに、連続したアニメーションを行うのに非常にシンプルなシンタックスで可能にしている。
JavaScriptでJPEG画像を壊してみよう
原題: Image Glitch Experiment
正直なところ何の役に立つのかはわからないが、JavaScriptを使ってJPEG画像を破壊するツール。こういった実験的な実装は見ていて楽しいが、作るとより楽しいはず。
Paul Irishおすすめ。フロントエンド開発者のためのフィード

原題: Frontend Feeds
私自身にとって、貴重な情報源であるGoogleのPaul Irish氏がまとめたフロントエンドデベロッパのためのフィード。
以前にも彼はこの形式でフィードを共有していたが、今回はGitHub。Paulチョイスだけあって、非常にクオリティが高いのでおすすめ。
海外で話題の“ツール”
Custom Element: モダンなWebアプリのためのWeb Componentsギャラリー

原題: Custom Elements – A Web Components Gallery for Modern Web Apps
まだまだ登録数は少ないが、Web ComponentsをGitHubのリポジトリから登録でき、検索可能にするギャラリーサイト。
今後はコンポーネント数が増え、欠かすことができないツールになりえるかもしれない。
★次回の「斉藤祐也の海外WEBテク定点観測」は、9月30日にお届け予定です。★
