Steven Wittens氏によるAcko.netのヘッダーアニメーション実装の解説、Node.jsをこれから始める人必見のチュートリアル、そしてPromises/A+の仕様を実装を通じて学べるチュートリアルなど、14日間のWeb開発最新ニュース合計18件を紹介します!
注目ニュースピックアップ
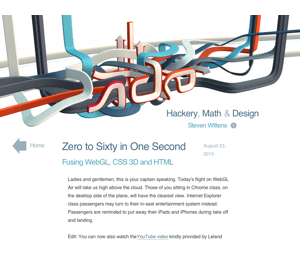
WebGL、CSS 3Dで最大のパフォーマンスと表現力を実現 — Acko.net

原題: Zero to Sixty in One Second
Acko.netのSteven Wittens氏がWebにおける技術と表現力を最大限に発揮してくれた。
昨年1月にCSS3を使った3Dの表現の限界にチャレンジしたSteven。今年、Acko.netの13周年にあたって、WebGL、CSS 3Dを使って昨年の課題として残されていたパフォーマンスの問題を解決しつつ、さらに表現を豊かにサイトをリニューアルした。
記事ではそのリニューアルにあたって技術的、そして表現的なアプローチについて余さず紹介している。
さらにGitHubにソースコードも公開しているので、参考まで。
これからNode.jsを学ぶすべての人に読んでほしいチュートリアル – Modulus

原題: An Absolute Beginner’s Guide to Node.js
Node.jsの名を冠したチュートリアルを見ない日はないが初心者向けNode.jsチュートリアルは多くはない。そこでこの記事ではそもそもNode.jsとは何かから解説し、お決まりのHello World、ファイルの書き込み/呼び出し、HTTPサーバと初級の実装例を紹介し、パッケージの管理を行うNPMやモジュールを使ったコードのアーキテクチャ例など丁寧でわかりやすいチュートリアルを展開している。
Promises/A+の仕様を実装を通じて学ぼう – Modern JavaScript

原題: Promises/A+ – understanding the spec through implementation
JavaScriptにおけるコールバック地獄の回避策として知られるPromisesの実装は、様々なライブラリの存在で簡単に行えるようになってきている。
しかし、その仕様について詳しく知っている、かというとまだまだこれから、というところ。
この記事ではPromises/A+を仕様に合わせて実装することで仕様そのものに詳しくなれるチュートリアルを展開している。
仕様はやや難しいのが正直なところだが、実装例ともに見ていくことでかなりの部分を理解できるだろう。
HTML、CSS、JavaScriptの「正しく」分離するために知っておきたい事 — Philip Walton

原題: Decoupling Your HTML, CSS, and JavaScript
フロントエンド開発においても、中大規模なチーム、コードベースをよく見かけるようになってきたが、Webサイト/アプリにおける「ベース」となるHTMLとCSS、そしてJavaScriptをどのように分離するかの戦略は、スケーラブルな開発を行うのに欠かすことができない。
Philip Walton氏は毎回のことながら、自らの経験から得た教訓を基にその戦略を紹介している。
フロントエンド開発はどうしてもJavaScriptにフォーカスが集まってしまうので、基礎となるHTMLをどう設計するべきかについての記事は非常に貴重。
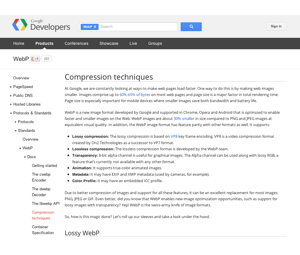
WebPがどのようにデータを圧縮しているのか — Google Developers

原題: Compression techniques – WebP
Webサイトにおけるページサイズの60%から65%は画像が占めている。そのページサイズがロード時間に大きな影響を与えていることはもはや言うまでもないだろう。Googleはその画像サイズを小さくするために、WebPという画像フォーマットを作成した。既存のPNGやJPEGと比べて見た目のクオリティを下げることなくファイルサイズを30%ほど小さくするWebPがどのようにそれを成し遂げているのか。 開発をしている普段はあまり考えることがないかも知れないが、当たり前に存在しているものに疑問をていしよりよいものを生み出すための技術に触れることができるのはプラスになる部分もあるはずだ。
海外トレンドコラム
ECMAScriptのInternationalization API – Generated Content by David Storey

原題: ECMAScript Internationalization API
Webの世界はまだまだ「言語」の壁に囲まれている。ECMAScript Internationalization APIはそんな壁を取りのぞくために提案されている仕様だ。現在、String、Number、Dateの3つのオブジェクトに対してIntlというオブジェクトを使ってローカライズを行うという仕様だろう。
記事ではそのAPIについての現状の仕様について非常に細かく解説しつつ、実装例も掲載している。
モバイル端末の実機でページロード計測のウォーターフォールチャートを生成する方法 – Andy Davies

原題: Creating Page Load Waterfalls for Older Mobile Devices
ChromeやSafariの開発ツールで見ることができるWebページのロード時間を計測するために利用されるウォーターフォールチャートはパフォーマンス解析において欠かすことができないツールの1つとなっている。
そのチャートをモバイル端末の実機で計測する方法について紹介。
HTMLのins、del、sの正しい使い方、知ってますか? – HTML5 Doctor

原題: Comparing and contrasting ins, del, and s
数あるHTMLタグの中でins、del、そしてsというタグの違いと使いどころがよくわからない。そんな少々マイナーとも言えるタグにOli Studholme氏が解説。
ECMAScript 6のサポートの現状について – Addy Osmani
![]()
原題: Tracking ECMAScript 6 Support
Addy Osmani氏によるECMAScript 6に対する現在のブラウザやNode.jsでのサポート状況を確認する方法の紹介。
kangaxによるECMAScript 6 compatibility table以外にも便利なサイトやツールが紹介されている。
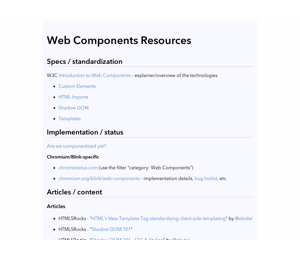
Web Componentsリソース集 – Eric Bidelman

原題: Web Components Resources
先日、白石編集長が紹介していたMozilla作のWeb ComponentsベースのUIライブラリ「Brick」やGoogleが主導しているPolymerなど話題に欠かないWeb Componentsに関するリソースを一覧できる非常に便利なページがこちら。
クローズアップ“ビデオ/スライド”
円卓会議: Webのモバイル化 – HTML5Hub

原題: Developer Roundtable: “Mobilizing the Web”
HTML5Hubにて行われたChristian Heilmann、Ryan Joy、Brian Leroux、Greg Rewis、Tyler SmithそしてKyle Simpson氏によるモバイルWebに関する円卓会議。この会議ではモバイルWebが抱える大きな問題たちについて、そうそうたるメンツがそれぞれの考えを熱く語っている。
Node.jsコマンドラインツールのベストプラクティス – JSConf 2013

原題: Building CLI Tools with Node.js
JSConf 2013にて発表されたFil MajとMichael Brooks氏によるNode.jsでのコマンドラインツール制作のベストプラクティスの発表。
2人はCordovaのコマンドラインツールの制作を通して得た教訓をあますことなく紹介してくれている。残念ながら動画はまだ公開されていないが、スライドだけでも十分に興味深い内容。
熟慮したGit – Stephen Ball

原題: Deliberate Git
Stephen Ball氏による「熟慮したGit」のスライド。主にコミットメッセージがいかに開発において重要なものであるかについて説明し、そのプラクティスを現実的なフローにのせるために知っておきたいGit Rebaseについて解説。
Stephen本人のブログにスライドについての詳しい説明があるので合わせて参考にしてほしい。
一歩先行く“コード”
Bas. Test yourself better.

BAS(Behaviour Assertion Sheets)はCSSのようなシンタックスでWebページの振る舞いをテストするための新しいツール。UIテストはなかなかに難しいので、こういったツールが出てきてくれるのは非常にありがたい。
Apropos – square

WebKitがsrcsetを実装したとのニュースは本誌でも紹介した通りだが、まだまだクロスブラウザで利用できるわけではない。AproposはCompassプラグインとしてそんなレスポンシブ画像に対する解決を提供してくれる。
REVENGE.CSS – Heydon Pickering

Revenge.cssはHeydon Pickering氏によるブックマークレットツールで、現状は10のルールをHTMLに対してチェックし、エラー判定をしてくれる。
リンク先はソースコードで、こちらからブックマークレットをインストールできる。
海外で話題の“ツール”
explainshell.com – コマンドライン引数検索

コマンドラインは非常に便利なツールだが、実際毎日使っていてもよくわからない部分も多々ある。このツールはコマンドそのもののヘルプはもちろん、そのコマンドに渡す引数も合わせて検索し、それらをわかりやすく関連付けて結果を表示してくれる。
Blind

MacBook Proの高解像度のディスプレイを搭載したマシンを持っていると、通常のサイトがどんな見た目なのか確認しづらい。Blindはそんな際に通常の解像度でブラウジングするためのツール。Mac OS X用アプリ。
★次回の「斉藤祐也の海外WEBテク定点観測」は、9月16日にお届け予定です。★
