今回の記事は後編です。前編はこちら
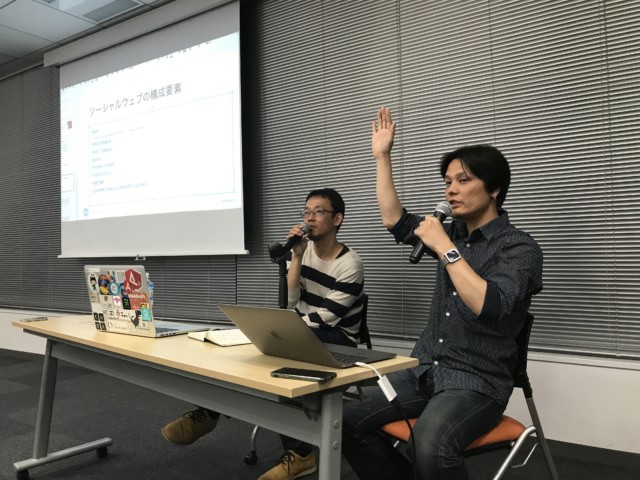
今回は、エンジニア向けニュースアプリTechFeedの運営や当メディアの編集長も務める白石俊平さんが主催する、Mastodon Tech Night#1に潜入してきました(会場は株式会社リッチメディアさん)。主催の白石さんと、ソーシャルウェブに詳しく当メディアのエキスパートでもあるえーじさんお二人がメインスピーカーとして進行し、3名の方のライトニングトークで締めくくるという内容でした。
「マストドンを支える技術をソーシャルウェブから探る」という副題が付けられた当イベント、エンジニア(特にSNSやソーシャルアプリ開発者)であれば垂涎の「濃い」内容でした。では皆様お楽しみください。

本イベントの会場となった株式会社リッチメディアさん
今回の進行用スライドはこちらです。
今回の記事は後編です。前編はこちら
ソーシャルウェブのプロトコルを探る
白石 では次に、マストドン、というかソーシャルウェブを構成するプロトコルのお話に入りましょうか。
えーじ OpenIDについては先ほど説明したので、次はやはりOAuthですね。
サービスをまたいで情報のやり取りを行いたいというニーズに答えるためには、外部サービスのAPI呼び出しを安全に行える必要があります。また、ユーザーが自分に関する情報をどのサービスに、どこまで公開するかと言ったアクセス権を設定したいというニーズも出てきます。 そこで登場したのがOAuthです。OAuthは、Twitterクライアントを作りたいという人たちの間で急速に普及しましたね。
OAuthはもう一般的なので、今はもうそんなことも意識せずに、みなさん利用していますね。「Facebookでログイン」「Twitterでログイン」と言った機能を持つサイトは、みんなOAuthを利用しています。
白石 そうですね。最初期の頃、TwitterのAPIってBasic認証だったので、みんながTwitterのパスワードを外部のサービスに入力していたという(笑) 牧歌的な時代でしたね。
えーじ そうですね(笑)
では次に紹介したいのはWebFingerという技術です。 この技術は、端的にいうと、ユーザーIDが分かれば、そのユーザーに紐付くプロフィールページやWeb APIなどの一覧を取得できるというものです。 「(API)ディスカバリ」の技術と言えますね。
例えば、以下のURLにアクセスしてみて下さい。
https://don.techfeed.io/.well-known/webfinger?resource=shumpei@don.techfeed.io
※ resource=より後には自分のIDを入力して下さい。ドメインはインスタンスに合わせて変えて下さい
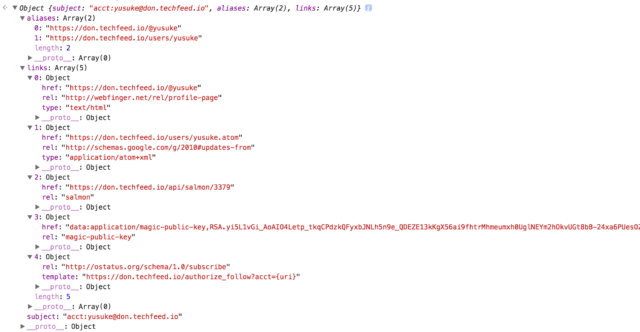
えーじ 結果はJSONで返ってきますが、色々と情報がここに詰め込まれています。
linksの中身を参照すると、APIのエンドポイントURLや、APIの種別などの情報が詰め込まれています。
ユーザーIDさえわかれば、サービス上でそのユーザーに関する情報にアクセスするための様々なエンドポイントが分かっちゃうんですね。これがWebFingerです。
※筆者注: WebFingerは、様々なホストやホスト上のユーザーの情報を取得できるFingerコマンドになぞらえて命名されたと思われる。
links.relの中に、salmonやostatusと言った文字列が見え隠れしていますね。
これが、ソーシャルウェブを構成するプロトコルの名称ですね。
マイクロブログ関連のプロトコルを探る
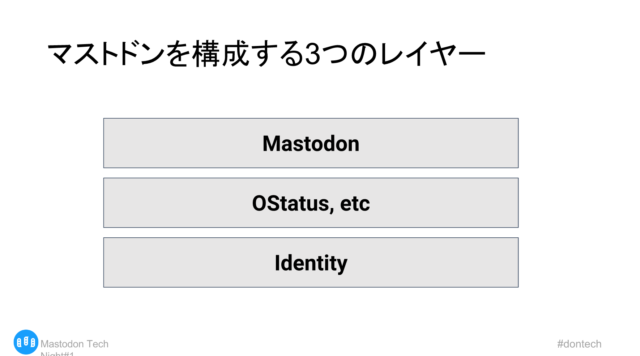
白石 では次は、マイクロブログ関連の各種プロトコルの話に入りましょうか。 以下が、マストドンのドキュメントから引っ張ってきた、プロトコルの一覧です。 マストドンのコードを深く知るには、これらソーシャルウェブの技術に通じておく必要があります。
白石 それは先程までえーじさんが語っていたソーシャルウェブの世界がその先にあるからなんですね。 そして行き着くところは、マストドンどころか、様々なSNSが自動でディスカバリーし情報連携できる世界。 そんな分散型SNSの世界を実現するための構成要素がこのプロトコルたち、という位置づけです。
じゃあえーじさん、一つ一つを簡単でいいので解説をお願いします。
Atom、ActivityStreams、Atom Threading
えーじ まずは、Atomですね。これはご存じの方も沢山いらっしゃると思います。
これはRSSなどと同じく、フィード情報をXMLで表現する技術で、情報を時系列で発信する場合に適切なフォーマットであるといえます。 サイトの更新情報を発信するのによく使われています。
白石 Atom Publishing Protocolというのもありましたね。 Atom形式で情報をポストしたりできるようにする技術。はてなダイアリーのAPIとかは、AtomPubで構築されていたはずです。
えーじ このAtomを拡張して、サービス上のユーザーアクティビティを表せるようにしたものがActivity Streamsです。 Activity Streamsは、JSON版の仕様も用意されていて、JavaScriptとも相性が良いよう設計されています。
白石 あまり馴染みのない方も多そうですが、SNS上の行動の事を技術的には「アクティビティ」って呼ぶんですよね。 Facebookにも、自分のプロフィールページに「アクティビティログを見る」って機能があります。
えーじ そう、なのでActivity Streamsはそのアクティビティをストリーム形式で参照できる仕様ということです。 一般的なAtomが持つ情報に加えて、写真を取りましたとか、物を買いましたとか、何らかのアクションに紐付いた情報発信ができるのがActivity Streamsの特徴です。
白石 ちなみに、ActivityStreamsといえば、activitystrea.msというドメインだったのを覚えてます。 こういう風に名前とドメインをかぶせるやつ、昔流行りましたよね。

activitystrea.ms
えーじ Web2.0の時代に流行りましたねー(笑)
次はAtom Threadingですが、これはあまり私も詳しくないです。 想像ですが、誰かがポストした時にそれをスレッド化するものなんじゃないかなと思います(※)。
※RFCによると、「Atom内でスレッド状のディスカッションを表現するためのメカニズムである」(This memo presents a mechanism that allows feeds publishers to express threaded discussions within the Atom Syndication Format)だそうです。
OStatus
えーじ 次は、OStatusです。 例えばメンションやフォロー、リプライと言った機能がTwitterにはありますが、そういった機能を異なるサービス間で行えるようにする仕様です。
白石
さっきやったように、マストドン上で @ID@ドメインの形式でメンションとかを行うと、OStatusのプロトコルが動作するというわけですね。
えーじ はい、そうです。
他のユーザーに対してメンションを行うと、まず先ほどお話したWebFingerが動作して、他のインスタンスが持つAPIのエンドポイントを取得します。 その後、実際のAPI呼び出しが行われて処理が実行されるわけですね。
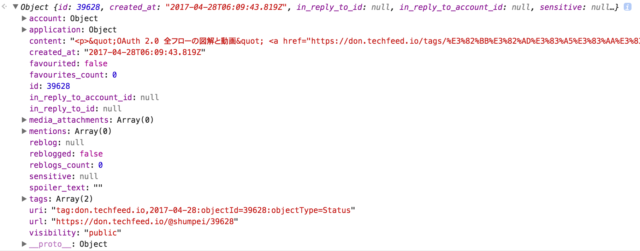
例えばこれは、/api/v1/statuses(ドキュメントへのリンク)というAPIを叩いて、パブリックトゥートの情報を表示したところです。
えーじ
mentions や inreply_to 等のキー情報がありますよね。メンションやリプライがあるとここに情報が格納されますが、これがOStatusをはじめとする様々な仕様によって付与された情報なんです。
「プロトコル」と言われるとなんだか仰々しいもののように感じてしまうと思いますが、実際にはこういうシンプルな処理を定義しているだけなんですね。
Salmon
えーじ 次はSalmonです。Salmonは逆流するという意味合いで使われています。鮭なので川を遡上しますよね。別のインスタンスでコメントが付いた場合に、自分のインスタンス上に「戻ってくる」仕組みを提供しています。 ぼく、これ以上のことは知らないんですが、何かご存知ですか?

Salmon Protocol
白石 いやー、知らないですね。 ただ、昔調べたのは覚えてます。2010年くらいに、DaVinciPadっていうサービスを一人で作っていたんですが、このプロトコルを使いたかったんですよね。 メモ+SNSへのマルチポスト機能があって、そのポストへのリプライをツール上でキャッチアップしたかったんですよ。まぁ、だれも知らないことなんですが(笑)
えーじ あー、DaVinciPadって作ってらっしゃいましたね。なつかしい。
ちなみに、一つ懸念していることがあるんですが、Salmonをはじめこういうプロトコルって基本的に思想が古いんですよね。 XMLベースの仕様が多いことも含め、今のWebに最適化されていないんです。登場から7年も経っているわけなので、大量のトラフィックを捌いていくには、仕様をアップデートしていく必要があるんじゃないかなと考えています。
Portable Contacts
えーじ 次はPortable Contactsですね。これはIdentityに関係するものですが、友達リストを交換するためにフォーマットを合わせるための仕様です。 確か、GoogleにはPortable ContactsのAPIがあって、Gmailのアドレス帳のデータもPortable Contactsの形式で取得できます(残念ながら終了済み)。
白石 なるほど、フォロー/フォロアーのリストとかをやり取りするための汎用的な仕様ですね。 SNSが持つ様々な機能を細切れにして、それぞれ標準化したという感じを受けます。
えーじ その解釈は正しいと思いますよ。汎用的になるように、そして一部だけでも利用できるように、あえて細かく仕様を分けていったという感じじゃないでしょうか。 一つ一つの仕様は小さいのですが、まとめて組み合わせると理路整然としている感じです。
白石 なるほどー。でも、よくこれだけバラバラな、策定している団体や企業も様々な仕様を、うまくつなげることが出来ましたね。 当時、ソーシャルウェブはそれだけのムーブメントだったということですね。
PubSubHubbub、WebFinger、Link-based Resource Descriptor Discovery
えーじ 次は、PubSubHubbubです。 PubSubHubbubはいわゆるリアルタイム通知の仕組みです。サブスクライブしておくと、ハブを介してプッシュ型でメッセージを送ってもらえる。
白石 ちょっと補足すると、RSSなどのフィードって、基本的にはポーリングで取得します。15分に1回とか、30分に1回とか。 でも、更新がなくて空振りすることも多い。それじゃ効率が悪いということで、PubSubHubbubはサイト側からサブスクライバーに向けてプッシュで更新を通知するという仕組みでした。
こないだ、W3Cが急に標準化を進めて、「WebSub」と言う仕様でCandidate Recommendationにしたのはびっくりしました(笑)

WebSub
えーじ
残るはWebFingerとLink-based Resource Descriptor Discoveryですが、WebFingerは先ほどご説明したように、ユーザーやサービスに関する様々な情報を参照するためのプロトコルです。
Link-based Resource Descriptor Discoveryは、サーバ上に置く /.well-known/host-meta というファイルのフォーマットに関する仕様で、WebFingerのURLもこのファイルを参照して取得することができます。
※筆者注: 例えば don.techfeed.ioのhost-metaは https://don.techfeed.io/.well-known/host-metaにアクセスすると参照することができ、その中にWebFingerに関するURLも含まれている。以下がhost-metaファイルの内容。
|
1 2 3 4 |
<?xml version="1.0"?> <XRD xmlns="http://docs.oasis-open.org/ns/xri/xrd-1.0"> <Link rel="lrdd" type="application/xrd+xml" template="https://don.techfeed.io/.well-known/webfinger?resource={uri}"/> </XRD> |
マストドンはソーシャルウェブの理想を実現するか?
白石 ソーシャルウェブのプロトコルに関しても一通り眺めたところで、だいぶソーシャルウェブのスタックや、マストドンに関する理解も深まったように思います。 ではそろそろまとめに入りたいと思うんですが、昨今のマストドンブーム、そしてソーシャルウェブを振り返って、思うところがあればお聞かせください。
えーじ そうですね、まずソーシャルウェブの目指すところは、ウェブ上にアイデンティティのレイヤーを築くということ、その上で、サービスをまたいだコミュニケーションを実現するということにあると思います。 マストドンの流行は、そういう世界の実現を後押しするかもしれないと期待しています。
白石 なるほど。ソーシャルウェブの時代はまだまだこれからだ、と。
えーじ まあでも、ソーシャルウェブの理想が完全に実現するか…っていうと道は遠いだろうなあ、と思っているのが正直なところです。
今はとにかく、マストドンが流行ると良いなと思っています。熱狂していた頃から7年も経っているので多少は落ち着いたというか、あんまり純粋に理想を追い求めても、というか…何て言うんだろう。
白石 原理主義?
えーじ ああ、それだ。ソーシャルウェブ原理主義(笑) そういう原理主義的な思想は今は少し収まっていて、とりあえずマストドン流行ればいいや、マストドンが流行れば結果的にソーシャルウェブが流行ることに繋がるし…と、そんな風に感じているというのが正直なところです。
「マストドンの技術を応用して、既存サービスで何ができるか」を考えるのは面白い
白石 ほか、「マストドンの技術を応用して、既存サービスで何ができるか」って話もしたいとおっしゃってましたが、こちらはどうですか?
えーじ そうそう、ソーシャルウェブの技術って、ウェブをベースに考えられているので、既存のサイトとかに組み込むのは実はそれほど難しくないんですよ。 例えばメディアが吐いてるRSSフィードをAtomベースのActivity Streamsに変えたりするとか、そんなちょっとした変更を加えていくだけで、マストドンとコミュニケーションできるようになるかもしれないんです。
白石 なるほど。メディアが1マストドンインスタンス、もしくはマストドンユーザーにもなりうるということですね。
えーじ そうです。白石さんがやってらっしゃるTechFeedとかも、マストドンの技術を取り込む価値はあるんじゃないかと思いますよ。 この会場にいらっしゃる方々も、すでに何らかのサービス開発に取り組んでいらっしゃる方が多いと思いますが、そこにマストドンやソーシャルウェブを組み合わせるとどういうことになるか、ちょっと想像してみるのは面白いと思います。
ちなみに、前にフランスでもマストドンの流行の波が来ていたみたいなのですが、日本はそれの何倍もの大きな波がきているみたいです。 Twitterとかで、英語でこのことをつぶやくと、みんなその理由を知りたがるという状態です。 このままマストドンの活用でも一歩先んじて、マストドン先進国、もっと言えばソーシャルウェブの先進国になれたらいいな…なんてことを思ったりしています。
白石 なるほど、すごく夢のある話ですね…!えーじさん、今日はマストドンとソーシャルウェブについて、とことんまで深く付き合っていただき、ありがとうございました!
ライトニングトーク
えーじさんと白石さんの対談のあとは、ライトニングトークで締めくくりました。
Meganedonやってみた。
meganedonという独自インスタンスを立ち上げてみた話でした。運用する上で重要となるティップスが5分間のLTに濃縮されています。
ソース読む 今日のテーマは Mastodo
マストドンのソースコードを読むためにFreeBSDでインスタンスを立てた話。マストドンのソースコードを追いかけるためノウハウがわかりやすく解説されました。
マイ丼 5分間 クッキング
TechFeedのCTOである、dsukeさんのLTで、AWS上でTechFeedonを立てた話が紹介されました。ソースコードもGithubで公開中とのこと。
https://github.com/techfeed/techfeedon
最後に
皆さん、いかがだったでしょうか? 今大人気の分散型SNSマストドンですが、マストドンの裏側に見え隠れしているソーシャルウェブの思想や各種プロトコルについて、垣間見ていただくことは出来たでしょうか? マストドンは単に流行りのサービス…というわけではないことがご理解いただけたと思います。マストドンに触れる際は、マストドンが実現しようとしている古くて新しいソーシャルウェブの世界観について是非思いを巡らせてみて下さい。
今回の記事は後編です。前編はこちら