いよいよ本日、HTML5 Experts Night#1を開催します。なんと、このHTML5 Experts.jpでは、編集部が総力をあげてイベントの模様をこの記事で、生中継(ライブライティング?)しちゃいます!イベントの様子を写真付きで逐次アップしていきますので、乞うご期待!
HTML5 Experts Nightとは?
 HTML5 Experts Nightは、HTML5 Experts.jpが誇るWebエキスパートたちと飲めて、学べて、触れ合える、そんなパーティイベントです。日本で最高峰のエキスパートたちが集まった場で、Web技術の話題を肴に楽しめる、そんな場作りを目指しています。
HTML5 Experts Nightは、HTML5 Experts.jpが誇るWebエキスパートたちと飲めて、学べて、触れ合える、そんなパーティイベントです。日本で最高峰のエキスパートたちが集まった場で、Web技術の話題を肴に楽しめる、そんな場作りを目指しています。
イベントプログラム
さて、イベント開催時間が迫ってまいりました! 今日のプログラムをお知らせしますね。皆様のご来場、お待ちしております!
20:00 受付開始です
20:30 イベントスタート!
20:30~20:50 ワイワイ歓談タイム
20:50~21:10 エキスパート対談(どなたが登壇されるかはまだヒミツです!)
21:10~21:30 ワイワイ歓談タイム
21:30~21:45 ロゴコンテストの結果をコードリーディング!?
21:45~22:05 ライトニングトーク(5分×4)
@ogaoga
@nakajmg
@Shumpei
22:00 Finish!!
イベント準備開始!
スタッフが会場入りし、準備が始まりました〜。今日の会場はリクルートさんのメディアテクノロジーラボ(MTL)です!


エキスパートの方で一番乗りはダニエルさんでした。ようこそ!Experts Nightへ。

@wksさん 会場設営のご協力ありがとうございます!

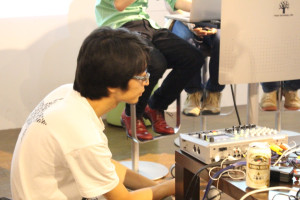
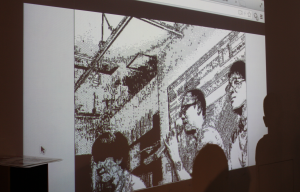
どこかで見た事がある人も居るかもしれませんが、今日のイベントでもやります!漫画テレビ。
エキスパートで編集部の@komasshuさんが、スペシャルなチューニングを色々と施してます。会場にお越し頂ける方は、是非注目してみてください。


入場開始!!
お待たせしました、入場開始しました。今日はパーティーです!入場したらビールを片手にエキスパートの方々と目眩くWebの世界へ!今日のイベントはエキスパートの方々と一杯飲んでいっぱい語らってくださいね〜。

白石編集長の乾杯ではじまりました!
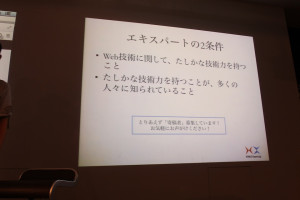
乾杯に引き続き、イベントの趣旨の説明。HTML5 Experts.jpが考えるエキスパートの条件の説明や記事寄稿者の告知も!

HTML5 Experts.jpでは一般の方の寄稿も募集する事となりました。我こそは!というかたは編集部までご連絡ください。

エキスパート増井さんとの対談
HTML5 Experts.jp公開以来もっと読まれた記事の著者、エキスパートNo.43の増井さんとの対談です。

編集部の大津谷(写真左)が聞き手となり、色々な話を聞いていきます。
Pukiwiki開発の話から始まり、アメリカへわたった時の話など、楽しい対談が続きました。詳しい内容は後日、レポート記事として起こすとして、いくつかキーワードを。
- 風呂といったら増井さん(お風呂で開発するプログラマー)
- 母国語はRuby?
- 英語はなせなくてもアメリカで仕事できます!
- なぜAppleやGoogleに行かないの?=> ふつうに働くだけじゃつまらないよ!
会場からの質問も受け付け、参加者全員で盛り上がりました!本当に風呂で仕事しているの?など、面白い質問も沢山。

増井さん、本日はありがとうございました。次の記事もお待ちしています!

歓談タイムその2!
増井さんの対談が終わり会場は再び歓談タイム。ここで、開発者のためのChromeガイドブックのサイン入り本のプレゼント抽選会を開催。

エキスパートの吉川さんと小松さんのサインが入っていますね〜。

エキスパートのえーじさんもサインに応じてくださいました。サインの列ができますね!すごい。

HTML5 Experts.jpロゴコンテストの公開コードレビュー
そうしているうちに、目玉企画の一つ、ロゴコンテストの公開コードレビューがはじまりました。エキスパートの小山田さんをゲスト解説にお迎えし、同じくエキスパートの小松さんと一緒に投稿頂いた作品一つ一つをレビューしていきます。

ロゴコンテストに応募された作品はこちらのページでご覧頂けます。
レビューの概要をざくっと記載すると・・・(すみません、一部更新が追いつきませんでしたので、後日レポートします)
1作品目 http://jsdo.it/platism/xkQYH
小山田さん「CSSアニメーション。border-raduisを使って、丸が四角にアニメーションしている。」
2作品目 http://jsdo.it/mermaid1112/logocontest-robot
小山田さん「これもCSSアニメーション。小さいdivをたくさんうまく使っている。」
小松さん「canvasは使ってないんですね。こういうのもCSSアニメーションでできるんですね。」
3作品目 http://jsdo.it/shirayuki/1NEK
小松さん「ちょうちょがひらひらするのはどうやってるんですか。」
小山田さん「そこまで見てなかったんですが。」
小山田さん「(コードを見て)CSSアニメーションのskewをつかってるんですね。」
4作品目 http://jsdo.it/kingpanda/enUm
小松さん「日本の日の出みたいな感じですね。」
小山田さん「これもCSSアニメーションですね。」
5作品目 http://jsdo.it/sapphire_al2o3/u4ed
小山田さん「これはWebGLを使っています。three.jsを使うことが多いですが、これはWebGLのコードを直に書いています。」
小松さん「僕も、three.jsを使わないと書けないです。」
小山田さん「お手本的なきれいなコードですね。」
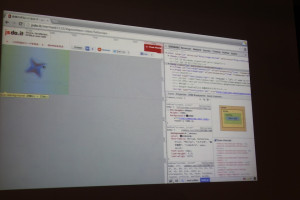
6作品目 http://jsdo.it/cx20/9lUe
小山田さん「手前のアニメーションはサンプルコードをのままです。」
小山田さん「その背景でWebGLを動かしているんですね。」
小山田さん「ぜひコードを見てみたいと思います。」
(会場からどよめきが。ソースコードにテキストアートのようにロゴが書かれている。)
小山田さん「これを読み込んでアニメーションさせてるんですね。」
7作品目 http://jsdo.it/Xpressive_Team/p1Mj
小山田さん「これも小さい div をたくさん使っています。」
8作品目 http://jsdo.it/xicolo/peA7
(更新がついていけませんでした。ごめんなさ・・・)
ロゴコンテストは面白法人カヤックさんのjsdo.itを利用して行われました。Webブラウザ上で開発しそのままプレビューすることができます。便利ですね〜。

ロゴコンテストはエキスパートの方に審査して頂いていますので、後日審査結果を発表する予定です。乞うご期待!
LTタイム
どんどん、進んでいきます!LTタイムに突入しました。計6つのLTを一人5分のペースで発表していきます。
一人目は株式会社ニューフォリアから羽田野さんです。

ニューフォリアさんで最近サービス開始した、アプリ開発支援サービス「アプリカン」の紹介です。
名前の由来はアプリの缶だそうです。好きなエディタでコードを書き、HTML, JavaScript, CSSをZIPしてサイトにアップロードすると、iOSアプリとAndroidアプリをビルドしてくれます。アプリの実行が出来るだけでなく、デバッグツールも付いていて、AppStoreに申請しなくても、アプリのコンテンツを入れ替えることができます。

日本発のアプリ開発支援サービスアプリカンをよろしくお願いします。
二人目は@ogaogaさんです。

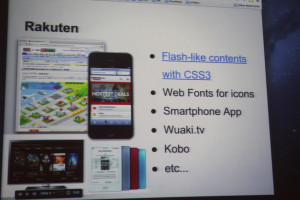
@ogaogaさんは株式会社楽天に勤められており、楽天のHTML5の取り組みを発表されました。
モバイル、koboなどはHTML5で作っていたりと、楽天もHTML5の取り組みを色々と進めているようです。

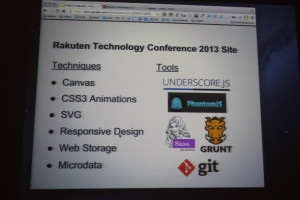
10月には楽天テクノロジーカンファレンスを開催するそうです。興味がある方は是非!


三人目は金井さん(写真左)と中島さん(写真右)が登場。金井さんはAngular.jsや味見部などの管理人をやっている方で、中島さんはDMMでフロントエンドエンジニアをやられているそうです。

今日は、HTML5Experts.jpを盛り上げるアイデアを持ってきてくれました!その名も、エキスパートスタンプラリー!

まだ、開発中との事ですが、会場ではデモが行われました。今後に期待ですね!!

最後に、金井さんから、「HTML5 Experts.jp関係者の皆さま、買い取りの相談を待っています!」とのコメントが!
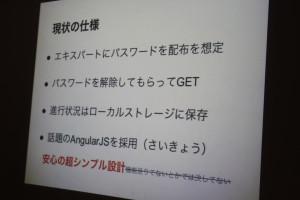
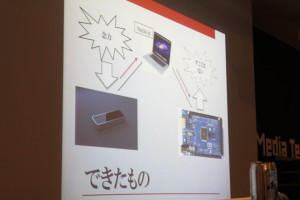
次は、白石編集長が登場。ハッカ盆というイベントで開発した、Leap Motion、Node.js、Arduinoを組み合わせたデモを披露。

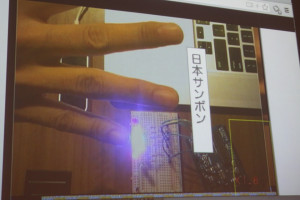
「指を1本」でLEDが1つ点く、「指が2本、3本、4本、5本」でLEDが1つずつ点灯してくというもの。スワイプ、円を描くジェスチャーにも対応しています。


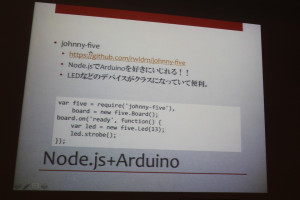
Node.jsからArduinoを制御できるライブラリを見つけたとの事で、今後も面白いモノを作っていきたいと意気込みを語りました。


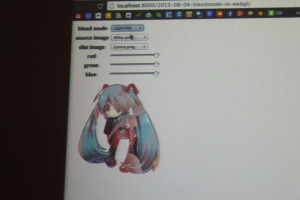
最後に再び小山田さんの登場です。Canvas ブレンドモードについてお話しされました。

ピクセルの中にある4つの値を加算したり乗算したりできるが、canvasでは動作が重い、WebGLでGPU支援を利用するとかなり高速になる等、実践的な内容でした。

おわりに
これでイベントの全企画が終了しました!ライブライティングは如何でしたでしょうか?初めての試みでしたが、お楽しみ頂けましたでしょうか。
HTML5 Experts Nightは10月も開催予定ですので、是非チェックしてみてください。
このレポートに内容を加筆したモノをこちらで公開しています。合わせてご覧ください!
CodeIQ Blog 増井雄一郎さんが人気記事を解説!HTML5/Webエキスパートたちに学んでつながる「HTML5 Experts Night」








