3月14日に特定非営利活動法人Web Directors Forum(以下、WDF)とHTML5 Experts.jpの共催企画として、WDF Vol.17 with HTML5 Experts.jp「アクセシビリティとUX」が金沢にて開催されました。この記事では、その勉強会のセッションの模様をレポートします。
ユーザーの期待に応えるクックパッドのUI/UXー元山 和之
イベント最後のセッションは、クックパッドでデザイナーをされている元山和之さんです。今回のセッションでは、クックパッドが実践するユーザーファーストなサービス開発の様子を紹介していただきました。
余談ですが、クックパッドさんのプレゼンテーション資料、さすが美味しそうですね。
まずは自己紹介
 元山さんは、クックパッドのユーザファースト推進室というところに所属するデザイナーで、クックパッドのiOS/Androidアプリのデザインなどを手掛けているということです。
元山さんは、クックパッドのユーザファースト推進室というところに所属するデザイナーで、クックパッドのiOS/Androidアプリのデザインなどを手掛けているということです。
今日話すこと
サービス開発では、仮説検証のPDCAサイクルを繰り返して回すことが重要です。最近、アジャイル開発やリーンスタートアップ、デザインスプリントなど、様々な手法が出てきています。これらはそのPDCAを上手く回すためのツールでしかありません。クックパッドでは、ユーザーファーストという考え方を大事にしながら、仮説検証のPDCAサイクルを回しています。今日は、ユーザーファーストに関するクックパッドの取り組みとサービス開発における仮説検証の進め方の一部を紹介します。
ユーザーファーストであるために
 クックパッドには「毎日の料理を楽しみにする」という理念があり、それを実現するために、レシピ情報を提供しています。
クックパッドには「毎日の料理を楽しみにする」という理念があり、それを実現するために、レシピ情報を提供しています。
また、クックパッドは生活インフラを目指してサービス領域などを拡大しています。そのため、食だけにとどまらない、生活全体の課題解決に繋がるサービスの提供や、情報発信にもチャレンジしています。
ユーザファースト推進室
そんな生活インフラである各種サービスを開発する際に、全社的にユーザーファーストを考えてものづくりを行うということを推進しています。そのために存在するのが、「ユーザファースト推進室」という部署です。ユーザファースト推進室では、開発するサービスがユーザーファーストになるためには、どうすればいいのか?を常に考えて、様々な啓蒙活動を行っています。
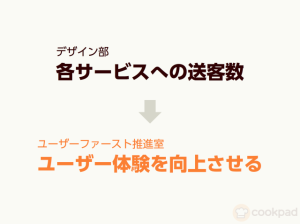
 ユーザファースト推進室は、もとは、デザイン部という部署でした。デザイン部からユーザファースト推進室になるにあたって、部署が目指すもの、目標が右図の通りに見直されました。ユーザファースト推進室では、ユーザー体験を向上させることが最重要課題なのです。
ユーザファースト推進室は、もとは、デザイン部という部署でした。デザイン部からユーザファースト推進室になるにあたって、部署が目指すもの、目標が右図の通りに見直されました。ユーザファースト推進室では、ユーザー体験を向上させることが最重要課題なのです。
尚、デザイン部時代の送客数という定量的な目標に比べ、定性的に見えるかもしれませんが、ユーザー体験が向上したかどうかを数値で確認できるように工夫し、数値目標も意識しています。
ユーザファースト推進室の役割
では、具体的な役割について見ていきます。
1. 各事業部のデザイン作業
社内のデザイナーはほぼすべてユーザファースト推進室に集約されました。よって、デザイナーがいない部署もあるため、ユーザファースト推進室所属のデザイナーが、各事業部のデザイン作業を担当します。
2. ユーザー体験の向上のための新規開発・改善
これが、いわゆる本業です。エンジニアとデザイナーが協力して各サービスについて、新規機能を提案したり、継続的な改善を行ったりします。
3. デザイン開発環境の整備、社内デザイン思考の啓蒙
クックパッド社内はデザイナーの人数が少ないので、デザイナーがいなくても、各事業部の業務がある程度回るように、インフラとして様々なモノを整備しています。ここでは、2つの例をご紹介します。
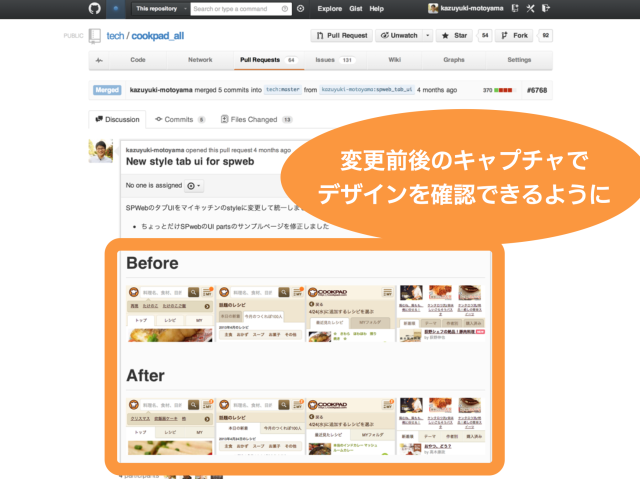
Ⅰ. Github Design Review
GitHubのプルリクエスト機能を利用して、GitHub上でデザイナーとのレビュー・改善を繰り返す営みを定着させています。変更前後のデザインを比較できるように掲載し、細かな調整などはこのプルリクエスト上で行っていきます。
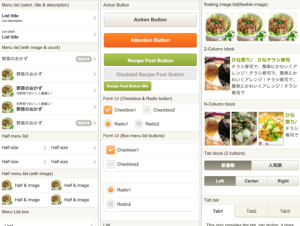
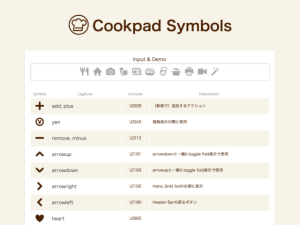
Ⅱ. UIデザインフレームワーク「Sara」
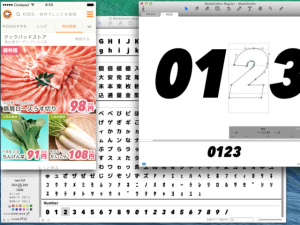
クックパッドらしいUIデザインができる、UIフレームワーク「Sara」を社内向けに制作し提供しています。フレームワーク内では、カラーコードに統一感をもたせ、変数定義することで、様々なサービスに利用できるような工夫がなされています。また、ボタンなどのUIパーツの共通化や、スマホ向けUIコンポーネント、Cookpad Symbols(ベクターのシンボルフォント)なども提供しています。それ以外にも、必要に応じてWebフォントの制作も行うことがあります。右下の図は、特売情報というサービスで利用するために作成した、「チラシっぽいWebフォント」の例です。
4. ユーザーテスト、インタビュー
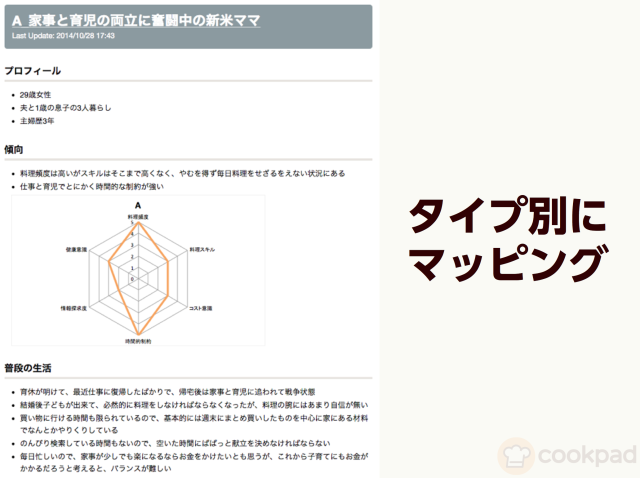
ユーザファースト推進室の重要なミッションの1つに、ユーザーテスト・インタビューがあります。ユーザーインタビューする際は、料理のことはもちろんですが、それ以外のこと、生活全体のことをインタビューするようにしています。そうすることで、以外な問題点を発見することができます。インタビュー結果はタイプ別にマッピングし、サービス開発に活用します。
5. クックパッドファンを増やす
最後に、これも重要なミッションです。
サービス開発における仮説検証のススメ方
次に、仮説検証のススメ方についてお話します。まず、仮説検証はなぜ必要なのでしょうか?
クックパッドでは、仮説検証のサイクルを「できるだけ、多く・早く・何回も」回すようにしています。それは、リリース前にできるだけ失敗の回数を増やすことが、精度を高め、良いサービスに繋がると考えているからです。次から、その具体的な手法を見ていきます。
仮説を立てるー価値仮説
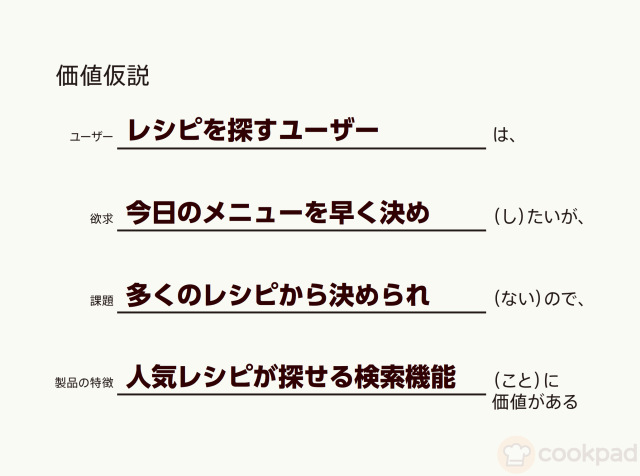
仮説をたてるためのフレームワークとして、クックパッドでは「価値仮説」というやり方を取り入れています。開発するサービスがユーザーにとって本当に価値あるものかどうかを検証するために、まずは価値があるとする仮設を立てます。
アプリケーション定義ステートメント
次に、開発メンバの意識合わせを行うために、アプリケーション定義ステートメントを作成します。このステートメントもGitHubのIssueでレビューを重ねながらブラッシュアップしていきます。それによって、開発メンバの意識があい、全体の方向性がブレずにサービス開発を進めることができます。また、重要な事ですが、「実現すること」だけではなく、「諦めること」こともきちんと定義されています。
シナリオライティング
ユーザーがそのサービスをどういう時に使うのか、物語としてシナリオを複数パターン書き出します。「やりたいこと」とそれに対する「アクション」がセットになっていることがポイントです。
シナリオライティングのメリットには以下の様なことが有ります。
- こういう時にこういう機能が必要で、どのような優先順位なのかが分かる
- こういうシチュエーションだと、こういう機能が必要だというのが分かる
- 検証のためのユーザーテストにも使える
プロトタイピング
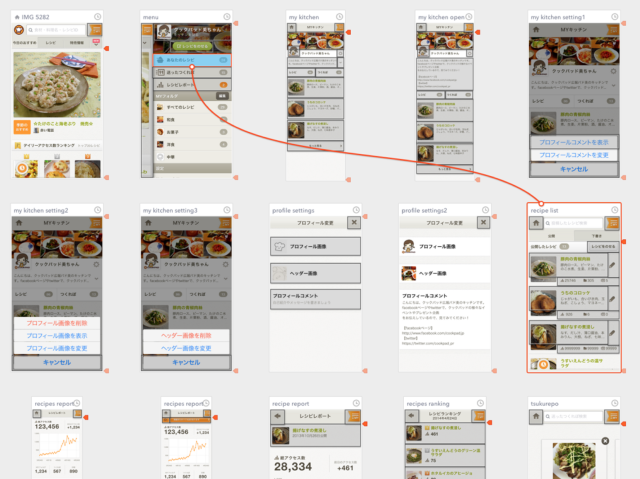
仮設を立て、アプリケーション定義、ユーザーシナリオを作った後は、関係者で思考を共有するために、プロトタイピングを行いながら機能やデザインを思考します。プロトタイピングはアウトプットを重ねながらブラッシュアップしていきます。プロトタイピングの流れを紹介します。
1. スケッチ&ペーパーモック
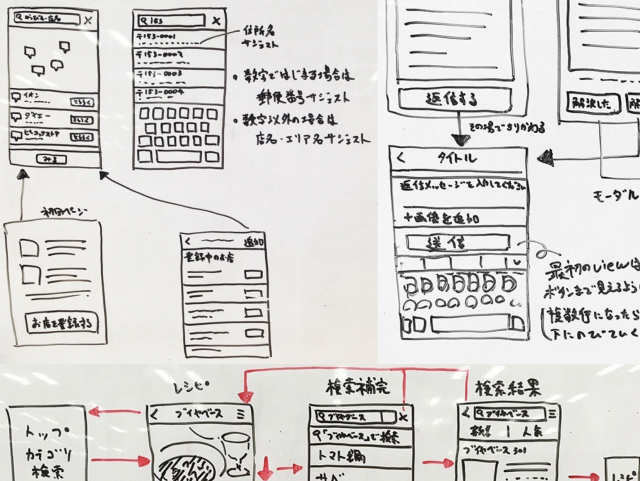
まずは、書いてすぐに消せるホワイトボードを利用して、ペーパーモックをスケッチします。スケッチにはある程度の太さのマーカーを利用し、細かいところは書かない、ざっくりと書くことを意識して行います。細かいところを書くと変なところにこだわりが出たりして、プロトタイピングになりません。
2. 画面遷移図
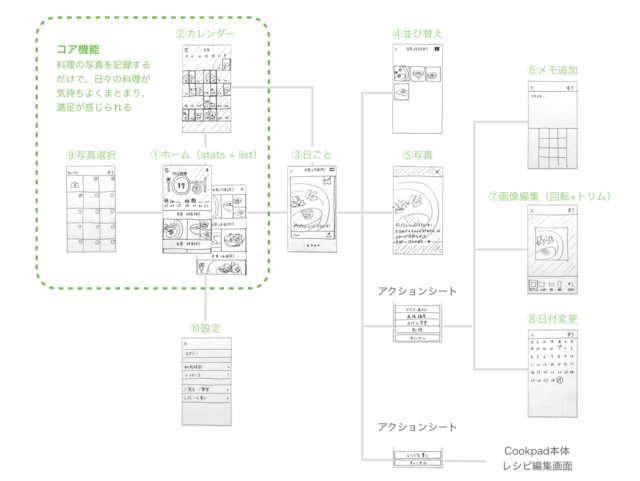
次は、ペーパーモックを画面遷移図に落とし込みます。画面遷移を書くことで、コア機能などがちゃんと使ってもらえるところにあるかどうかを確かめることができます。細かくやり過ぎないように注意が必要です。
3. 動作モック
画面遷移図ができたら、次はツールを使って、ペーパーモックをそのまま取り込んだ動作モックを作っていきます。利用するツールとしては、モバイルアプリ系であれば、flintoや、prottがオススメです。Webサイトにも対応する必要がある場合は、inVisuion等があります。これらのツールでは、作成したペーパーモックをそのまま取り込んで、実際に動かすことができます。触って確かめることができるため、利用者のイメージをかき立てることが可能です。
これらのツールをクックパッドでは、ユーザーとのコミュニケーション手段として使ったり、デザイナーじゃないひとがデザイナーに作ってもらいたいものを伝えるため等、コミュニケーションを円滑にするためにも活用しています。
4. インタラクションモック
スマホアプリなどでは、インタラクションモックと呼ばれる、画面のアニメーションなどを再現するためのモックを作成することも有ります。Webであれば、HTMLなどを書いて作ることをイメージすると思いますが、Kyenoteを利用して簡単に作ることもできます。
仮説検証
作成したプロトタイプを基に、本当に良いものかを検証します。検証するためには、仮説を検証するための指標を作成する必要があります。まず、クックパッドで指標を立てる際の2つの例を紹介します。
指標を立てる(例1)
ユーザファースト推進室の事業部としての目標は、「ユーザーファーストなサービス、ユーザーファーストな文化を作るための活動を行うこと」です。この目標が達成できたかを評価するためには、携わったサービスが「ユーザーファーストなサービスになっているか」を評価する必要があります。そのための指標を以下のロジックで導きます。
「何度も使ってくれるユーザーが増えれば、それはユーザーファーストになっているってことじゃないかな」
↓
「そんなファンユーザーを増やせればいいね」
↓
「ファンユーザーが増えれば、クックパッド指名使いのユーザー数に影響するよね」
↓
「『クックパッド』で検索してきたUU(ユニークユーザ数) クックパッドアプリのUUを見れば影響が分かるね」
この場合、最後のUUが評価指標となります。
指標を立てる(例2)
クックパッドアプリが解決したい一番の課題は「今晩何作ろうの問題」です。この課題を解決できているかを測るための指標として、レシピ決定に貢献できているかを評価する「レシピ決定率」という指標を導入しています。レシピ決定率は「レシピを保存した」、「1分以上レシピを見ている」、「シェアした」、「プリントアウトした」といったユーザーの行動から算出します。
実際に検証する
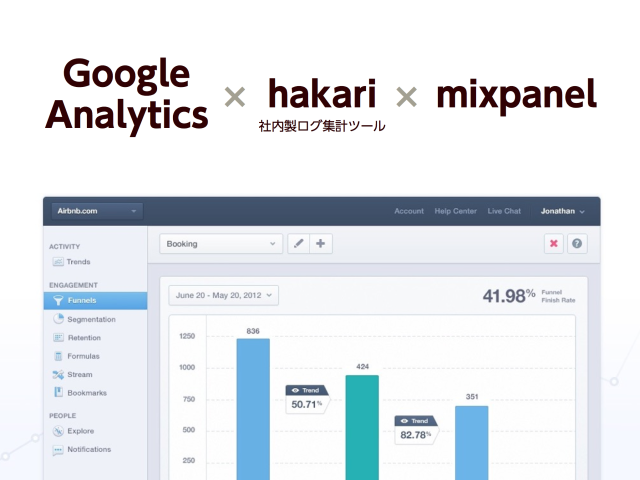
指標を立てたら実際に検証します。検証は、社内ユーザーや一般ユーザーに対して、インタビュー、ユーザーテスト、ユーザービリティテストを組み合わせながら行います。検証にはツールを活用します。
例えば、上記例では、「GoogleAnalutics」と社内製ログ集計ツール「hakari」、アクセス解析ツールの一種である「Mixpanel」を用いて実際のログを解析します。Mixpanelはシナリオベースに実際の数値を検証できるツールです。
この検証結果は、また、次の仮説検証に反映され、新しいPDCAサイクルが回ります。
終わりに
本記事まで3回に渡りお送りしてきた、WDF Vol.17 with HTML5 Experts.jp「アクセシビリティとUX」のイベントレポートですが、いかがだったでしょうか?とても面白く、ためになるものばかりでした。
登壇された、木達さん、村岡さん、元山さん、そしてイベントを主催いただいたWDFのスタッフの皆さん、お疲れ様でした!