3月14日に特定非営利活動法人Web Directors Forum(以下、WDF)とHTML5 Experts.jpの共催企画として、WDF Vol.17 with HTML5 Experts.jp「アクセシビリティとUX」が金沢にて開催されました。この記事では、その勉強会のセッションの模様をレポートします。
これからのWebデザインに求められるアクセシビリティとの向き合い方ー木達一仁
最初は、株式会社ミツエーリンクスのCTOでありエキスパートの一人でもある、木達一仁さんによるセッションです。木達さんはWebアクセシビリティに関して、様々な取り組みをされている方です。別の企画でもロング・インタビューしているので、合わせてご覧ください!
今回のセッションでは、Webアクセシビリティの初心者向けに、そもそも「Webアクセシビリティって何?」というところから、Web制作者は今後どのようにWebアクセシビリティに向き合えばよいかを、丁寧に解説してもらいました。そのセッションの模様を書き起こしていきます。
Webアクセシビリティとは何か?
 「アクセシビリティについて語るには、まずその定義、前提をシェアすべき」という語りかけから、セッションは始まりました。そもそもWebアクセシビリティとは何なのでしょうか?その答えをアクセシビリティの定義、ユーザビリティとの違いという2つの観点から解説されました。
「アクセシビリティについて語るには、まずその定義、前提をシェアすべき」という語りかけから、セッションは始まりました。そもそもWebアクセシビリティとは何なのでしょうか?その答えをアクセシビリティの定義、ユーザビリティとの違いという2つの観点から解説されました。
アクセシビリティの定義
アクセシビリティという言葉は「アクセス」と「アビリティ」から成ると捉えることができ、対象にどれだけアクセスできるかの度合いを示します。Webアクセシビリティとは、さまざまにあるアクセシビリティの一分野という位置付けになります。
アクセシビリティとユーザビリティの違い
アクセシビリティに似た言葉にユーザビリティがありますが、あえて両者の違いを強調して表現するならば、次のようになります。
- アクセシビリティ → すべての人々にとっての利用できるかどうかの度合い
- ユーザビリティ → 特定の人々にとっての利用しやすさの度合い
しかし、ユーザビリティが低すぎる課題は、アクセシビリティ上の課題として扱うこともでき、両者を明確に分けることは困難です。アクセシビリティはユーザビリティにとっての土台、前提のようなものと捉えることができ、ユーザブルである前にまずアクセシブルであるべき、と言えます。
これまでのWebアクセシビリティの捉えられ方
障害者・高齢者のためだけの対応?
WebアクセシビリティのJIS規格の名称に「高齢者・障害者等配慮設計指針」とあることからも、Webアクセシビリティと言えば、障害者や高齢者のための対として捉えられがちでした。確かにそのような側面はありますが、障害者・高齢者のためだけに必要なわけではありません。例えば、後述するWebアクセシビリティのガイドラインのWCAG2.0(日本語訳)に、ブロック・スキップという項目があります。これは、Webページ中のメインコンテンツより前にあるブロックをスキップできるメカニズムを指し、視覚障害者が音声でコンテンツを利用する場合に有用ですが、視覚障害者でなくとも、キーボードでコンテンツをユーザーにも有用です。
オプション扱い?
Webデザインという業務の見積もりにおいて、アクセシビリティ対応がオプション扱いにされてしまう場合がありました。オプション扱いでは、価格交渉(値引き)の材料にされてしまう可能性があり、結果的にアクセシビリティ対応の優先度が下がってしまいかねません。もしも、先に述べた「Webアクセシビリティは障害者・高齢者のため」という意識がWebデザインの発注者側にあったなら、なおさらです。アクセシビリティの確保は、Webのデザインプロセスと本質的に不可分であって、オプション扱いにすべきではありません。
デザイン上の制約?
Webアクセシビリティを確保することが、デザイン上の制約でしかないなどと考えている制作者がいます。しかし、あらゆるデザイン行為に制約なり条件は付きものであって、アクセシビリティを確保することで殊更にデザイン上の自由が奪われると考えるのは、バランスを欠いていると思います。そもそも、Webの閲覧環境はハードウェア、ソフトウェアともに多様化しており、あらゆるスクリーンにおいて制作者の意図した通りコンテンツを表示させることなど不可能です。それでもなお、コンテンツにある情報の伝達や機能の利用を担保できるのがWebの利点であり、アクセシビリティを確保すべき理由でもあります。Webデザインにおいては、その種の変幻自在さは制約であると同時に、大きなメリットでもあるでしょう。
アクセシビリティ=品質
 私は、アクセシビリティをWebに欠かせぬ「品質」であると考えています。そして品質であれば、それを測る基準なり一定の標準が必要になります。その一つが、Webアクセシビリティの国際規格としてW3Cより2008年12月に勧告されたWCAG 2.0(2012年にはISO/IEC 400500として標準化)であり、そのなかで4つの原則と12のガイドラインが定められ、都合61の達成基準や3つの達成等級(A/AA/AAA)が定められています。国内の規格としては、JIS X 8341-3という規格が2004年に公示されていましたが、WCAG 2.0と整合する形で2010年に改定されました(2010年版を「JIS X 8341-3:2010」と書き表します)。ちなみに、今年2015年にも改定の予定があり、現在それに向けた作業が進行中です。
私は、アクセシビリティをWebに欠かせぬ「品質」であると考えています。そして品質であれば、それを測る基準なり一定の標準が必要になります。その一つが、Webアクセシビリティの国際規格としてW3Cより2008年12月に勧告されたWCAG 2.0(2012年にはISO/IEC 400500として標準化)であり、そのなかで4つの原則と12のガイドラインが定められ、都合61の達成基準や3つの達成等級(A/AA/AAA)が定められています。国内の規格としては、JIS X 8341-3という規格が2004年に公示されていましたが、WCAG 2.0と整合する形で2010年に改定されました(2010年版を「JIS X 8341-3:2010」と書き表します)。ちなみに、今年2015年にも改定の予定があり、現在それに向けた作業が進行中です。
Webアクセシビリティ確保の現状
次に、Webアクセシビリティの確保が昨今、どれだけ取り組まれているのか見てみましょう。総務省は「みんなの公共サイト運用モデル改訂版(2010年度)」という、公的機関のWebサイト向けにアクセシビリティ確保の具体的な手順をまとめたドキュメントを公開しています。その中には、以下のような目標や目標を達成する期限の目安が示されています。
- 既存サイト
- 2014年度末までに JISX8341-3:2010の等級AAに準拠すること(試験結果公開)
- 新規構築サイト
- 構築前に「ウェブアクセシビリティ方針」策定
- 構築時にJISX8341-3:2010の等級AA(試験結果公開)
取り組みはまだ道半ば
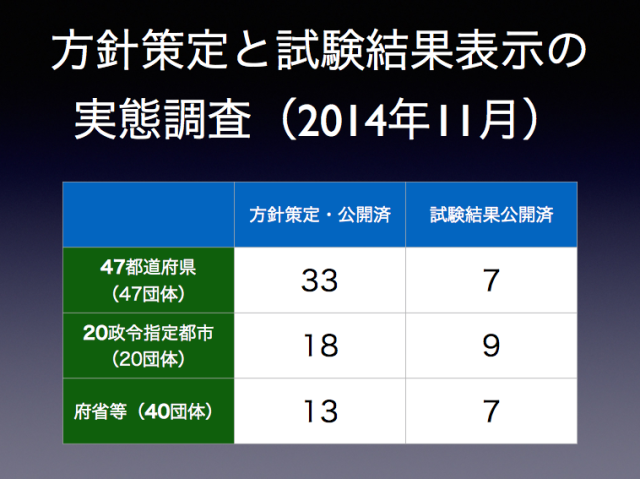
Webアクセシビリティの確保・向上を図るべく発足したウェブアクセシビリティ基盤委員会(WAIC)では、ウェブアクセシビリティ方針の策定と試験結果の表示について、定期的に実態調査を行なっています。
上記は主要な公的機関に対象を限定した調査の結果ですが、取り組みはまだ道半ばであることが窺えます。WAICは、一般企業に対しても同様に調査を行っており、結果は以下の通りです。
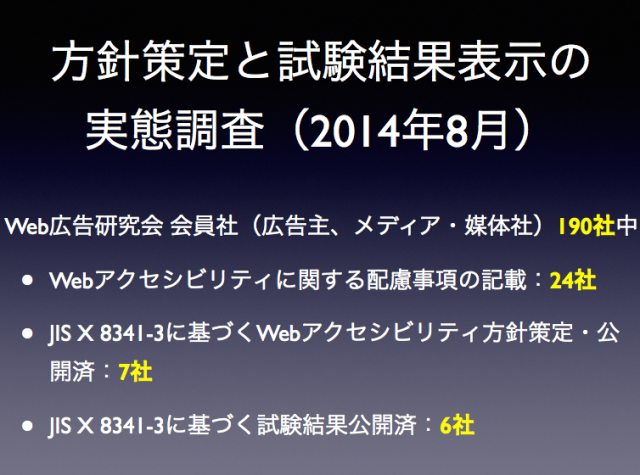
一般企業においても、その取り組みはまだ本格化していないようです。今なおWebアクセシビリティ確保の取り組みが盛んではないように見受けられる背景として、以下のような要因が考えられます。
- Webデザインの発注側の意識がアクセシビリティに向いていない
- 意思決定層に対する啓発や教育が足りない
- WebアクセシビリティのROI(投資対効果)が計測しにくい
- Webアクセシビリティの確保が盛んな海外と異なり、日本では法制化されていない
- 受注側であるWeb制作者に向けた、アクセシビリティ関連の情報共有の場や学習機会が少ない
こと法制化に関連して、最近注目すべき動きがあります。アメリカの法律であるAir Carrer Access Act(ACAA)が、日本の航空会社にも影響を及ぼし始めているのです。そのような状況は今のところ航空業界だけのようですが、今後のグローバルビジネスの進展に伴い、他の業界においても同様の状況が生まれないとも限りません。そうなればますます、国際競争力という文脈においてWebサイトのアクセシビリティを重視せざるを得なくなるでしょう。
また日本でも、国連の障害者権利条約に批准したことに端を発し、障害を理由とする差別の解消の推進に関する法律(いわゆる「障害者差別解消法」)が2013年に制定されました。この法律には2016年4月に施行の予定で、2015年2月にはその基本方針が閣議決定されたばかり。基本方針には「情報アクセシビリティ向上」や「障害者による円滑な情報の取得・利用・発信のための情報アクセシビリティの向上」といったくだりがあることから、Webが障害者差別解消法の対象範囲に含まれることは確実と思われます。
今後ますます重要になるWebアクセシビリティの確保
法制化の動向はそれはそれとして、Webにアクセスする際に使われるデバイスの変化や、Web技術の高度化・複雑化という変化からも、Webアクセシビリティの確保は今後ますます重要になってきます。
マルチデバイス時代と機械可読性
今やPCのみならずスマートフォン、タブレット、さらにはウェアラブルデバイスに至るまで、さまざまなデバイスから自在にWebを利用する時代。そこで、Webコンテンツの機械可読性(ソフトウェアのような機械がコンテンツを読み取れるかどうか)という価値に注目が集まってきます。つまり、Web上のコンテンツをソフトウェアが読み取った結果を、ユーザに対しどれだけ便利に提供できるかが重要になってきているのです。機械可読性を確保することは、Webアクセシビリティを確保することとほぼ同義です。
Web技術の高度化・複雑化
Webの技術は日進月歩の勢いで進化し、改善され続けています。しかし、最新の技術が常にアクセシビリティに配慮されているとは限らない点に注意が必要です。アクセシブルにするための技術なり対応が「後追い」で生まれてくることは珍しくありませんが、Web技術がますます高度化・複雑化していくなか、それが社会に深刻な情報格差をもたらすことのないよう、アクセシビリティへの対応状況に常に注視する必要があります。
結局のところ、誰もがWebアクセシビリティを必要としている
誰もが、いつでも、どこでも、どんなデバイスでも、自分好みの設定でWebを使いたいと思っているはずです。加えて、誰もが一時的な障害者になり得ますし、また誰もが歳を取っていずれは高齢者の立場になるでしょう。Webが、障害者や高齢者を含む誰もが自由自在に使えるWebであるために必要不可欠な要素、それがWebアクセシビリティです。この先10年、20年経っても便利で「使える」Webを創るには、積極的にアクセシビリティを確保し続ける必要があります。
これからのWebアクセシビリティとの向き合い方
Webアクセシビリティを確保したWebデザインを実践していくための、いくつかの提案があります。
1. 想像力を働かせる
ターゲットユーザーばかりが、ターゲットブラウザーのみで、常に意図したコンテキストでコンテンツにアクセスするとは限りません。想像力を働かせ、さまざまなユーザーが、さまざまなデバイスで、さまざまなコンテキストからアクセスしてくることを意識してデザインしましょう。
2. WCAG2.0を読み理解する
とかく難解で分かりにくいと言われるWCAG 2.0ですが、文字量は恐れるほどではありません。日本語訳が公開されていますから、まずは読んでみましょう。あえて特定の技術に依存しないような書きっぷりゆえ抽象度がやや高いので、最初は書かれていることのすべてが理解できなくても当然だと思いますし、隅から隅まで全てを読み通す必要はありません。原則は4つ、ガイドラインは12しかありませんから、まずはそれらを知りましょう。
すべての原則とガイドラインをランダムでつぶやくTwitterアカウントがあります。たまにつぶやきを眺めることで、意識付けになるかもしれません。よろしければフォローしてみてください。
- Webアクセシビリティ・ファーストのTwitterアカウント、@a11y1st
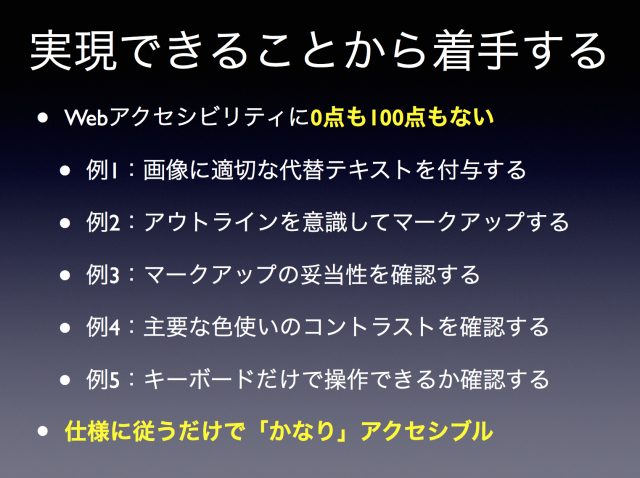
3. 実現できることから着手する
Webアクセシビリティの確保に0点も100点もありません。自身にとって取り組みやすい、実現が比較的容易なことから、取り組んでみてください。欲張ってあれもこれもと手を広げなくても、Web標準の仕様に準拠するだけで、かなりアクセシブルにコンテンツを実装することができます。
たとえば例3に挙げたマークアップの妥当性は、W3Cの提供するバリデーターサービスで簡単に確認することができます。是非確認してみてください。
4. 継続できる取り組みを増やす
着手したWebアクセシビリティ確保の取り組みを、ワークフローの一部に組み込んでルーチン化しましょう。ルーチン化することが効率化につながり、対応のための時間的コストを下げることにもつながります。またWebアクセシビリティの取り組みに、周りの人たちを積極的に巻き込みましょう。さまざまなな立場の方からの協力が、より高いアクセシビリティ品質の達成に不可欠です。そして最終的には、WCAG 2.0のAレベル相当の対応を「当たり前」の品質にしましょう。最初は高すぎるハードルに映るかもしれませんが、継続的な取り組みを徐々に増やしていくうち、Aレベルであればそれほど難しくもないということに気づくはずです。
5. 足し算だけでなく引き算の視点ももつ
公的機関のWebサイトでは特に、文字サイズや色合いの変更ボタン、文字読み上げボタンなどが設置されているのを見かけます。しかし、そうした機能を提供しなければコンテンツがアクセシブルにならない、と考えるのは間違いです。もちろん提供してもよいのですが、提供するからには、それが本当にユーザーの利便を向上させる実装になっているか、しっかり検証すべきです。そもそもブラウザーのネイティブな機能や支援技術、ユーザーのリテラシーは進化し続けています。コンテンツを提供する側で用意すべき機能かどうかは、足し算の視点だけではなく、引き算の視点ももってWebアクセシビリティを捉えましょう。
6. 「守り」から「攻め」のWebアクセシビリティへ
Webはこれまでも、これからも進化し続けます。古くなった書籍や、Web上の更新されていない古い情報に惑わされたり、あるいは思考停止をしないでください。Webアクセシビリティ確保の大原則は変わらずとも、個々のテクニックのアップデートは随時必要となります。そうして積極的にWebアクセシビリティを確保することで、将来的に発生し得るコストやリスクを回避しやすくなります。例えば、iPhoneでFlash非対応が話題になった時、Webアクセシビリティの観点から代替コンテンツを提供していた制作者は慌てませんでした。似たような話で、レスポンシブWebデザインを採用しマルチスクリーンに対応すれば、現在と異なるスクリーンサイズが主流になっても、きっと慌てることはありません。徐々にでも「守り」から「攻め」に発想を転換し、今後も続く環境変化に耐えうる、アクセシブルなWebサイトをデザインしていきましょう。
最後のメッセージ:なぜWeb業界で働き、Webデザインに携わるのか?
Webには、社会をより良くするための変革をもたらす力があると思います。大げさに言えば、人類の発展に貢献することだって可能でしょう。Web業界で働き、Webデザインに携わるなかで、誰もがWebにアクセスし続けられるようアクセシビリティの確保に取り組むことは、より良い社会の形成、人類への貢献そのものだと自分は信じます。Webの創始者、Tim Berners Lee氏は次のように述べています。
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
アクセシビリティは、Webの提供する本質的な価値なのです。それを忘れることなく、Webアクセシビリティの確保を通じ、共により良い社会の実現を目指しませんか。
次回予告
次回のレポートでは、村岡正和さんのセッション「アクセシビリティについて最近考えていることをざっくばらんに話すよ」をレポートします。お楽しみに!