2013年11月30日(土)に開催されました「HTML5 Conference 2013」の、株式会社テレビ朝日メディアプレックス 正田 聖さんによるセッション「次世代テレビを知る!ハイブリッドキャスト×HTML5」の内容をご紹介します。
拡張していくテレビとユーザー
近年、ユーザーのインターネットの利用時間が増加しており、テレビの視聴時間が減少していると言われています。一般的に言われている「テレビ離れ」という現象です。ただし、実際にはそういうことはありません。例えば、インターネットの検索ワードでは、テレビの話題が常に上位にあります。さらに、今年、テレビで放送されたアニメ映画の話題(台詞)が、Twitterで世界歴代最高瞬間風速を記録し、秒間14万3,199件のツイートがありました。このように、ユーザーは、どこかしらでテレビと向き合い、テレビの話題を誰かとしています。
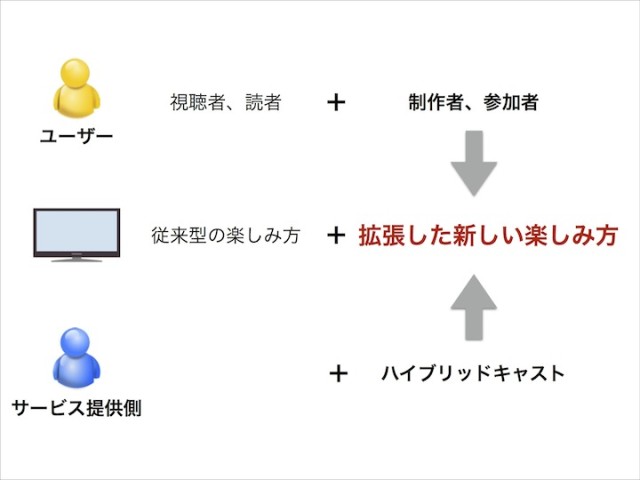
ユーザーは、従来の視聴者、読者、消費者といった側面だけではなく、SNSやブログなどに代表されるように、制作者、参加者、発信者として劇的に進化してきました。ユーザーは、テレビを受動的に見るという従来型の楽しみ方だけではなく、拡張した新しい楽しみ方を先行して実践しています。一方、放送局などのサービス提供側は、このような新しい楽しみ方を未だに捉えられていません。そこで、ハイブリッドキャストというものが、このような新しいテレビの楽しみ方を技術的な側面からアプローチする手段として期待されています。
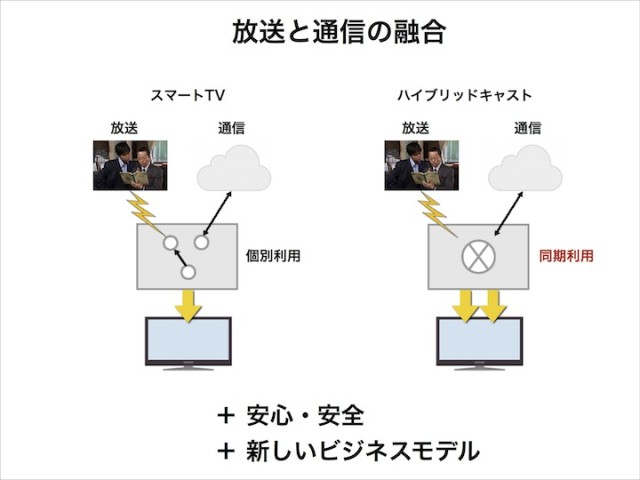
放送と通信を融合するハイブリッドキャスト
最近は、ネット接続環境を持ち、様々なアプリケーションを実行できるスマートテレビが多く販売されていますが、これらは、放送と通信を個別を利用しているに過ぎません。ハイブリッドキャストには、放送と通信を同期して利用できるという決定的な違いがあり、ハイブリッドキャストは、放送と通信を融合する技術であるということができます。インターネットの世界は自由でオープンなものであり、あらゆる情報を取得することができますが、人によっては有害なものも含まれるため、ハイブリッドキャストが安心・安全に利用されるよう、配慮する必要があります。
ハイブリッドキャストには、新しいビジネスモデルを構築することができるという期待があります。例えば、テレビを視聴した人が、テレビで紹介されていた商品を他のECサイトで注文した場合、現在、そのような購買を放送事業者側でコントロールすることはできません。また、いくらSNSでテレビの話題が盛り上がろうとも、放送事業者は全くそれに関与できません。ハイブリッドキャストを利用することで、放送事業者・サービス提供者側で、このような視聴者の行動をコントールすることができ、新しいビジネスモデルを構築することができると期待されています。
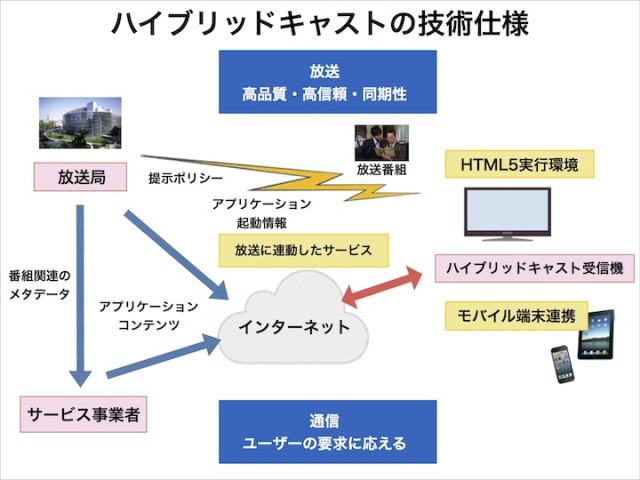
ハイブリッドキャストの技術仕様
ハイブリッドキャストはHTML5に準拠しています。そのため、HTML5で開発されたアプリケーションを、ハイブリッドキャストで動かすことができます。今までは、放送で送られてくる情報をデジタル放送受信機・従来のテレビで利用するためには、これらの情報を全て受信機で処理する必要があったのですが、インターネット・クラウドを利用することによって、テレビ受信機だけでは困難であった負荷の高い処理を、サービス提供者側で分担することができるというメリットもあります。そのため、既存のデータ放送だけでは実現できなかった高機能なサービスを提供できるようになる可能性があります。
ハイブリッドキャストは三つの要素で構成されています。一つ目は放送局です。放送局は、電波による放送を提供することに加えて、アプリケーションやコンテンツを開発するサービス事業者に対して、番組情報のメタデータを提供します。二つ目はサービス事業者です。サービス事業者はアプリケーションの開発から配信までを行い、ハイブリッドキャストのサービスを提供します。放送局がサービス事業者を兼ねることもあります。三つ目はハイブリッドキャスト受信機です。これはハイブリッドキャストのアプリケーションを実行するもので、モバイル端末との連携も可能になっています。
ハイブリッドキャストアプリケーションの種類
ハイブリッドキャストアプリケーションには、二つの種類があります。一つは放送と連動するアプリケーションです。編成チャンネルの視聴中に自動的に起動し、チャンネルが終了すると、自動的に終了するアプリケーションです。もう一つは非連動アプリケーションです。こちらは放送とは無関係に動作するアプリケーションです。受信機のメニュー操作(リモコン操作)によってアプリケーションの選択・起動を行います。アプリケーションの終了も、視聴者が手動で行います。
ハイブリッドキャスト対応テレビ = HTML5 + ハイブリッドキャスト拡張API
ハイブリッドキャスト対応テレビとは、HTML5とハイブリッドキャスト拡張APIの両方を実行できるブラウザを搭載したテレビのことを指します。既に東芝とパナソニックよりハイブリッドキャスト対応テレビが販売されています。
ハイブリッドキャスト拡張APIは、IPTVフォーラムが主体となって仕様が策定されているAPIであり、こちらのフォーラムのWebサイトより仕様を確認することができます。ハイブリッドキャストAPIのサンプルコードを以下に掲載します。
|
1 2 3 4 |
var url = "http://example.com"; navigator.receiverDevice.setURLForCompanionDevice(url, { "auto_start": true }); |
|
1 2 |
var message = "{ test: 'sample' }"; companionDevice.sendTextToHostDevice(message); |
|
1 2 3 4 |
navigator.receiverDevice.addCompanionDeviceTextMessageListener( function(text, deviceId){ // textにデータが保存されている }); |
アプリケーション開発における検討事項
受信機と搭載ブラウザ
ハイブリッドキャストアプリケーションの受信機の性能が低いため(現時点ではスマートフォンより劣る)、アプリケーション開発時には、実機での検証が必須となります。搭載されているブラウザは、一般のブラウザとは異なり、受信機のメーカーが独自に開発したものとなっています。そのため、将来的にはHTML5に準拠する方向で進められているものの、現時点では受信機によってブラウザの仕様が異なる状態となっています。
ユーザー操作
マウスやトラックボールなどのポインティングデバイスの利用は基本的には想定していません。操作は全てリモコンの、決定ボタン、戻るボタン、十時ボタン、4色ボタンで行われることを想定しています。
スタイルの切り替え
CSSの仕様上、メディアタイプとして「tv」が定義されているのですが、ハイブリッドキャストのブラウザがこれにマッチするか否かは、実装依存となってしまいます。そのため、現時点では、デバイスの描画領域のサイズでスタイルを切り替える方が望ましいとされています。
|
1 2 3 |
<meta name="viewport" content="width=3840"> <link rel="stylesheet" media="(max-device-width: 1920px)" href="default.css" /> <link rel="stylesheet" media="(max-device-width: 3840px)" href="4k2k.css" /> |
デバッグ方法
ハイブリッドキャストではブラウザのデベロッパーツールが使えないので、デバッグを行う際には、以下のようにエラーログをサーバ側へ出力する方法などが考えられます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
window.onerror = function ( text, file, num ) { var error_url = "http://example.com"; var req = null, msg = [file, '@', num, '-', text]; if(!XMLHttpRequest) return true; req = new XMLHttpRequest(); req.open( 'POST', error_url, true ); req.onreadystatechange = function() { if ( req.readyState == 4 && req.status == 200 ) return true; else if ( req.status != 200 ) return false; } req.setRequestHeader( 'Content-Type', 'application/x-www-form-urlencoded' ); req.send( "msg=" + msg.join(' ') ); return true; } |
JavaScriptのパフォーマンス
現状、ハイブリッドキャストの受信機の性能が非常に低いため、JavaScriptのパフォーマンスに非常に気をつかう必要があります。例えば、以下のような基本的なことに気をつける必要があります。
- JavScriptファイルの読み込みはbody要素の最下部に配置する
- DOM操作時はローカル変数にキャッシュしてアクセスを減らす
- 再描画と再配置を極力減らす
実装・検証デモ
テレビ映像領域の移動検証、放送領域にCanvasを重ねるオーバーレイ検証、アニメーションの実装方法ごとの動作比較、お絵描きアプリの開発検証の、4つのデモをお見せします。テレビ映像領域の移動検証については、想定していたよりも残像は発生しませんでしたが、やはり動きが重いという印象があります。オーバーレイ検証についても、PCよりも表示速度が劣るという結果になりました。お絵描きアプリは、受信機とモバイルを連携させ、スマートフォン側で描いた絵をテレビ上へ同期させるというものです。ハイブリッドキャスト拡張APIを用いて、同一無線LAN上でデバイス間で直接通信を行っています。こちらも受信機の性能により、テレビへの同期・描画が少し遅くなっています。
ハイブリッドキャストの今後の展望
ハイブリッドキャストは、次世代テレビの基盤技術になる可能性を持っています。ハイブリッドキャストの拡張APIに関しても、オープンになっており、広くサービス事業者に提供されています。今まで放送のコンテンツは放送局が独占していましたが、それらをサービス事業者・サードパーティが自由に利用することができるようになり、それらと融合した新しいサービス・コンテンツを開発することができるようになると考えられます。これにより、冒頭でお話しした通り、ユーザーが現在実践している、拡張された新しいテレビの楽しみ方を、技術的に支えることができると期待されています。今後、ハイブリッドキャストの受信機がどのくらい普及するのか、ハイブリッドキャスト対応のサービスがどのくらい提供されるのかという懸念点がありますが、メディアが持つ力は非常に絶大なものですので、広く開かれたAPIにより、サードパーティが素晴らしいアプリケーション・コンテンツを開発し、テレビの楽しみ方を拡大していけるのではないかと期待しています。