Production I.Gと日本マイクロソフトのコラボレーションによる3D Webゲーム『翠星のガルガンティア ~キミと届けるメッセージ~』が、Internet Explorerのデモサイト「Rethink」シリーズの日本発コンテンツとして、6月18日に公開されました。

このゲームはアニメ『翠星のガルガンティア』から生まれたスカイアクションゲームで、この作品のためにシナリオを書き下ろし、アニメ本編の声優はフルボイスで出演、そして世界中のファンが楽しめるように、日本語と英語のキャプションを用意するなど、ゲームそのものに気合いが入っているだけでなく、開発者向けにはソースコードの一部と3Dモデルを公開し、WebGLの裾野を広げることも目的にしています。
Web 表現の限界に挑戦
大いに自慢したいのが、そのWebGLの表現力と応答性です。大きな入道雲や飛行ルートを邪魔する気流、すれ違うカモメの群れ。いずれもリアルタイムに美しく描画しているだけでなく、ゲームの爽快感を損なわないように滑らかに軽快にレンダリングされています。
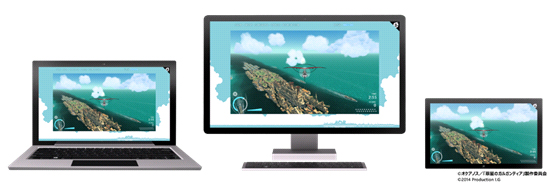
このゲームはInternet Explorer 11のタッチ操作に最適化されていますが、マウスとキーボードでも遊ぶことができます。さらにGamepad APIにも対応。ゲームパッドコントローラでも遊べます。また、レスポンシブWebデザインを反映して、プレイできるエリアはディスプレイの解像度に合わせて自動的に調整されるようになっています。

オープンソースのTurbulenzエンジンで構築
ガルガンティアでは、開発者がより効率的に3DのWebコンテンツが作れるようなリファレンスになることも目標の一つです。今回はイギリスに本拠地を置くゲームデベロッパー、Turbulenzと連携し、オープンソースのTurbulenz Engineを使って開発しています。

Turbulenz EngineはJavaScriptとTypeScriptで実装された2D/3Dゲーム開発エンジンです。ハイパフォーマンスな物理エンジン、高品質なビジュアルエフェクト、パーティクルシミューレション、アニメーションエンジンといった豊富な機能を提供し、ゲーム技術の広い範囲をカバーしています。
Turbulenz Engineは無料でGitHubからダウンロードできます。
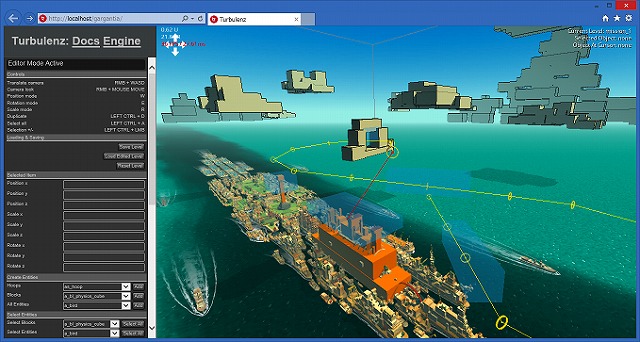
さらに、ゲームの一部のソースコードと3Dモデルも公開しています(アドベンチャーパート、ボイスデータ、BGMデータは含まれません)。こちらもGitHubからダウンロードできますので、読者の皆さんもぜひお試し下さい。ソースの入手とWebサーバーへの配置については、弊社のエバンジェリスト物江がブログ「ゲーム『翠星のガルガンティア』のソースの入手とIISへの配置方法」で紹介しています。

IE9で掲げた「Same Markup」と同様に、いまもIEの開発ではWeb標準への準拠をなによりも大切にしています。この『翠星のガルガンティア ~キミと届けるメッセージ~』もWebGLに対応したほかのブラウザでもお楽しみいただけます。今後、新しい面が追加されていきます。お楽しみに!
