近年「IoT」がバズワードとなっていますが、「WoT(Web of Things)」というワードを聞いたことがあるでしょうか?
「WoT」はごくごく簡単にいうと、既に普及しているHTMLやJavaScriptなどのWeb技術を使ってIoTの開発を標準化しよう、という考え方です。WebBluetooth APIやWebNFC APIなど、みなさんが慣れ親しんでいるWeb技術を使ってハードウェアを制御する方法も増えてきています。
今回は、WebページからPCに繋がれたUSBデバイスを制御することができる「WebUSB API」の概要とサンプルを紹介します。
HTMLと簡単なJavaScriptで試せる内容になっていますので、Webデザイナーやディレクターなどエンジニアではない方もぜひチャレンジしてみてください!
WebUSB APIとは
WebUSB APIはPCに接続された全てのUSBデバイスにウェブから直接アクセスすることができる技術です。USBデバイスの認識、読み出し、書き込みなどを行うことができます。

Googleの2人のエンジニアによって開発され、2017年9月にはChromeブラウザ(Google Chrome 61)で正式に採用されました。
WebUSB APIを利用するとただちにユーザのUSBデバイス全てにアクセスできる、というわけではなく、ユーザがWebページとUSBデバイスの相互通信を明示的に許可することで開始されます。

WebUSB APIのポリシーやセキュリティについては、Googleの開発者向けページで詳細に紹介されています。
⇒ Access USB Device on the Web(Google Developers)
WebUSB APIの活用シーン
WebUSB APIを活用することで、これまで事前にドライバやソフトウェアのインストールが必要だったUSBデバイスのセットアップが、サイトにアクセスして許可するだけで自動で行えるなどの連携が考えられそうです。
またデバイスの開発者サイドのメリットとしても、OSごとに異なっていたドライバ開発がJavaScript SDKを使ってクロスプラットフォームに構築できるそう。
webusb/arduinoなどの例を利用してArduinoなどのマイコンボードをWebから制御することも可能になりました。
詳細な仕様は開発者のドラフトを確認してみてください。
本格利用はこれから
ただし、実際にWebUSB APIを導入するにはまだまだ課題がありそうです。
USBアクセスを求めるWebページを公開するために資格や証明が必要ということはなく、利用ユーザは「本当に信頼できるWebページか」ということを知る方法が今のところありません。
また開発者サイドも、USBデバイスの情報が新しくなったり変更されたりするたびにWebページを改修する必要がある可能性もあります。
利用には気をつけるべきポイントが多く、WebUSBはまだ開発中の段階と捉えたほうがよさそうです。安全面、実装面ともに改良され、より使いやすい機能となっていくことに期待ですね。
WebUSB APIを使ってログイン認証を実装してみよう
今回は「登録済みのUSBデバイスならログインする」というWebページを作ってみます。
用意するもの
- Chromeブラウザ
- 任意のUSBデバイス(筆者はiPhone7)
手順1:Chromeのバージョンを確認する
はじめに、ChromeブラウザがWebUSB APIに対応したバージョンになっているか確認します。
Chromeのツールバーから[Google Chromeについて]を選択します。

Chromeの情報ページが開くのでバージョンが62以上であることを確認します。

基本的には自動でアップデートされているはずですが、万が一されていない場合は下記を参考にアップデートしましょう。
⇒ Google Chromeを更新する(Google Chrome ヘルプ)
手順2:ログインページを作る
WebUSB APIを設置するWebページを作ります。今回はコード共有サービス「CodePen」からログインフォームのソースコードを利用しました。

Calm breeze login screen(CodePen)
[Export]からソースコードを取得しローカルに配置します。

今回は「Username」「Password」は不要なので、index.htmlのフォーム部分から消去しておきます。
|
1 2 3 4 5 |
<form class="form"> <input type="text" placeholder="Username"> // この行を消去 <input type="password" placeholder="Password"> // この行を消去 <button type="submit" id="login-button">Login</button> </form> |
ログインのイベントを作成する
LoginボタンをクリックしたらWebUSB APIのイベントが発火するよう、Submitボタンを変更します。
auth()というfunctionを呼ぶようにし、記述用のJSファイルの呼び出しも追加しておきます。
|
1 2 3 4 5 |
<form class="form"> <button type="button" onclick="auth()" id="login-button">Login</button> </form> <script src="js/webusb.js"></script> </body> |
ログイン成功時のイベント(デフォルトのJQuery)は名前つき関数にしておきます。
|
1 2 3 4 |
function login() { $('form').fadeOut(500); $('.wrapper').addClass('form-success'); } |
USBデバイスにアクセスして識別情報を取得する
認証に使用するデバイスを識別するために、[Vendor ID], [Product ID], [Serial Number]を調べてみます。
Macの方は[システム情報]->[USB]で確認できます。
Windowsの方はMicroSoftのusbviewなどを利用しましょう。
 ※このシリアル番号は、iPhone自体のシリアル番号とは別です。
※このシリアル番号は、iPhone自体のシリアル番号とは別です。
/jsフォルダの配下にwebusb.jsファイルを作成し、authfunctionを作成します。コード内には取得したVendor ID(製造元 ID)、Product ID(製品 ID)、Serial Number(シリアル番号)を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
'use strict'; const auth = () => { const vendorId = XXXX; // ここにVendor ID const productId = XXXX; // ここにProduct ID const serialNumber = 'XXXXXXXX'; // ここにSerial Number navigator.usb.requestDevice({ 'filters': [ { 'vendorId': vendorId, 'productId': productId } ] }).then(device => { if (device.serialNumber === serialNumber) { console.log('success!'); login(); return device.open; } else { console.log('false!'); alert('認証に失敗しました'); } }).catch(error => { console.log(error); }); } |
今回は簡易的にJSファイルに直接認証情報を書いています。
ログイン機能を試してみよう
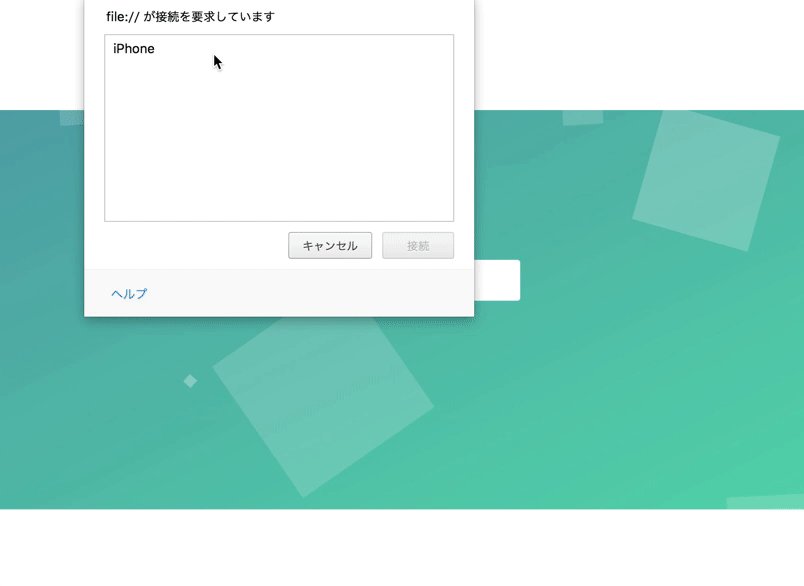
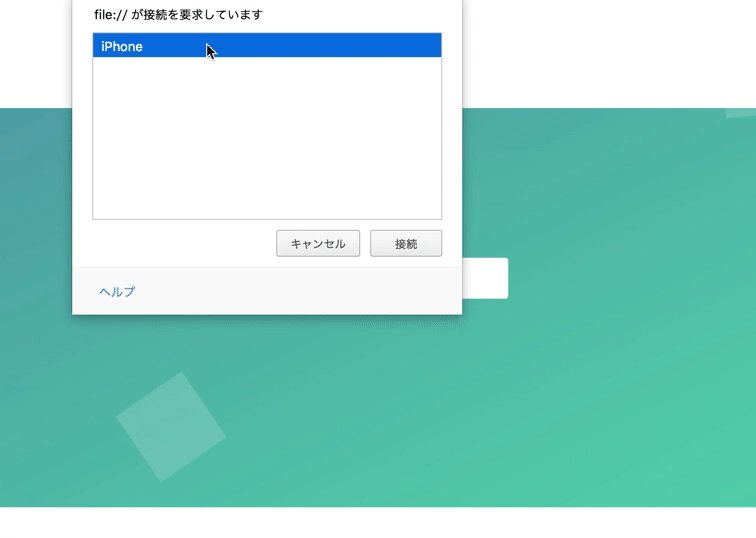
登録したUSBデバイス(今回はiPhone)で試してみます。
 認証が成功しました。
認証が成功しました。
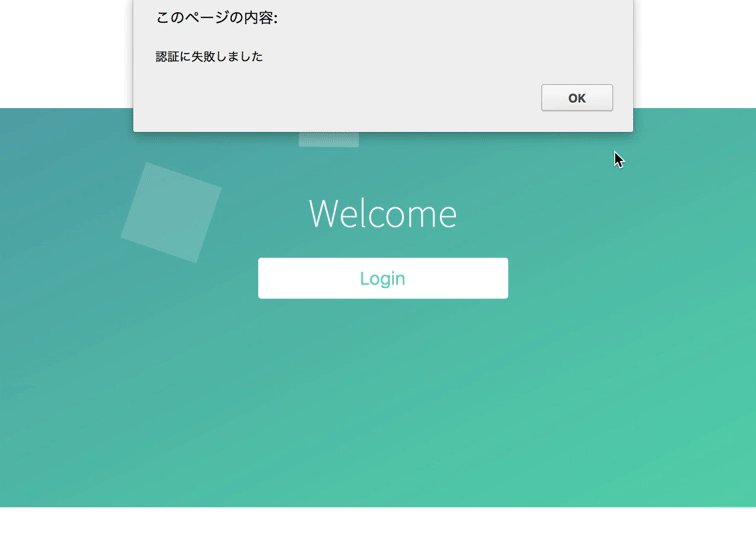
登録していないiPhoneでも試してみます。
 認証に失敗しました。
認証に失敗しました。
これでUSBデバイスを識別することができました!
まとめ
今回はUSB接続したスマートフォンを利用しましたが、マウス、キーボード、フラッシュメモリなどUSBデバイスならどんなものでも利用可能です。
またWeb USB以外にも、WebBluetooth APIやWebNFC APIなどWeb技術を使ってハードウェアにアクセスする方法は増えています。ぜひこれからの開発に利用してみてください!
