この記事は、「Frontrend Conference The Final」の基調講演「Pragmatic Front-end Developer: From Artisan to Expert」についてのレポートです。
登壇されていたのはリッチメディアの斉藤祐也さん。HTML5 Experts.jpでも、No.10のエキスパートとして何度もご執筆いただいているので、ご存じの方も多いかと思います。

この講演タイトルは、アンドリュー・ハント氏の著作「The Pragmatic Programmer」をオマージュしたとのこと。「Pragmatic」というのは「実践的」という意味の単語で、フロントエンドという広大な分野における道標となるような、実践的なノウハウをたくさん紹介していました。
この記事は、斉藤さんの講演を聴講した筆者が、自分なりの言葉で内容をまとめてみたものになります(斉藤さんの言葉をそのまま書き起こしたわけではありません)。この講演のスライドはSpeaker Deckにて公開中です。そちらも合わせてご覧いただければ、より理解が深まるかと思います。
キーワードは「CARE」!
この講演におけるキーワードは、以下のトピックの頭文字を取って「CARE」。講演自体も、以下のトピックの順番に沿って進められていましたので、この記事もその流れに沿って書いていきたいと思います。
- Be Collaborative (問題は人と人の間にある)
- Be Adaptive (変化に対して寛容に)
- Be Responsible (作ったものに対して責任を持つ)
- Be (an) Expert (知ることに対して貪欲に)
Be Collaborative (問題は人と人の間にある)
HTML, CSS, JavaScriptといった技術は、専門家でなくても書けてしまうという気軽さがある代わりに、メンテナンス性に優れているとは言えません。ただ、そうしたテクノロジーは日進月歩です。メンテナンス性に欠ける、という弱点を補足すべく、様々な進化を続けています。そうした状況においては、コラボレーションにおける問題はテクノロジーそのものではなく、人と人の間にあるのです。
例えばコラボレーションを円滑に行うためには、コードスタイルのガイドラインが必要です。理想は、一つのコードベース上のコードは、一人の人間がタイプしたかのように見えること。そうした理想を追求するためのスタイルガイドとして、以下のようなことが挙げられます。
JavaScriptのコードスタイルガイド
JavaScriptのコードスタイルガイドについては、以下を参照するとよいでしょう。
CSSのコードスタイルガイド
CSSのコードスタイルガイドは、以下に挙げられたことが参考になります。これらのうち、どのガイドラインが優れているか、は問うべきものではありません。「自分たちのプロジェクトに、スタイルガイドが存在する」ということがまずは大事なのです(実際、セッション参加者に「コードスタイルガイドラインをお持ちの方」を聞いたら、1割程度だったそうです)。もしないのなら、これらを元に自分たちなりのガイドラインを定義するとよいでしょう。
コードスタイルチェックを自動化するツールたち
上記のようなコードスタイルガイドラインに準拠しているかどうかを、人間が目で見てチェックするのは容易ではありませんし、時間の無駄です。「貴重なレビューの時間を、コードスタイルチェックに費やしてはいけない」という斉藤さんの言葉は、非常に重みがありました。
包括的なスタイルガイド
また様々な企業が、自分たちが使っている包括的なスタイルガイドを公開しています。上記のコードスタイルガイドよりもより粒度が粗く、実際のユースケースに沿った形で定義されていることも多いので、参考にするとよいでしょう。
ドキュメンテーションのためのツール
また開発者であれば、「ドキュメントは嘘をつく」という言葉には、深く同意せざるを得ないでしょう。 日々変更されていくソースコードに対して、ドキュメントはどうしても更新が追いつかないという状況に陥りがちです。以下のツールは、CSSのドキュメンテーションツールのうち代表的なものです。これらのツールを使えば、コードとドキュメントが、常に同期されているという理想的な状況を目指すことができます。
プロトタイピングに役立つツール
また、コラボレーションを行う上で重要なのは「実際に見えるもの、動くものに対しての意見は言いやすい」ということです。貴重な時間をムダにしないためにも、まずはさっさと動くプロトタイプを作ってしまい、それを元に議論を進めましょう。
斉藤さんがオススメする「プロトタイピングに役立つツール」は以下になります。
- BrowserSync・・・コードとブラウザ、もしくは異なるデバイス上で実行中のブラウザの状態を同期してくれます。開発時の結果確認が非常に迅速になるだけではなく、デバッグやプロトタイピングの用途にも活躍します。
- JS Bin・・・HTML/CSS/JavaScriptのコードをWebブラウザ上で記述し、共有できるサービスです。
- Google Chrome Canary・・・言わずと知れた、Google Chromeの最新&安定性が保証されていないバージョン。斉藤さんによれば、「打ち合わせ中、ブラウザでダイレクトにお客様のご要望をコーディングしていき、その反応を得るのはとても楽しい時間」とのこと。
Be Adaptive(変化に対して寛容に)
様々なスクリーンサイズやデバイス上でWebサイトが利用されることは既に当たり前で、プログレッシブ・エンハンスメントの重要性はこれまでも何度も取り沙汰されてきました。
斉藤さんはプログレッシブ・エンハンスメントの考え方について、エスカレーターの例えを用いて説明されていました(とてもわかりやすい!)。
エスカレーターは、例え止まってしまったとしても階段として機能するため、「違う階に人を運ぶ」という機能自体が失われることはありません。
一方エレベーターは、止まってしまうとただの箱。この違いが、プログレッシブ・エンハンスメントを実践しているサイトとそうでないサイトの差に近いものがあります。
なぜこれほどまでにプログレッシブ・エンハンスメントが重要かというと、Webは(ある形の決まった)プラットフォームではなく、継続して変化し続けているあやふやなものだからです。ブラウザも、デバイスも、ネットワークも、将来的には全く違ったものになっているかもしれないのです。
この変化し続けている環境では、しっかりと自分の哲学を持ってディテールにこだわりを持ちつつも、前提条件が変わった時にそのこだわりを潔く捨て去ることが、優秀なエンジニアには求められているのです。
Be Responsible(作ったものに対して責任を持つ)
そして、これまで紹介してきた様々なスタイルガイド、ツール、プログレッシブ・エンハンスメントといったものは、技術者が自分の作ったものに対して責任を持つために必要不可欠なものです。
Webという常に進化し続ける環境において堅牢なプロダクトを作ること、そしてその堅牢さに常に疑問を抱き、「もし」をしつこいくらい重ねること。それらを手助けするのが上記のツールだというわけです。
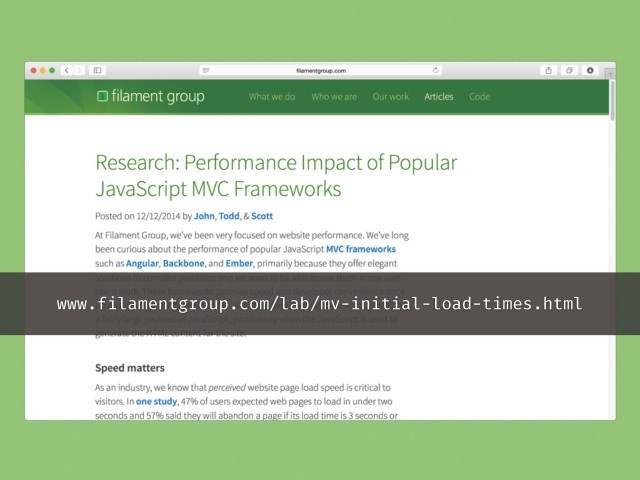
また、プロダクトの堅牢さという点では、パフォーマンスは非常に重要です。例えば著名なMVCフレームワークがパフォーマンスに与える影響を調べたこちらの記事によれば、初回ロードにかかる時間が1,000msを下回ったものはなかったそうです。
Webアプリのパフォーマンス改善に関する取り組みは、様々なところで行われていて、例えばEmber.jsはfastbootという仕組みを提唱していたり、Flipboardが採用したReact-Canvasは、ReactによってDOMではなくCanvasにレンダリングするという仕組みで、ネイティブと比べても遜色ないくらい高速な描画を実現しているそうです(ただし、当然ながらアクセシビリティは一切考慮されておらず、それが議論を呼んでいるとのこと)。
Be (an) Expert(知ることに対して貪欲に)
「CARE」の最後は、「エキスパートになろう」ということ(HTML5 Experts.jpとしては、応援すべきフレーズとしか言いようがありません)。以下の様なことを普段から心がけて常に知識を取り込み、エキスパートを目指しましょう。
- 「できない」と言わない。オプションを提示する。
- 壊れ窓の中で仕事をしない
- 「十分」がいつなのかを知る
- 知識を増やすための時間を定常的に設ける
フロントエンドはこれからも重要であり続ける!
講演の最後に、斉藤さんは「フロントエンドはこれからもWebに必要とされるのか?」という問いかけに対して「YES!」と力強く答えていました。
Webという環境は変化しますし、ビジネスの世界もめまぐるしく動いている中、フロントエンド技術者の仕事もどんどん変化していくことは避けられません。ですが、「フロントエンド」という分野の重要性そのものは、これからも高まり続けることでしょう。
イベント動画
イベントの模様はYoutubeで公開されています。よろしければ、ご覧ください。