Windows8.1に搭載されるInternet Explorer 11には、より機能強化されたF12開発者ツールが搭載されています。今回の記事ではF12開発者ツールの主要な新機能について紹介します。
Windows 8のアップデート版である新しいOS Windows 8.1の配布が10月18日から開始されます。
この配布はWindows 8用のアプリ ストアであるWindowsストアを介してダウンロード提供され、Windows 8ユーザーであれば、誰しもが無償でアップグレードすることができます。
Windows 8.1には InternetExplorer(以降、IE) の最新バージョンであるInternetExplorer 11(以降、IE11)が搭載されています。(※1)(※2)
IE11は、よりWeb標準に準拠するとともに、SPDY、MPEG-DASH、WebGLなどの最新の機能もサポートしてします。また開発者ツールも大幅な機能追加がされており、より細かな調査とデバッグができるようになっています。
今回の記事では、このIE11に搭載されているF12開発者ツールの新機能について紹介します。
(※1) 正式リリースまで、IE11を使用するには、Windows 8.1 Preview をインストールする必要があります。
(※2)Windows 7用にもIE11が提供されます。現在は開発者の検証用としてDeveloper Preview版が公開されています。
F12開発者ツールとは?
IE11のF12開発者ツールの新機能について紹介する前に、F12開発者ツールについて簡単に紹介しておきましょう。
F12開発者ツールはInternetExplorerに付属の開発者ツールです。FirefoxのFirebugやChromeデベロッパーツールのようなもの、と言えばわかりやすいでしょう。
IE8からのすべてのIEに搭載されており、名前にあるとおりキーボードの[F12]キーを押下することで使用することができます。
以下に参考として IE9(※)のF12開発者ツールの使い方について書いた記事のリンクを掲載しますので、IE11以前のIEをお使いの方、これまでのF12開発者ツールの機能を確認したい方はぜひご覧ください。
- 使ってみよう! [F12]IE9開発者ツール
- HTMLとJavaScript のデバッグ編
- さまざまな情報の表示
- HTTP キャプチャ機能
- 検証機能
IE11 F12 開発者ツールの新機能
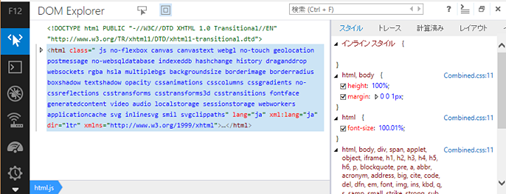
IE11のF12開発者ツールでは、新たな機能が追加されるとともにUIのデザインも大きく変更されています。
メニューとタブがなくなり、左側のツールバーのアイコンをクリックして機能を選択するようになっています。
ツールバーの各メニューアイコンに割り当てられた機能の内訳は以下のとおりです。
ここからはツールバーの各アイコンの内容ごとに、新しく追加された特徴的な機能について紹介していきます。
DOM 要素の検査
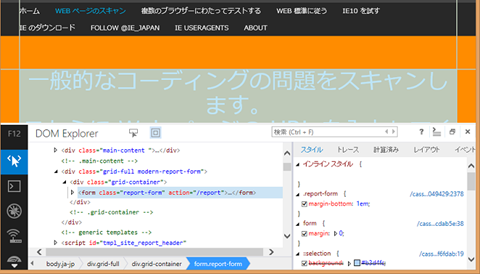
調査したいDOM要素の選択が、ページの表示画面から直接行えるようになりました。
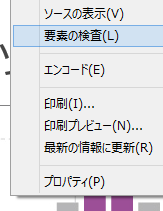
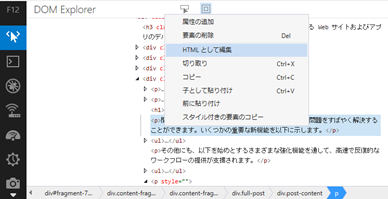
この機能を使用するには、Webページが表示されている状態で、調査対象となる箇所でマウスの右ボタンをクリックし、表示されるコンテキストメニューから[要素の検査]を選択します。
F12 開発者ツールが起動し、ツール内のDOMエクスプローラーで目的の要素が選択されて表示されるとともに、ページの表示画面でも、該当する要素(エレメント)の箇所が、選択をあらわすマスクがかかった状態で表示されます。
もちろん、従来どおりDOMエクスプローラーの[要素の選択]ボタンをクリックし、表示されているページをクリックするという方法でも指定可能です。
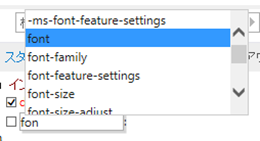
DOMエクスプローラーでは、読み込まれているドキュメントの要素やスタイルの操作が行えますが、IE11のF12開発者ツールでは、要素を操作するための機能がさらに追加されたのに加え、ドラッグ&ドロップによる要素の入れ替えや、属性入力の際の入力補助機能がサポートされています。
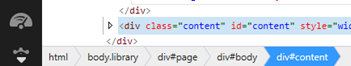
また現在選択されている要素のDOM階層は、パン屑メニューで表示され、クリックで選択を切り替えられるようになっています。
コンソールの表示
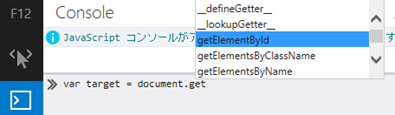
JavaScriptを記述してテストするためのコンソールは、画面左のツールバーアイコンからだけでなく、各画面右上部にあるコンソールの表示アイコンからも呼び出すことができるようになりました。
これにより、例えば、DOMエクスプローラーでページの要素を確認しながらJavaScriptを記述して試すということができるようになりました。
また、JavaScriptの入力支援機能がサポートされ、コードを効率よく記述することができるようになりました。
JavaScriptのデバッグ
デバッガーでは、ブレークポイントのほかに、トレースポイントが設定できるようになりました。
トレースポイントとは
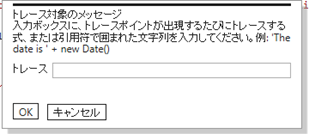
トレースポイントは、ブレークポイントとは違い、コードの実行が設定箇所に達しても実行が中断されることはなく(または中断された後に)、デバッガで指定したトレースポイント メッセージを取得することができます。この機能を使用することで、変数やオブジェクトの状態を追いかける(トレース)することができます。
トレースメッセージを設定するには、トレースポイント設定時に表示されるダイアログボックスを使用するか、トレースポイント上でマウスの右ボタンをクリックして表示されるコンテキスメニューの [トレースメッセージ]メニューを選択して行います。
条件つきブレークポイント
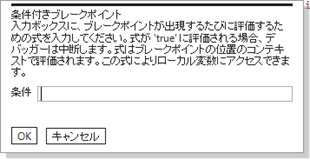
ブレークポイントでは、条件付きブレークポイントが指定できるようになりました。この機能を使用すると、デバッグ中のプログラムの中断条件を指定することができます。
ブレークポイントの条件を指定するには、ブレークポイントの上でマウスの右ボタンをクリックし、表示されたコンテキストメニューより [条件]メニューを選択して行います。
その他、デバッガーでは例外動作の変更や、Webワーカー使用の際のデバッガの振舞などを指定できるようになっています。
ネットワーク
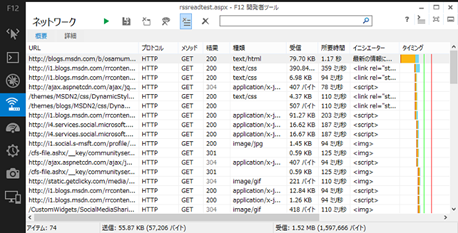
ネットワークの機能を使用するとHTTPのキャプチャ、リクエストのアクション開始からレスポンスが返りコンテンツがロードされるまでの各タイミングの時間など、ネットワーク関連の情報を細かく分析することができます。
これらの機能は、従来のバージョンのものと大きく変わるところはありませんが、ブラウザーキャッシュの消去や、Cookie のクリア 機能が追加されています。
UI の応答
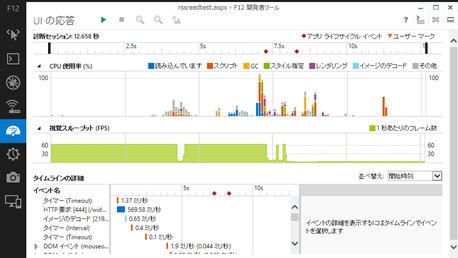
UI の応答 機能を使用すると、ページのロード、あるいは操作時の CPU 使用率とその内訳、視覚スループットや、イベントに関する細かな情報がグラフィカルに表示されます。
UI応答の機能を使用してUI応答のプロファイリングを行うには、画面上部にある[プロファイリング セッションの開始]ボタンをクリックし、キーボードの [F5]キーを押下するなどしてページを再読み込みするか、分析対象のUI操作を行います。
ページの読み込み、あるいは操作が完了したら、[プロファイリング セッションの開始]ボタンの右隣りの[プロファイリング セッションの終了]ボタンをクリックし、プロファイリングを終了します。この機能はインタラクティブに動作するブラウザ アプリケーションのパフォーマンス分析などに効果を発揮します。
プロファイラー
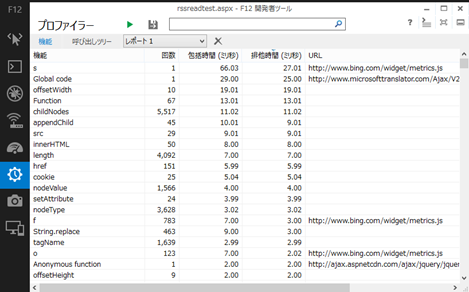
プロファイラー機能を使用すると、コンテンツが読み込まれて描画されるまでに使用された各機能の呼び出し回数や経過時間、JSファイルの場合はそのURL、メソッドの行番号などが記録されます。
処理に要した時間や呼び出し回数を見ることで、描画処理(正確には読み込みが完了されるまでの処理)のボトルネックを調査することができます。
ただし、ここで測られるのは Web ブラウザ内の処理時間のみなので、実際にページ読み込みのチューニングを行う際には、ネットワーク機能を使用して通信上のボトルネックがないかも合わせて調査を行う必要があります。
プロファイラー の機能を使用してプロファイリングを行うには、画面上部にある プロファイリングの開始ボタンをクリックし、キーボードの [F5] キーを押下するなどしてページを再読み込みし、読み込みが完了したらプロファイリングの終了ボタンをクリックします。
プロファイリングは複数回の結果を保持できる上、プロファイリングされたデータをファイルにエクスポートすることができます。
また、表示を 呼び出しツリーに切り替えることができます。
メモリのプロファイリング
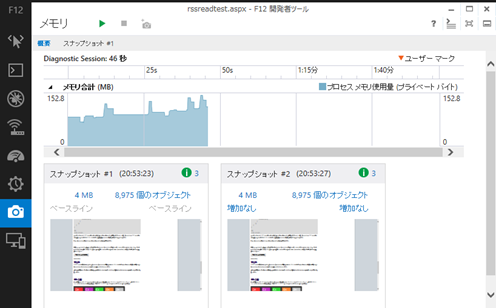
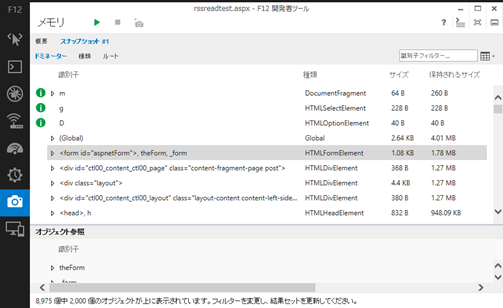
メモリ 機能を使用すると、任意の時間でメモリ使用状況のスナップショットを取り、使用状況を観察し調査することができます。
各スナップショットには、ページを構成する各オブジェクトのメモリの使用状況が記録されます。
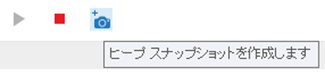
メモリ機能を使用して使用メモリのプロファイリングを行うには、画面上部にあるプロファイリングセッションの開始ボタンをクリックし、メモリの使用状況について分析を行いたい操作、処理を行い、完了したら[ヒープ スナップショットを作成します]ボタンをクリックします。
[ヒープ スナップショットを作成します[ボタンを満足のいく回数クリックし、満足のいく個数のスナップショットが取得できたら [プロファイリング セッションの終了]ボタンをクリックしプロファイリングを終了します。
この機能を使用すると、オブジェクトのメモリ使用量はもちろんのこと、複数のスナップショットを比較することでオブジェクトが正しく削除されたか、あるいは、オブジェクトが正しくメモリを解放したなどを調査することができます。
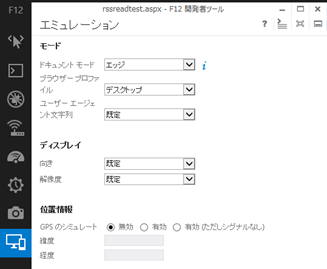
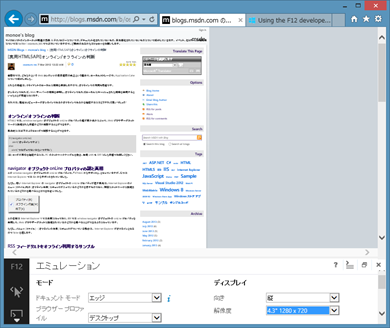
エミュレーション
エミュレーションを使用すると、ユーザーエージェントを他のWebブラウザ用のものに変えたり、ディスプレイの解像度や向きを変えたテストを行えます。
たとえば以下の図は、解像度 1280×720 の解像度でディスプレイの向きを縦に指定したものです。
まとめ
今回の記事ではInternet Explorer 11に搭載されるF12開発者ツールに追加された特徴的な新機能について簡単に紹介しました。
F12に開発者ツールには、今回紹介した機能以外にも、Web コンテンツのデバッグに役立つ非常に多くの機能が搭載されていますので、IE をお使いの方はぜひキーボードの[F12]キーを押してみてください。
なお、Surface RTに代表されるARM ベースのWindows RT機の IEにもF12開発者ツールは搭載されていますので、こちらをお持ちの方も手軽なWebコンテンツのデバッグツールしてぜひご活用ください。
Windows 8.1に搭載されるIE11 F12開発者ツールについてのより詳しい情報につきましては、現状はまだ英語ですが、以下のドキュメントが公開されておりますので、ご覧ください。
Using the F12 developer tools
http://msdn.microsoft.com/library/ie/bg182326(v=vs.85)