2月はブラウザのリリースがなかったのですが、3月にはFirefox 52, Chrome 57, Safari 10.1がリリースされました。いくつかのブラウザに共通して大きな機能追加があったので、まずはそこから紹介します。個々のリリースについては、そのあとで取り上げます。
Firefox, Chrome, SafariがCSS Gridに一斉対応
CSS Grid LayoutがFirefox 52, Chrome 57, Safari 10.1で有効になりました。長らく試験的な実装状態が続いていたのですが、タイミングをはかったかのように一斉に使えるようになりました。
- CSS Grid – Table layout is back. Be there and be square. | Web | Google Developers
- CSS Grid Layout: A New Layout Module for the Web | WebKit
CSS Grid Layoutは、かなり強力なレイアウト用の仕様です。 ちょうど、HTML5 Experts.jpのトップページがCSS Gridの説明に都合良さそうなので、ちょっと書きながら紹介しようと思います。

HTML5 Experts.jpのトップはグリッドレイアウトを意識した見た目になっている
HTML5 Experts.jpのトップページは、ロゴやサイドバーなどのブロックが、15pxの間隔をおいて配置されています。
ちょっと線を引いてみましょう。

グリッドのガイド線を引いた。線で区切られた領域に各パーツが収まっているのがよくわかる
CSS Gridも同様に、配置する基準となる線を定義し、その線と線で区切られた領域に、コンテンツを配置します。Photoshopでガイドをひいて、その中で矩形選択をするようなかんじでしょうか。
現在のトップページをCSS Gridで書くと、このようなかんじになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
body { display: grid; /* 縦線をひく */ grid-template-columns: 1fr 290px 430px 290px 1fr; /* 横線をひく */ grid-template-rows: 210px 60px 1fr /* 以降は割愛 */; /* 隙間を定義すると、隙間分の線を引かなくてよいので楽 */ grid-gap: 15px; } #logo { /* 横の配置、2番目の線(1番目の線は左端)から3番目の線まで */ grid-column: 2 / 3; /* 縦の配置、1番目の線(上端)から2番目の線まで */ grid-row: 1 / 2; } ... |
枠だけですが、以下にコードを置いてみました。
CSS Gridは機能が強力なぶん、構文も複雑です。先程書いたのは一例で、ほかにも線に名前をつけたり、アスキーアートのような構文でグリッドのセルを定義できたりします。
ドキュメンテーションやチュートリアルのサイトもすでにあるので、それを参考にしてみましょう。
このうち、Grid Gardenは、CSS Gridの構文の一部をゲームで学べるサイトです。入門にちょうどよいかと思います。
また、Firefoxの開発者ツールには、CSS Gridインスペクタが搭載されました。グリッドの線や隙間を視覚的に確認できてとても便利です。
CSS Gridを使う場合、コンポーネントの見た目とレイアウトを、コード上ではっきり分離しないと扱いづらくなるので、マークアップやCSS設計にもいろいろ影響を与えるだろうと感じています。気が向いたら、取り上げるかもしれません。
Firefox, ChromeではWebAssemblyも有効に
こちらはFirefoxとChromeのみですが、WebAssemblyが有効になりました。
WebAssemblyについては、清水さんの連載を読んでいただくことにして、説明は割愛します。
- Webブラウザで高速な演算を可能にする低水準言語asm.jsと、WebAssembly詳解 ― JavaScriptが動く仕組み
- Webブラウザで高速な演算を可能にする低水準言語asm.jsと、WebAssembly詳解 ― asm.jsの仕組みとコーディング例
- Webブラウザで高速な演算を可能にする低水準言語asm.jsと、WebAssembly詳解 ― C / C++をasm.jsに変換するツールEmscripten
- Webブラウザで高速な演算を可能にする低水準言語asm.jsと、WebAssembly詳解 ― asm.jsを高速に動作させる新しいコンパイラーターゲットWASMとは?
Mozilla Hacksでも2月にWebAssemblyの特集が組まれています。JITコンパイラやアセンブリの話から始まるなど、読み物としても面白いものになっています。
- A cartoon intro to WebAssembly
- A crash course in just-in-time (JIT) compilers
- A crash course in assembly
- Creating and working with WebAssembly modules
- What makes WebAssembly fast?
- Where is WebAssembly now and what’s next?
この特集の他にも、asm.jsと比較しWebAssemblyが速い理由や、WebAssembly Explorerというツールの紹介もされています。
MDNにもWebAssemblyのドキュメントがまとめられており、日本語訳も有志によって進められているようです。
Firefox 52
3月7日に、Firefox 52がリリースされました。Captive portal(Wi-Fiサービスのログインページ)の検出が追加されたり、HTTPなページでパスワードを扱っている場合警告が出たり、Flash以外のNPAPIプラグイン(AcrobatやSilverlight、Javaなど)が無効にされたりと、セキュリティ周りの機能強化が目立ちます。
とはいえ、フロントエンド周りの機能強化も、先述したCSS GridとWebAssemblyサポートに加えて、以下のようなものがあります。
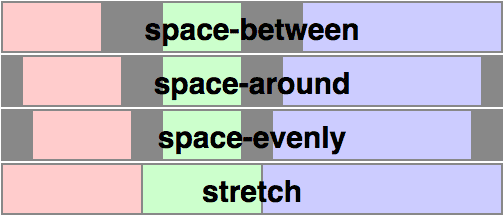
space-evenly
Flexboxのjustify-contentでspace-evenlyという新しい値がサポートされました。
space-aroundとなにが違うかというと、space-aroundでは連続したアイテム間では空白が左右のそれの倍になってしまうのですが、space-evenlyでは「even(均等)」と名のつく通り、空白の大きさが等しくなります。仕様書の画像がわかりやすいです。

space-evenlyのほうがspace-aroundよりも使われそう
CSS Color Level 4のrgb()とhsl()
CSS Color Level 4のrgb(), hsl()関数表記が実装されました。「もとからあったじゃないか」と思う方しかいないと思いますが、CSSお得意の構文変更です。
これまでのrgb()やhsl()は、それぞれの色の値をカンマで指定していました。
それが空白区切りになりました。
|
1 |
color: rgb(128 90 0); |
また、整数値しか取れなかったのが小数も受け入れるようになりました。hsl()については、これまで数値でしか指定できなかった色相を、角度(degなど)を使って指定可能になりました。
|
1 2 |
color: rgb(111.4 128 0.0); color: hsl(120deg 100% 30%); |
そして、これまで別の関数表記だったrgba(), hsla()の機能を統合し、rgb(), hsl()からアルファを指定できるようになりました。アルファはスラッシュで区切り指定します。また、これまでは数値のみの指定でしたが、パーセンテージでも指定可能となりました。
|
1 |
color: rgb(128 90 0 / 50%); |
構文が変わったと書きましたが、互換性という名目で古い構文も引き続き定義されるので、移行しなければならないというわけではありません。
ES2016, ES2017のサポート
JavaScriptでは、ES2016やES2017の以下の機能が実装されました。
- Exponentiation operator(
**) - Destructuring rest parameters
- Async Functions(
async/await) - Trailing commas in functions
ES2016以降の実装について、ここ数リリースでのまとめも公開されています。
現在はまだ提案であるAsync Iteratorなどの実装も進められているようです。楽しみですね。
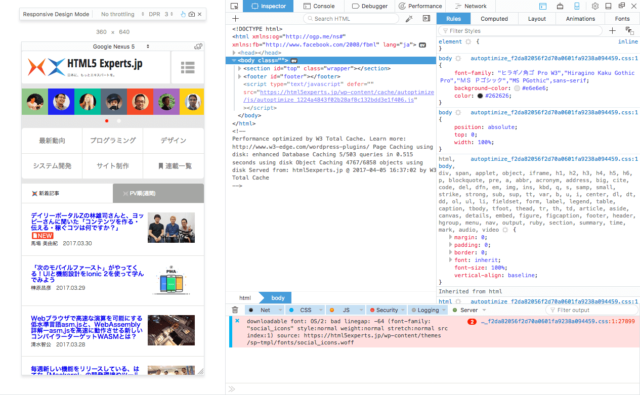
新しいResponsive Design Modeになった開発者ツール
開発者ツールでは、Responsive Design Modeが強化され、モバイル環境のエミュレーションがより細かく行えるようになりました。
- New Responsive Design Mode: RDM Lands in Firefox Dev Tools
- Responsive Design Mode – Firefox Developer Tools | MDN
UIが変わったほか、回線環境のスロットリングと、デバイスピクセル比のカスタマイズ、デバイスのプリセットなどが追加されました。回線のスロットリングができるようになったので、回線速度のレンダリングへの影響を検証しやすくなりました。

Nexus 5をエミュレートすると、画面サイズやデバイスピクセル比はもちろん、UA文字列も切り替わる
ほか、Responsive Design Modeではありませんが、アニメーションパネルではイージングの視覚化も行われるようになりました。
同等の機能はChrome DevToolsにもだいぶ前からあるのですが、Escを押して現れるドロワーを開き、そこからAnimationタブを開くなど、機能への動線がよくなかったりします。
Chrome 57
Chrome 57がリリースされました。
フロントエンド周りの機能強化は、先述したCSS GridとWebAssemblyサポート以外に以下のようなものがあります。
text-decorationのサブプロパティが実装
CSS Text Level 3のtext-decorationプロパティが実装され、下線の色やスタイルを変更可能になりました。
これまではborderを使ってなんとかするハックだったので、これはうれしいですね。
|
1 2 3 4 5 6 7 8 9 10 |
/* リンクの下線を青色の点線にする */ :any-link { text-decoration-line: underline; text-decoration-style: dotted; text-decoration-color: slateblue; } /* text-decorationがショートハンドになったため、以下のようにも書ける */ :any-link { text-decoration: underline dotted slateblue; } |
Firefoxがだいぶ前から(接頭辞つきですが)サポートしており、続いて何年か前にSafariが、そして今回ようやくChromeでもサポートされました。
日本語では特に影響がありませんが、text-decoration-skipプロパティも一部が実装されました。text-decoration-skip: inkと指定すると、ディセンダなどのある文字(gやjなど)に下線が重なるのを防げます。

フォントサイズが大きいととくにうれしい
caret-colorプロパティ
CSS UIで定義されているcaret-colorプロパティがサポートされました。キャレットの色を変更できます。
|
1 2 3 |
input { caret-color: orange; } |
ファンシーな機能ではありますが、入力欄の色が薄い色になったときにコントラスト比が保てないという問題への対応でもあります。

細くて見えないかも。なおキャレットの太さなどを指定するプロパティはありません
V8 5.7ではpadStart/padEndが実装、高速化も
Chromeのバージョンにあわせ、V8も5.7になりました。
新機能については、文字列の詰めを行うpadStart()とpadEnd()の導入が主でしょうか。
以前、padStart()と同様のことをするleft-padというモジュールが消えてnpmが大混乱になったので、Nodeで使えると依存を減らせて嬉しいかもしれません。
padStart(), padEnd()は、Firefox 48, Safari 10で実装済みで、EdgeでもCreators UpdateのEdge(EdgeHTML 15)でサポートされます。
他に取り上げられているのは、パフォーマンスの向上です。 正規表現周りのパフォーマンス向上については、独立したエントリが1月に公開されています。
また、V8チームはここ数バージョンほどES2015の実行速度改善に取り組んでおり、そのエントリも公開されています。
V8 5.7時点でES5と比べた実行速度差は、平均で1.86倍、中央値で1.3倍にまで減少したとのことです。
まだ差があるため「やっぱりBabelか…」という話になるかもしれません。
が、コンパイル後のES5のコードの容量が増大すれば、JavaScriptのパースなどにコストがかかり、Webアプリの最初のレンダリングまでの時間に影響します。コードの容量と実行速度、どちらも与える影響を鑑みた上で選択できるといいですね。
Safari 10.1リリース
macOS 10.12.4とiOS 10.3がリリースされ、Safari 10.1もリリースとなりました。Safari 10.1で新しく入った機能が、AppleのドキュメンテーションやWebKitのブログで紹介されています。
いくつか紹介します。
Custom Elements v1
Safari 10のShadow DOM v1サポートに引き続き、Custom Elements v1もサポートされました。
HTMLのForm Validation
ついにHTMLのForm ValidationがSafariでもフルサポートされました。
HTML5からtype=emailといった新しいinputの型や、required属性、pattern属性など、フォームの入力内容を調査する属性が導入されました。
検証項目に違反する入力内容があると、フォーム送信前にブロックされるという仕様なのですが、Safariは長らく対応していませんでした。DOMから入力内容がvalidかをチェックはできるのですが、UI上のサポートがなかったのがうれしくありません。
Safari 10.1では、他のブラウザと並んでフォーム送信時のチェック(ブロック)を行うようになったほか、好きなタイミングでフォームの検証状態を通知できるreportValidity()メソッドも一緒にサポートしました。こちらはBlinkのみで長らくサポートされていたもので、最近になりFirefoxもサポートしたものです。
広色域の色指定
新しいデバイスにはDisplay P3という色域の広いディスプレイを導入しているAppleですが、その恩恵をWebコンテンツでも受けられるべく、sRGBを基準としているCSSの色域を拡張する提案を行い、その一部を実装しました。
実装されたのは、color()関数とメディアクエリのcolor-gamut媒体特性です。
color()は、RGB各色の度合いを色域を含め指定できる新しい関数です。
|
1 |
color(display-p3 0 1.0 0) |
このように指定すると、P3ディスプレイでの緑100%となり、sRGBでは表現できない、より濃い緑を発色できます。
