Chrome 51リリース
5月25日にChrome 51がリリースされました。新しく追加されたAPIはGoogle Developers Japanブログで紹介されています。
Intersection Observerは、ある要素がブラウザの表示域にあるかどうかを検出するAPIです。scroll イベントでの監視や getBoundingClientRect() の呼び出しなど、パフォーマンスを低下させるものが改善できます。
応用範囲としては、いわゆるパララックス系のもの、あとは遅延読み込み系のスクリプトでしょうか。後者については泉水さんが自身の画像を遅延読み込みするカスタム要素をIntersection Observerを使うように書き直しています。
Credential Management APIは、ブラウザのパスワードマネージャと連携し煩わしいログインまわりを改善するものです。
最近のブラウザはパスワードマネージャがあるので多少便利になってはいますが、Facebook/Twitterでログインさせるものなどその恩恵を受けられないケースもあります。Credential Management APIはそういった認証情報をうまくまとめて扱えるようにするものです。
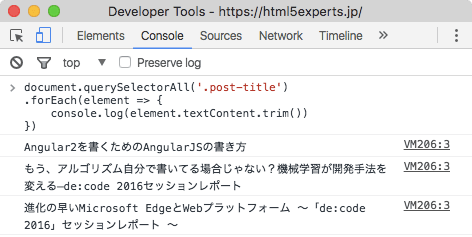
他に便利そうなものとして、NodeList インターフェースがiterableになり、querySelectorAll などの結果を forEach() や map() で直接扱えるようになりました。jQueryにまた一歩追いつきました。

DevToolsで試してみました。とはいえDevToolsでは $$() がArrayを返すようになっているので、コンソールからいろいろ扱うならそちらの方が便利かもしれません。
Edge 14の機能紹介
夏に提供されるWindows 10 Anniversary Updateで、安定版を提供予定のEdgeHTML 14。新たに追加される機能がMicrosoft Edge Dev Blogで紹介されています。
- Speed up page load with WOFF 2.0 fonts in Microsoft Edge
- Web Notifications in Microsoft Edge
- Previewing ES6 Modules and more from ES2015, ES2016 and beyond
- Fetch (or the undeniable limitations of XHR)
注目はEdgeHTMLというよりChakraなのですが、ECMAScriptのモジュールでしょうか。ECMAScript 2015仕様のモジュールは構文のみが定義されており、読み込みまわりは実装に委ねられていました。このためどのブラウザでもまだフルに実装されていません。Edgeはエントリ公開時点で提供されたプレビュー版で、一部構文の読み込みを実装したようです。
ESモジュールは現時点では静的なので、パーズ時点でモジュールの場所や利用するメンバーが決定されます。これを利用しEdgeでは読み込みの最適化を行っているようです。
また、実装中のFetch APIを紹介するエントリでは、Service Workerの実装開始が発表されました。Push APIやService Worker版のNotifications APIも検討中らしいので、Windows 10でもより便利なWebアプリを利用できる日は近そうです。
WOFF 2.0も日本語フォントをはじめ、文字数の多いフォントを読み込むには嬉しい対応ですね。

