次々と登場する開発ツールや言語のバージョンアップ。開発スピードがどんどん早くなるWeb業界ですが、実際に企業の開発現場ではどのように開発環境やツール・体制などを構築しているのか──。
HTML5 Experts.jp白石俊平編集長が、根ほり葉ほり聞いちゃうシリーズ・第一弾は、ピクシブを訪問!HTML5 Experts.jpのエキスパートでもある川田寛@_furoshikiさんと片倉@geta6さんにお話を聞いてきました。

クリエイターがやんちゃして遊べる基地ピクシブ
白石:まずはピクシブのサービスや、川田さんが今どんな業務を担当しているのか聞かせてください。
川田:ピクシブでは「創作活動をもっと楽しくする」という理念を持って、いろんなサービスを提供しています。イラスト・漫画・小説が投稿できる「pixiv」以外にも、ネットショップサービス「BOOTH」やグッズ制作サービス「pixivFACTORY」といったECサービス、お絵かきアプリ「pixiv Sketch」とか、いろいろな創作活動向けのサービスを提供しています。
 ▲ピクシブ株式会社 エンジニア 川田寛さん
▲ピクシブ株式会社 エンジニア 川田寛さん
私がメインとして担当しているのは CtoCのECサービスです。同人イベントなどであつかわれる創作物の頒布を、どうやったらネットの力で便利に変えられるのかって、いつも考えてますね。主に「BOOTH」と「pixivFACTORY」を担当しています。
白石:グッズ化したり、販売できたりするサービスですよね。ピクシブならではの強みってあります?
川田:「創作活動をしている人」にフォーカスしているところでしょうね。そういう人たちに愛されるサービスにできていると思っているし、社内の空気としても、クリエーターに対する尊敬があって、彼らをどう幸せにできるのかを考えていたりして。
たとえばBOOTHだと、普通のECサービスじゃ採算があわないという理由で蔑ろにされてもおかしくないような作品を作っている人も、ちゃんと大切にできる。例えば、マニアックすぎて日の目を見ない人たちも気軽に参加できるし、投資できるような仕組みも作っています。普通なら500円くらいでしか売れない作品でも、その価値を認めた人は1000円とか1万円というように、購入者側の評価価格で購入できるような仕組みを作ったりとか。
朝思いついたことをすぐコードで書くスピード感
白石:川田さんは入社したばかりですけど、前職との違いをどう感じてますか?
川田:前は100年以上歴史があったりとか、受託をメインとしている企業だったので、ピクシブとは何もかもが真逆ですね。社員の年代も若いし、サービスもまだできて7年くらい。開発言語一つとっても、今まではJavaがメインだったのが、RubyやPHP、Scala、Goなど、前の会社だったら絶対に手を出さなかったような言語もガンガン使っています。
開発するものについても、大規模な受託案件で、1年以上先にリリースされるようなウォーターフォール型が多かったのですが、ピクシブは自社開発で、それこそ朝に思いついた良いアイデアはその日のうちにコードを書いて形にしてリリースしたりすることもあります。ユーザーに価値を提供していく上で、とにかくスピード感が命なので、そのために多くの権限を現場に委ねているというかんじがしています。
白石:全然違うんですね。コードを書くってことは、川田さんはプログラマ寄りの仕事なんですか?
川田:UIまわりが多く、フロントエンドエンジニアをやってます。サーバーサイドも書くときは書きます。うちの会社はフロントエンジニアが3人いますが、みんな特にフロントエンドだけをやっているという感じではありませんね。iOSとかAndroidを作るアプリエンジニアもいますが、あまり境目がなくて何でもやっているというかんじがします。前職はお客様対応みたいなのが絡むので、SEという言葉がぴったりハマるような仕事だったのですが、今は完全にエンジニアです。コードを書くことで、ユーザーへの価値を発揮しています。
白石:そうなると、仕様策定は誰がやるんでしょうか。
川田:大きな機能追加とかロードマップは、ディレクターがまとめたり経営層を巻き込んだりしていますが、そうでないものは現場で考えてスピーディーにやってしまいます。
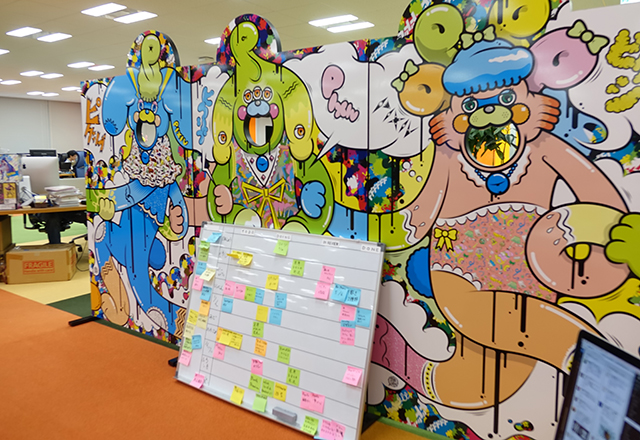
 ▲ピクシブ株式会社のオフィスには、いたるところに絵師さんのイラストが描かれている。
▲ピクシブ株式会社のオフィスには、いたるところに絵師さんのイラストが描かれている。
ポエムはesa、意見交換・情報共有はidobataで
川田:うちの会社にはポエム駆動開発というのがあるんです。コードがかけるだけじゃなくて、創作をする人に対して想いが強い人が入社してくる。エンジニアにも想いが強い人がいっぱいいるので、ポエムを通じて刺激されて作る。
白石:へえ。川田さんはどんなポエムを書いたんですか?
川田:新サービスとかユーザーの声とかいろんな話が絡んでてあまりまだ公表できない話も多いのですが。作品を扱っているサービスとしては、やはり、それを求めているユーザーとうまく繋いであげないことには、出展しているクリエーターやアーティストさんにとっても良くないわけで。そこをどう改善していけばいいのか、というお話をしていました。
社内ではesaというツールを使ってポエムを語るんです。このサービスはこうやったら成功するんじゃないかって書くと、みんなが反応を示していく。そうやってどんどんプロダクトを改善したり、新しく作り出したりしていますね。

白石:現場から上がってくるボトムアップなかんじがいいですね。
川田:何を作るのかとか、どう改善するかは現場から上げていけますね。経営層も「お前らでドラスティックに変えていってくれ」って言ってくれて。
白石:チーム体制は何人くらいでやってるんですか?
川田:うちのチームだと、BOOTHとpixivFactoryであわせて10名弱くらい。両方ともRailsなど同じ道具を使って作っているので、エンジニアはどちらもみている感じですね。
白石:アジャイルで開発しているんでしたっけ。
川田:うちのチームではアジャイルと呼べるほど、そこまできっちりしていません。どちらかといえばDevOpsが自然に機能しているという印象。大きな機能リリースに向けた開発はしているけれど、それだけをメインとしてやってはいられない。いま動いているものに問題があれば、そこで対応もしなくてはいけないので。サポートチームのフィードバックであったり、エゴサーチして問題を探って、idobataで即座に共有されたり。
白石:エゴサーチを開発チームがしているのはすごい。社内のコミュニケーションツールはSlackじゃないんですね。idobataって、Slackと比べてどうなんですか?使いやすいとか。
川田:Slackとidobataを使ってはいますが、うちのチームだとidobataの方がメインになりましたね。自分たちの使っている範囲で、機能面にそこまでの違いは感じてはいません。Slackはチームごとで導入してしまっているからか、会社全体として導入しているidobataのほうがオープンに議論が交わされてて。他のチームのスレをみて気軽に意見を言ったり、挙句にプルリクを作って後方支援することもあったり。プロダクトやチームを超えて議論がされていますね。
タスク管理はカンバン。具体的なタスクはGitHub
白石:タスク管理は何を使ってます?
川田:うちのチームだと、タスク管理はカンバン。ToDoリストとしてざっくりタスクをポストイットで並べてます。トラブルがあったらそっちを優先したり、技術的な問題で遅れることもあります。タスクも今まで見てきた中ではわりと独立性が高いとおもってて、エンジニアやデザイナー、ディレクターやサポート担当者など、全員にビルド/デプロイ権限があって、自分たちが主体になってデプロイにまでもっていく。とはいえ、リーダーが責任をとるとか、デプロイした人が責任をとるとかそういうものもなく、リスクはチーム全体でうまく運用方法を改善しながらカバーしていきます。

細かい機能とかコードレベルの話はGitHubです。プライベートのリポジトリ上に、Issue立てたり、PullRequest作ってMergeして、みたいなかんじです。よくあるGitHubの普通な運用方法になるとおもいます。
想いとか、こうやったほうがいいというポエムはesa、具体的なのはGitHubです。全体像はカンバンで、普段のコミュニケーションはidobataがメインです。

白石:ほかに開発体制で面白いトピックはありますか?
川田:開発体制とは違うかもしれないんですけど、前の会社ではコミュニケーション手段がほぼメールと電話だけだったんです。それがこの会社に来てからは、メールと電話は一切使ったことがない。一度もです。ツールをしっかり固めて、コミュニケーションコストを下げると、得られる情報量が大きくなって、結果としてチームを超えていろんな情報にアクセスできるんです。ツールひとつで、ここまで組織がフラットになれるものなんですね。
ただ一方で、まずいと思うところもあって。メールや電話といったツールは、一般的なビジネスでは必須のコミュニケーションツールですよね。オーバーヘッドはとてつもなく大きいのですが、使わなくなるとそれはそれで、マナーやルールがわからなくなって社会から取り残されていく不安も感じるんです。両方のバランスが重要と感じています。
白石:社員同士のやりとりは何を使ってるんですか?
川田:一部はSkypeですが、基本はidobataでオープンにしてます。idobataのタイムライン上には、社員同士のやりとりだけじゃなく、自動的にデプロイの情報が流れてきたり、サポートの状況とかが流れてきたりで、社員同士のやりとりが発生しやすいというかんじがしています。
インフラはコンシューマ向きの超安いサーバー?
白石:開発環境はどうですか?
川田:開発環境の話だと、うちにはちょっとした特殊なインフラがありまして。初期のpixivは社長が借金をして買ってきた大量のサーバーがあるのですが。コンシューマー向けの安いマザーボードを、ラックにくくりつけて使ってるんですよ。ほんとうにむき出しのままなんです(笑)。

さすがに今は本番環境をデータセンターに預けるようにしていますが、開発環境には未だにそのマザーボードむき出しのサーバーをインフラとして使ってるんです。インフラチームの図画工作スキルは、いまだに高いようですね(笑)。
インフラの話をもう少し突っ込んですると、pixivの場合はサービスの特性上、クラウドよりオンプレのほうが向いていてそっちが中心ですね。とはいえ、ところどころにクラウドは使われていて、新しいプロジェクトだとAWSみたいなクラウドも使われています。
データベースは、基本的にはMySQL使ってます。OSはLinux。新しいプロジェクトはRails使うことが多いんですが、「Rails最強!! Railsじゃないとダメだ!」みたいな人はいなくて、ツールとして使っているという印象です。
サービスはリリースした時の最新技術で
白石:HTML5 Experts.jpはフロントエンド開発者が主な読者なので、フロントエンド開発の話も聞かせてもらえますか?
川田:私が関わるBOOTHだと、マークアップはSlim、CSSはSASSやCoffeeScriptとか。Ruby書いている人にやりやすい環境で整っています。また、開発したのが2013年なので、CoffeeScript、Backbone.js、Marionette.jsなどを使ってます。いまだとReactあたりがもっと上手く問題を解決してくれたりするんでしょうし、SPA(Single page application)ももっといいやり方があるのでしょうが、当時の技術を使っているので…。
とはいえ、2007年に作られたpixivでも、CoffeeScriptが使われていたりはします。部分的に入れ替えも進んでいます。今年の6月にリリースしたお絵かきアプリ「pixiv Sketch」は、React.jsやBabelが使われています。もろ時代の影響を受けていますね。
白石:それだけフロントエンドの流れが早いってことですね。
フロントエンドだと、そこそこエッジな事例がきけそうな、pixiv Sketchのエンジニアを呼んでみますね。
ReactとFluxでサーバーサイドレンダリング
──ということで、geta6さんにご登場いただきました。
geta6:片倉@geta6です。「pixiv Sketch」の担当エンジニアをしています。
白石:ぜひ、フレームワーク周りで面白い話を聞かせてください。
geta6:ブラウザ版のpixiv Sketchは、Node.js上で動かしています。
 ▲ピクシブ株式会社 エンジニア 片倉弘貴さん
▲ピクシブ株式会社 エンジニア 片倉弘貴さん
白石:Node.jsってことは、サーバーサイドから全然違うかんじなんでしょうか。
geta6:サーバーサイドは、RailsによるAPIサーバーと、Node.jsによるレンダリングサーバーで構成されていて。前者はgrapeを使用していてviewを持たずJSONしか吐かない仕様になっていて、後者はサーバーサイドでAPIを叩いてDOMを構築するReactサーバーになっています。
白石:なるほど。最近、Universal JavaScriptととも言われているIsomorphic Javascriptですね。それでサーバーサイドレンダリングしてるって、まさに最新ですね。
geta6:フレームワークは、Yahooさんが作ったfluxibleというのを使っています。サーバーとクライアントが同じコードで動くので、キツイ面もありますけど。
白石:fluxibleって、結構ヘビーだって聞きますね。
geta6:fluxibleは一人でさくっと開発する場合とか、SPA(シングルページアプリケーション)とかには向いてないかもしれません。ただ、pixiv Sketchみたいに複数人数で開発する場合は、ある程度がっつりしたコードを書けるし、メンテナビリティがあるので魅力的です。
良いところは、二重実装をしなくていいことですね。テンプレートをslim側で書いて、Backbone.jsからもってきて、Javascriptテンプレート内にテキストテンプレートをもう一個書いて…とか面倒なことはしなくていい。同じコードベースでAPIのリクエストとかすべてのことができるので、そこが便利です。
白石:サーバーとクライアントが同じコードで動くのがキツイと言ってましたが、具体的にはどんなところが大変なんですか?
geta6:Reactは、クライアント側の世界とサーバー側の世界で、呼ばれるメソッドが違うところがあるんです。componentDidMountっていうメソッドなんですが、それはクライアント側にしか呼ばれないので、その中ではCanvasの操作やDOMの操作が書けるんです。それがわかっていればそんなにつらくないけど、React始めたばかりだと、その辺がわからないのでつらいのかもしれないです。
白石:getaさんの勉強量は相当すごそうですね。
geta6:いつもはそんなに勉強はしてないんですけど、pixiv Sketch始めるときに、Reactが流行ってるって聞いて、どうしてもやりたいって言ったら採用されたんです。React全然知らなかったのに、採用されたので一から徹底的に勉強しました(笑)。

課題はパフォーマンス改善。野望はES6への乗り換え
白石:お二人が、今課題だと思ってることってありますか。
川田:まだ入社したばかりなので、あまり深く掴めていませんが。自分の関わっているサービスのパフォーマンスが悪いことが気になっていますね。RailsとかJavaScriptとか、いろんなところに悪さするのが潜んでいますね。
もう一つは闇のコードたち。締め切り間際で、アドホックに作りこんじゃったコードとかがたくさんありまして。たとえば、BOOTHは「APOLLO(アポロ)」という同人音楽をネット上で頒布する即売会イベントを開いていて、そういうイベント対応のために作りこまれて、めったに呼ばれないメンテされにくい闇のコードが眠っているんです。ある日とつぜん爆発しそうなので、なんとか阻止したいです。すでに若干、爆発しかけていますが…
こういう、サービス固有の問題みたいなのは山程ありますが、それ以外はとくに不安を感じてはいません。テストコードも書かれているし、最新のバージョンに上げていきましょうというモチベーションもある。機能追加や改善ばかりな企画屋さんがいるチームは世の中にいっぱいいるけど、うちはコードヘルスがサービスのライフサイクルやセキュリティにどんな影響を与えるのか理解されているし、バージョンアップしておかないと大変という感覚とか、エンジニアならわかる勘所を大事にしてくれています。上手くやれている感じがしています。
白石:今後チャレンジしたいことはどうでしょう。
川田:やっぱり、早くES6にしたいです。CoffeeScriptやめたい(笑)。
白石:でも、CoffeeScriptのほうが言語的な機能は上じゃないですか?
geta6:CoffeeScriptって1週間前に書いた自分のコードが読めなくなるんですよ。言語機能が強すぎて。特殊な記法が必要だし。ES6では普通に読めるから、メンテナンス性は高いですよね。
川田:CoffeeScriptって、少し大きくなってくると、ビルドした結果を想像しながら書かなきゃいけなくなることがある。Devツールで、ちょっとこの値どうなってるんだろうとかコンソールを叩き始めると、今までCoffeeScriptのコードを読んでたはずなのに、完全にJavaScriptに戻ってたり。
geta6:CoffeeScript書いてるより、JavaScript書いてるかんじが強いんですよね。インデントが効かないのも厳しい(笑)。
川田:そうなんです。以前、私はTypeScriptを使っていたんですが、あれはビルドした結果がストレートに想像できるのがいい。あと、将来を見据えるとやっぱりES6を推しちゃいますね。

Nodeのデプロイツールに定番がほしい
白石:getaさんはどうですか?
geta6:開発環境の課題は、Node.jsのデプロイツールとプロセスマネージャーに定番がないことですね。デプロイは、信頼性をとってcapistranoを使ってるんですよ。Nodeのデプロイツールはどれも機能が貧弱で手数も多いので、定番でいいのが出てこないかなって思ってます。
白石:プロセスマネージャーは何を使ってるんですか?
geta6:プロセスマネージャーはPM2を使ってます。capistranoからシンボリックリンク設置して、currentで新しいファイルをディレクトリに送るんですが、Nodeのファイルシステムが変わってから、シンボリックリンクを追跡して、デプロイ前のファイルのところで監視しちゃうようになったんです。そこでプロセスマネージャーが生きちゃってるので、デプロイしてもファイルが新しくならないんです。そこで一回殺すというのをやってるので、ダウンタイムが若干できてしまうっていう問題点があります。
白石:そういった課題の改善に取り組んでいるんですね。次にチャレンジしたいことはありますか?
geta6:API側はバックエンドのプロセスマネージャーがUnicornなんですけど、ラインがN個しかなくて、同時に来ちゃったらつまっちゃうんです。Node側でいいかんじでリクエストをバッファリングしてうまく送れないかと。受付サーバーをNodeにしてゆっくり流すというようなことをしたいです。
白石:なかなかエッジなプロジェクトになりそうですね。

geta6:requestIdleCallBackだっけ?あれも何かやってみたい。
川田:ピクシブで「東京 Web Performance」という濃い勉強会をやったんですけど、エッジすぎて人が集まらないかなと思ったら、エッジな人が結構集まってきて(笑)。第一回は「requestIdleCallback」を味見したんですが、広告やアナリティクスに割といいかんじで使えそうだったんで、全力で攻めるんじゃないかって話をしてました。ピクシブに思いのほか、いい影響を及ぼしそうな予感がしてます。
白石:じゃあ、そこも次のチャレンジになりそうですね。今日は面白いお話を聞かせていただき、ありがとうございました。

