この1~2年、Webサービスやスマートフォンアプリの開発現場では、早い段階から評価・検証により課題を洗い出し、制作の効率化を図るプロトタイピングがさまざまな手法・ツールによって試されている。
「UI Crunch」第3回となる今回のテーマは、「今、プロトタイピング開発に求められること」。講座は、元山和之氏(クックパッド)、吉竹遼氏(Standard Inc.)、村越悟氏(グリー)、土屋尚史氏(Goodpatch CEO)デザイナー各氏によるスピーチ、および坪田朋氏(DeNA)を加えたパネルディスカッションを通じて考え、深めていくという構成で行われた。

チーム開発におけるKeynoteを使ったプロトタイピング
最初のセッションは、クックパッドのデザイナー元山和之氏による「チーム開発におけるKeynoteを使ったプロトタイピング」。Keynoteをサービス開発・改善のプロトタイピング・ツールとして活用して得られた、メリット、デメリットを含めた知見について語った。

プロトタイピングの目的は「時間とコストを削減する」「ユーザーを理解する」ところにあるが、さらに言えば、その利点は、「思考」「共有」「検証」の3点だという。
- 試作品としてアウトプットすることを通し、客観視し「思考」を深められる
- それをメンバーとコミュニケーションし、「共有」できる
- さらに最も重要な点として、「検証」することができる
実際のkeynoteを使ったプロトタイピングにおける大きなメリットは以下の3点。
1. 誰でも使えるツールであること
例えば、デザインは簡単なスケッチ(ペーパープロトタイピング)から入ることが多いが、Photoshop、Illustrator、Sketchなどのグラフィックツールは、エンジニアにはちょっと使いづらい存在。しかしKeynoteであれば、比較的誰でも扱うことができる。また、グラフィックに関し高性能過ぎない分、余計な作り込みに力を割いてしまわないという副次的な効果もある。
2.より円滑にイメージを伝えられること
プロトタイピングはメンバーとコミュニケーションをとる手段でもあり、ただの絵や言葉だけでは伝わりにくい部分も、アニメーション、トランジションを使うことで、より明確に伝えることができる。
3.検証のためのインタラクティブな動作
ボタンをタップした時のクリッカブルな動きなど、インタラクションを表現したいこともある。Keynoteはもともと、こうしたものを作るツールではないが、実は表現可能。
動作まで含めたデザインのプロトタイプを、専門家以外でも簡単に作成できるのがKeynoteの利点。しかしその一方で、「実際に使ってみて、これは無理だなと思う欠点もある」と本山氏は語る。
- 画面遷移やインタラクションを複雑に作りこむのは無理
- デバイスなど、手元で確認するのに向いているとは言えない
「すべてをKeynoteでやるのは無理があるが、逆にそこまでやる必要はない」という元山氏。クックパッドではGoodpatchが開発したプロトタイピングツール「Prott」を使っており、keynoteと組み合わせて使うと効果的なのだそうだ。
プロトタイピングの助走と飛躍
続いては、スマートフォンアプリやWebサイトのUIデザインに特化したプロダクションとして活動する、Standard Inc.のデザイナー吉竹遼氏。「プロトタイプはツールだけでは終わらないし、できるものではない」と語り出した。

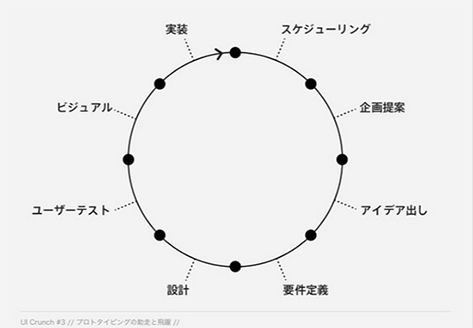
「プロトタイピング」という言葉をあまり限定的に考えず、「試行錯誤」と捉える。その場合、「試行」がいわゆるプロトタイプ、トライ&エラーを繰り返す錯誤の部分まで含めてプロトタイピングと言えるのではないかという。その「プロトタイピング=試行錯誤」を、吉竹氏は「あくまで自分の経験に基づいたもので、個々の現場により、差は出てくるかも」としつつ、このように図解する。

「試行錯誤」といっても多くのフェイズがあり、さまざまなことを考えて要るのだが、ここでのポイントは「勇気を持って試行錯誤しよう」ということ。大事なのは、以下に挙げる3点であり、試行錯誤とは勇気を伴う行動なのである。
- 早い段階で周りと共有する
- 捨てる勇気と変えない勇気
- 言いなりになれというわけではない
ここまでをプロトタイピングの「助走」と考え、では、今後どのように「飛躍」していけばよいのか。
吉川氏はWebデザイナーやUIデザイナーがデザインしているのは「体験・物語」であり、Webやアプリケーションは、あくまで体験や物語を伝えるためのインタフェースの一つだという。
そうした中で、「プロトタイピング」が広範囲に及んだ際に、基点となりえる考え方を「一つは、さまざまなフェイズの広範囲にわたってきちんと考えること。もう一つは『人に寄り添う体験や物語を届けるために、人への興味を持ち続けること』が大事」と語り、これからの時代を考えるデザイナーや、プロトタイピングという考え方に欠かせない以下の要点を挙げて、セッションを締めくくった。
- 試行錯誤し続けよう
- 勇気を持ち続けよう
- 人間への興味を失わずにい続けよう
プロトタイピングにおける「段階」
次のセッションは、グリーのJapanGame事業本部Art部UXデザインチームマネージャー・村越悟氏。2014年までユーザーテストの仕組み化・ツール化に携わり、今年2015年の自らのキーワードとして選んだのが「プロトタイピング」。現在社内で進めている取り組みをベースに、「プロトタイピングにあるさまざまな手法を、どのような段階を踏んで行っていけばよいのか」を語った。

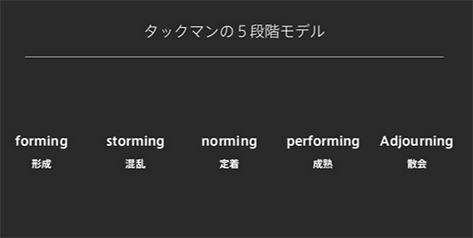
村越氏は以下のスライドを示し、イメージ、コンテキスト、コミュニケーションの真ん中にあるのがプロトタイピングなのではと語る。また、プロジェクト進行、管理に携わってきた経験が長く、特にその視点から捉えたものとして、チームビルディング(組織進化)モデル「タックマンモデル」をベースに、プロトタイピングの「段階」へと話を進めた。

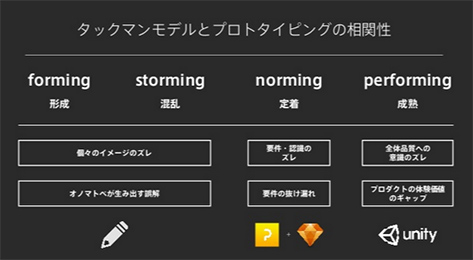
さらに、最後の散会を除く各段階で生じる関係者間の「ズレ」、およびその現場で起こりえる例と対策はこのようになるという。
1.イメージのズレを埋める
「スッと指でなぞるだけ!」という表現だけでは、人によってイメージされるものが違ってくる。もちろん認識の齟齬がプロジェクトが進行してから発覚するようではダメで、それを埋めるためにペーパープロトタイピングを使い、それぞれ簡単にスケッチしてもらい、それを比較する。
2.要件・認識のズレを埋める
プロジェクトがある程度進んできた段階で起きる要件・認識のズレは、「Prott」「Sketch」の2ツールを併用。「全員が中間成果物を共有」「デザインコンテキストを共有」する。
3.全体品質への意識のズレを埋める
プロジェクトが後半にさしかかってきたところで生まれる全体品質への意識のズレは、「Unity」などで実装プロトタイプを作成。Unity上でかなりインタラクティブなプロトタイプを作り、パラメータやレベルデザインを調整していく。
これらによって、ユーザにとって、作り手にとって最善であること、最適な「体験」がユーザに提供できているか、価値基準――ゲームであれば難易度の設定や、きちんとプロダクトとしての成長曲線をたどっているか、最終的な製品としての品質を達成しているかなどの判断をチームで共有することができる。
主に使用するツールを、各段階にあてはめて整理すると、このようになる。

コンテキストの共有から文化は生まれ、文化の中から良いプロダクトは生まれてくる。つまり、プロトタイピングはイメージを会話するための「言語」でもある――と締めくくった。
Prott Story – Prottができるまで
最後はGoodpatch CEOの土屋尚史氏による「Prott Story – Prottができるまで」。「Prott」はGoodpatchが提供するプロトタイピングツールで、2014年10月に正式ローンチされて以来、世界中のユーザーに使われ、エンタープライズ利用としても、さまざまな企業で導入が進んでいる。2月18日には「Prott」PC Web版がリリースされ、プレスリリースサイトのPR timesで閲覧数トップに立ったのだとか。その注目の高さが伺われる。

2013年春にUIデザインを担当したGunosyのヒットを受け、GoodpatchはiOSの案件は次々に舞い込むという状況だったという。社内のリソースだけでは足りず、パートナー会社のiOSエンジニアと仕事を進めていくことになったのだが、ここで問題が発生。パートナーのiOSエンジニアとのコミュニケーションである。
まずはディレクターが仕様書を作り、デザイナーが静的なデザインを作り、エンジニアに渡す。しかし、それでは動きの部分はうまく伝わらない。その結果として手戻りが多い。さらに実装してみたら、何か違う……。そんなもどかしい事態が頻発したのだ。ちょうどその頃、「Flinto」というプロトタイピングツールがβローンチ。Goodpatchはこれを使い始め、デザインプロセスは一気に変わったそうだ。
利点を整理すると次のようになる。
- 設計段階から、動かしながら考えることができる
- デザイナーが動きや遷移、ストーリーを想像しやすくなった
- クライアントや開発エンジニアとのコミュニケーションが劇的に改善
しかしその一方、「Flinto」を使い込んで行く中で、若干の不満も出てきたのだという。
- チームでプロジェクト共有がしづらい
- フィードバックがプロトタイプ上で返せない
- さらに言えば、ワイヤーもツールで書けるのが望ましい
そこであらゆるプロトタイピングツールを調べてみたのだが、結局行き着いたのは、「自分たちで理想的なプロトタイピングツールを作る」こと。だが、「Prott」ができるまでには、数々の事件があった。
- 【事件簿その1】プロジェクトはスタートしたのに、エンジニアがいない!
- 【事件簿その2】実はデザイナーが乗り気じゃなかった!
- 【事件簿その3】競合ツールでプロトタイピング!
- 【事件簿その4】イケてると思ったUIが、実装してみたら全然使いづらい!
- 【事件簿その5】ろくなキャラクターが上がってこない!
- 【事件簿その6】バグが多すぎる!
- 【事件簿その7】iOSアプリなかなかでき上がらない!
- 【事件簿その8】ランディングのデザインをパクられた!
こうした数々の試練の中、ユーザーインタビューと改善を繰り返し、2014年10月に正式ローンチ。登録ユーザー数は約1万7000人。世界38カ国、1658都市で利用されている。
ユーザーに求められるプロダクトを作るには、コミュニケーションが活発なチームが必要であり、そのためにも、プロトタイピングは非常に重要なプロセスとなる。日本のデザインプロセスにプロトタイピングを浸透させ、素晴らしいプロダクトをより多く生み出せる土壌を作る。それが自分たちの使命であり、さらには、「Prott」を日本発のサービスとして世界で使われるようにしたい――と、土屋氏は今後の抱負を語った。
現場でどのようにプロトタイピングを回してる?
2部のパネルディスカッションは、DeNA坪田氏による司会進行で進められた。

坪田:まずは、現場でどのようにプロトタイピングを回しているのか、エンジニアやプロダクトマネージャーの理解はどうなっているのかについて、聞かせてください。
村越:グリーのゲーム開発現場では、割とプロトタイピングを実施していると思います。ただ、Unityでグリグリと操作できる状態でのプロトタイピングが多かったりします。やりすぎると最初から具体的になりすぎるので、デザイナー主体の場合はペーパープロトを使ったり、Sketch上でワイヤーフレームを切るほうにシフトするようにしています。Prottを使ったプロジェクト数も増えてきていて、いろんな人が使っている感じになってきました。
元山:今日はKeynoteの話をしましたが、吉竹さんの「試行錯誤がプロトタイピングの役割」というところは僕も同感です。クックパッドでは、グラフィックの前の部分やコンセプトを考える部分で、アプリケーション定義ステートメントシートといったものを最初に書いて、メンバー間でのすり合わせを行い、実際のビジュアルに起こしていきます。Sketchするなり、Prottに落とし込んでいったり、というところですね。
吉竹:前職での話になりますが、僕は個人的にプロジェクトに使っていました。「簡単に確認ができるので、実装に入る前に早めにこれで確認しましょう」と提示することが多かったですね。特殊な例としては、営業が会社の売り込みツールとしての活用。案件を取る前にBriefsでプロトタイプを作り、営業に持たせて提示してもらうと、客先で結構喜ばれたりしました。
坪田:それ、めっちゃいいですね。受注する前に、ある程度動いたり触れたりするものを作って営業していたということですか?
吉竹:そうです。前職では、いきなりフルでデザインして持っていく慣例があったので、「だったら、動かせるものを見せたほうがいいんじゃない?」という感じでした。
土屋:ウチはもう、プロトタイピングは文化になっています。普通にプロジェクトを進める場合、例えば、答えの出ない議論にはまってしまう時ってあるじゃないですか。そんな時は「じゃあ、まず動かすものを作ろうぜ」ということになる。
昔はそれで煮詰まってしまって長期間滞ってしまったものが、すごく話が進めやすくなるんですよね。そこで声の大きい人間の意見が優先されるとかではなく、きちんとパターンを作って、ユーザーに触ってもらって比較検討ができる。そうしたプロトタイピングの姿勢が一つの案件ではなく、「まずトライしよう」という会社の文化として定着したと思っています。
坪田:確かに開発スタイルの文化を変えた、というのは大きいと思います。
使えるプロトタイピングツールは何?
――ここで会場に集まった人たちに、坪田氏が「現在プロトタイピングの手法を導入しているか」を確認すると、およそ3割という結果に。
坪田:これは多いのか、少ないのか……。ちなみにDeNAでProttを使って開発しているデザイナーの数は、アカウントベースで20~30くらいでしょうか。導入前後で比較すると、コミュニケーションが非常によくなっています。コミュニケーションツールとしても有用だし、スクラップ&ビルドする分、いいものができる。会場で、まだ導入していない方も、本当に簡単に導入できるので、ぜひ使ってみてください。
坪田:ところで土屋さん、最近「Pxiate」とか、プロトタイピングツールでアニメーションまで再現できるものも登場していますね。そういう(Prottの)競合ツールに対してどう考えていますか?
土屋:出てくるのは海外が主ですが、本当に、この2年で増えましたね。吉竹君は僕と同じくらいウォッチをしていて、ブログに全部。かなりわかりやすくまとめてくれていたりしますが――だいぶ増えたよね?
吉竹:増えましたね。たぶん30から40はあるんじゃないですか。最初ブログにまとめ始めた頃は18くらいだったと思います。
土屋:海外のツールは今、詳細なアニメーションを作る方向にいっていますね。ただ、Prottはコミュニケーションツールという位置付け。作りこむところよりも、全体のストーリー設計と、それを元にコンセンサスを得るところ、そしてすぐに早く作れる、ということを重要視しています。ですから、それらは競合というより、プロトタイピングという全体の中でレイヤーが違うと捉えています。
坪田:わかります。僕、Pxiateとかも使っているんですが、めちゃくちゃアニメーションが作りやすいんですよ。ですから、アニメーションを作りこむならPxiate、早く作るならProttみたいな使い分けをしています。
吉竹:アニメーションに関しては、今名前の出たPxiateがいいのかな。ただあれは月額なんで、僕は個人でも会社でも使っていなくて、個人的には、Facebookは開発したOrigamiというライブラリを使っています。おすすめかと言われるとちょっと難しいけど、Framerとかのほうがいいかもしれません。
土屋:でもQuartzコンポーザーもOrigamiも、ほぼプログラミングなのでハードル高いよね。デザイナーだと、作れる人は限られてきちゃう。
吉竹:そうですね(笑)。僕もそこは結構使い分けをしていて、ちょっとだけ伝える、ということなら、AfterEffectsを使ったり。反復の動きを確かめたいときには、Origamiで確認したりします。

プロトタイピングの意思決定権は誰が持つべきか?
坪田:「プロトタイピングの結果に対しての意思決定権は誰が持つべきか」という質問が来ていますが、これは皆さんにお伺いしたいですね。
村越:やはり意思決定者は、プロダクトオーナーだと思うんです。プロトタイピングで思考のプロセスもちゃんと共有して一緒に議論していけば、プロダクトオーナーが「これでいこう」と言った時に、周りが「マジかよ!?」というふうにならない――それは可視化することのメリットだと思います。
坪田:意思決定はプロダクトオーナーがするにしても、プロセスで、もうある程度皆の方向性は定まっているので、最終的にひとつにまとまりやすいということですね。その後で、社長が出てきてひっくり返したりということはないんですか。
村越:ありますね(笑)。そこはまあ、もう一回組み上げていくしかない。
坪田:質問の内容が変わってしまうかもしれないんですが、元山さんにお聞きしたい。現場でプロトタイピングしながら作っているメンバーと、トップとの意思疎通が取れていなかった時に、ミスリードしていたりするとマズイ事態になってしまいますよね。そういうことって、現場で起きていませんか。
元山:クックパッドでは、開発プロセスの中に「デザインレビュー」というのを挟んでいて、それはGitHub上で行っているんです。そこで皆で共有して、後々大きくひっくり返らないようなプロセスで進むようにしています。
土屋:それは対面レビューということですか?それとも上がっているものを見て、ということでしょうか。
元山:対面の場合は少ないですね。必要があれば、当然対面でということもあります。
土屋:ちょっとずれてしまいますが、皆さんは対面レビューの重要性というのはどうお考えでしょうか。ウチの場合、なるべく対面で行うことにしているのですが。やはりどうしても、テキストだとニュアンスがうまく伝わらない部分もあると思うので。
元山:テキストのみの場合、弊害はやっぱりありますね。意図がうまく伝わっていない部分などは、どうしても出てくると思います。ただ、時間的な制約もあるので、GitHub上がメインという感じですかね。
吉竹:僕はクライアントとの間ではやりますが、チーム内で定例的にというか、頻繁にやるということはないですね。でもまあ、対面のほうが個人的には好きです。
村越:今僕がコミットしているプロジェクトでは、スプリントごとに対面で集まってレビューというのもやります。プラスして、何かあった時に、GoogleDocsで意見を集約できるようにもなっています。対面と文章、2パターン併用ですね。
坪田:僕の場合は、対面レビューする案件としない案件がありますね。本題の意思決定に関しては、プロダクトオーナーがするんですけど、意思決定よりもプロセスが大事……ところに着地しました(笑)。受託だとなおさらそうかもしれませんが、意思決定者を早めに巻き込むことは重要かもしれません。
今後プロトタイピングツールに欲しい機能は?
坪田:プロトタイピングツールなど、何らかのツールを使ってデザインしていくわけですが、その時、アニメーションの実装では、Pxiateとか、AfterEffectを使う。それが、そのままiOSやAndroidに実装できるコピペボタンがあったら欲しいですね。これは結構切実なので、今後の、アニメーションやデザイン、プロトタイピングの分野の課題かなと思っています。
土屋:プロトタイピングツールではないですが、プロジェクト管理ツールは欲しいですね。僕はプロジェクト管理ツールフェチなんですけれど、未だにしっくりくるものがない。これはやっぱり自分たちで作るしかないかなあ、と思っていたりします。
吉竹:僕も坪田さんと同じで、アニメーションをエンジニアにちゃんと渡せるのがいいですね。あとは、ユーザーテストの時に役立ってくれるようなプロトタイピングツールが欲しい。今は普通に触っているだけですが、そこからいろいろ取得できるようにすると、またプロセスが変わってくるのではと思います。
土屋:そのままユーザーテストにかけるというのは、Prottでやる予定ですよ。
吉竹:楽しみにしています。
元山:今は静止画を動かすUIやユーザビリティのプロトタイピングが主ですが、クックパッドの場合、ユーザーに向けたサービスを作っているので、そのユーザーがどう受け取っているのかが最も気になります。もっと早い段階で検証できるプロトタイピングのツールや手法が確立されていくといいですね。
村越:僕もプロジェクト管理ツールはいいものが欲しい。でも結局いろいろ試した挙句に、GoogleDocsに落ち着くとか。プロトタイピングのツールでいうと、今後Prottに実装されますが、ワイヤフレームを書く機能は待ち遠しい。ワイヤーフレーム大好き人間なので、ワイヤーフレームから直接プロトタイピングとか、打ち合わせの場でライブでできたらいいなと。そういう、リアルタイム感のあるプロトタイピングをやってみたいと思ったりします。
こうして非常に中身の濃い、約2時間の講座は終了した。イベント募集開始後30分で満席となり、ここでは紹介しきれないほど質問も寄せられ、その関心度の高さを示したプロトタイピング。日本では実際に導入している事例はまだ少ないが、Prottの登場や現場での試行錯誤を繰り返すことによって、現場が抱える課題を解決できる可能性を感じた。今後もプロトタイピングの動向には注目したい。
<関連資料>
- UI Crunch 03 『プロトタイピングの助走と飛躍』
- UI Crunch#3:「プロトタイピングにおける『段階』」
- Prott Story 「Prottができるまで」
- UI Crunch #3 渋谷ヒカリエから生放送!「schooアーカイブ」
