こんにちは、がねこです。この記事では先日開催された「WebRTC Conference Japan 2016」から、2日目に行われたパネル・ディスカッション「ここがつらいよWebRTC – WebRTC開発の落とし穴」の内容をご紹介します。

パネラー紹介
パネラーとして、次の3名にご登壇いただきました。モデレータは私が担当させていただきました。
 源 拓洋さん
源 拓洋さん
ソフトバンク株式会社所属。社内、グループ会社間で利用するビデオ会議システムを、WebRTCを使って構築、運用されています。主にAndroidのネイティブアプリを担当されていますが、MCU/SFUといったメディアサーバーにも詳しいです。
 吾郷 郷さん
吾郷 郷さん
ChatWork株式会社所属。クラウド型ビジネスコミュニケーションツールを提供されていて、そのサービスの一環としてWebRTCを使ったビデオ会議/音声通話を実現されています。担当はPCブラウザが中心とのことです。
 飯田 アレン 真人さん
飯田 アレン 真人さん
NTTコミュニケーションズ株式会社所属。開発者向けにWebRTCを使うためのPaaSであるSkyWayを提供されています。PCブラウザが中心に、サーバー側も担当されているとのことです。
 我如古正志(モデレータ)
我如古正志(モデレータ)
インフォコム株式会社所属。WebRTCを使った社内用Webチャットシステムや、イベント配信システムを構築、運用しています。クライアント側からサーバー側まで広く浅く担当しています。
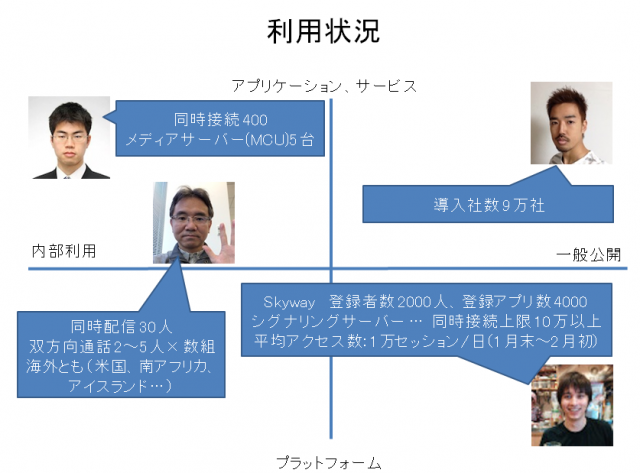
下図のように、WebRTCの使い方や担当領域がそれぞれ異なるパネラーの方に、集まっていただきました。

クライアントサイドでの「つらみ」
サポート対象のブラウザとOSについて
我如古まずはクライアント側で苦労するポイントと、その対策を聞いてみたいと思います。クライアントサイドではブラウザによって実装が異なるなど、苦労するポイントがあると思いますが、まずどのようなクライアントをサポート対象としているか、教えていただけますか?
源 私のところでは社内のツールとしてはChromeがブラウザとして採用されているので、原則的にはChromeのみに対応しています。なのでここに挙げられているFirefox, Safari, IE, Edgeはすべて切り捨てています。
吾郷 うちではChrome, Firefoxをメインに据えていますが、IE/Safariについてはプラグインというかたちで提供しています。Safariについてはプラグインの対応中という段階ですが。Edgeに関してはまだ手が回っていないですが、今後サポートしていきたいと考えています。
アレン SkyWayではChromeとFirefoxがメインになっていますが、IEとSafariもプラグイン対応しています。Edgeはまだ手がついていません。PCアプリに関しては、Electronなどを使って実装することもできます。(iOSやAndroidといった)モバイルアプリもSDKをリリースしています。
我如古 SkyWay以外では、モバイルアプリは対象とされていないのでしょうか?
源 うちでは、iOSアプリケーションについては提供しています。Androidに関しては幸いにしてAndroid版のChromeブラウザがWebRTCに対応しているんですね。なのでレスポンシブデザインみたいなかたちで、Androidの画面解像度に合わせたWebのインターフェイスを提供して対応しています。
吾郷 うちの場合はPCアプリ、モバイルアプリについてはまだ対応中というかたちです。これも追々対応していきたいというステータスになっています。
プラットフォームの差異をどう扱う?
我如古 ありがとうございます。今の中である程度話に出たかもしれませんが、あるブラウザを切り捨てるかどうかどうか、どんな戦略をとられていますか? またブラウザの異なるバージョンのサポートにはどのようなポリシーを持たれていますか?
源 その点に関しては、先ほど述べた通り、Chromeブラウザ以外は原則的に捨てています。「自分で頑張る」(頑張って差異を吸収する)ということも、もちろん部分部分ではやっています。一律で社内の人は同じブラウザの同じバージョンを使っているはずではあるんですけれども、個別に異なる環境を使ってらっしゃる方もいるので、そのあたりはJavaScriptで差異を吸収しています。Chromeブラウザ間のバージョン差異というのは当然あるので、そこは頑張って吸収しています。
吾郷 うちの場合だと「自分で頑張る」と「便利ライブラリを使う」の両方対応しているという状況です。IE/Safariのプラグインに関しては adapter.js を使うというのが一般的な手法なのでこれを利用していますが、それでも間に合わないところや、FirefoxやChromeでも特定のバージョンで動きがおかしいところは条件分岐して対応するということも、行っています。
アレン SkyWayでは、利用しているライブラリPeer.jsでかなり吸収されているところはあります。対応しきれていないところは、adapter.jsを使ったりして吸収しています。
我如古 Peer.jsも独自で手を入れ、対応しているとお聞きしていますが?
アレン たまに結構古いバージョン(のブラウザ)では、例えばonnegotiationneededイベントに対応していないブラウザなどで動作を変えるとか、そういうコードは入っています。
源 adaptor.js って、ご存知のかた多いですか?…意外と少ないですね。adaptor.jsというのはwebrtc.orgからオープンソースで公開されているJavaScriptで、Firefox, Chrome, Opera間のWebRTC実装差異を吸収してくれます。ただ先ほど述べられた通り、Trackとか一部の扱いについては残念なところがあるので、その辺に関しては自分で一生懸命吸収しないといけないです。 付加情報としてはIEやSafariのプラグインを提供してくれる会社は、adapter.jsと互換のあるインターフェイスを提供していることが多いです。adapter.jsに対応していれば簡単にプラグインが利用できて、マルチプラットフォーム、クロスプラットフォーム対応にできるという大きな利点があります。
我如古 こちらについては、自分で作るのと、他社のライブラリを使うのと、併せて使うということでしょうか。
吾郷 うちの場合は他の会社と協力して開発を行っています。でも実際のところ、お金を払えば全部お任せでうまくいく…かというとそうでもなくて、こちらでも検証して「この部分がおかしい」とフィードバックしながらお互いにやっていくしかないという状況です。どういう会社を選定するかということにもよると思いますが、費用が高い会社さんととそうでもない会社さんと、もちろんあります。(後者なら)こちらからもコスト(労力)をかけて一緒に開発していくようなかたちになるんじゃないかと、思っています。
アレン SkyWayのIEとSafariプラグインは、他社のものを使っております。そこは実装コストが高いのと、すでに安定して動いているモノがあるので、それを使った方が、SkyWayとして集中すべきところに集中できると思っています。 (JavaScriptの)クライアントライブラリに関してはオープンソースがベースになっていますが、そこに本体で行われた修正のマージとか、SkyWay独自の修正とか、両方入れております。
源 たまにありますよね。海外でこのあいだ話題になったのは「Peer.js(本家)の実装よりもSkyWayの実装の方が早いから、SkyWayの方を改造して使おう」という発言。それぐらいSkyWayは有名です。すごいですね!(会場笑)
デバイスの差異をどう扱う?
我如古 実際同じブラウザ、同じバージョンだとしても、デバイスや機種(スペック)によって動く動かないということがあると思いますが、その辺はサポートはどうされていますか?
吾郷 うちの場合はB2Cの個人宅で使われることもあるので、すべての機種をサポートするのは非常に難しい、というのが正直なところです。例えばマシンのスペックが低い状態、かつネットワークの調子がおかしい、通信している相手が多い、など重なった場合などもあります。どこからというスペックの基準を設けることもある程度検討はしていますが、正直なとろ結構難しい対応になっています。
アレン SkyWayはプラットフォームなので、そこはあまり考えていないです。できるだけ広い機種で使えることは目指していますが、アプリの開発者がこの機種をサポートしたかったら、ビデオをあきらめてオーディオだけにしたり、そういうことをしていただいています。プラットフォームとしてすべてのケースをサポートするのは難しいので、アプリの開発者に任せております。
源 うちの場合は社内利用なので、当然のことならが利用される機種に関しても一定の物に限られているので、そういう点に置いてはテストが簡単という部分はあります。しかしながらサポートするデバイスに関しては、iPhone/iOSは機種の数がそもそも少ないのと実装差異がほとんどないので問題ではなかったりします。Androidの方が実装差異というか、機種依存がありますので、そこの部分を一生懸命に吸収することになります。
企業ユースの場合になりますが、パソコンのマイク/スピーカーはそこまでコミュニケーションに最適化された設計になっていなくて、とりあえず内蔵マイク入れてみました、というのが多いので正直言ってあまりよい動きはしません。音周りについては本来コミュニケーションするために作られた電話機(スマートフォン)というのは凄く有効に使えます。
パソコンに関しては映像はあまり問題が出なんですけど、音に関しては聞こえづらいなと問題がやっぱり出てきます。そういう点に関しては、USBのヘッドセットやUSBの会議用マイクスピーカーを使うということをやるだけで、まったく違うレベルの品質が提供できます。ユーザーサポートとしては会議用マイクスピーカーを一回利用したいという部署に貸し出して試してもらって、良いと思えば買ってもらう、としています。やるとだいたい購入という話になります。それぐらい変わります。
WebRTCの音声品質はもともとものすごく良いんですね。Opusというコーデックで圧縮されているということで、VoLTEレベルの音声品質は普通に出ているはずです。音声品質が悪いのはだいたいパソコン側の要因です。オートゲインコントロールの暴走もあります。そういった現象も回避できるので、Web会議用のスピーカーを利用するというのを、原則として勧めています。
「繋がらない苦労」を共有してみる
我如古 話題が尽きないんですけれども、次の「繋がらない話」に入りたいと思います。(WebRTCを使ったシステムを)実際に動かすと「繋がらない」と言われることがよくあると思います。一言で「繋がらない」と言っても、現象や原因は様々だと思うので、その辺を聞いてみたいと思います。みなさん実際にサービスを提供されていて、「繋がらない」と言われることはよくありますか?ほとんどないですか?
源 「繋がらない」と言われることは、「あるかないか」でいうと、もちろんあります。どういう要因で繋がらないかというとなかなか難しいところではありますけどね。
我如古 じゃあ、繋がらない理由として、 よくあるケースを紹介していただけますか?
吾郷 うちの場合だと、よくある例としてPCのスペックというのもかなり大きくあります。ブラウザの種類の問題というのも、もちろんあるんですが、例えばChromeでつながらないという場合だと、PCのスペックが足りなくて、参加人数が多いと後から来た人が入れないことがあります。ユーザーさんから見て使っていて何が起こっているのかよく分からない状況になってしまうので、それで「繋がらない」という話になってしまいます。
もちろんネットワークの問題とかもあるんですが、最初から全く繋がらないという状態と、途中から入る人が入れないという状態だと、「繋がらない」という問い合わせは後者の方が多いです。
源 追加の方が繋がらないと言われることが多いということですか?
吾郷 実際使っていると、その方が動作に違和感を覚えるという意味です。
源 あー、なるほど。ということは、初期のWebRTC接続に関しては普通に抜けてしまう(繋がる)ケースの方が多い?
吾郷 もちろん、それでつながらないというケースもあるにはあるのですが、その場合だとこちらからもある程度サポートはしやすいというか、切り分けはかなり楽です。そうでない場合、人数が入ってくると後の人が繋がらないという状況になると、どういうふうにサポートしてよいか難しくなるという問題があります。
我如古 プラットフォームだといろいろなケースがあると思いますが?
アレン 一般的に使われている方からはそんなに問い合わせはないんですけど、大企業でデモしたりする時って、やっぱり企業のネットワークってかなり制限が多いので、そこでつながらないことが非常に多いです。そもそもWebSocketが通らないからシグナリングできないとか、Man-in-the-middleで完全にブロックされているとか…。
我如古 最悪ですね(苦笑)。
アレン 本当にそういうケースが多くて、ネットワークポリシーをちょっと変えてもらったら繋がるケースも多いです。やっぱり企業ネットワークはすごく難しいです。
ただ、社内ネットワークの内側同士だったら意外とよく繋がるんですね。弊社でも(PCのポリシーの制約で)カメラとマイクはつなげられないんですけど、DataChannelでファイル送ったりすることはできるので…(笑)。
明るい話をしよう。WebRTCは繋がる!
源 一応「明るい展望の話をしよう」という話になっていたはずなので、ちょっと話の流れ変えていいですか(笑)。繋がらない話ばかりだとみんな「WebRTCはつらい」と思っちゃうでしょうし。
ざっくり言うと大多数の人は繋がります。「繋がらない」と我々がしゃべっているのは、「繋がらない」ケースについて取り上げているだけ、だいたいの人は繋がります。どれぐらい繋がるかというと、
- 家庭-家庭間ではほぼ間違いなく繋がる
- 家庭-携帯端末間もほぼ間違いなくつながる
- 企業-家庭間もほぼ間違いなくつながる
- 繋がらないのは、企業-企業間
と、こんな感じでまとめられると思います。
企業-企業間に関しては利用頻度が高い場合は、そこのネットワーク管理者に相談して、自分たちのサーバーだけ何とか通してくれという交渉ができると思っているので、原則的には繋がるものだと考えていただいてよいです。「繋がらないというのは、あくまでもレアケース」、ということは持ち帰っていただけると幸いです。
我如古 企業の場合はガードされているけど、理由があれば開けてもらえる、というところがあると思います。
吾郷 ここでどういうふうに開けるかという問題があって、サーバーを分散しているときにそれのIPアドレスを教えてくれと言われて、つらいという話があったりもします。
我如古 動的にIPアドレスがふられる場合ですね。
吾郷 はい。DNSで名前振ってるので、それを指定して開けるのが難しい場合もあって(IPアドレス指定が必要なとき)、そういう時は、結構うーん、というような状況になることがあります。
源 動的な場合は難しいですね…。でもいろいろやりようはあると思っていて、例えば繋がるようにするのであれば、対象となる企業が決まっていれば、その企業向けにTURNサーバーを(固定で)立ててあげるというのも十分良いと思います。そのTURNサーバー向けの通信は全て通してくださいね、というお願いの仕方はあると思っています。
吾郷 うちの場合はそこまで各企業さん向けに大きくカスタマイズして提供することは難しい事情もあります。なので、どういうふうにサービスを提供したいか、だれに対してどのようなかたちでサービスを提供したいか、によってここの解決方法は選択肢があるのかな、と。
逆に言えばそこの部分をかなり考えないと、あとあとすごく大変になってしまうという事態はありえると思ってます。
源 ちなみに弊社におけるつながらない問題に関しては、通信環境の問題で繋がらないというのは、ほぼほぼ無いです。というのは、そういう風にして繋がるように(設定や設置を)工夫しているというのはあるんですが、原則的に繋がらないというのはレアケースになります。
ユーザーから繋がらないという問い合わせが来るもので一番件数が多いのは「カメラとマイク」の問題です。「カメラとマイク、(PCに)つながってませんでした~」とかも結構あるのですが、最多は最初に getUserMedia() でブラウザがユーザに許可を求めて来た際に、「今回は私は映像使わないからとか、見ているだけだから映像音声いらない」ということで一回拒否をしちゃうんですね。
ユーザへの権限許可の求めかた
一回拒否しちゃうと、二回目そのページを開いたときも、ブラウザはその設定を読み込んじゃうんですよ。そうすると二回目以降その人が映像音声使いたくても、ブラウザとしてはポリシーに拒否が設定されているので、ユーザとしては「繋がらない」というかたちで結果が出てきます。
そういうところは(世の中的にも)結構な問題になっていて、FirefoxとChromeではその警告の出方が違うんですね。なので(ユーザへの)案内の仕方とかマニュアルの作り方とかも変わってくるんですね。海外のサービスを見ていると結構おもしろくて、getUserMedia()の許可を取ってねというのは、画面いっぱいにすごくドーンと出るんですよ。あーいうのってすごく重要なんだなーと見ています。
アレン サンプルアプリでChromeとFirefoxに対応して「ここをちゃんとクリックしてね」と出しても、だれも読んでくれないです(笑)。だから全画面でやらないとスルーされてしまうので、そこは注意しなければいけないです。
源 辛いですねー。昨日のセッションで発表されていた Appear.in とかは、なのでちょっと見に行って参考にさせてもらうと、あー、やっぱりこうやらないと問い合わせくるよねー(と思います)。
利用者の多いサービスは問い合わせ件数を下げることに一生懸命になりますから、やっぱりUIとかもそういう工夫していると思います。なので「なんでこうなっているのだろう?」という疑問から入るといろいろ解決していくのかなと。
吾郷 うちの場合いくつかの言語に対応しているので、その部分の多言語対応が必要だったりとかします。単純にメッセージを変えるだけではなく、画面キャプチャーして「この部分のこのアイコンをクリックしてね」というのがその言語ごとに必要になったりして、それかけるブラウザ数になって、「ああああ…」ていうかたちになったりも、しています
源 やっぱり標準化してほしいですよねー。
それでもやっぱり繋がらなかった時の対処法
我如古 じゃあ、いままでですごいレアな、「こんな原因でつながらなかったのか」という例があれば紹介していただけますか?
源 インターネットだけ頑張って抜けるようにしている環境だと、シグナリングサーバー(チャットサーバー)までは来ているのに、その後のWebRTCは繋がらないという特殊な環境の人は、一定数あります。レアケースだとは思います。
吾郷 OSのファイアーウォールの設定だとか、ネットワーク上は通信はできるのに、そのPCの設定や中のファイアーウォールの設定で繋がりにくかった、それも全く繋がらないわけではない、という状況になったことはあります。
アレン これは繋がらないわけではないのですがちょっと面白い話で、社内のハッカソンをやった時に、家庭用ルーターを使ってみんなアプリを作っていました。何時間か経ってアプリが動き始めたら、フルメッシュで10×10の通信が家庭用ルータを通って、融けました(笑)。それ以降通信できなくなってしまいました。家庭用ルーターでむっちゃ大量通信する場合は注意してください。
源 あります、あります。それはあります。社内利用の場合にはある特定のフロアでみんなが利用して、そのフロアの無線LANルーターが死亡して、解像度が下がって画質がすごく悪くなったんだけど…(と言われる)。それは皆が使うと帯域狭くなって画質が動的に下げられてしまうので、悪くなるのは当たり前なんですけど、そういうことは起こりますね。
我如古 いろいろ原因があると思いますが、何か切り分けとか情報収集とかする仕組みって用意されていますか? あるいはユーザーが自分で切り分けられるツールとか、そういう工夫があれば教えてください。
源 そういう点に関してはtest.webrtc.orgというサイトがあって、そこで一通りのテストは通せるので、それの社内版を作って(ユーザーに)テストしてもらうということを、我々の場合にはやっています。
我如古 自分でやってもらうということですね?
源 ユーザーにやってもらう形になります。もちろん社内利用なのでブラウザから出てくるの情報であったり、接続用の交換情報であったりはログとして取ってあるので、繋がらないという連絡を受けた時はその人のログを追いかけて、その人の接続系の情報を見てそこから判断することも、実際にやっています。
アレン こちらも似た感じで、シンプルなアプリでまず試してもらってます。あと Peer.js というライブラリを使っているので、開発者にログを見てもらって、setRemoteDescriptio()でコケたとかいうのが分かるので、それで見てもらいます。それでも解決しなかったら、ログを収集して、結構シンプルなところで落ちていることが多いので、例えばAPIキーが間違っているとか、そういう手段を使っています。
吾郷 うちの場合は一緒に開発してくださっているベンダーさんといろいろやり取りしながら、その上で状態が分かるエクステンションを使ったりすることはあるのですが、一般ユーザーの方が情報を得られるというかたちでは現状できていないです。
源 この(資料のページ)の下二つは良いですね。「現地に見に行く」と、「超能力で透視する」(笑)。
我如古 社内だと(見に行くは)ありますよね?
源
そういうこともやりたいのですけど、なかなか難しいんですよね。現地見に行こうとすると片道4時間かかるからこの日飛ぶよねーとかもあるので、現地見に行くというのはなかなか厳しいなーと思います。でもそれって、情報欲しいじゃないですか?どうやって収集するのかと考えるんですけど、そこのネットワーク構成教えてくださいと言っても、ネットワーク構成した人がすでにいなかったりするので、そうすると全然わからないんですよね。なので現地見に行くっていうのはかなり難しいなと思います。
WebRTC界隈の人で集まると、だいたいの人が超能力で透視しているので、ちょっとそれはどうなんだろうなーと思ったりします(笑)。
サーバサイドもつらい?
我如古 残り時間も少なくなってきたので、最後サーバーサイドの話をしたいと思います。WebRTCでブラウザ同士がP2P通信するというので最初やろうとすると私も躓いたのですが、なんだサーバーが要るじゃないの、全然嘘じゃんと思うんですよね。
いろんな環境で使おうとすると(TURNなど)サーバーの種類が増えて、さらに大規模に使おうとするとサーバーこそがちゃんと作らないと繋がらないということになりますよね。その辺を聞いてみたいと思います。
シグナリングはどうされていますか? 既存の互換の仕組みを使うケースもあるし、独自の仕組みを作るケースもあるし、あるいはサービスを使うケースもあると思うんですけど?
吾郷 うちの場合は自社ではなくて、一緒に開発しているところの方を使っています。どこがお勧めか、と書かれているのですが、正直なところケースバイケースで、簡単に言えば金額が高いところは丸っと収まる回答になると思うのですが、なかなかそういう(高い金額を出す)のも難しかったりすると、選択は難しいです。
実際、シグナリングサーバーの安定性だとか、通信の繋がる/繋がらないの問題だとかに関して、どのくらいノウハウを持っていてそれが製品に反映されていくのかというのが、外から見ているとほとんど分からないというのがあるので、ここはかなり難しい問題だなと思ってます。
アレン 自社で持っています。おすすめするならSkyWayです(笑)。
我如古 これで違うのが出てきたらびっくりしますね(笑)。
源 SkyWayさん、すごく検証されていますもんね。えっと、うちも自社で持っています。ちょっと前まで違う物を使っていたのですが、最近(node.jsの)Socket.ioという流行りのものに変えてみようかなーと、一人で画策しています。なので、実装的にはWebSocketになります。
ただ、WebSocket意外と抜けないんです。WebSocket抜けないのにWebRTC抜けるというネットワークが平然と存在しているのが結構断崖でして、抜けるという点においては、XHRとかSSE(Server Sent Events)とかは意外と普通に抜けるので、接続系だけでもそっちにした方がよいのかなと思いつつも、クライアントの負荷が増大するので、難しいなと思っている今日この頃ですね。
我如古 ありがとうございます。シグナリングが終わってもSTUN/TURNといったNAT/Firewallを超えるためのサーバーを使うと思いますが、こちらも自分で運用するか、他社のを使うか。自分で運用にするにしても(地理的に)地球上のどこに置くか、というのがあると思うのですが、その辺はどんなか考えを持たれていますか?
吾郷 うちの場合はシグナリングサーバーと同じように外部で提供してもらっているサーバーを使用しています。地理的なところで言うとUSのAWSの中なんですが、ただ使ってて実際に国内to国内でTURNを使った環境っていうので通信をすることがあるのですが、その辺に関して直接繋げるときと比べてすごく遅延が発生しているという感覚はそこまで大きくないですね。
今のところここに関しては、そんなに問題になってないです。もちろんこちらに、日本に置いてほしいという要望は上げてはいるのですが、そこに関しては現状そこまで大きな問題とは認識していないです。
アレン TURNサーバーも自社で提供しております。これは弊社のCloudnというクラウドサービスに乗っているので日本にあります。 主にお客様が日本のかたが多いので、あまりそれで問題はないです。ただ今後世界中に展開したいという話があります。
源 採用しているアーキテクチャの都合上TURNサーバーというのはほとんど使わない仕様にもなっているんですけれども、TURNサーバー自体は通信会社ですので、自社の基盤の上に持っています。当然日本にあります。
我如古 そうすると次の質問はあんまり問題にならないのでしょうかね? TURNサーバーお金かかりますよねということを聞こうと思ったのですが、基盤を持っている会社さんはあまりその辺は気にならないというところがあるのでしょうか?
源 気にならないというとこももちろんあるんですけれども、そもそもTURNを使うというのはそれなりにレアケースなので、普通に提供していたとしてもそれほど気にならないです。というのは、1サーバーTURNで立っているくらいの認識ですね。
アレン SkyWayでもかなり接続数がありますけども、今のところTURN 1台で足りておりますので、あんまりそこは気にしておりません。
吾郷 うちの場合もお願いしているので具体的にどういう風にスケール対策をしているかというところまで、こちらから大きく踏み込んで何か調査だとか依頼だとかしていることではないのですが、ただWebRTCを使うときのコストに関して言うとおそらくTURNサーバーを使うかどうかというところで非常に大きく変わるのかなと思っていまして、ここはやっぱりどんぐらいお金を払うかというところにかなり依存します。
最初に使うだけで結構金額がかかるっていう会社さんと、TURNサーバーを使うかどうかで金額が変わる会社さんと、2種類あって、TURNサーバーを使うかどうかはその辺でかなり変わってくるのですが。
この質問のスケーリングというところだけに関して言うと、外部のベンダーさんに依頼している場合はそこまで問題にならない。うちの場合もTURNサーバーが遅いだとか、止まるっていう事態に関してはそこまで問題にはなっていないので。
源 平均1日1万セッションのSkyWayさんでもTURNが1台でよいというのは、何か元気が湧いてきますね(笑)。
我如古 ほとんどTURNを使わずに済むということですね。
源 でかいコスト要因だと思うんですけどもね。
会場からのQ&A
我如古 この辺りで来場のみなさんの質問を受けつけたいと思います。何か質問とかある方は、手を挙げてください。
会場から1 貴重な話ありがとうございます。つながらない問題にちょっと近いところなんですけれども、弊社で社内で利用するためにシグナリングサーバー立ててやろうとしているんですけれども、DataChannel使ったファイル転送みたいなことをやろうとしていて、ファイルのサイズがそんなに大きくない間は比較的安定稼働するんですけれども、ファイルが100MB, 1GB、10GBというふうになってくると、ネットワークの帯域の問題は置いておいたとしても、ブラウザが応答しなくなるとか、受け側が突然何にも言わなくなるみたいな事象が出てしまっていて、何をどうしたらよいのか分からないという感じになってしまっているのですが、もしそのあたり何かお知恵があれば教えていただきたいなと思っております。
アレン 弊社で使っているものは結構細かく、数百キロバイトぐらいに分けて送っております。たしか、そこを直接書いていないので正確には覚えていませんが、たしかバッファーが足りないとかの問題で上手くいかないので、細かく分けて送る方法の方が良いともいます。
会場から1 いまPeer.jsに手を入れて使っているんですけども、SkyWayさんのライブラリだとそのあたりがもう少し安定するという感じなんですね?
アレン そこはPeer.jsの実装と同じなので、アプリ側で分けて送信するという仕組みが必要になります。
会場から1 ありがとうございます
我如古 他にいかがでしょうか?
会場から2 SkyWayに関して質問です。SkyWayを使ってアプリを作ろうとしているんですが、SkyWayは同時接続に関してどれぐらいのテストをされているのですか?
アレン (同時接続に関しては)テストはそれほどしておりません。ただ今のところ同時接続数が多すぎて落ちたことはないと思います。仕様上、WebSocketの接続は、同時10万セッション可能としております。ただそこまで上がったことがないので、なんとも。
我如古 今の(質問)はシグナリングサーバーの接続数のことでしょうか? それともブラウザ側の接続数のことでしょうか?
会場から2 シグナリングする時にクライアント側から一気に同時接続かかった場合、サーバーがもつのかどうか? という話なんですが
アレン 今のところ問題になるような接続数はないですが。
会場から2 (今後)もしかしたらあるかもしれない、ということですよね。分かりました。
我如古 何か最後言い残したこととか、他の人に聞いてみたいこととかあれば、一人ずつどうぞ。
源 言い残したところという訳でもないのですが、原則的には繋がるテクノロジーなので、特に問題はないとは思っています。 先ほどの同時接続の話にしても、サーバー側が受け付けられる上限よりも、ブラウザー側が同時に通信できる上限の方が先に到達してしまうので、ボトルネック要素というのは常に変わっていくのかな、と思っています。
吾郷 実際ちゃんとしたビデオ会議システムと言いますか、すごく大手の方が作られているものと同じものを作ろうとすると、WebRTCというのは全然まだまだ発展途上で辛いという問題が多いのですが、ただそうでない方法、クラウド上で簡単に通話だとか会話だとか、もしくはP2Pのデータ送信ができるというところで捉えると、もっとかなり可能性の大きいものなんじゃないかと、思っています。 それであれば今でも十分使えるし、ユースケースもこれからももっともっと広がっていく、広げていくところに、価値があるんじゃないかと私は考えています。
アレン じゃあ二人に質問があるんですけれど、WebRTCって本当に毎月何かが変わっているんですけど、変更にどうやって追い付いていくかを、ちょっとお聞きしたいんですけれど。結構いろいろ参加しているのに、結構落としているところがあるので、そこだけ。
我如古 じゃあ、一言ずつどうでしょう?
源 どうやって追い付くかという点においては、テストするしかないです。これは新しいChromeブラウザが出ると一通りの機能についてはちゃんとテストをしています。
吾郷 うちの場合には基本的には外部の会社さんにお願いしているというのと、弊社でも実際これを使いながら仕事をしているので、その上で見つけていく、自分たちでドッグフーディングしていく、ということしかないかなと思います。
源 一言だけ追加で。http://webrtcjp.info/ というページがあるんですね。これは確かSkyWayの方々やっておられると思うんですけど、そこにslackがあります。このslack、結構今回登壇している方だとかが入っています。なので質問するとすぐ答えてくれます。WebRTC開発やろうという方は、とりあえずつまったらそのSlackに投稿してみてください。だれか答えてくれるはずです。しかも、かなり高い精度で答えてきます。
我如古 では、これで終わりたいと思います。どうもありがとうございました。
