本記事は、webrtcHacksにて英語で掲載されている記事を、webrtcHacks様の許可を得た上で、翻訳&掲載している記事となります。修正・更新・コメント等がございましたら、webrtchacks/coturn/ までお願いいたします。
This article originally appeared in English at webrtcHacks and has been translated with webrtcHack’s permission for posting to html5experts.jp in Japanese. Please visit http://webrtchacks.com/coturn for edits, updates, and comments.
イントロダクション
昨年、Oleg Moskalenkoへインタビューし、オープンソースのSTUN&TURNサーバで極めて人気のあるrfc-5766-turn-serverプロジェクトについての記事を公開しました。その数カ月後、Amazonが自身のサービスであるMaydayにこのプロジェクトを利用していることがわかりました。それ以後、IETFにてRFC 5766に多くの機能が新たに定義され、オープンソースの新プロジェクトであるcoTURNプロジェクトが生まれました。
今日はOlegに再度、話を伺って、coTURNの何が新しいのか・coTURNとは何なのか、という点についてキャッチアップしたいと思います。
{“導入の執筆者”, “victor”}
インタビュー
webrtcHacks: 前回インタビューしたときは、rfc5766-turn-serverプロジェクトについて話をしていて、既に商用でも使われている例(WebRTCの例、WebRTC以外の例)があるのを教えてもらったよね。 coTURNプロジェクトの何が新しくて、現在人気のあるrfc5766-turn-serverと何が違うの?
Oleg: TURNとSTUNのプロトコルは進化が早くて、新しいネットワークの接続要件を備えていたり、もっとロバストな能力を提供してきている。ある時点で、新しい要件が現在の”レガシー”なユーザ要求と衝突する可能性があることがわかったんだ。そこで、プロジェクトを2つの開発ラインに分けて、2つのモデルをサポートしようと決めたんだよ。古いプロジェクト(rfc5766-turn-server)は安定したコードと多くのユーザを受けて継続する。つまり、バグフィックスや本当に必要な機能だけを加えて、信頼性のあるコードになる。このプロジェクトは古いスタイルのRFC 5766に準拠して欲しいという要望がある限り、存在し続けるよ。
一方で新しいプロジェクトである”coTURN“(複数レルムでco-locationを提供するTURN)は4月にはじまり、2014年の5月に公開した。最初の主な違いは、新しいIETF TRAMワーキンググループで提案されているORIGIN属性をサポートしたmultiple-realms(複数領域)の仕様に対応している点だよ。
webrtcHacks: 読者はIETFでTRAMが何をやっていることについて詳しくないひともいるので、簡単に教えてもらえる?
Oleg: もちろん。TRAM WGのゴールは、複数の取組みを整理・統合して、TURNとSTUNをもっとWebRTCの環境に適したものにすること。その中では、以下の取組みが含まれている:
- 追加トランスポートとしてのDTLSを追加する
- 認証の仕組み
- TURNとSTUNの拡張
実際、知っていると思うけど、TURNbisやSTUNbisのドラフトにも取り組んでいるよ。私の意見だと、今後やって来る標準の中で最も重要な機能は、oAuthベースの認証と認可の仕組みだね。エンタープライズのユーザ・ISPのユーザにとって、マルチテナントサーバになるのが主要な機能になるだろうね。
これに加えて、多くな小さな追加もある:
- ALPN (Application Layer Protocol Negotiation)
- 帯域制御
- IPv4とIPv6の割り当て(dual allocation)
webrtcHacks: あと、さっき言ってたORIGIN属性もあるよね。
Oleg: その通り、これまで決めてきたものの1つに、新しいORIGIN属性がある。これは、セッション単位での領域選択を可能にするんだ。coturnのデータベースは、複数のレルムでグループ分けされたユーザを保持するようになる。それぞれのレルムは異なるパラメータをおそらく持つ。この機能のおかげで、複雑な大規模環境でもcoturnは対応できる。例えば、1つのIPアドレスとポートしないけど、複数のユーザに対応する必要がある場合とかね。エンタープライズ向けの大規模TURNサーバやISPの運用するTURNサーバも適用例になるだろうね。
webrtcHacks: マルチテナントへの変更って、rfc 5766のTURNサーバのプロジェクトから大きなアーキテクチャの変更が必要なの?
Oleg: アーキテクチャに大きな変更は無いんだけど、データマネジメントでかなりの量の変更があるんだ。これまでの多くのことはシステム全体でグローバルだと想定してたんだけど、これからはレルムに限定されるようになる。そのため、かなりの量のコードを書き換えないといけなくて、それがマルチテナントの移行に向けてとても大変なところなんだ。
webrtcHacks: マルチテナント以外の機能は他にある?
Oleg: うん、もう一つの大きな変更はIPv4とIPv6の2つの割り当てだね。この機能のおかげで、サーバは1つのセッションに対して2つのエンドポイントを割り当てできる。つまり、1つがIPv4でもう1つがIPv6。もしTURNのクライアントがv4とv6の両方でピアとの接続を確立したい場合は、クライアントは同じセッションの中で両方の接続を扱えるから、クライアントとサーバのリソースの節約になる。
Coturnは、サーバ上であるレベルの帯域制御も提供する仕様もサポートしているよ。この機能は、TURNクライアントへ提供するサービスレベルを保証したい場合に役立つよ。
webrtcHacks: プロジェクトのコミットを追っかけてて気づいんたんだけど、データベースのサポートについても何かしているよね。これについて教えてくれる?
Oleg: Coturnでは、もっとロバストで抽象化できるようにデータベースのコードを書き直したんだ。これは、新しい機能の開発に役立つし、新しいデータベースも採用できる。例えば、Coturnは古いTURNサーバのプロジェクトでもサポートしてたRedis、MySQL、Postgresに加えて、MongoDBもサポートしているよ。
webrtcHacks: セキュリティについてはどう?何か改善した?
Oleg: あるよ、今のCoturnの開発はoAuthベースのサードパーティ認証&認可について取り組んでいる。また、多くのTURNのセキュリティ課題も修正するつもりだよ。CoturnサーバはoAuthの鍵をデータベースから取得するようになり、外部の独立したエージェントがその鍵があるデータベースを扱うようになる。
webrtcHacks: Coturnのパフォーマンスについてはどう?前のrfc5766-turn-serverプロジェクトに比べてどう?
Oleg: Coturnはrfc5766-turn-serverと同じテストスイートを使ってる。Coturnのコードと機能は、より複雑だから理論的にはパフォーマンスは落ちる。だけど、これまでのテストだと気づけるパフォーマンスは落ちてないね。
TURNとして使うのならCPU1つで数千のコールをさばけるし、STUNだけでいいのなら数万のコールをさばけるよ。
webrtcHacks: デザイン面からパフォーマンスに貢献してそうなところはある?
Oleg: 高いパフォーマンスとスケーラビリティのために、TURNサーバはいくつかの機能を実装しているんだ:
- libevent2の利用 – 高パフォーマンスで、耐久性のあるのネットワークIOエンジン
- 設定可能なマルチスレッドモデル(OSがマルチスレッドを使えるなら、CPUのリソースをフルに使えるように)
- 設定可能な複数のリスニング、および複数のリレーアドレス
- より効率的なメモリ管理モデル
- ユーザスペースで動作して、システムに特別な制約を課さないこと
このTURNプロジェクトのコードは、個別に専有されたネットワーク環境で使われることもある。TURNサーバのコードでは、抽象化されたネットワークAPIが使われているんだ。いくつかのファイルを書き直すだけで、TURNサーバに専有環境に適するコードをプラグインできるよ。このプロジェクトのおかげで、プロジェクトでは提供するのは標準のUNIXのネットワーク/IO APIだけでいいんだ。ユーザは他の環境に適したものを実装できる。TURNサーバのコードはもともと企業の専有環境で高パフォーマンスがでるように作られていて、その後にUNIXネットワークAPIを採用したんだ。
webrtcHacks: スケールやロードバランスはどうするつもり?
Oleg: もちろん、仮想的には無制限にスケールするようにロードバランスのスキーマは使うよ。ロードバランスは次のようなツールを使って実装できる。1つでも複数の組み合わせでもいい:
- DNS SRVを用いたロードバランス
- 組み込みの300 ALTERNATE-SERVERメカニズム(TURNクライアントからの300レスポンスが必要)
- ネットワークロードバランスサーバ
webrtcHacks: メディアリレーするためにTURNサーバってどのぐらい使われるか知ってる?
Oleg: 異なる統計が異なるデータを出しているね。一般的に言えば、8-15%のコールで利用されているよ。もちろん、特別なアプリケーションによっては100%がTURNサーバを通る。ただ、僕の知るかぎりだとWebRTCのアプリケーションじゃないけど。
webrtcHacks: 開発者が全てのトラフィックをTURNサーバ経由にしないとならないシナリオって何か思いつく?伝統的なVoIPだと本質的にSBCを使うような。
Oleg: WebRTCの世界だとそういうシナリオに関する絶対的な情報は知らないな。だけど、一部のエンタープライズユーザはそういうネットワークパターンを議論しているから、ありえると思うよ。
webrtcHacks: Coturnはどのプラットフォームがサポートしているの?
Oleg: リストにすると長いね。サポートしているプラットフォームは
- Linux – Debina, Ubuntu, Mint, CentOS, Fedora, Redhat, Amazon Linux, Arch Linux, Open SUSE
- BSD – FreeBSD, NetBSD, OpenBSD, DragonFlyBSD
- Solaris
- Mac OS X
- Cygwin – R&D用途でプロダクジョン向けじゃない
このプロジェクトは、*NIXプラットフォームで利用できるはず。ただ、公式にはサポートしてないけど。
クライアントプラットフォームはなんでも大丈夫で、Android、iOS、Linux、OS X、Windows、Windows Phoneをサポートしているよ。
webrtcHacks: 昨年、統計付きパフォーマンスモニタリングも追加したいと言ってたけど、Coturnはそういう仕組を備えているの?
Oleg: 今のところは、パフォーマンスモニタリングのデータはTURNサーバに対してtelnetのインターフェースで取得できて、いくつかのパフォーマンス統計は、Redisの統計データベースから取得できるよ。統計以外だと、今のTURNサーバはパフォーマンスベースの輻輳制御の仕組みを備えているよ。この仕組みはTCPとTLSの接続で動作して、TCP/TLSのコネクションを効率良く自動的にチューニングしてくれる。
webrtcHacks: Coturnの将来のロードマップについて教えてくれる?
Oleg: Coturnは最新のTURNとSTUNの機能に追従していくつもりだよ。IETF TRAMグループは新しいTURNとSTUNのRFC(TURNbisとSTUNbisというコードネームがついてる)を採用する方向に進んでいる。RFCが最終的に定まったら、Coturnサーバは新しい仕様のサポートするように準備するだろう。
加えて、データベースやREST API等を扱える分離されたマネジメントサーバを追加したいんだ。リソースが不足しているから、ボランティアで参加してもらえると非常に助かるよ。
webrtcHacks: 読者がCoturnについての情報を知りたかったらどこを見ればいい?
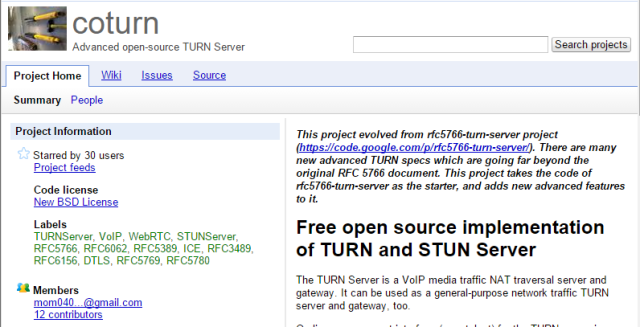
Oleg: 一番良いのはプロジェクトのウェブサイ卜だよ。https://code.google.com/p/coturn/ 必要な情報は、全てリンクするようにしてる。
{“インタビューした人, “victor“}
{“インタビューを受けた人”, “Oleg Moskalenko“}
{“編集者”, “chad“}
{“翻訳者”, “岩瀬 義昌”}