フロントエンド開発やデザインに携っている皆さんにとって、ここ数年間「レスポンシブ・ウェブ」についての話題は避けて通れないものとなっているでしょう。モバイルやタブレット上でも、ユーザー・エクスペリエンスを失うことのないウェブを表現するには、CSS3 Media-queriesが欠かせないものとなってきました。
それでは実際、レスポンシブ・ウェブとは何についての対応(レスポンシブ)なのでしょうか。
現在のところ、私たちがいうレスポンシブ・ウェブデザインとは、どんなスクリーンの幅や表示領域、デバイスの画面解像度や画面の縦横の向きにも対応したウェブデザイン、というのが事実上の定義となっているようです。
そこで今回、私はその定義を超えたレスポンシブ・ウェブのユースケースについて考えてみました。
太陽光下でのスクリーン・リーダビリティ
私は普段の仕事ではNokia Lumiaというスマートフォンを使っているのですが、これがなかなかの優れもの。環境光センサーでスクリーンの輝度値を自動調整してくれるので、晴天の空の下でもスクリーンのコンテンツがはっきり読めるのです。ところが私の個人用で使ってる別機種の場合、そうもいきません。例えば読みたいウェブがたとえ「レスポンシブ」であれ「モバイル・ファースト」であれ、まぶしいカリフォルニアの空の下では、全くコンテンツが見えないので使い物にならないのです。
一方、W3CのCSSメーリングリストでは、次世代のCSS Media Queries 4のひとつである
luminosityメディア・フィーチャーについて討議されています。
ということは、もしこのスペックがブラウザに実装されることになれば、まさに環境光に反応するレスポンシブなウェブが作れることに!
しかしこれが実現するのは一体いつの日になることやら…
Ambient Light Events API
というわけで、今現在のブラウザでは、CSSを使って環境光の度合いに合わせてウェブのUIを調整するのは不可能。
しかし私たちには、HTML5を使ってブラウザから各種センサーやカメラなどのハードウェアが持つ機能にアクセスするための仕様、デバイス APIのひとつであるAmbient Light Eventsがあるでないですか!
これならJavaScriptを使って環境光センサーから照度を知ることができるはず。これを使えば、次世代メディアクエリをまねて、太陽や照明にレスポンシブなウェブが作れるかもしれない!
そう思って私は、実験的に簡単なデモを書いてみました。
Devicelight events
デバイスのセンサーが照度の変化に反応すると、ブラウザ側では DeviceLightEventイベントが発生します。このとき、イベントハンドラのイベントタイプである devicelightを使えば、コールバック関数の引数からイベントオブジェクトが得られます。
そこで得られるプロパティの値、 value は照度をluxの単位で返されます。
実際、大変簡単にこう書くことができます。
|
1 2 3 |
window.addEventListener('devicelight', function(event) { console.log(event.value + 'lux'); }); |
照度にレスポンシブなウェブを作ってみる
これを使って、環境光が変わってもウェブの内容を読みやすくするためのUIを考えてみました。
デフォルトではライトグレーの背景に黒の文字、明るい照度の時には白地に黒の文字、そして暗い時には暗めな背景に白の文字、というUIにしてみましょう。
例のAPIを使って、照度によってコンテンツのコンテイナー(このデモではわかりやすいように document.bodyを使っています)のクラス名を変え、CSSで文字色などのビジュアルを定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
window.addEventListener('devicelight', function(e) { var lux = e.value; if(lux < 50) { document.body.className = 'dim'; } if(lux >= 50 && lux <= 1000) { document.body.className = 'normal'; } if(lux > 1000) { document.body.className = 'bright'; } }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
body, body.normal { background-color: #ddd; color: #111; } body.dim { background-color: #444; color: #fff; } body.bright { background-color: #fff; color: #333; } |
実際に、このデモが動いている様子がわかる動画を作ってみました。
ブラウザサポートとデバイス
このデモで使われた実際のソースコードは、CodePenを見てください。
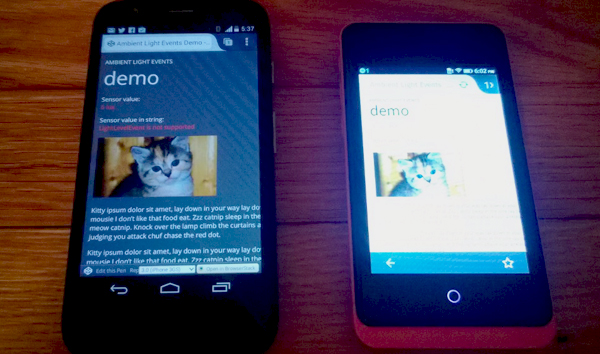
ほとんどの方の観覧しているブラウザ上では “AmbientLightEvent is not supported.” というメッセージが出ていて何も起こらないのではないでしょうか。というのも、残念ながら今のところ、このAPIをサポートしているのはFirefox 22+ だけ、しかもデバイス側にも環境光センサーが必要。
ですので、デスクトップから見ている皆さんには、どのブラウザを使っていてもこのデモは作動していないでしょう。私のデモで実際に使ったデバイスはNexus 7ですので、AndroidやFirefoxOSのデバイス持っている方は、ぜひFirefoxで試してみてください。
イベントが返す値も、デバイスによってばらつきがあるようです。私が実験した機種2機ではずいぶん違う結果が出ました。たぶんセンサーの精度にブレがあるのでしょう。

この写真にあるデバイスは、Moto G(Android)と、Keon(FirefoxOS)です。暗めの部屋での照度が、一方が6lux、もう一方が61luxとなっています。
CSS Media Queries Level 4 Luminosity
さて、話題をメディアクエリに戻します。
今現在の仕様では、メディアクエリ・レベル4はまだeditor’s draftの段階なので、ブラウザに実装されるまでにはまだまだ時間がかかりそうです。
将来的に実装された際には、このデモで書かれたコードはCSSのみでこのように書き直すことができるようになります。
|
1 2 3 4 5 6 7 8 9 |
@media screen and (luminosity: normal) { body {background-color: #ddd; color: #111;} } @media screen and (luminosity: dim) { body {background-color: #444; color: #fff;} } @media screen and (luminosity: washed) { body {background-color: #fff; color: #333;} } |
このように、 luminosityメディア・フィーチャーを使えば簡単に書くことができます。CSS3メディアクエリに既になじみのある皆さんなら、かなり直感的でわかりやすいことかと思います。
おわりに
近い将来、レスポンシブ・ウェブの定義も、デバイスなどの多様性に合わせて変わってくるのではないでしょうか。このユースケースも実際果たして本当に役に立つのかどうかもまだわかりませんが、発想の転換とブラウザの新しい可能性、という面でこの記事を楽しんでいただけたかと思います。
この記事は元々は私個人のブログ(原文は英語)に掲載したのですが、TwitterやReddit、Hacker Newsで思いのほか話題になりました。やはりディベロッパ、デザイナは国境を問わず、みな新しい可能性に興味津々なのでしょう。
では。
