こんにちは、川田です。今日からHTML5 Experts.jpでは「エンタープライズ開発特集」を始めます。第一弾の今回は、HTML5とエンタープライズITについてのオーバービューを語ります。サーバサイドのお話はわりとよく見ますが、フロントエンドにフォーカスしているというのは珍しいようにも思えますね。
IT自体が幅広い分野のビジネスや製品に変わりつつある昨今、「エンタープライズITの話をするぞ!」と言うと、いろんな方面の人からこう問われます。
「そもそも、エンタープライズって何?」
エンタープライズ、正式には「エンタープライズシステム」になりますが、直訳すれば「企業向けシステム」。一言で言うなら「企業のビジネスを支えるための仕組み」を意味します。企業の業務の効率化を進めたり、経営戦略や問題解決を進めるためのワークプロセス(仕事の進め方)と道具(アプリやインフラ)のことです。
エンタープライズのエンジニアの仕事は、技術的な観点から、経営を良くする方法を提案したり、業務の進め方を設計したり、そのために必要な道具(アプリやインフラ)も調達したり、なければ自分たちで開発したり。サーバからクライアントまで、必要なら机の配置の一つまでデザインする(ネットワークも!)。ぶっちゃけ、ITじゃない方が合理的なら、IT化しないなんてのも提案する。スーパーのレジだって「効率化とかどうでもいいから最安値で作って」と言われたら、ソロバンを薦めてしまうという。それが私たちの仕事です。「SCM」とか「CRM」というキーワードで検索すると、そのニュアンスが伝わるかもしれません。
さて、ここで定義したエンタープライズ(システム)において常に関心が高いテーマとしては、「1.システムの運用」「2.業務の効率化」「3.アーキテクチャ」が挙げられると思います。これらの観点から、「HTML5」という技術要素が、これから先の企業のITをどのように良くしていけるのかをみてみましょう。
1. 「システムの運用」はどう変わるのか?
古今東西、エンタープライズは、システムをできる限りいじらずに、長く運用させることがビジネスとして成立する市場です。欧米においても、古いものは企業と政府に最後まで残り続ける傾向にあるというのが、共通の認識になっています。日本ではInternet Explorer(以下、IE)が高い影響力を持っており、多くの企業がIEの特定のバージョンをサポート期間ギリギリまで使い倒すという方法に走りがちです。しかし、今それが変わることを求められています。
マイクロソフトのサポートは基本は最低10年というルールですが、IEにおいてはもはやそのルールは全く通用しません。昨年、Windows8.1発売時にWindows 8版IE10のサポート期間が短縮化され、そして今年の7月にはとうとう、2016年1月12日以降、最新のバージョン以外はサポート対象外とするというアナウンスを行いました。これは、Google Chromeと同じアップデートのポリシーで、システムはこれからIEの最新バージョンがリリースされる都度、IEのバージョンを上げ続けることが求められています。現時点では、約1.5年周期ぐらいになりそうです。
マイクロソフトは、エンタープライズもコンシューマーも、どちらであってもIEが常に最新のバージョンで運用されるよう改善を進めてきています。その成果として、現在の最新のIEはHTML5に準拠し、高い相互運用性を確保しました。これはつまり、バージョン間の動作の違いが非常に小さいということを意味します。彼らとしては、ブラウザの「バージョンアップ」が、従来の「サービスパック適用」や「セキュリティアップデート」程度のものとして扱われればという狙いがあるようです。
Windows XPのSP2は、元々Vistaになる予定の全く別ものなOSと言われていたのですが、それが運用の中でうまく適用できたというのであれば、これはほんの些細な問題なのかもしれません。運用の進め方さえうまく定着すれば、業務システムのクライアント部分は、OSやミドル、ハードウェアのライフサイクルから開放され、セキュリティ・信頼性・パフォーマンスが最適化された状態で、長期に渡り利用することが可能となります。これはエンタープライズITにとって、HTML5がもたらす大きな価値の一つと言えるでしょう。
最新のIEへの移行、HTML5化を進めるには、以下の機能・ツールが有用です。欧米ではユーザー企業だけで音頭を取って進めていけるため、そのモチベーションは非常にシンプルです。しかし、日本はSIerがシステム開発の中心にいるため、調整にはかなり苦戦するかもしれません。2016年1月までと非常に期間は短いのですが、ユーザー企業・SIerの両方が一丸となりこの取り組みを進め、ユーザー企業のシステム費用の最適化と成長に貢献できればよいですね。
- modern.IE:IEのマルチバージョンテストや、問題点を検出するツール。無償のものが多い。何千台も端末がある場合、段階的に最新バージョンのIEへ移行を進めていくにあたり、このツールが有用になる。
- Enterprise Mode:IE11以上で、暫定的にIE7/8の動作をエミュレートさせる機能。最新のIEに移行した後も、古いIE特化のアプリを動かすことができる。
- Compat Inspector:IE8以下の依存性の高い作り込みを検出するツール。Enterprise Modeも長くはサポートされる保証がないため、最新のIEへ移行した後、このツールを活用して改修を進め、Enterprise Modeをなくしていくことが求められる。
2. 「業務の効率化」はどう変わるのか?
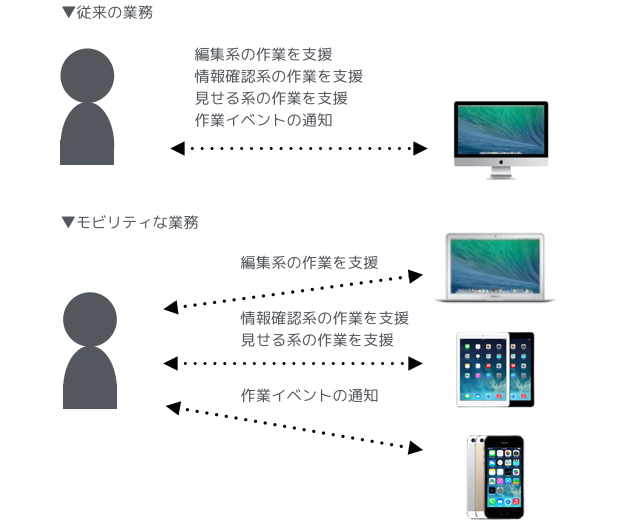
近年、デスクトップPC以外のコンピュータのポテンシャルが注目を集めています。ノートPCにタブレット、スマートフォンにウェアラブルと、デスクトップPCにはない機能、ワークフローのモデルを持ったコンピューターを活用することで、従来の業務をより効率的に変えていこうという考え方が、欧米で広がりをみせています。最近のアンケート結果を見ていると、日本でもモバイルの業務活用に抵抗感がなくなりつつあるようですので、恐らくこれから広がっていくことでしょう。
例えば、ホワイトカラーの場合、マネージャーの決裁をリアルタイム化させるという用途が有名です。スマートフォンに決裁イベントの発生を通知させ、内容を表示し、タッチで完了させるというワークフローを実現させるというものです。部下にも使えるものだと、スケジューラとの連携です。これからミーティングが始まるということを、移動時間も含めて計算し、事前に通知するという仕組みです。このような、様々な種類のデバイスを連動させた業務の設計方法を「モビリティ」と呼びます。
モビリティは、単純にWebアプリをタブレットやスマートフォンで見えるようにするだけでは意味がありません。コンピューターが持つ特性に合わせて、設計することが求められます。例えば、先ほどの決裁のシステムにおいて、「通知」という機能がなかったらどうなるでしょうか?タッチ操作に最適化されていなかったらどうなるでしょうか?
使いにくくて、結局デスクトップ型やノートPC型のコンピュータを使うようになるのがオチです。UXへの理解がないことには、導入がうまくいかないのがモビリティなので、モバイルの活用とUXは、多くの場合セットとして扱われているはずです。業務系のUXは、Webのサービスのようにリピーターを増やすためのものではなく、毎日使う道具を効率化させることに意味があり、このあたりの評価軸の違いにも注目すべきでしょう。
また、スマートフォンやタブレットといった道具側にも工夫が必要です。企業向けとして利用する場合、セキュリティの考え方、開発効率にも意識しなくてはいけません。セキュリティについては「MEAP(Mobile Enterprise Application Platform)」が、「IBM Worklight」「SAP Mobile Platform」「Oracle ADF Mobile」などなど、数えきれない程の製品によって、実用化もコモディティ化も進んでいます。一方で開発効率については、HTML5によるハイブリッドアプリケーション開発が注目を集め、これを実装するための「Apache Cordova」がMEAP製品の間でも独占的シェアを得ています。HTML5自体、そもそもモバイルから注目を集め出したわけで、そこまで想像に難くないはずです。
3. 「アーキテクチャ」はどう変わるのか?
最後に、統合化を目指したアーキテクチャについてです。ここでのアーキテクチャとは、個別のシステムにおけるものではなく、全体最適化の観点におけるアーキテクチャです。一つの業務をこなすのに、いくつものログインを繰り返す煩わしさ、複数のシステムに同じ情報を投入しなくてはいけない状況など、連携できていない状況の改善という意味です。
以下3つのポイントが、これからのアーキテクチャを決定付けているように思えます。
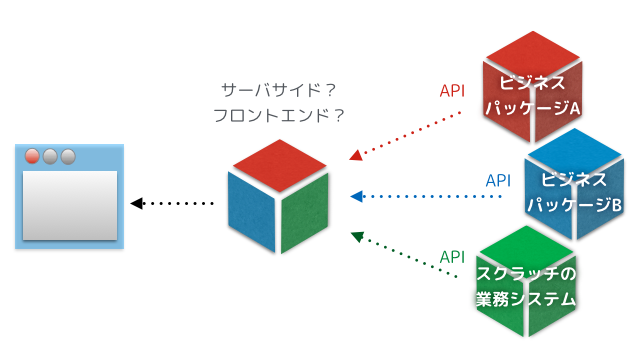
- 業務ロジックがAPIを持ち始めている:出足はやや遅れましたが、私の感覚として日本の企業でもパッケージの活用が進んでいるように見えます。パッケージ製品は、SAP NetWeaverやSalesforce APIsといったAPIを持つのがもはや当たり前で、標準としてはODataが広がっています。インフラもAWSのAPIがデファクト標準化しつつあり、認証基盤ですらもSAMLやOAuth(OpenID Connect)のような標準のAPIへとシフトしています。OneAPIやBONDIみたいなモバイル向けアプリ開発の世界観も気になるところです。スクラッチ開発においても、ライブラリ/フレームワークも豊富になり、REST(like)を中心としてAPIの実装コストも落ちていくことでしょう。
- APIを活用する製品が増えている:IBM CognosやOracle BIなどのBIツールや、Apache Camelのようなルーティングエンジン、Backbone.jsやAngularJSといったJavaScriptフレームワークでさえもREST(like)に対応するのが当たり前という状況です。サーバでAPIを繋げるApigeeや、クライアントでAPIを繋げるIFTTTなんかも面白い傾向です。例えスクラッチ開発であっても、アプリは標準的なAPIで繋げた方が、長期的に見てできる事の幅が広がっている時代に突入しています。
- 開発ツールがモバイルファースト化している:モバイルはネットワーク環境が不安定であることが前提であり、サーバサイドとは疎結合にしてクライアントで処理をすることが求められています。こうした中、マイクロソフトの「Mobile-first, Cloud-first Development」、IBMの「Mobile First」と、各製品ベンダの開発ツールがどんどんモバイルファースト前提に変わっています。個人的には、Oracle BI Mobileみたいな、完成された製品でさえもモバイル前提なことに、未来を感じさせられます。
このような状況を鑑みると、世の中のアプリケーションはC/Sモデルへと回帰しているように見えます。クライアントは多くの場合、やはりHTML5のエコシステムの恩恵を受けたくなるはずです。本メディアでも過去に取り上げたような、佐川夫美雄氏の考えるWebベースのリッチアプリケーション開発もその一つと言えます。現在はまだ、APIの集約はBIツールなどを活用してサーバサイドで行うのが一般的なようですが、これから先は、徐々にクライアント側へと移っていくことも想像に難くないはずです。
「あの企業みたいに、こういう経営情報を可視化したい!」「こういうコスト削減を目指したい!」となった時に、「世の中の道具が全く何も使えない!」なんてことにならないためにも、少しずつでよいので世の中の流れに乗っていけるといいですね。素直に新しいベンダ製品を活用していたら、勝手にこんな作りになるわけですが、いかんせんOSSによるコスト最適化、マルチベンダ化、大量のレガシー資産などの要因が邪魔して、そうも簡単にいかないというのが厄介なところでしょう。
さてさて、今回「UX」に「MEAP/ハイブリッドアプリ開発」に「業界標準フォーマット」に「ツール/フレームワーク」と、フロントエンドに関わるいろんなキーワードが出てきましたが、これらをより深堀りしたものが、本メディアにて「エンタープライズ特集」として取り上げられます。企業のビジネスを技術面から良くする、ヒントを与えてくれるに違いありません。
どうぞ、お楽しみに!