こんにちは、川田です。Googleはここ最近、デスクトップ向けWebに対して、ほとんどの関心を失っているように見えます。HTML5ブームも過ぎて、やることがなくなってしまったのでしょうか?……いえいえ、そうでもありません。昨今の待ったなしで進む技術革新の中で、彼らは「ある問題」と戦っているようです。
Webは「モバイル」中心の時代へ移っていく
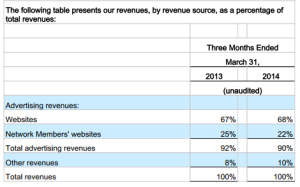
すでにご存知の方も多いと思いますが、GoogleのビジネスモデルはWebに強く依存しています。2014年1Qの決算で、Googleは全売上の約68%が自社のWeb系サービスの広告収入であり、約22%はAdsenseなどの他のWebサイト向けの広告であると報告しました。Webに依存したビジネスが実に9割を占め、1日に約120億円の収入をWebから得ています。もっと簡単に言えば、Webだけで、タイの国民全員の給料分ぐらい稼いじゃってます。当然、Webの進化をやめてしまうなんてことは、考えにくいでしょう。
彼らにとって、利用者がどこからWebにアクセスするのかは、とても重要な情報となります。むしろ、Googleに限らず、Webでサービスを提供している全ての人にとっても重要なことでしょう。人々は普段、どんなコンピュータを使っているのか?どのようなデバイスからインターネットにアクセスするのか?そのことが、私たちのビジネスにとって大きな意味を持ちます。
そしてここ最近、Googlerがいろいろな発表の場でよく口にしているのが「モバイル」というキーワードです。これから先、Webの利用者はモバイルからやってくると、Googleは考えているようです。そのことを証明するかのように、現場の開発者からマーケティング・経営者まで一丸となって、これからやって来るモバイルの時代に向けた取り組みをアピールしています。
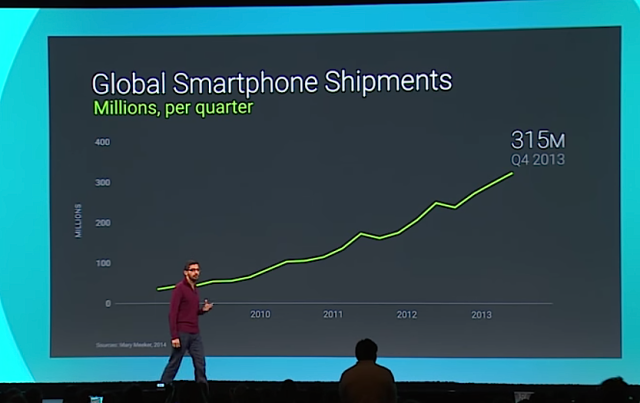
“AndroidとChrome、2つの巨大なオープンプラットフォームについて。スマートフォンは2013年4Qに、3.15億台の出荷があった。Androidは毎年利用者が倍増しており、現在は10億ものアクティブユーザがいる。将来的にはAndroidを、50億人にリーチしたいと考えている。” —— Google 経営者 Sundar Pichai (Google I/O 2014 – 2014.06.25)
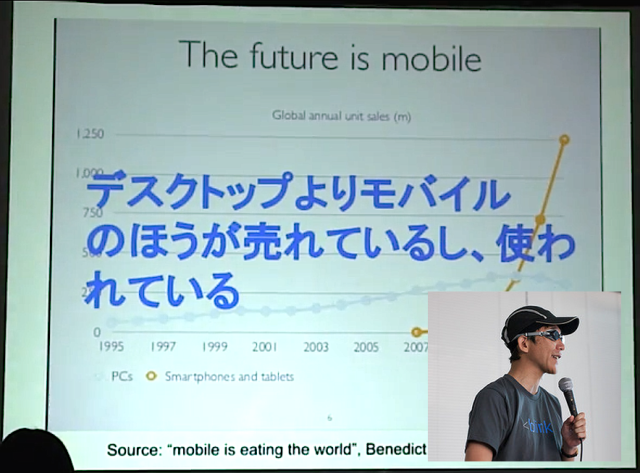
“2014年1月に、ChromeのレンダリングエンジンであるBlinkをどう変えていこうかという話し合いをした。結果としては『モバイルが大事』ということになった。デスクトップよりもモバイルの方が売れているし使われる。しかし開発者の立場から見ると、残念ながらWebよりネイティブの方が多いという状況だ。我々はHTML5の問題点をヒアリングし、改善を進めている。” —— Google Chrome開発者 及川卓也 (HTML5 Night – 2014.06.14)
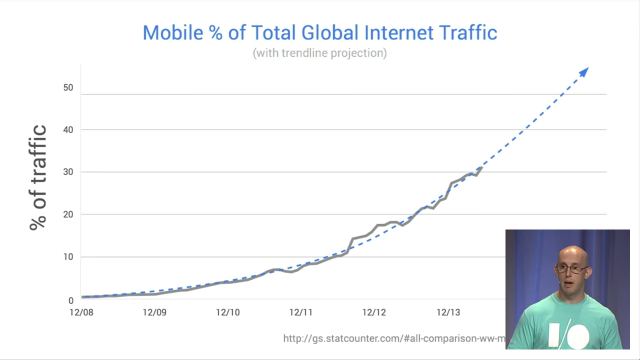
“アメリカの成人の34%にとって、主要のインターネットアクセスはスマートフォンだ。モバイルのトラフィックは増加しており、来年にも過半数のユーザがモバイルでインターネットを利用することになる。” —— Google Webコンテンツ開発者 Paul Lewis (Google I/O 2014 – 2014.06.26)
モバイルであることが前提の、Webとパフォーマンス
モバイルは、Web開発者/制作者にとっては厄介な存在です。動作環境が増えるのですから、デザインにコーディング、動作テストと、やらなくてはいけない作業も増えてしまいます。Googleは、その手間をできる限り省き、コンテンツ制作に専念できるようにしようと考えています。その成果の一つが、「Material Design(マテリアル・デザイン)」です。
UXの向上を図る上で、デザインは重要です。ただ、デザインだけではどうにもなりません。「パフォーマンス」も欠かすことのできない重要な要素なのです。Google I/Oでは、多くのエンジニアが「Polymer」「Material Design」「Android」など、宝物のような名前がついたキーワードに目を奪われました。実際にメディアでも、これらのキーワードが大きく取り上げられています。しかし、冷静に見るとそれなりの数の「パフォーマンス」をテーマとしたセッションが開かれています。パフォーマンス改善はすごく地味だけど、すごく重要な取り組みと彼らは認識しているのです。
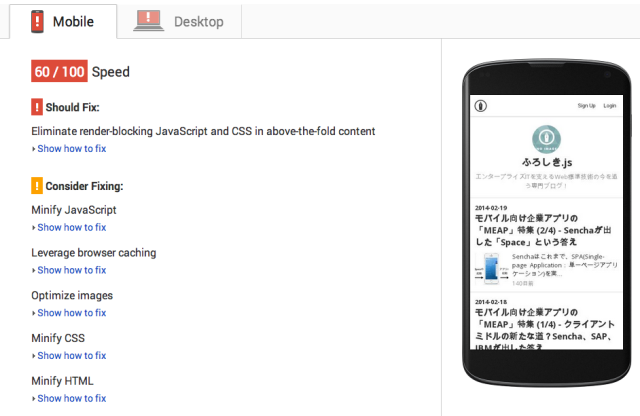
Googleでは「PageSpeed Insights」と呼ばれるサービスを提供しています。イベントに参加していると、割と頻繁に目に入りました。Paul Lewis氏のセッション「Mobile Web performance auditing」では、その活用方法についてかなり具体的なアイデアと共に紹介しています。その内容を見てみましょう。
「PageSpeed Insights」とは、Webに公開しているページのURLを与えると、そのページの問題点、改善方法を提案してくれるGoogleのサービスです。競合するものとして、マイクロソフトの「modern.IE site scan」が挙げられますが、こちらはWebコンテンツのポータビリティを評価する方向に力を入れています。パフォーマンス改善という観点では、Google側の方がより尖っているという印象です。タブが「Mobile」が最初になっている点からも、彼らの作るツールがモバイルファーストの思考で動いているというのを感じとれます。
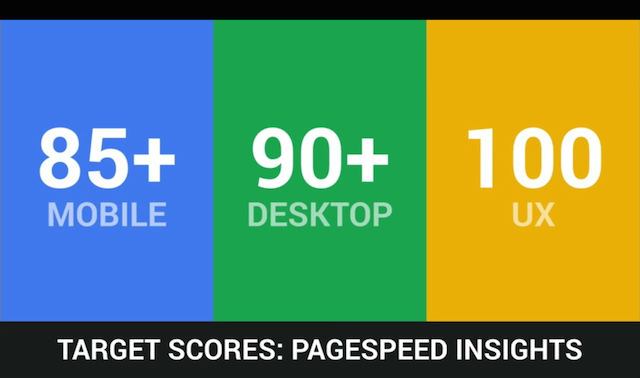
さっそく、私がはてなで運営しているブログをPageSpeed Insightsで評価してみたところ、Mobile-60点/Desktop-28点/UX-99点という結果でした。Paul Lewis氏いわく、それでは全然ダメとのこと。PageSpeed Insightsでのスコアは、大体目安として、Mobile-85点以上/Desktop-90点以上/UX-100点が望ましいそうです。いくつか日本のブログサービスでテストしてみたのですが、この条件が満足できているのを見つけることができませんでした。それどころか、Google自身が提供しているサービス「Blog Spot」ですら、この条件を満足できていません。そこまで頑張らなきゃいけないのかと、その必要性に疑いの目を持ってしまいます。
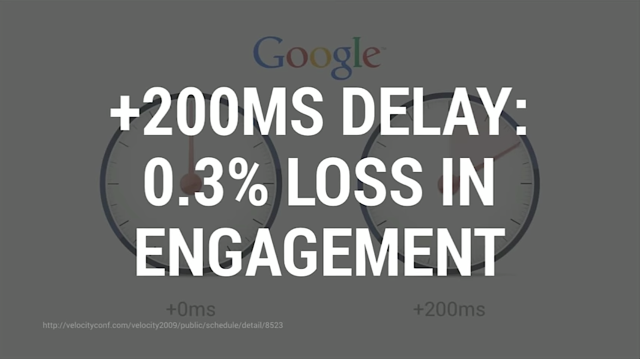
ところが、Paul Lewis氏いわく、200ミリ秒の遅延が0.3%の機会損失に繋がると。パフォーマンスの改善が、そのまま収益に結びつくのだと強く主張しています。Webは速ければ速いほど、価値を発揮するのです。もちろん、それを実現するにはそれなりにコンピュータ科学の知識を必要とするわけですが、私たちエンジニアによる純粋な技術による改善で、利用者の増加に貢献できることが残されているというのは、大変喜ばしいことでしょう。
パフォーマンスの問題について、Paul Lewis氏は「Page Speed」と「Runtime」の2つの観点から、その対策方法について紹介がありました。この2つを軸に、他のGoogle I/Oのセッションの内容も交えながらその考え方について見つめてみましょう。
Page Speedはどのように改善するのか?
Page Speedの改善とは何か?単純に言えば「Webページの表示を3秒以下に抑えよう」ということです。そのための方法として、Paul Lewis氏は以下の方法を提案しています。
1. リソースを最適化せよ(Optimize resources.)
Webページを構成するデータのうち、平均63%が画像ファイルです。最適化が必要となります。画像ファイルの圧縮を改善すると、データ量は大きく削減されます。CSS/JavaScriptについても、不要なスペースなどを削って圧縮(Minify)するとよいでしょう。
(補足:のちに説明がありますが、これらはプリプロセッサーの活用を習慣付けるとよいでしょう。人間の手でやっていてはキリがないので、徹底的に自動化させてしまうことです。)
2. リクエスト数を減らせ(Reduce the number of requests.)
リクエストはWebページの表示をブロックさせることがあります。リクエスト数が減るとそれだけ表示が速くなことを意味します。
(補足:SPDYやHTTP2.0が関わってくると、リクエスト数だけでなく、コネクション数も重要になってきたりしますね。いずれにせよ、少ないことはよいことです)
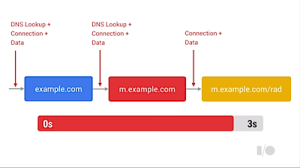
3. リダイレクトをやめろ(Avoid redirects.)
リダイレクトにはDNSの名前解決、TCPコネクションの接続など、Webページの表示までに要する時間が長くなります。パフォーマンスを意識するなら、リダイレクトさせてはいけません。
(補足:モバイルの場合、よくあるのは「m.〜〜」というURLにリダイレクトされるケースです。当然ですが、その処理を行うためにWebページ読み込みのパフォーマンスは劣化することになります。日本の場合は、モバイル網のDNSサーバのパフォーマンスが問題となることも少なくありません)
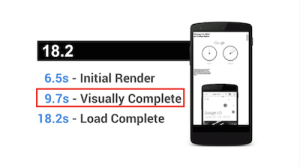
4. レンダリングの順序に優先度をつけろ(Prioritize for the critical rendering path.)
Webページ全てを読み込んだ時間よりも、見えている領域の読み込み完了(Visually Complete)に、利用者は関心を示します。そこに優先度を高く持っていくべきです。
(※補足:実際に、W3CのWeb-perf WGでも、Resource Prioritiesという仕様の検討が進められていますね。jQueryだと、LazyLoadプラグインがあり、画像ファイルの読み込み順序をコントロールすることができます)
一連の作業は、GruntやGulpが助けてくれます。利用してみるとよいでしょう。
Runtimeはどのように改善するのか?
Runtimeの改善とは何か?単純に言えば「Webページを60FPSで動かそう」ということです。一般的なディスプレイ(スクリーン)は約1/60秒周期で内容が更新されるため、アニメーションなどの処理はその特性に合わせていくことで、滑らかな動きを実現することができます。そのための方法として、Paul Lewis氏、Paul Irish氏は以下の方法を提案しています。
1. 変形や透過によるアニメーションは制限しろ(Restrict animations to transforms and opacity.)
処理コストの高い描画計算処理は控えるべきです。DOMの形状が変わるとLayout処理のコストは増大するし、透過処理などはPaint処理をコスト増大させます。このような「Expensive Animations」は、約1/60秒以下での処理に収まらないことがあり、注意する必要があります。
2. requestAnimationFrameを使え(Use requestAnimationFrame.)
画面のリフレッシュレートに合わせて、アニメーション処理は実行させるようにしましょう。例えば、setIntervalなどを利用し、16ms周期でコールバックさせ擬似的にリフレッシュレートを合わせようとすると、タイミングがズレて無駄が起きます。画面のリフレッシュレートに合わせるには、requestAnimationFrameと呼ばれるAPIを利用する必要があります。
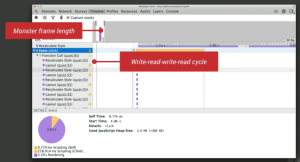
3. レイアウトの値を読み込んでから書き出せ(Read layout values, then write.)
レイアウト(DOM)の値は変数のように扱ってはいけません。横幅などの取得が必要であれば、最初に取り出してキャッシュしておきましょう。読→書→読→書を繰り返すと、無駄なLayout処理が何度も発生するという「Layout Thrashing」という現象が起きます。読→読→書→書が理想です。
4. メモリ効率の高いJavaScriptを(Write fast, memory-efficiant Javascript.)
メモリを消費するようなJavaScriptの記述方法は、Garbage Collection処理が発生し、1/60秒以内での処理が完結しなくなることがあります。JavaScriptの書き方に、工夫が必要です。
モバイルChromeの解析は、「chrome://inspect/」でできます。お試し下さい。
難しくなってきている、なんて思いませんか?
これまではデスクトップPCが一つあればなんとかなっていたWeb開発も、作るための環境と動かすための環境が分離されて、どんどん複雑になってきているなぁという感触を得ています。プレゼンの時も、わざわざカメラを切り替えてモバイルのスクリーンを表示したりなんかしてて「エレガントさに欠るなぁ」「面倒くさいことやってるなぁ」なんて思ったりもしました。もっと言えば、デモしている姿を見てて「モバイル、めちゃくちゃ使いにくそうに扱ってますよね!」「本当はPCでやりたいとか思っていませんか?」なんてことも、率直な印象として感じました。
こういう不満を感じられることは、本当の本当に幸せに思えたりもします。Googleが悪いとかAppleが悪いとかMicrosoftが悪いとかじゃなく、IT業界全体として、まだまだ発展途上にいると感じさせられるのです。これからもっとよくしようと、動き出せるきっかけがいくらでもあるように思えるのです。もっともっと、進化しますよ!
みなさんはどう思いますか?私はWebの未来に、夢を見過ぎでしょうか?