最近、モバイルではネイティブ一強という状況にみえます。Webはあまり注目されません。今後も同じ状況が続くのでしょうか?そのことについて、Google I/O 2015のセッション「The Next Generation Mobile Web」が参考になります。補足を加えつつ翻訳してみましたので、どうぞご覧ください。
But What About Mobile
Webはパワフルな技術だ!これからも、ビジネスをもっと盛り上げていく。2014年、Eコマースは低く見積もっても1.5兆ドルの規模になった。そんな中、モバイルは何を変えたのか?ユーザにどんなインパクトを与えたのか?
モバイルは経済のシフト、デスクトップが担っていた領域の変化だ。パフォーマンスが求められるような動作も、従来のPCとは違い、バッテリーで動いているデバイス上で実現しなくてはいけない。必要とされる機能も完全に変わってしまった。プッシュ通知はモバイルのポテンシャルを高める上で重要なのだが、Webにそれはできなかった。結果、ネイティブの方が当然良く見えるわけだ。
 しかし、我々は全てをネイティブアプリに置き換えるべきなのだろうか?ネイティブにはいいところがあるけれど、Webもまた負けないいいところがあるはずだ。
しかし、我々は全てをネイティブアプリに置き換えるべきなのだろうか?ネイティブにはいいところがあるけれど、Webもまた負けないいいところがあるはずだ。
みなさんは、Chrome Dev Toolsがどれだけの人に使われているのかご存知だろうか?Androidは400万人/週だが、Dev Toolsは2,500万人/週に使われている。そして、素晴らしいことに、今もなお増加し続けている。全ての人が巨大で複雑なWebサイトを作っているわけじゃないし、中にはあまり上手くWebサイトを作れていない人もいる。けど、少なくともDev Toolsを使っているみなさんは十分にスキルが高い。今からするこの話は、そんなWebを愛する2,500万人のあなたたちに伝えたい。
Reach
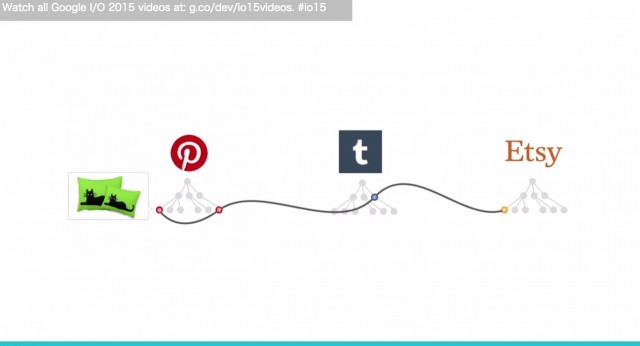
Webサイトはツリー型だ。例えば以下の図だと、ノードにあたるのがPinterest.comみたいなサイトで、あなたたちのサイトはその葉にあたる。URLからURLへ、ノードから葉へ飛ぶ。異なるサイトであっても、リンクからリンクへ飛ぶことはそんなに難しいことじゃない。サイトの奥地へだって行ける。
人間が使うモバイルアプリは平均12から20と言われている。しかし一方で、アクセスされるWebサイトは、一ヶ月あたり100ドメイン以上だ。それはWebが、リンクを使って簡単にアクセスできるからだ。USにおいて、85%のリテーラーはモバイル上のトラフィックがWeb経由でやってくる。これがWebの持つパワーなのだ。
Performance
では、これらのリーチに対して、Webページはどの程度のパフォーマンスが必要なのか?ページの読み込み時間か?いや、それでは十分とは言えない。実際にはもっと様々なメトリクスがある。スクロールだってサクサク動かなくちゃいけないし、アニメーションも60fpsで動かすべきだ。ただ、どんなパフォーマンスをどれぐらい速くすれば十分なのかは、なかなかわからない。
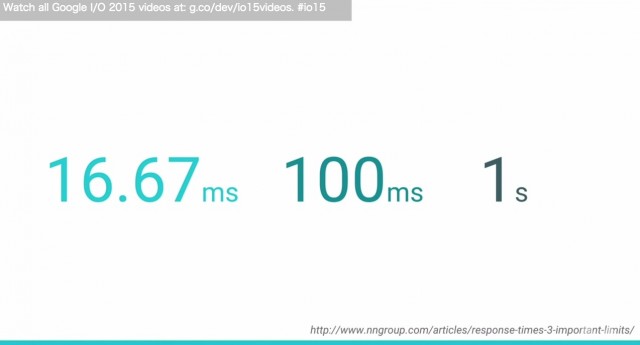
その答えとして「RAIL」というコンセプト挙げている。Reaction、Animation、Idle、Loadの略称だ。RAILでカギとなっている考え方は「When is performance ‘Good Enough’? When the user can’t perceive it.(十分な速さとは、ユーザがそれを気にしないことだ)」だ。そしてそれを実現するために、60fpsを意味する16.67ミリ秒、100ミリ秒、1秒という時間に注目している。
RAILのR、Reaction Timeは、例えば画面にタップするなどのアクションに対して、100ミリ秒未満でリアクションすることを求めている。そうでないと、ユーザはそのアプリが、壊れているだとか遅いだとか感じるだろう。100ミリ秒未満で、ボタンの色を変えたりインジケーターを回したりすれば、フリーズしたようには見えない。
RAILのA、Animation Time。アニメーションは、16.67ミリ秒未満で動作することを求めている。RAILのI、Idle Timeについて。JavaScriptなどでデコードなどの重い処理を行うと、UIが固まってしまう。処理をチャンクを使うなどして分けて、Idleを作り出さなくてはいけない。その期間は50ミリ未満が望ましいだろう。そうすることで、RのReaction Timeの100ミリ秒未満は守られるだろう。
RAILのLは、みなさんもよく知っているLoad Timeだ。これは1秒未満が望ましい。ただ、これに関しては、Service Workerを使えば、読み込み時に動作中であることをユーザに伝えることができる。
Chrome開発チームには現在、約200人程度のエンジニアがいる。そしてその多くは、パフォーマンスを改善するために働いている。モバイルを良くしようと、様々な取り組みを行っている。その全てを深く語るには、時間が足りなさ過ぎている。一つだけ紹介すると、例えば「スケジューラー」。これはパフォーマンスを劇的に変えたと思っている。タスクの優先度が変わったことで、スクロールのパフォーマンスが大きく改善されたのだ。
パフォーマンス改善は、とても難しいことにみえるかもしれない。しかし臆することはない。博士号なんか取得していなくても、ちゃんとできる。Chrome Dev Toolを使って、サードパーティスクリプトであったり、リソースのパフォーマンスを計測して、問題を探るのだ。そして、RAILをゴールとして、パフォーマンス改善を行っていけばよいだろう。
Engagement
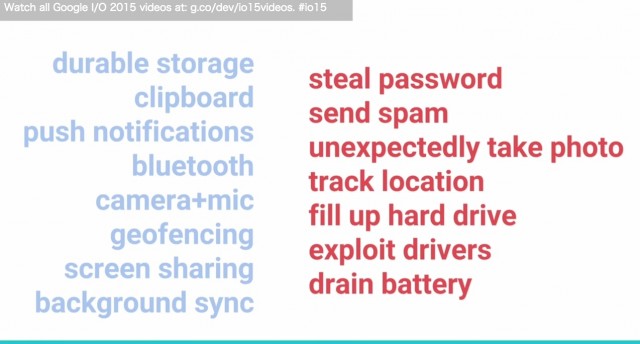
モバイルWebに欠けていたのは、エンゲージメントだ。しかし今、Webにはエンゲージメントを助けるたくさんの機能がある。ただ同時にそれは、セキュリティ面に大きな課題を抱えている。
例えば、background sync(Service Worker)なんかは、Webページを閉じていても簡単にコンテンツの読み込みや送信ができてしまう。あなたが一ヶ月に100のサイトへアクセスするとして、その全てでbackground syncが有効になることは望まないだろう。質の悪いWebページにアクセスしようものなら、Background syncが裏で動き続け、バッテリはどんどん消耗されるなんてこともある。バッテリー効率の悪いネットワーク処理を、ガンガン動かすことが可能だからだ。
誰しも、初対面の相手は簡単には信頼しない。Webサイトオーナーとユーザーとの関係は、ゆっくりと築かれる。ネイティブはアプリのコピーがWebほど簡単ではない。ストアがいて、その開発元も明かされているからだ。しかしWebはオープンだ。パーミッション機能は慎重に作られていなくてはいけない。ユーザに確認して、パーミッションをWebサイト側へ与えることで、初めてリスクの高い機能は使えるようにしている。
さて、これらの機能のうち、有益なものを2つ紹介しよう。
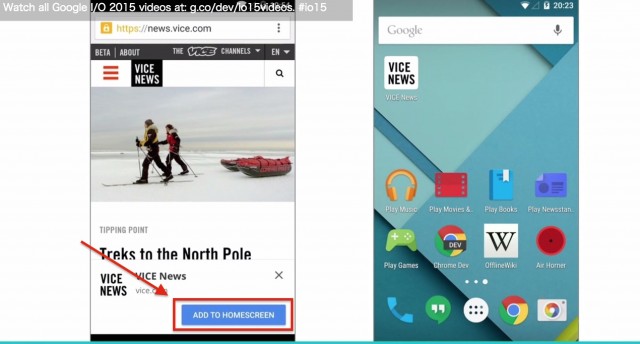
一つ目が「Add to homescreen」だ。例えば興味をもったWebサイトがあったとする。そこに手軽にアクセスしたい。そういう時に、ホームスクリーン上へアイコンを配置しておき、ネイティブアプリのように手軽にアクセスできるようにしておくと、簡単にWebサイトへ飛べる。
実は、古くからそのような機能がブラウザについているのだけれど、設定メニューの中に隠れていたため、手軽では使えなかった。しかし今は、それができるAPIを提供している。これをWebサイト上から呼び出せば、以前より手軽になるだろう。
モバイルWebでユーザ体験を高める場合、ネイティブアプリのような、オフライン対応も重要になる。以前は、「App Cache」がその役割を担っていた。しかしそれは、始めること自体は簡単なのだけれど、メンテナンスにやっかいな問題を抱えている。失敗すると、Webサイトは簡単に動かなってしまう。これを改善し、柔軟なコントロールが行えるようにしたのが「Service Worker」だ。
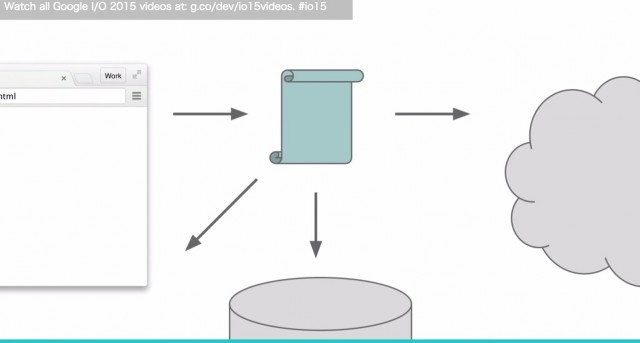
Service Workerはオフラインで動くスクリプトで、Webサイトにアクセスするとまずそこに問い合わせが行われる。Service Workerは何をすべきか判断し、必要であればネットワークを通じてリソースを取得し、キャッシュへ置くことができる。その振る舞いから、クライアントサイドのJavaScriptプロキシなんて呼ばれていたりする。
Google I/OのWebサイトなんかが良い例だ。Service Workerを使って、必要な全てのリソースをキャッシュに読み込んでいる。Gulpに「sw-precache」というプラグインがある。それを使えば、簡単にService Workerのインテグレーションを、あなたの現場のワークフローへ組み込めるだろう。
Service Workerは、Webページが複数のタブが開かれていても、その全てと通信できる。また逆に、一つも開かれていなくても内部で生存している。それはランダムに起き上がって動くようなことはせず、基本的にはイベント駆動だ。ネットワークなどのイベントを検知して、スクリプトはストレージ内からメモリ上へ移される。だいたい50ミリ秒程度だろうか。その後、Service Workerの処理が実行される。
モバイルであれば、ネイティブアプリのようにプッシュ通知を扱いたい考える事は必然であろう。Anish AcharyaはTechCrunchで「Notification Are The Next Platform(次のプラットフォームは通知だ)」と語っている。通知機能は、エンゲージメントを改革するのだ。
人々がアプリに長く時間を使うのは、人々が通知を受け取るからだ。モバイルの画面を見て、通知を受け取っているのを見て、そこでアプリを使う決断をする。ニュースサイト「The Guardian」はネイティブアプリを提供しているのだが、彼らは事件が起きた時に、そのニュースをプッシュ通知を通じて伝えると、40%のユーザがそこからやってきたそうだ。これはとても多い人数だ。
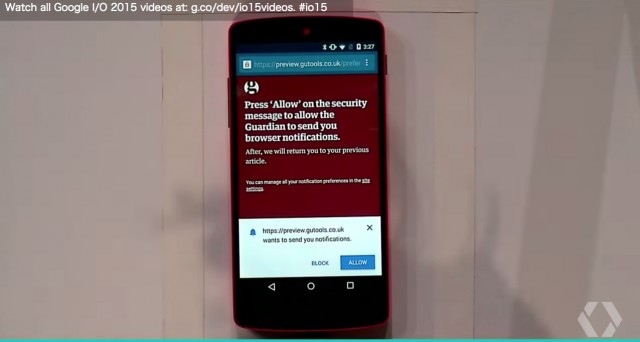
そんなプッシュ通知だが、今はブラウザから実行できるようになっている。一つの例として、The Guardianのある記事へアクセスした時に、その記事の更新をプッシュ通知を受け取ってみる。
通知の許可を、Webサイト上で行うことができる。
その後、Chromeを閉じ、ユーザは作業を再開する。そして、記事が更新されると・・・この通り!プッシュ通知が飛んでくる。これは他のネイティブアプリと、同じように扱われている。
じつは、今サンプルとして紹介したThe Guardianは、今後本当にプッシュ通知を対応させる予定だ。SNSのFacebookや、商品を扱っているebayやticketmasterでも対応する予定だ。今後も増えていくことだろう。
最後に
いかがでしたか?
Reach、Performance、Engagementは非常に重要であり、これらが効果を上げれば、モバイルWebは上手くいく、というのがGoogleらの答えなようです。
「Web vs ネイティブ」という議論は散々行われてきましたが、彼らはそういう見方をしていないようですね。モバイルの本質を考え、そこからWebの立ち位置を明確化してきたように見えます。
よくよく考えてみたら、モバイルのホームスクリーンはブラウザのブックマーク機能と、そのユースケースに大きな違いはありません。そして、最近のプッシュ通知もまた、アプリの状態を表示するものというよりも、エンゲージメントの高い情報を目立つ所にリスト化しているだけのようにみえます。それはWebのサービスにおいて、メールの通知によって補っていた機能です。いまさら、驚くようなことでもありません。従来デスクトップでもやっていたことを、モバイルのユーザビリティに合わせてきたと捉えられます。
この考え方が、一日でも速く現場にも浸透してほしいですね。そのためにも、「Windows XPの悲劇の再来」にも見えるAndroidのフラグメント化が、一日でもはやく改善してくれることを祈っています。