HTML5 Canvasを利用した冷気の演出が話題となった「RAIZIN JAPAN」のデモサイト。エキスパートが手がけたプロダクトを題材に技術的な解説を行っていくシリーズ第二弾は、RAIZIN Coolの実装を徹底解説します。
HTML5 Canvasを利用した簡易的な冷気の演出
最近の仕事で実装したものが海外の、しかも米シリコンバレーで話題になりました。
社内でもそうした簡単にできる(けど簡単そうに見えない)簡易的な実装に注目が集まり、ちょっとした話題になったので解説しつつ紹介したいと思います。
※今回の解説用に、jsdo.itに実際に動くサンプルをアップしました。
さらに今回の解説用に特別に動作が分かりやすくなるオプションも追加しています。↓
(invalid jsdo.it code)
今回紹介するのはRAIZINというエナジードリンクの新バージョン「Cool」のLPです。
当初はとても時間がタイトで限られた予算での実施ということもあり、まったく動きのないペライチにしようという話になっていました。
しかしそれだとどうしてもインパクトが出ない。
「時間と予算が限られた中で、それでも少しでもインパクトのあるものが作りたい」
とエンジニアとデザイナーで話し合いました。
あ、ちなみにこの記事を書いているのは私ですが、方向性、実装方法などおおまかに話したあとは実装は社内の別のエンジニアが行なっています。
どこに人はリアリティを感じるか
話し合いは、まずはどうしたらリアリティが出るか、という話をメインに行いました。
話し合い時点である程度デザインはでき上がっていたので、それを元にどうしたらリアリティが出るか、どういう演出が考えられるかを話し合いました。
最初に着目したのは冷気。まぁここは当然ですね。なにはなくとも冷気がなければ冷えている感、Cool感は出ません。問題はこれをどう動かすか、でした。
当然、高度な物理演算を用いて冷気をリアルに動かす、ということも考えましたが、当然時間が足りない。(それこそ、1~2日くらいしか時間が残されていなかった)
みんなであれこれ話していて、冷気の動きは実は3種類くらいしかないのでは、とひらめきました。
- 缶から出て下に落ちる縦の動き
- それが地面に到達してわだかまり、渦を巻いている状態
- たまった冷気が缶から離れていく横の動き
おおまかに動きを分解すると、この3つの動きだけで実装できそうだと気づきました。
閃いてからは話は早く、あとはそれをどう実装するか、という話になります。
Canvas要素を使って冷気表現
今回選択したのはHTML5から定義されたCanvas要素。
冷気の動きには回転を含んでいたのと、冷気同士の色みを合成することを考えて選択しました。
実際に実装を始めてみるといくつか問題がありました。
- 冷気の画像は左右で対象なので同じタイミングで出すとバレる
違う画像をデザイナーに頼もうかと思いましたが、時間も素材を用意できるか微妙だったので、左右で煙の出るタイミングをずらしたらほとんど目立たなくなりました。 - 回転する冷気は縦横に比べて速度を落とす
回転する冷気は、縦と横で動いている冷気よりも目立ってしまったので、回転速度をだいぶ遅くしたら違和感がなくなりました。 - 冷気の最初はグラデーションマスク
縦に動く画像の出始めの部分は、缶から冷気が出ているというより空中から出ているようになるので、上からグラデーションで透明にしたマスクを置きました。

最終的には冷気の出現の仕方・速度を調整することでだいぶリアリティのあるものができました。
やはり、予算や時間がタイトな案件は多くあるもの。その中でどうしたら表現したいものに最大限近づけることができるか。
本当に計算をして表現する以外に方法がないか模索してみるといいと思います。
構造を分解
今回作成したものは上記で書いた通り比較的簡易な表現になっています。
そのため、レイヤー構造もとてもシンプル。
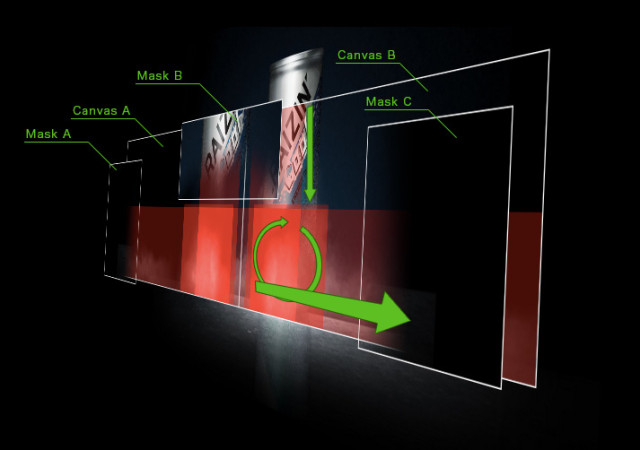
おおまかに構造を分解したものが以下の画像です。

全体は3つのレイヤーのみ
見てもらうと分かる通り、メインとなる缶の画像を含めても3つのレイヤーしかありません。
構造は
- メインの缶画像レイヤー
- 冷気を表現するCanvasレイヤー
- マスクレイヤー
の3つです。
DOM要素的にはもっとありますが、レイヤーとしては3つです。
Canvas内のレイヤーも3つ
さらに演出のメインとなるのはCanvas要素のみです。
そのCanvas要素内で動いているものも3つのレイヤーからなっています。
冒頭に書いた「気付き」を元に構成したものです。つまり、「縦・横・回転」の3レイヤーです。 これをそれぞれ個別にアニメーションさせながら今回の演出を表現しています。
アニメーション自体は実にシンプルで、縦・横ともにひとつのPNG画像をうまくループするように配置しアニメーションさせるだけです。
回転に関してはさらにシンプルで、移動はせず、単純に配置された場所でゆっくりと回転させるだけです。Canvasアニメーションを実装したことがある人ならそれこそものの数分で作れる演出です。
それぞれのアニメーションで使用した画像は以下の3つだけです。

縦にループさせている画像

横にループさせている画像

回転させている画像
jsdo.itのサンプルを動かして理解しよう
冒頭でも書きましたが、今回制作したものがどういう仕組で動いているのか確認できるものをjsdo.itにアップしました。
各項目をOn/Offすることで動作がどういうものか理解できるかと思います。参考にしてみてください。
ちなみに3Dをオンにしたあとはさらにドラッグで回転することができます。
どういう構造になっているのかを理解するのに役立つと思うのでそちらも参考にしてみてください。
※jsdo.it上にアップしたサンプルは、実際のサイトに公開されているものとは別物です。
動作確認がしやすいように、処理を最適化しています。
(invalid jsdo.it code)
