Colt McAnlis氏による画像圧縮にまつわる詳細な解説、Peter-Paul Koch氏のmodern.IEレビュー、Alla Kholmatova氏によるUIアイコンの認知速度の最適化、Chris Coyier氏のいまさら聞けないTableタグの使い方など、14日間のWeb開発最新ニュース合計20件を紹介します!
注目ニュースピックアップ
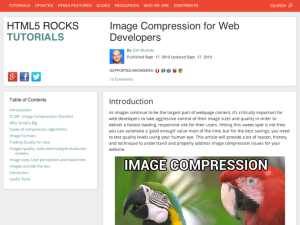
Webデベロッパのための画像圧縮 – HTML5 Rocks

原題: Image Compression for Web Developers
CSSやJavaScriptのファイルサイズをいかに減らす事ができるか。それにともなう自動化処理などのセットアップ。それらの努力を無駄だとは思わないが、ウェブページ内の画像ファイルの割合は増加の一方で、CSSやJavaScriptのファイルサイズと比べても3倍以上画像のほうが大きい。
そんな中、HTML5 RocksにてColt McAnlis氏が公開した本記事は、画像の圧縮に関して知るべきことの多くを網羅している。
単純にツールを使いましょう、というだけではなく、画像フォーマットの選択、クオリティとファイルサイズの関係、マルチデバイス対応における画像利用の戦略などについて細かく解説している。
modern.ieレビュー – QuirksBlog

原題: modern.ie
Peter-Paul Koch氏によるmodern.IEのレビュー記事。modern.IEはマイクロソフト社公式のInternet Explorerのテストを行うための仮想環境で、Peter-Paul Koch氏は非常に詳細なJavaScriptやCSSのブラウザ対応表を更新し続けている人。
Microsoft社からスポンサーを受けている記事にも関わらず、非常に公平なレビューとなっており、氏はmodern.IEのライセンス処理が面倒、Windowsのアップデートにあわせて仮想環境もアップデートするべき、JavaScriptのエラーメッセージはデフォルトで有効にしておくべき、仮想環境のサイズをもう少し小さくできないか、など改善案も出している。
UIアイコンをより早く認知させるために知っておきたいこと – Boxes and Arrows

原題: Optimizing UI icons for faster recognition
大きなビジュアルスタイルの変更があったiOS 7が公開された。特にアイコンのスタイルは如実に変更されている。Aubrey Johnson氏はこの変更は、ユーザの認知能力を疲弊させるとした記事を公開。その記事に対して、Alla Kholmatova氏は、「UIアイコンの認識を早めるために必要な最適化はアイコンのデザインスタイルではない」と反論している。この記事も、Johnson氏の記事も、そもそもUIにおけるアイコンの存在意義や、その認識について再度考えさせられるすばらしい記事なので、合わせて読んでほしい。
いまさら聞けない! テーブル要素について – CSS-Tricks

原題: A Complete Guide to the Table Element
テーブルタグを使ったレイアウトをしていたのは、いまや昔になっているといっていいだろう。そんな中、テーブルタグの存在意義である表形式のデータの表示という使い方も忘れてしまいがちだ。
このChris Coyier氏による記事では、見た目の定義のないベーシックなテーブル例から、theadやtbody、そしてtfoot、trやtdの使い方について、テーブルのスタイルや、colspan、rowspanの使い方など非常に細かく、CodePenを使った実働例とスニペットを合わせて紹介している。
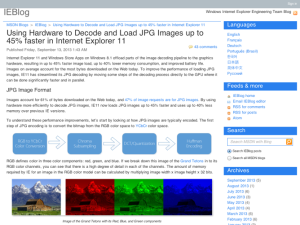
45%のパフォーマンス改善。GPUを使ってのJPG画像をデコード – IEBlog

原題: Using Hardware to Decode and Load JPG Images up to 45% faster in Internet Explorer 11
パフォーマンスのボトルネックの1つであり、実装的な回避が難しい部類の画像(記事ではJPG画像について書かれている)のデコードをInternet Explorer 11ではGPUを利用して行い、結果、最高45%のパフォーマンスを向上できたという紹介記事。
記事は単純な結果の共有にとどまらず、そもそもJPGがどのようにエンコードされるのか、そしてよりGPUを使ったデコードを効率的にするために採用した手法についても、詳しく解説している。
海外トレンドコラム
Firefoxの開発者ツール再訪パート1: Web ConsoleとJavaScript Debugger – Mozilla Hacks

原題: Reintroducing the Firefox Developer Tools, part 1: the Web Console and the JavaScript Debugger
Firefox 4からFirefoxに搭載されている、ビルトインの開発者ツールに関する解説をするシリーズ第1回目(全5回予定)。この記事では、閲覧しているページの表示されている情報について確認できるWeb Console、JavaScript Debuggerの2つについて紹介、それぞれ2分程度の動画もあって非常に分かりやすい。
HTML5ゲームにおけるベンチマーク: スプライトアニメーション編 – MSDN Blogs

原題: Benchmarking a HTML5 game: HTML5 Potatoes Gaming Bench
HTML5ゲームを制作するにあたって欠かすことができないのがベンチマーク。この記事ではそのベンチマークの中でもスプライト・アニメーションに特化したツールであるHTML5 Potatoesを使ったベンチマークの取り方について解説。
レイアウト・スラッシングを回避するテクニックとツール – Wilson Page

原題: Preventing ‘layout thrashing’
レンダリングプロセスの中で、ボトルネックとなりやすいレイアウトが複数回連続的に発生することを「レイアウト・スラッシング」を回避するためにWilson Page氏はrequestAnimationFrameを利用したツール、fastdomを作って公開。記事では、ツール制作の裏側について解説している。
Google Chrome開発者ツール: カンバス・インスペクション – HTML5 Rocks

原題: Canvas Inspection using Chrome DevTools
そろそろCanvasを使い始めているというサイトやサービスも増えてきたタイミングだろう。そんな中、この記事ではChromeの開発ツールに追加されたCanvasをデバッグするのに便利なCanvas Inspectionについて、セットアップから利用法まで詳しく解説しているのでぜひチェックしてほしい。
Polymerを使ってカスタム・チェックボックスを作成する – 4waisenkinder

原題: Getting started with web components and polymer.js
Google社が主導しているWeb ComponentsのPolyfillであるPolymerを利用して、実際に動作するカスタムチェックボックスの作り方を解説。実際に動作するデモと詳細にわたるスニペット、そして自身が体験した失敗談と回避方法について詳しく説明している。
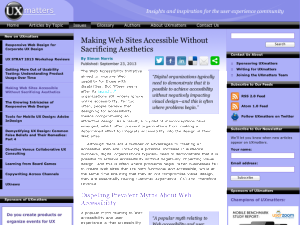
見た目が美しくてもアクセシブルなサイトは作れる! – UXmatters

原題: Making Web Sites Accessible Without Sacrificing Aesthetics
アクセシビリティはサイトの見た目が悪い、ターゲットユーザとは違うので、利益にならない、などアクセシビリティに関する多くの『都市伝説』を丁寧に解き明かしていく。もちろんアクセシビリティに関するすべてを学べるわけではないが、入り口や突破口としてすばらしい記事。
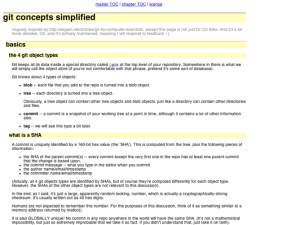
Gitのコンセプトをダイアグラムを使って解説

原題: git concepts simplified
Gitのコンセプトをシンプルにダイアグラムを利用しながら分かりやすく解説している。基本から、コミット、ブランチ、タグやリモート・リポジトリについて、マージ、Cherry PickやRebaseについてなどについて広く触れている。
クローズアップ“ビデオ/スライド”
パフォーマンス・チューニングの秘密 – Peter Flynn

原題: Performance Tuning Secrets
スライド: https://github.com/peterflynn/jsconf-2013
Adobe社にてBracketsの開発に携わっているPeter Flynn氏によるJavaScriptのパフォーマンス・チューニングのコツについてのJSConfUS 2013での発表。Chrome開発ツールから、about:tracing、V8のログツールについて解説している。
フロントエンドデベロッパも知っておきたいセキュリティについて — Mike West

原題: Frontend Security
8月29、30日の2日間でスイス、チューリッヒで開催されたFrontrend ConfにてMike West氏が発表したフロントエンド・セキュリティについての動画、スライド、そしてトランスクリプト。
海外で話題の“ツール”
nodeschool.io

コマンドライン上でリアリスティックな問題を解決しながらNode.jsについて学べるユニークなスタイルのレッスンサイト。現在までのところ、『Node.js基礎: 非同期I/OとHTTP』、『.pipe()を使ってstreamのインタフェースを構成』そして、『入門LevelDB』の3つの授業が用意されている。
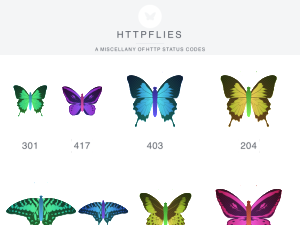
HTTPFlies

数あるHTTPステータスコード(このサイトによると52!)を美しい蝶に例えて紹介しているサイト。サイトそのものもすばらしいが、制作の裏側について書かれたこちらも合わせてどうぞ。
Basiliq – Abduzeedo Design Inspiration

300以上のパーツに分割された、手書き風のベクターシェイプを集約したワイヤフレーム用UIキット。Photoshopで利用が可能で無料。アイデアを形にし、テストをし多くの失敗を重ねることが、インタラクション/プロダクトデザインの正解への近道。
Semantic UI

Twitter Bootstrapから始まった、フロントエンド・UIツールキットと呼ばれる類いのツールは今や百科絢爛。そんな中、Bootstrapとは異なるCSSアーキテクチャを採用しているSemantic UIが登場。どちらが優れているか、ではなく、どちらのアプローチにもそれぞれの理由があるので、ソースコードリーディングをして見てほしい。
Content Security Policy Header Generator

クロスサイトスクリプティング (XSS) やデータインジェクション攻撃を含む、よく知られた種類の攻撃を検出して軽減する、セキュリティの追加レイヤーであるContent Security Policyで利用するヘッダ生成ツール。
iO 7のアイコン生成における遺伝的アルゴリズムについて – Mike Swanson’s Blog

原題: Unleashing Genetic Algorithms on the iOS 7 Icon
iOS 7のリリースに伴い変更のあったアプリアイコンのデザイン。実際にApple公式アプリの角丸は単純なものではなく、正確に同じ角丸を再現するのはなかなか面倒だ。そこでMike Swanson氏はそのプロセスを自動化するPhotoshop Scriptを公開。この記事は、そのツールでどのように公式アプリの角丸の再現性を高めたかについて解説している。
★次回の「斉藤祐也の海外WEBテク定点観測」から月次更新に変更して、11月5日にお届け予定です。★
