この記事では、html5j パフォーマンス部 第一回勉強会の模様をライブでお届けします。勉強会に参加したくても参加できなかった方は必見です!
はじめに
html5jでは部活動という形で様々な分野の勉強会が活発に行われています。今回の勉強会を主催するパフォーマンス部もその一つで、昨年暮れに構想が持ち上がり、今回第一回目の勉強会開催となりました。今回の会場はDeNAさんの会議室です。
本日の勉強会はWebパフォーマンスの最前線でどのような事が行われているのか、3名のスペシャリストが余すことなくしゃべります!
開会の挨拶&5jcupの告知
 はじめに、html5j管理人の白石さんから、開会の挨拶と今絶賛開催中の5jcupの告知が行われました。
はじめに、html5j管理人の白石さんから、開会の挨拶と今絶賛開催中の5jcupの告知が行われました。
5jcupにはWebパフォーマンス部でも「Webパフォーマンス賞」という賞を提供しています。この賞は応募されたWeb作品のパフォーマンス計測を実際に行い、パフォーマンスへの配慮を怠っていないWebサイト、Webアプリケーションに対して賞を提供するというものです。イベントの最後に、Webパフォーマンス部部長の竹洞さんから、現在は「副賞なし」となっていますが、現在、副賞を用意する方向で検討しているとの追加コメントが有りました。興味がある方は是非応募してみましょう!

Session 1.【総論】Webパフォーマンス事始め
 html5jパフォーマンス部部長の竹洞さんのセッションです。竹洞さんは、元々は司法書士事務所で働いていて、そこからIT業界にキャリアチェンジし、VMwareやAKAMAI、Verizonを経て現在は、Keynoteという1995年に世界ではじめてパフォーマンス計測(クライアントはヤフー)を行った会社の日本代表をされています。
html5jパフォーマンス部部長の竹洞さんのセッションです。竹洞さんは、元々は司法書士事務所で働いていて、そこからIT業界にキャリアチェンジし、VMwareやAKAMAI、Verizonを経て現在は、Keynoteという1995年に世界ではじめてパフォーマンス計測(クライアントはヤフー)を行った会社の日本代表をされています。
今回のセッションでは、欧米ではどのようなWebのパフォーマンス管理がなされているのか、国内企業のWebサイトのパフォーマンスの現状を紹介しつつ、Webパフォーマンスの最前線の手法や考え方について説明がありました。
日本のWeb・パフォーマンスサイトの現状
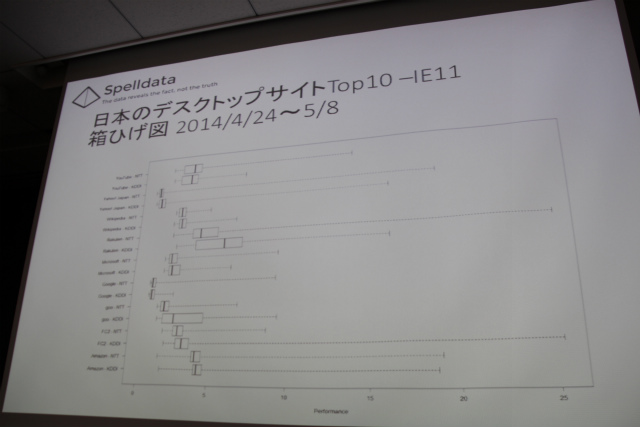
日本の主要なWebサイトのパフォーマンス計測結果が示されました。現在、アメリカの主要なWebサイトのトップページは読み込みが1秒きっており、それと比べれば、日本のサイトは軒並み遅いという現状が有ります。このスライドは日本のデスクトップサイトのパフォーマンス測定結果(正規分布図を箱ひげ図に変換)です。

パフォーマンスを見る際に統計学の観点で重要なことは、複数の測定データを用いて平均値からどの程度離れているか(偏差)を算出し比較することになります。平均値を単純に比較してはいけません。偏差が離れていれば離れているほどばらつきが多い(成績が悪い)といえ、逆に偏差が短いほどサイト品質が良いといえます。この偏差を基に標準偏差を算出し、正規分布図に落とし込み、複数のデータを重ねて見やすいように箱ひげ図に変換したものが、上記画像となります。グラフ左側のひげから右側の箱まで(全体の75%)に本来は全てのデータが収まることが望ましいのですが、右側にひげとしてそれに収まりきれていない25%のデータが出ているのがわかります。
※統計学の基礎知識含めて竹洞さんが詳しく説明していますので、もっと知りたい方はYoutube動画をご覧ください。
Webサイト品質管理
Webサイト品質管理の為のパフォーマンス計測は定常的に観測を行うことが大切です。FirefoxやChromeの計測ツールで図るのはもちろんOKですが、一時的なデータではなく、継続して計測しなければ、「遅い」というパフォーマンスの情報は見えてきません。先述した箱ひげ図の右側25%のデータがどういう状況で発生するのか、どのようなパターンでこのデータが変化するのかを定常的な観測データから把握し、Webサイトのパフォーマンス問題を特定していくことが重要となります。

パフォーマンス計測の手法
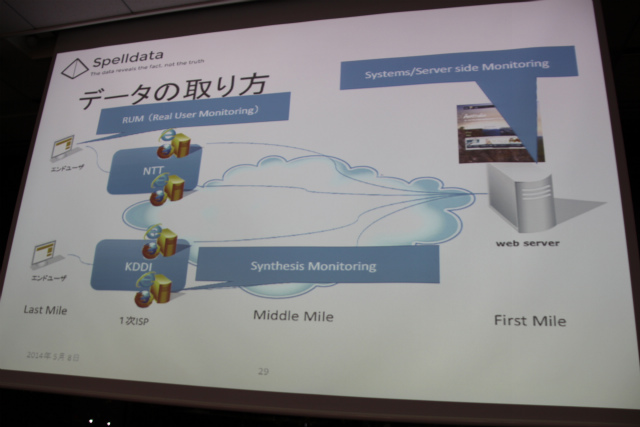
大きく分けると以下3種類あります。日本ではServer-Side Monitoringが主流ですが、世界的にホットになっているのはReal User Monitoringとなります。しかしながら、どれか特定の方法で取得するのではなく、3種類全てを活用する必要があります。
- Server-Side Monitoring
- Synthesis Monitoring
- Real User Monitoring(RUM)
Server-Side Monitoringで測定したサーバサイドでのパフォーマンス値、Synthesis Monitoringで測定したISPでのパフォーマンス値、Real User Monitoringで測定したエンドユーザ側でのパフォーマンス値を適切な手法で計算することで、パフォーマンス問題の原因を特定することが可能になります。どれか一つに手法を絞るのではなく、それぞれの手法の特徴を理解し組み合わせることが重要となってきます。
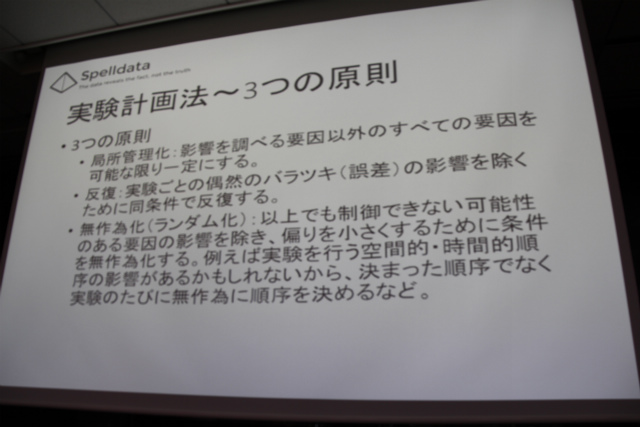
尚、パフォーマンスデータの取り方については、統計学で「実験計画法」という手法が確立しています。実験計画法を利用するにあたっては3つの原則「局所管理化」、「反復」、「無作為化」があります。

また、「観測者効果」の問題も考慮する必要があります。Google Analyticsのコードを入れて安心してはいけません。それが測定結果にどのような影響を与えるのかを把握する必要があります。

竹洞さんのセッションはかなりのボリュームです。詳しく知りたい方はYoutube動画をご覧いただくか、後日公開される発表資料をご覧ください。
Session 2.【各論1】JavaScriptの高速化
 続いては株式会社ディー・エヌ・エー坊野さんのセッションです。坊野さんはもともとWebブラウザの開発を行っていたということです。
続いては株式会社ディー・エヌ・エー坊野さんのセッションです。坊野さんはもともとWebブラウザの開発を行っていたということです。
今回のセッションでは、Webブラウザ開発者の視点から、どのようなJavaScriptを書けばWebブラウザが高速に実行できるのかという観点で様々なテクニックの解説がありました。また、本題に入る前に、DeNAがなぜHTML5にてアプリケーション開発に取り組むのか、具体的にはどのようなことをやっているのかについても簡単に説明がありました。
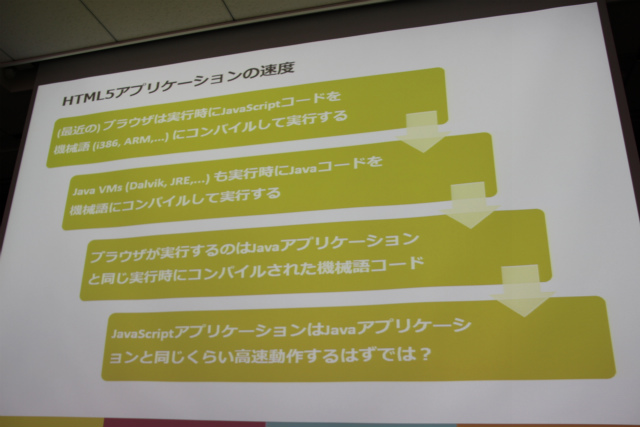
HTML5アプリケーション開発と最適化
HTML5でのアプリケーション開発は以下の様なことが一般的に言われます。
- コンパイル不要
- 遅い
- メモリ使用量が多い
しかし、最近のブラウザはJavaScriptのコードも機械語にコンパイルして実行するため、Javaなどと比較してなぜ遅いのか?率直な疑問が出てきます。
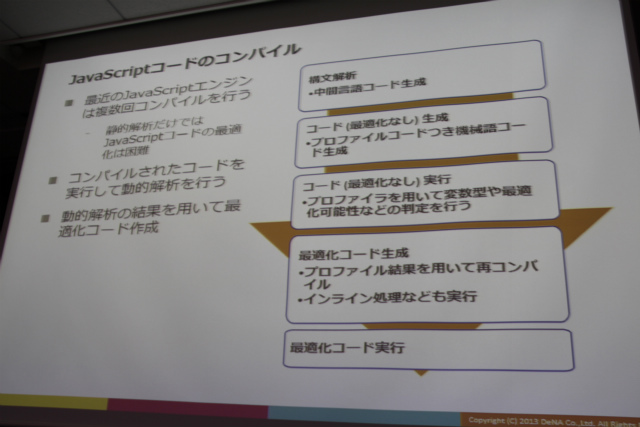
JavaScriptのコンパイラの動き
まず、JavaScriptのコンパイラの動きについてについて見ていきます。ブラウザにおけるJavaScriptの実行プロセスは以下のとおり。
- JavaScriptコードを解析
- 中間言語に変換
- コードブロック解析
- 機械語コードに変換
- 実行
- 実行結果を基にして最適化コードを作成し、実行
最近のJavaScriptコンパイラは複数回のコンパイルを行います。(上記プロセスだと5と6が該当)なぜか?静的解析だけではJavaScriptコードの最適化は困難なので、一度最適化なしのコードを実行、プロファイラを用いて最適化の可能性などについて判定を行い、その結果を用いて最適化されたコードを生成、再コンパイルしているのです。

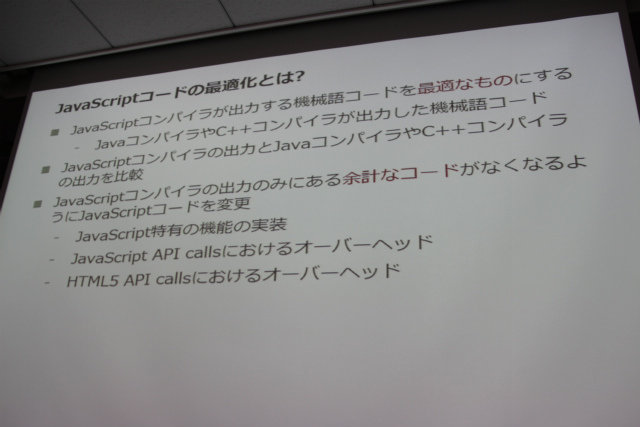
JavaScriptコード最適化の観点
ブラウザ開発者からみたJavaScriptコード最適化の観点は、以下の通りとなります。JavaSciptコンパイラが出力する機械語コードを最適なものにするように、JavaScriptのコードを変えてあげればいいのです。また、JavaScriptコンパイラの出力のみにある余計なコードは全て最適化を阻害するものとなるため、極力排除する方がよいでしょう。

次に、具体的にどのようなものが最適化を阻害するオーバーヘッドになるかを見ていきます。
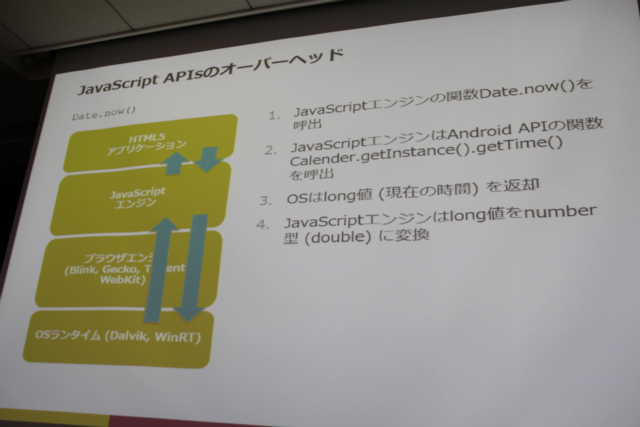
JavaScript APIのオーバーヘッド、例えばDate.now()・・・

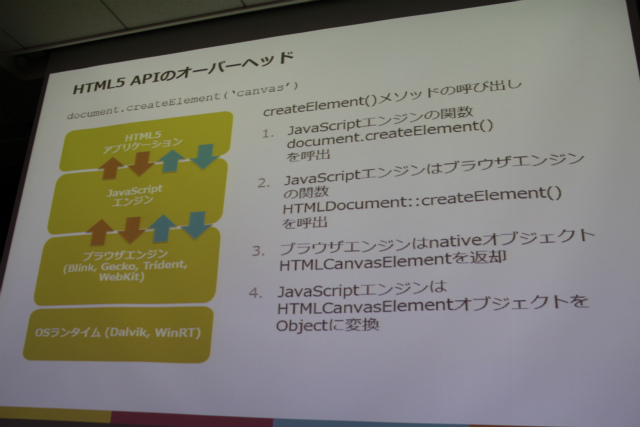
HTML5 APIのオーバヘッド、例えばdocument.createElement(‘canvas’)・・・

これらの処理は複数の工程処理を行う必要があり、実行するにあたってはオーバヘッドになってしまいます。
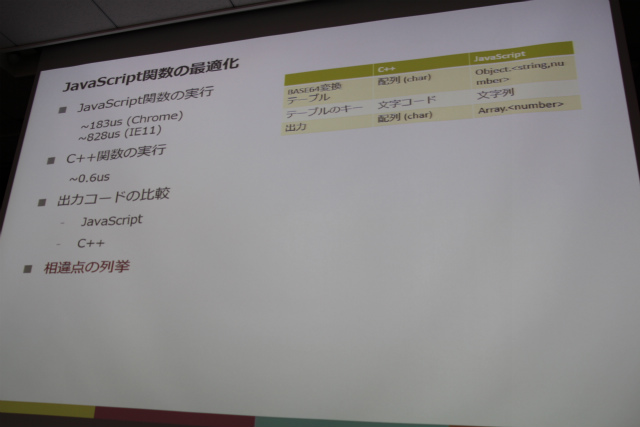
JavaScript関数の最適化
最適化にあたっては、先ほどの観点にならってまず、同一のコードをJavaScript関数とC++関数で実行し速度を比較してみます。今回の例では、前者は183us〜828us(ブラウザにより差分有り)、後者は0.6usという実行結果の差ができました。次に、相違点を列挙し、コードを最適化するというプロセスを実施します。
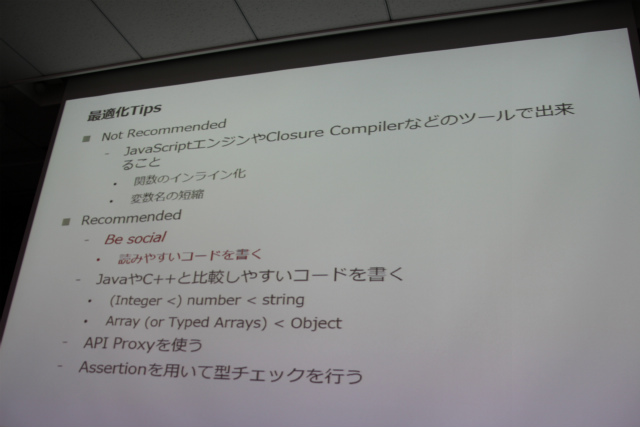
Web開発者が最適化の美味しいとこどりをするには?
これまで説明してきたようなことをブラウザ開発者はやっていますが、Web開発者の皆さんは美味しいところだけうまく取り入れて下さい。 具体的に、最適化のやり方として「関数のインライン化」や「変数名の短縮」などはツールを活用すればできるため、オススメしません。おすすめの手法は以下の通りです。
- ソーシャルネットワークを活用して有識者に聞く(そのためにはわかりやすいコードを書こう)
- JavaやC++と比較しやすいコードを書く
- API Proxyを使う
- Assertionを用いて型チェックを行う
最後に、大事なことは「コンパイラの気持ちになってコードを書く!」ということ。
Session 3.【各論2】ブラウザにやさしいHTML/CSS
 最後は、株式会社レイハウオリ 猪狩さんのセッションです。猪狩さんはWebサイトの開発、高速化、HTMLの構造化などをかなり突き詰めてやっていて、雑誌執筆などもされています。
最後は、株式会社レイハウオリ 猪狩さんのセッションです。猪狩さんはWebサイトの開発、高速化、HTMLの構造化などをかなり突き詰めてやっていて、雑誌執筆などもされています。
Webの高速化を行うためにはブラウザの仕組みを理解する必要があります。下のサイトをみればだいたい把握できるそうですが、内容はかなり難しいということ。そのため今回は、高速化に繋がる部分を簡単に紹介するとともに、沢山のデモを交えた体感型のセッションとなりました。
http://www.html5rocks.com/ja/tutorials/internals/howbrowserswork/
ブラウザにモテるHTML/CSSとは
よく言われるWeb高速化の3原則に、「少なくする(数)」、「軽くする(量)」、「近くする(距離)」があります。 具体的には、以下のようになります。
少なくする(数)
- CSSスプライト
- ファイル結合
軽くする(量)
- 縮小化
- テキスト圧縮
- キャッシュ利用
近くする(距離)
- CDNを利用する
これら基本的なテクニックについて、もっと詳しい理解を得て応用力をつけ、有用に活用できるようにする必要があります。
Webページが表示されるまでを知ろう
Webページを表示するまでの大まかな流れは以下のとおりです。
- HTTPリクエスト① – HTMLのみをリクエストする
- DNSで名前解決 – ドメインからIPアドレスを調べる
- TCP接続 – サーバに接続を行う
- HTTPリクエスト② – HTMLのパース結果に基づき各リソースをリクエストする
※ これが繰り返されます
HTTPリクエスト②では、HTMLの中身をパースして個別のリソースをサイトの上位から順に取得していきます。
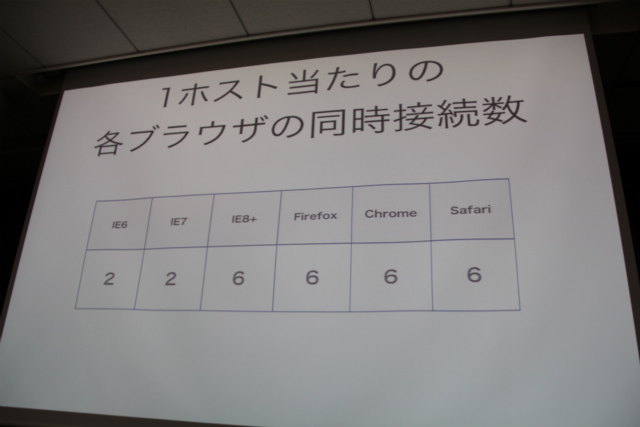
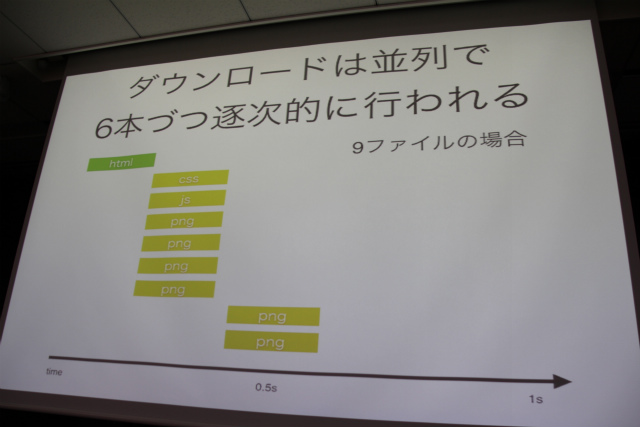
ダウンロードは並列で逐次的に行われます。最大並列数はブラウザによって異なります。

IE6〜IE7は同時に2本なので他のブライザに比べかなり時間がかかります。
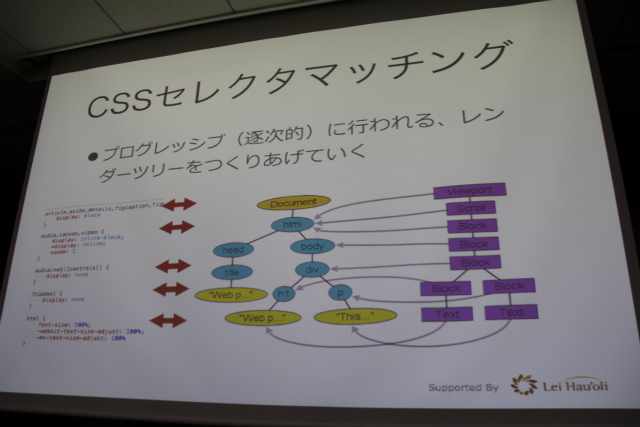
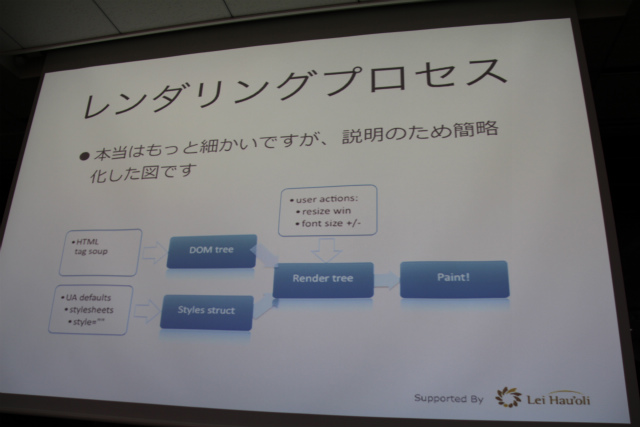
HTMLが読み込まれた後、表示されるまでのプロセスは以下のとおりです。HTMLのパース結果からDOM treeが作られて、それからRender treeが作られます。最後はそれを画面に描画します。

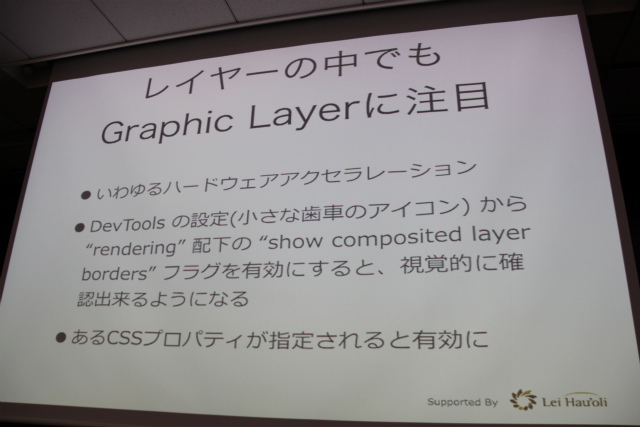
レンダリングプロセスの中でも、特定のCSSを利用するとLender Layerが生成され、その中でも特にGraphic Layerの動きに注目します。

ブラウザとユーザの気持ちになる
ブラウザの視点に立ってみると、レンダリングプロセスを実行する上で重要となる点は以下の通りです。
- 見た目から表示したい -> 順序の最適化
- 時間がかること大変なことは、できるだけ避けたい -> リクエスト、サイズ、消費メモリの最小化
- いろんなこと一変にしたくない -> 消費メモリの分散化
- 他のブラウザいなくなれ(こっそりw)
ユーザーの気持ちはどうでしょうか?
- 早くコンテンツを見たい -> 順序の最適化
- 待ちたくない -> リクエスト、サイズ、消費メモリの最小化
- スムーズであって欲しい -> 消費メモリの分散化
それぞれに共通な「順序の最適化」、「リクエスト、サイズ、消費メモリの最小化」、「消費メモリの分散化」の観点で、それぞれの手法(アプローチ)をライブデモで紹介します。これは、低スペックな端末で見るとより効果がわかりやすいと思います。
デモで分かるブラウザにやさしいHTML/CSS
ライブデモはこちらのサイトにまとまっています。
ID : tech , PASS : tech-lab
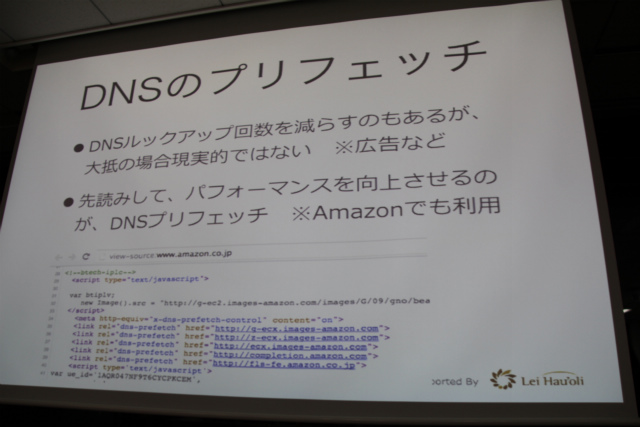
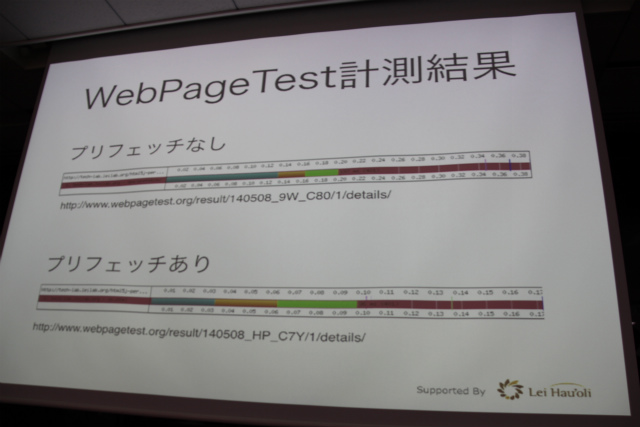
DNSプリフェッチ
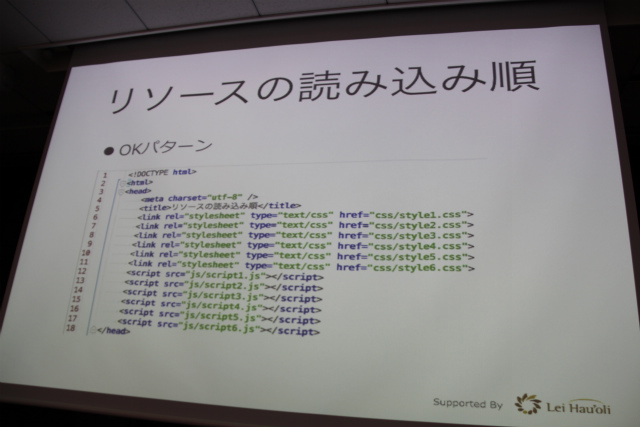
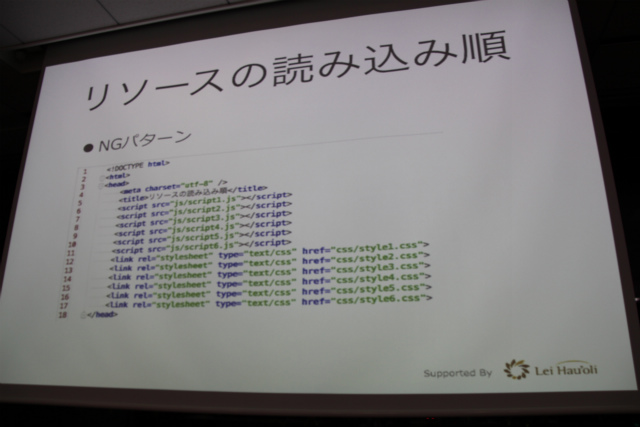
リソース読み込み順序
JSアニメーションとCSSアニメーションの違い
原則として、JSアニメーションよりCSSアニメーションの方が高速なので、CSSアニメーションを利用するようにしましょう。 特にモバイルでは重要になってきます。 また、モバイルでのCSSアニメーションにおいては、アニメーションする要素はposition absoluteにしなければパフォーマンスで問題が出てきます。
※ライブデモの詳細はYoutube動画をご覧ください。
イマドキのHTML/CSS高速化って?
最後に、イマドキのHTML/CSS高速化ってどうなってるの?とよく聞かれるため、昔と変わってきたことに着目して幾つか取り上げます。
CSSスプライトはしない
メンテナンスコストの方がパフォーマンスにおけるメリットを上回るため仕様はおすすめしません。特にモバイルでは、回線の品質がまちまちまので、スプライトして画像をまとめるとそこがボトルネックになることもあるため、例えば、1ページの画像数が10個いかであれば、分割しておいたほうがメリットが大きいのではないでしょうか。
*比較デモがあるため興味がある方はYoutube動画をご覧ください。
CSSセレクタのパフォーマンスは気にしない?
最近はブラウザのCSS実行エンジンが早いので気にしません。よく使います。
可能な限りベクターでコーディング
デザインはCSSで極力再現しましょう。CSSでできない場合はSVG、それが難しいようであればPNGでやりましょう。Webフォントも良いアプローチです。
PCのみ、モバイルのみ、レスポンシブの区分けが大事
それぞれのターゲットによって設計方針は変えていくべきです。
パフォーマンス < メンテナンス
メンテナンス性を犠牲にしてパフォーマンスを追求するのはよくありません。
Webパフォーマンス部の今後の予定
Webパフォーマンス部では、第2回から第11回まで予定がすでに決まっています。
日本企業が世界に進出するためにはWebサイトのパフォーマンスは大事です! 今回の勉強会に参加できなかった方は、是非次回以降の勉強会に参加してみては如何でしょうか?
勉強会の動画配信はこちら
*この勉強会は一見の価値有りです。参加できなかった方は是非一度全編通して見てみることをオススメします。
ライブライティングについて
この記事は、イベント開催中にライブライティングしたもので、改訂履歴は以下の通りとなります。
- 2014/5/9 18:40 – 最終版記事に更新完了
- 2014/5/8 22:00 – イベント終了(この時点では記事は書きかけ)
- 2014/5/8 19:00 – 記事公開
パフォーマンス部ロゴデザイン:Kaori Nishino (@kanishionori)