2014年2月28日にhtml5jエンタープライズコミュニティ主催で「Enterprise x HTML5 Web Application Conference 2014」が開催されました。オープニングパネルディスカッションの模様を中心に、HTML5とエンタープライズITの過去、現在、そして未来についての熱い議論をここにまとめます。
HTML5はエンタープライズITにおける3つのニーズを解決する
 はじめに、html5jエンタープライズコミュニティの部長である川田氏からカンファレンス開会宣言が行われました。その中で、川田氏は、エンタープライズ分野でHTML5は次の3つのニーズを解決してくれると期待していると述べています。
はじめに、html5jエンタープライズコミュニティの部長である川田氏からカンファレンス開会宣言が行われました。その中で、川田氏は、エンタープライズ分野でHTML5は次の3つのニーズを解決してくれると期待していると述べています。
ニーズ1「多様化するクライアント環境に対応する」
業務系システムでは、クライアント側の環境を中央集権的に管理することが求められます。そのため、クライアント環境は機種を限定した専用マシン、ミドルウェアについてもソフトウェアやバージョンを限定したものを用意して、カッチリと管理することが一般的に行われます。しかし、昨今のスマホやタブレットの普及によって、クライアント環境は大きく様変わりしています。モバイル環境にフォーカスすると、十分とはいえないデバイス管理機能、デバイスのフラグメンテーション、通信環境の多様化、セキュリティへの配慮の難しさなど、業務系システムを動作させる上でのハードルはかなり高くなっています。
そのような課題に対処するためのソリューションとして登場したのが、MEAP(Mobile Enterprise Application Platform)というアーキテクチャです。MEAPは、エンタープライズ向けのモバイルアプリの開発・管理を一元的に実現するサーバサイドの仕組みとクライアントサイドの仕組みを提供するプロダクトのことで、様々なベンダーから製品が提供されています。MEAPについては、ビジネス+ITさんのサイトにわかりやすく解説されていますので、興味がある方はご一読下さい。以下、MEAPとはについて、一部引用させていただきました。
提供ベンダーによって機能も異なるが、モバイルの開発環境、配布・デプロイ、アプリケーション運用・管理のほか、アクセス認証、ユーザー管理、ログ管理、テスト環境、基幹系との連携などの機能が提供される場合もある。
引用元:ビジネス+IT – MEAPとは(http://www.sbbit.jp/article/cont1/27694)
ニーズ2「ネイティブアプリライクなリッチアプリケーションを作成したい」
業務系システムの開発ではjQuery Pluginがよく利用されています。ベンダー製品も豊富に出ており、開発者が手軽に扱えることがメリットの一つとなっています。また、昨今では、クライアントサイドの開発のための様々なJavaScriptフレームワークが登場しています。これらを活用することで、Webアプリケーションでありながら、大規模かつ、ネイティブアプリライクなリッチアプリケーションを手軽に開発することが可能になりました。しかし、手軽といっても、JavaScriptフレームワークは、jQuery Pluginに比べ学習コストは高めなので、導入する上では検討が必要となります。
ニーズ3「営業から運用までトータルでサポートして欲しい」
HTML5を活用したアプリケーション開発では、以下のとおり、営業から開発・運用に至る全てのフェーズにて、作業を改善するための様々なツールが登場しています。これらを活用することで、開発効率を向上させることができます。
- 提案フェーズ:ノンプログラミング・ツール、GUIツールの活用
- 設計フェーズ:UIコンポーネント、JSフレームワークの活用
- 実装フェーズ:Gruntなどのタスクランナー、HTML5開発対応IDEの活用
- テストフェーズ:画面テスト、JSテストの自動化支援ツールの活用
- 運用フェーズ:MEAPの活用
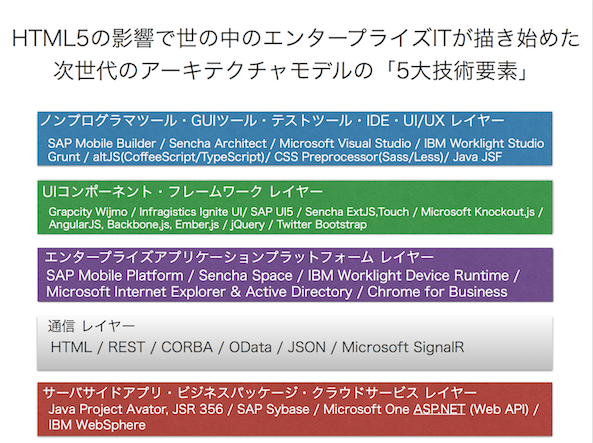
エンタープライズITにおける次世代アーキテクチャの5大要素
開会宣言の最後に川田氏は、HTML5がどのようにエンタープライズITのアーキテクチャに影響をあたえるのか、次の5つのレイヤに分類しまとめました。
この中で、とりわけ重要なのは通信レイヤーの存在で、通信レイヤーに何を利用するかによって、システム全体のアーキテクチャや利用するベンダ製品が決まってくることが多いとのこと。また、今はWebSocketの利用が前提になってきているとも、付け加えました。
カンファレンス開会宣言の資料はこちらで公開されています。
HTML5とエンタープライズについて白熱した議論が!
開会宣言に続き、パネルディスカッションが行われました。パネリストに、日本マイクロソフト株式会社のUXエバンジェリストでRIAコンソーシアム理事の春日井良隆氏、株式会社オープンウェブ・テクノロジー代表でhtml5jファウンダーの白石俊平氏、html5jエンタープライズコミュニティ部長でNTTコムウェア株式会社技術SE部の川田寛氏を迎え、モデレーターは私、仲裕介が務めました。パネルディスカッションでは、HTML5とエンタープライズITに関して、過去と現在そして未来について、以下の様な流れで議論がなされました。
- HTML5はなぜここまでウケたのか?
- HTML5の現状はどうなっているのか?
- HTML5はエンタープライズの現場をどう変えるか?
ここでは、パネルディスカッションでの議論の模様を筆者の独断で要約してご紹介します。当日の様子はYouTubeのhtml5jチャンネルで公開中(動画へのリンクは記事末尾参照)です。参考までに議論が行われた動画上の再生時間を併記していますので、議論の詳しい内容が気になる方は、記載した再生時間を参考に動画を視聴してみて下さい。
HTML5はなぜここまでウケたのか?(動画では19:07頃)
【春日井氏】HTML5の登場で、FlashやSliverlightなどのプラグインの代わりに、Video要素やCanvas要素を活用したビデオ再生やWeb上での様々な表現が可能になった。最初に注目が集まったのはそういった部分だと思う。エンタープライズの分野では、Internet Explorer(以下、IE)9やIE10からHTML5に関連した様々なAPIが充実しはじめ、アプリケーション開発に十分に活用できるようになったことから、流行り始めた。また、開発者はオープンソースが好きで、基本的にどこかのベンダーにコミットするということはあまり好まない。そういう点からも、オープンなWeb技術であるHTML5は心理的に受け入れやすかったと思われる。
【白石氏】Web画面をリッチにしたいというニーズは昔からあり、IEではContent EditableやXHRなどの先進的な機能をIE5やIE6の頃から実装していた。しかし、Web標準が追いつかず世の中に浸透しなかったため、各ベンダーがプラグインを活用しそのニーズに答えていった。そこに、Web標準の舞台でWeb画面をリッチにするというニーズに答える、HTML5という技術が登場したため、ここまでウケたのではないか。
【川田氏】HTML5のムーブメントが起きるきっかけは、「プラグイン古いね、使いにくいね」という議論が出てきた2010年頃と記憶している。その後、マルチデバイス対応のニーズが高まり、MEAPというアーキテクチャを取り入れたベンダー製品が登場した。そのようなムーブメントにエンタープライズは大きく影響を受けるとともに、プラグインが使えない状況で、Web上でリッチなUIを作りたいというニーズが高まり、jQuery PluginやJavaScriptフレームワークが充実していき、昨今のHTML5のムーブメントにつながったのではないか。
ここで白石氏より、MEAPを活用しているかどうか来場者へ質問が行われた。結果、活用していると答えた方は0人。また、知っていると答えた方は3人ほどにとどまったため、ここで、川田氏によるMEAPの説明が行われました。(動画では26:30頃)
HTML5の現状はどうなっているのか?(動画では30:28頃)
【春日井氏】別の勉強会の発表資料によれば、昨年末の段階で、東証一部上場企業(約2000社)のコーポレートサイトでDOCTYPE宣言をHTML5で行っている会社は9.4%しかなく、専用サイトやレスポンシブデザインによるスマホ対応を行っているサイトは14.9%にとどまっている。普及という意味ではまだまだな印象。発注側やWebマスターサイド、それぞれの諸事情により、対応は進んでいないと思われる。
ここで白石氏から、来場者へHTML5への対応状況についての質問が行われた。結果、HTML5対応、スマホ対応を行っていると答えた人は3名ほど。統計情報通りだという結論になりました。
【川田氏】これでもまだHTML5は導入されている方ではないか。エンタープライズにおけるHTML5導入は今年が元年だと思っている。HTML5をエンタープライズに適用させるための各種プロダクトを含めた環境、技術者育成の仕組みなどが回り始めたのは2013年に入ってからであり、これから適応事例が増えてくると考えている。
HTML5はエンタープライズの現場をどう変えるか?(動画では38:20頃)
オープン系技術の導入において開発用ツールの選定は非常に重要
【川田氏】HTML5はオープン系技術。技術がベンダー系からオープン系に変わると開発難易度は高くなり、現場としてはしんどくなることも。しかし、コストメリットに押されてそれを採用せざるを得ない状況になる。設計については、Visual Basicが流行った頃のように、UIにもサーバ側にも業務ロジックがあるようなタイプにシフトするのか、現状のjQuery Plugin利用程度に留まるのか、まだ行く末の判断はできない。
【春日井氏】HTML5を活用した開発に関しては、開発用ツールを使うことが非常に重要になってくる。ベンダー製品のメリットはプラットフォームとセットで開発用ツールを出しているところにある。Microsoft製品であればSilverLightとVisual Studio Expressionみたいな。しかし、オープンソース製品では開発用ツールはバラバラなので、ツールの選定は開発においてとても重要になる。
【白石氏】昔エンタープライズでJavaを書いていた経験から、ベンダー系とオープン系では開発用ツールに関するアプローチ方法が異なると考えている。Java開発用のリッチな開発用ツールは様々なプロダクトが出ては消え出ては消え…結局は手書きに落ち着くということも経験した。それに比べ、Microsoft製品であれば、バックエンドからフロントエンドまでMicrosoft製のツールで固められるので、開発がすごく楽な印象があり、とても幸せそうな世界に見えた。
ここで春日井氏から「本当に幸せなんです!」というツッコミとともに、川田氏から、今の開発では、フロントのUIコンポーネントをドラッグ・アンド・ドロップで作成すると、サーバサイドまで自動で実装されるようなリッチなIDEが大手ベンダーなどから登場していると、コメントが付け加えられました。
【白石氏】HTML5の登場以前はサーバサイドレンダリングが主流だったが、HTML5の登場によってクライアントサイドでのMVCが実現できるようになった。ネイティブアプリ開発と同様にリッチな開発用ツールを活用した、ドラッグ・アンド・ドロップによる開発も十分に可能になると考えている。
開発プロダクトにおける責任の所在の変化
【春日井氏】ベンダー系技術を利用すれば開発における全てのフェーズにおいて、ある一定以上をベンダーの責任として責任転嫁することも可能だが(実際に、全てMSのせいだといわれることも…)、オープン系技術を利用する際は、自分たちで最後まで責任を取る必要がある。その反面、W3Cなどに積極的にコミットすることで、自由に仕様を作っていけるというメリットも享受できる。
春日井氏のコメントを受けて川田氏からは、オープン系技術であってもRed Hatなどそれをサポートするベンダーが存在する。白石氏はそれを受けて、オープン系技術であってもある程度のサポートを行って欲しいというニーズが存在し、それを請け負うことでサポートビジネスが成り立っていると、付け加えられました。
Web Componentsの登場が今後の開発現場に与える影響
ここで白石氏から、Web標準で議論が進んでいるWeb Componentsについての話題が出ました。来場者の認知度は4割ぐらいで、結構高い印象。白石氏から春日井氏へ、マイクロソフトとしてコミットしようとしているのかという質問。
【春日井氏】HTML5LabsでWeb Componentsは取り上げられており、現在、研究開発部門でどうやってブラウザや開発ツールに実装するのか、検討されている。
【白石氏】Web Componentsが出てくると、それを開発するツールはベンダー独自だが、そのコンポーネント部分はWeb標準という面白い状況になる。
ブラウザのバージョンアップサイクルの変化
【春日井氏】運用という観点では、ブラウザのバージョンアップサイクルが早く、ChromeとFirefoxは6週間、IEは2年に1回バージョンアップを行っている。6週間に1回出てくる新しいブラウザを検証するのは現実的ではない。そういった現状をふまえると、サポートを行う・行わないという線引をある程度決めていく必要があるのではないか。
ここで白石氏から、素早いバージョンアップで後方互換性を維持したまま、セキュリティアップデートや最新機能が提供されることに、エンタープライズITとしてはメリットを感じないのか、という問いかけがありました。
【川田氏】短いサイクルでのセキュリティアップデートは問題ないが、機能改善を行うところは問題。また、サイクルが短くなっているという点で言えば、WindowsXPでは、標準ブラウザ(IE6)のサポートはXPのEOLまで有効だったが、現在のWindows8は、サービスパックが出た時点で標準ブラウザもバージョンアップしてしまう。つまり、ベンダーサポートのライフサイクルが短くなっている点に注意する必要がある。同じブラウザを使い続けられなくなるため、運用という観点では、難しい時代が始まる。
【白石氏】Web標準に準拠したアプリケーションであれば、あるべき論を言えば、ブラウザが変わろうとも、Web標準のこの技術を使っている限りは正常に動くことを担保できなければならない。Web標準のルールはそういうことではないか。
【川田氏】IE6の頃と比べると、プラグインレスになり仕様もWeb標準に準拠したものになってきているので、エンタープライズも今後はそうなっていくのではないかと考えている。
【春日井氏】マイクロソフトのIE開発チームが目指すべき方向、理念はそれと全く同じである。IE11でSame Markup(同じマークアップをしたらブラウザが違っても同じように動作する)という考え方を打ち出したように、現在のブラウザ開発はその理念に基づいて行われている。しかし、エンタープライズでは、IEを勝手にアップデートしたくないというニーズもあり、それに答えるためのブロッカーツールや、ブラウザを個別にカスタマイズしたいというニーズに答えるための、IEAK(Internet Explorer Administration Kit)というツールも提供しており、利用をおすすめはしないが、今までどおりのライフサイクルに近い形でIEを利用する環境も整えている。
会場からの質問タイム(動画では01:02:02頃)
 三者によるディスカッションが終了した後は、会場からいくつか質問を受け付けました。
三者によるディスカッションが終了した後は、会場からいくつか質問を受け付けました。
- 質問1「XPのEOLに伴い、IE8をミニマム標準とする考え方は見直されるのか?」
【川田氏】IE8よりも、知らない方もいるかもしれないが、IEに搭載されているドキュメントモードのお陰で動いているWebアプリが、今も結構世の中にあることに注意する必要がある。しかし、Windows7 EOL(2020.01.14)以降のブラウザはドキュメントモードが存在しない。したがって、そういうシステムのEOLは必然的に決まってしまっている。そこを見据えた提案をSIではこれからやっていく必要がある。
【春日井氏】マイクロソフトとしては、IE6という、かつて皆様に愛されたブラウザを収束させることに現在は重点を置いている。IE8のクロージングについては、その後に検討する課題として捉えている。
ここで春日井氏から、IE11は過去のIEとの互換性を保ちつつ、今後のあるべきWeb技術のサポートの両方を目指す新しい考え方のブラウザになっているとコメントがありました。
【川田氏】ドキュメントモードをIE11から非推奨にしたという点について、大変良い判断だった考えている。非推奨になった機能はだいたい2バージョン後に消えているので、5年後、つまりはWindows7のEOL時期目前でドキュメントモードが廃止される計算になる。
- 質問2「HTML5で業務システムをガリガリ開発している先進的なユーザ企業はどこか?」
NTTコミュニケーションズでSenchaを活用した事例などが飛び出しましたが、その場では具体的な企業名は出てきませんでした。春日井氏によれば、先進的な事例を日本の開発ベンダーは大事にされるので、教えてほしいという要望はたくさんいただく、ということらしいです。
当日のセッション動画
パネルディスカッションを含む本カンファレンスの全てのセッションはこちらで視聴することができます。再生リストから再生したい動画を選択して下さい。
全セッションの資料
動画と合わせて全セッションの発表資料についても、以下カンファレンス公式サイトに掲載していますので、興味がある方はご覧ください。
Enterprise x HTML5 Conference 2014 – エンタープライズIT向けWeb標準技術のソリューション展
カンファレンスのレポート記事
カンファレンスに関するレポート記事が公開されていますので、ご紹介します。
- なぜエンタープライズITでHTML5が注目されているのか?Web業界のキーパーソンが議論(ビジネス+IT)
- エンタープライズの課題解決を考える「Enterprise x HTML5 Conference 2014」レポート(おやつ問題解説付き)(CodeIQ MAGAZINE)
- エンタープライズ開発現場が知っておきたいHTML5の4つの意義(@IT)
photo credit: Miyuki Baba