日本放送協会(以下、NHK)が提供するHybridcastについて、NHKメディア企画室専任局長の加藤久和氏(以下、加藤氏)、同放送技術研究所ハイブリッド放送システム研究部主任研究員の松村欣司氏(以下、松村氏)に、Web技術者の視点からさまざまな話を聞きました。インタービューで気になったキーワードを取り上げます!
変わりゆくテレビ
1953年にNHKがテレビの本放送を開始し、今年で60年になります。白黒からカラーへ、アナログ放送からデジタル放送へと、テレビを取り巻く技術は進化しています。特にテレビを情報端末として活用する動きは、2000年に開始した“データ放送”を皮切りに、2003年から開始されたデータ放送とインターネットを組み合わせて情報配信するデータオンラインなどは、さらに進化を続けています。同時にハードウェアに関しても、テレビへのブラウザ機能搭載や、専用アプリを活用したインタラクティブなコミュニケーションを提供するSmartTVなども登場しました。ここ数年テレビは放送事業者が独占するものではなく、通信事業者や家電メーカーなどさまざまな業者が、プラットフォームとして活用するものになってきているのです。
Hybridcastの登場
テレビの進化を象徴する出来事として、NHKは、放送とWebが融合した新しいサービスHybridcast(ハイブリッドキャスト)を、2013年9月2日よりサービス開始しました。HybridcastはNHKが2009年から研究開発を行っているサービスで、2010年5月の技研公開にて初めて一般公開されています。技研で公開されている資料はこちらから見ることができます。
今までのデータ放送は、Broadcast Markup Language(以下、BML)というXMLベースの独自言語と専用のBMLブラウザを利用していましたが、Hybridcastは標準化されているWeb技術をベースにしていることが最大の特徴と言えます。世界的にもHTML5の最先端技術をテレビに取り入れる事例は珍しく、日本が最先端を行っていると言っても過言ではないと、加藤氏。
「Hybridcastには『リニアな放送に合わせてWebからの情報を利用する』、『放送では伝えきれない情報をWebから得る』という開発コンセプトがあります。皆さんご存知の通り、Webの世界ではW3CによってHTML5技術を中心とした標準化が進んでいます。実は放送業界も標準化を非常に重視しているのです。その理由としては、テレビの買い替えサイクルが長いため、長期間利用できる技術、つまり標準化された技術を取り入れることが重要になるのです。その他、Web技術を取り入れるメリットとしては、BMLを利用したデータ放送と比べ、扱える技術者の数が圧倒的に多いということも挙げられます。今後できる限りプラットフォームをオープンにして、多方面から優れたアイディアやコンテンツを募っていきたい」と、意気込みを語っています。
セカンドスクリーン機能に注目
技研公開当初からHybridcastの目玉機能として位置付けられていた機能として、セカンドスクリーンがあります。この機能はテレビのHybridcast用コンテンツと、タブレットなどの外部デバイス上で動作するアプリを連携させる機能です。2010年にApple社のiPadが発売されたことから、本格的な検討が開始されました。外部デバイスという点でいえば、テレビメーカー各社はWi-Fi経由でスマホやタブレットのアプリとテレビを連携させ、さまざまなインタラクションを実現する機能を独自で盛り込んでいます。Hybridcastでもそれらの機能をうまく活用し、より放送と連携したサービスを提供していく予定とのことです。
データ放送設備の活用
Web技術を利用するHybridcastですが、その起動方法には今までのデータ放送の仕組みが利用されています。
Hybridcast起動の流れ
- テレビの電源を入れるとBMLを表示するためのブラウザが起動する(データ放送に対応したテレビは全てこのように動作する)
- BMLで配信されるHybridcast起動情報(URLなど)を取得する
- ユーザがリモコンのdボタンを押すとテレビはHTMLブラウザに瞬時に切替る
- 同ブラウザは2で取得した情報からコンテンツを取得
- 取得したコンテンツと放送映像を同ブラウザで表示する
Hybridcastの起動方法はこのほかにもいくつか検討されたそうですが、既存のデータ放送の仕組みを活用するこの方式を採用することで、放送局側の導入コストを下げ、迅速にサービス開始ができるように考えられています。加藤氏はこのメリットを活かし、積極的にNHK以外の民間放送局の参入を促していきたいと語りました。
テレビ画面全面がHTMLブラウザに
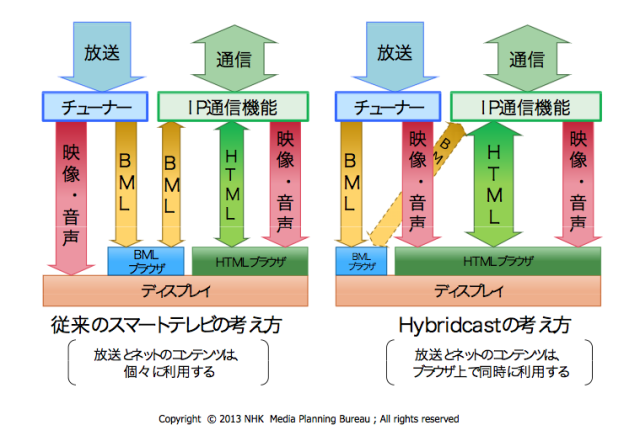
Hybridcastでは、テレビ画面全面にHTMLブラウザが表示され、そのブラウザ上で、放送映像とWebコンテンツを表示しています。(下図右)従来のスマートテレビは、Webコンテンツのみブラウザ上で表示する仕組み(下図左)だったため、考え方が大きく異なることがお分かりいただけると思います。
テレビ用HTMLブラウザのフラグメンテーション
Web開発者であれば頭を抱える事柄ですが、この先、テレビ用HTMLブラウザの実装差分がコンテンツ制作に影響を与えることはないのでしょうか。ブラウザ仕様としてはIPTVフォーラムにてガイドラインが策定されていますが、細かい実装はテレビメーカーに任せるかたちとなっており、今後Hybridcast対応テレビが増えてくれば、画面上での見え方が変わってくることは十分にあり得るそうです。また、ベースとなるブラウザのエンジンに関しても、現在発売中のHybridcast対応テレビはWebKitを利用しているようですが、特に規定を設けているわけではないため、対応製品が増えれば差異が出てくる可能性はありそうです。PC用のWebブラウザと同様にフラグメンテーションが今後どう進むのか、気になるところです。
HTML5のブラウザ仕様に関してはIPTVフォーラムが公開している仕様書が参考になります。(誰でもダウンロード可能)
- 仕様書名:HTML5 ブラウザ仕様 IPTVFJ STD-0011 1.0版 2013年3月22日
- ダウンロード先:http://www.iptvforum.jp/download/
放送映像にオーバーレイ、かなりチャレンジング
ところで、Hybridcastの実際の画面をご覧になったことはありますか?放送映像にWebコンテンツをオーバーレイ表示(画面下部)しているところが、以下の画面になります。
放送業界では、放送映像に情報をオーバーレイ表示することはかなりチャレンジングな試みと言えます。既存のデータ放送の画面(リモコンのdボタンを押すと表示される画面)は、放送映像自体を縮小し、周りにさまざまな情報を表示する仕組みになっていますね。このような放送業界の常識を覆す試みを積極的に取り入れている点も、Hybridcastの面白さの一つと言えるのではないでしょうか。尚、オーバーレイ表示中に緊急地震速報を受信した場合は、オーバーレイ表示をキャンセルする仕組みになっています。
放送映像はobject要素、コンテンツはdiv要素で…
上記でご紹介したスクリーンショットの画面には、サイズ1920×1080のobject要素で放送映像が表示されており、その要素の上に、CSSで座標指定されたdiv要素を用いて、ニュースや天気予報などのコンテンツが配置されています。Webエンジニアなら、サードバーティ制のコンテンツを提供することを考慮するとDIVよりもiframeを利用した方がよいのでは、と思うかもしれません。松村氏によれば、iframeを利用すると、テレビリモコンでの操作性が悪くなることと、メモリ使用量が増えるといった、テレビ特有の課題が出てくるため簡単には採用できないとのこと。テレビ特有のハードウェア仕様、ユーザエクスペリエンスを考慮して、Hybridcastのコンテンツは作成する必要があるのです。
Hybridcastで利用できるHTML5の技術について特徴的な要素をいくつか挙げておきます。
- 放送波で配信されるEPG(電子番組ガイド)から取得した情報をWebコンテンツの中で活用できる
- テレビリモコン操作はキーボードイベントで取り扱うことができる
- 非同期処理にはXHRを利用する
- WebSocketsは今の時点では使えない
Hybridcastのソースコードを入手!
今回特別にHybridcastのソースコードサンプルを頂くことができました。Hybridcastの特徴的な機能であるWebと放送の連携に関するサンプルとなります。
放送中の番組情報を取得するサンプル
テレビ画面全面に表示されたHTMLブラウザに放送映像を表示するサンプルです。object要素のtypeに video/x-iptvf-broadcastを指定することで、受信中放送局の映像が表示されます。番組情報の取得は、getCurrentEventInformation() を実行し各種プロパティを格納したオブジェクトを取得します。各種プロパティは放送波TS(Transport Stream)のEIT-P/F(Event Information Table – Present/Following)1というテーブルに格納されており、現在番組と次番組について、放送局ID、番組名、説明、開始時間、番組長等が得られます。
1. EITとは、テレビでチャンネルを切り替えた時に表示される番組情報を送るための仕組みで、Hybridcastではこの情報をアプリから利用することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html> <head lang="ja"> <meta charset="utf-8"> <meta name="viewport" content="width=1920,height=1080"> <title>放送映像表示・番組情報取得サンプル</title> <link rel="stylesheet" type="text/css" href="default.css"> <link rel="stylesheet" type="text/css" href="common.css"> <style> #info{ background-color:rgba(255, 255, 255, 0.85); color : #000000; left:30px; top:60px; } .siInfos { background-color:rgba(255, 255, 255, 0.85); width: 600px; height:300px; } input { position: static; display:inline; } </style> <script> <!-- 番組情報を取得 --> function getProgramInfo() { navigator.receiverDevice.getCurrentEventInformation( function(res) { var info = document.getElementById("siInfos") info.innerHTML = "on_id : " + res.original_network_id + "\r" + // ネットワークID "ts_id : " + res.transport_stream_id + "\r" + // ストリーム(TS)ID "service_id : " + res.service_id + "\r" + // サービス(チャンネル)ID "event_id : " + res.event_id + "\r" + // 現在番組の番組ID "name : " + res.name + "\r" + // 番組名 "desc : " + res.desc + "\r" + // 番組説明 "start_time : " + res.start_time + "\r" + // 開始時間 "duration : " + res.duration + "\r" + // 番組時間 "f_event_id : " + res.f_event_id + "\r" + // 次番組の番組ID "f_name : " + res.f_name + "\r" + "f_desc : " + res.f_desc + "\r" + "f_start_time: " + res.f_start_time + "\r" + "f_duration : " + res.f_duration; }); } </script> </head> <body> <!-- 放送映像を1920px×1080pxサイズで表示 --> <object id="video1" type="video/x-iptvf-broadcast" style="width:1920px; height:1080px;" ></object> <!-- 番組情報表示欄のタイトルを放送映像にオーバーレイ --> <p id="p1" class="title">program information</p> <!-- 取得した番組情報を表示するtextareaと取得を開始するbuttonを配置 --> <div id = "info"> <textarea id="siInfos" class="siInfos" ></textarea> Get Current Information : <input type="button" value="get" onclick="getProgramInfo()"/><br /> </div> </body> </html> |
イベントメッセージを取得するサンプル
イベントメッセージの取得は、イベント発火時のコールバック関数を作成、用意されているaddGeneralEventMessageListener()に登録することで実現します。リスナーの引数にはID等のフィルタ条件を与えることができます。イベントメッセージは、放送波に含まれるトリガー信号で、BMLのデータ放送でも利用されている仕組みをそのまま利用しています。このイベントメッセージを利用すると、クイズ番組の特定シーンに連動してアプリを動作させたり、映像に合わせた字幕や吹き出しをアプリで表示させることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<!DOCTYPE html> <html> <head lang="ja"> <meta charset="utf-8"> <meta name="viewport" content="width=1920,height=1080"> <title>放送映像表示・イベントメッセージ取得サンプル</title> <link rel="stylesheet" type="text/css" href="default.css"> <link rel="stylesheet" type="text/css" href="common.css"> <script type="text/javascript" src="jquery-1.9.0.min.js"></script> <style> #info{ background-color:rgba(255, 255, 255, 0.85); color : #000000; left:30px; top:60px; } .siInfos { background-color:rgba(255, 255, 255, 0.85); width: 800px; height:300px; } input { position: static; display:inline; } </style> <script> function init() { <!-- リスナ登録 --> navigator.receiverDevice.streamEvent.addGeneralEventMessageListener({ es_ref: {component_tag: 0x40} }, fireEventMessage); } <!-- イベントメッセージ受信時のコールバックファンクション --> function fireEventMessage(em) { console.log(' fireEventMessage ! '); addLog('EventMessage: es_ref=' + em.es_ref.component_tag + // タグ値 ' message_version=' + em.message_version + // バージョン (通常1ずつインクリメント) ' private_data_byte=' + em.private_data_byte + // イベントメッセージで送られる文字列メッセージ ' message_group_id=' + em.message_group_id + // グループID ' message_id=' + em.message_id // メッセージID ); } function addLog(log) { $('#siInfos').val( $('#siInfos').val() + log + '\n' ); $('#siInfos')[0].scrollTop = $('#siInfos')[0].scrollHeight; } function clearLog() { $('#siInfos').val(''); } </script> </head> <body onload="init()"> <!-- 放送映像を1920px×1080pxサイズで表示 --> <object id="video1" type="video/x-iptvf-broadcast" style="width:1920px; height:1080px;" ></object> <!-- イベントメッセージ表示欄のタイトルを放送映像にオーバーレイ --> <p id="p1" class="title">event message</p> <!-- 取得したイベントメッセージを表示するtextareaとログをクリアするbuttonを配置 --> <div id = "info"> <textarea id="siInfos" class="siInfos" ></textarea> <input type="button" value="clear" onclick="clearLog()"/><br /> </div> </body> </html> |
いかがでしたでしょうか。サンプルコードとはいえ、シンプルな作りだと思いませんか。Web技術者であればかなり少ない学習コストで、本格的なアプリの開発が行えるのではないでしょうか。
コンテンツ制作とWeb技術者
Hybridcastのコンテンツ制作にWeb技術者はどうしたら関わることができるのでしょうか。現在、Hybridcastのコンテンツ制作は、NHKのデータ放送用コンテンツを作成していた部署のメンバーが担っており、配信するWebサーバも東京のNHK放送局内に設置されています。 加藤氏は、制度面の課題がクリアになれば、コンテンツ制作・提供にサードバーティの参入を積極的に促したいと意気込みを語りました。特に、データ放送では放送局主導でコンテンツの仕様策定が行われていましたが、Hybridcastでは、委託先含めた外部の優秀なWeb技術者から新しいアイディアを募り、コンテンツ制作に取り入れるような、新たな試み、仕組み作りを進めていこうという考えがあるそうです。Hybridcastの登場で、テレビ向けのコンテンツ市場が今以上にオープンになりそうな予感がします。
個人の開発者の参入に関しても聞いてみました。放送局は放送内容に責任を持たなければならないため、個人の開発者が作成したコンテンツをそのままテレビ画面上に表示するのは、現時点では難しいとのこと。しかし、Web技術のメリットを最大限に活かせる仕組みづくりも早急に行っていくと、加藤氏は言います。その一つとして、先ほど述べたセカンドスクリーン機能で利用する外部デバイス上のアプリ開発は、放送映像との接点が少ないため、比較的参入しやすい領域だということです。
コンテンツのメンテナンスも容易
コンテンツに関してもうひとつトピックがあります。今までのデータ放送用コンテンツ制作と異なる点として、言語がBMLからHTMLやJavaScript、CSSに変更になったという点はもちろん、コンテンツのメンテナンス性がかなり向上しているということです。具体的には、現在配信しているコンテンツに修正が必要がある場合、データ放送では深夜の放送休止時間などに、かなりのコストをかけてコンテンツの差し替えを行っていたそうですが、Hybridcastであれば、Webサーバ上のコンテンツを差し替えるだけで瞬時に対応が完了してしまいます。ただし、テレビのWebブラウザのコンテンツキャッシュについては、Hybridcastの仕様として特に盛り込まれておらず、テレビメーカーの実装にゆだねられています。厳密な更新タイミングはテレビによって異なる可能性があります。
Hybridcastの今後に期待
Hybridcastは放送波をトリガーとしていますが、インターネット接続が必須のサービスです。今までクローズドだった放送という領域にWeb技術が融合することで、オープンな方向へ自ら舵をきり始めているのです。これはすごいことであると筆者は感じています。冒頭と重複しますが、「HTML5をテレビにもってくる」ということは、世界中観てもカッティングエッジと言えるでしょう。加藤氏曰く、アメリカやヨーロッパ諸国と比べても最先端のことを行っている。W3Cの仕様策定は欧米が中心だが、テレビという領域にしぼれば、これから日本が主導していくことも十分に可能であると、熱く語りました。
9月24日にNHKはHybridcastのサービス&機能拡充のための許認可申請を総務省に行いました。
報道発表資料「ハイブリッドキャスト、およびソチ五輪におけるインターネット・サービスの認可申請について」
オリンピックイヤーは放送業界にはいろいろな動きがあるのは、皆さんご存知の通りだとは思いますが、インターネットを通じた時差再生や複数カメラの映像を同時に配信するマルチビュー、視聴者の番組参加をより促す機能など、Web技術を取り入れることで初めて可能になるよりインタラクティブな機能が今後追加される予定です。HTML5 Experts.jp編集部では今後もWeb技術者の視点からHybridcastをウォッチしていきたいと考えていますので、ご期待ください。
また、技術者コミュニティhtml5j でも部活動として、TV部が活動を開始しました。こちらも合わせてウォッチしてみてはいかがでしょうか。