今回の記事は前編です。後編はこちら
今回は、エンジニア向けニュースアプリTechFeedの運営や当メディアの編集長も務める白石俊平さんが主催する、Mastodon Tech Night#1に潜入してきました(会場は株式会社リッチメディアさん)。主催の白石さんと、ソーシャルウェブに詳しく当メディアのエキスパートでもあるえーじさんお二人がメインスピーカーとして進行し、3名の方のライトニングトークで締めくくるという内容でした。
「マストドンを支える技術をソーシャルウェブから探る」という副題が付けられた当イベント、エンジニア(特にSNSやソーシャルアプリ開発者)であれば垂涎の「濃い」内容でした。では皆様お楽しみください。

本イベントの会場となった株式会社リッチメディアさん
今回の進行用スライドはこちらです。
今回の記事は前編です。後編はこちら
マストドンのおさらい
白石 皆様こんにちは!本日は「Mastodon Tech Night#1 〜マストドンを支える技術をソーシャルウェブから探る〜」にお越しいただきまして、誠にありがとうございます。
まず最初にお聞きしたいのですが、マストドンのアカウント作った方ってどれくらいいらっしゃいますか?
…ほとんどの方が作ってきてらっしゃいますね。さすが皆さん、予習バッチリですね。
では皆様には「釈迦に説法」になってしまいますが、まだ話題になって間もないサービスでもありますし、マストドンの主要な機能についての軽いおさらいから入りたいと思います。
白石 まずは、マストドンのREADME.mdより主要な機能のおさらいです。 開発者自身からすると、マストドンの特徴はこういうところにあるという主張が伺えます。 時間がない中で適当に訳したので、こなれてないのはどうかご容赦ください。
- GNU socialや、あらゆるOStatusプラットフォームと完全な相互運用性がある(Fully interoperable with GNU social and any OStatus platform)
- リアルタイムなタイムライン更新(Real-time timeline updates)
- 連合したスレッド解決(Federated thread resolving)
- 画像やWebMなどのメディアを添付可能(Media attachments like images and WebM)
- OAuth2と直感的なREST API(OAuth2 and a straightforward REST API)
- 長時間かかるタスクのバックグランド実行(Background processing for long-running tasks)
- Dockerでデプロイ可能(Deployable via Docker)
一方、ぼくらユーザーからすると、マストドンの主要な機能って、Twitterと比較するとわかりやすいんじゃないかと思います。 Twitterにも存在する機能としては以下の様なものがありますね。
- ユーザーフォロー
- コミュニケーション(ステータス更新、リプライ、スレッド)
- ハッシュタグ
- タイムラインのリアルタイム更新
- アカウント管理
- OAuthプロバイダー
- WebAPIを利用可能
- …
そして、マストドンならではの機能と言えるのは以下の様なものでしょうか。
- 連合タイムライン
- リモートフォロー
- …
連合タイムラインは、別のマストドンインスタンスからのタイムラインも合わせて表示するもの。リモートフォローは、他ののマストドンインスタンスのユーザーをフォローする機能です。このあたりは、分散型のSNSであるがゆえの機能ですね。
マストドンのコードツリーを眺める
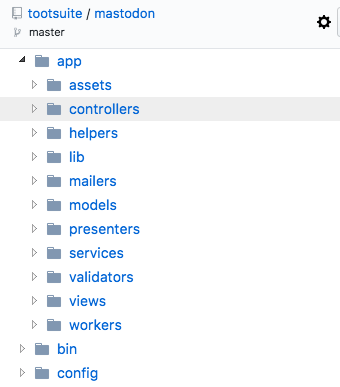
白石 次に、マストドンのGithubリポジトリをざっくり眺めていくとしましょう。
実はぼく、RubyもRailsもほとんど知らないのですが、どうやら色んな人の話を聞く限り、割と素直なRailsアプリになっているみたいです。

マストドンのソースツリー
appというディレクトリの下にWebアプリのコードが格納されていて、その下に、DBに対応するモデル、HTTPリクエストを処理するコントローラーなどがあると。で、Web APIをハンドリングするコントローラーのコードを中心に読み始めると、処理はほとんどサービスと呼ばれるクラス群に委譲されているのがわかります。
そこでサービスのコードを読んでみると、すぐに「WebFinger」とか「PubSubHubub」とか、ソーシャルウェブを追いかけていた人にとっては懐かしい単語がたくさん出てくるわけですね。 例えばリモートフォローのコードを読むと、webfingerという単語が出てくる。
どうやら、マストドンはソーシャルウェブと深いつながりがあるようだと。そこでぼく、すぐにえーじさんに連絡して、このイベントの企画を相談したわけです。 では、前置きはここまでにして、ここからはソーシャルウェブの専門家であるえーじさんを交えて、マストドンとソーシャルウェブのつながりを探っていきたいと思います。
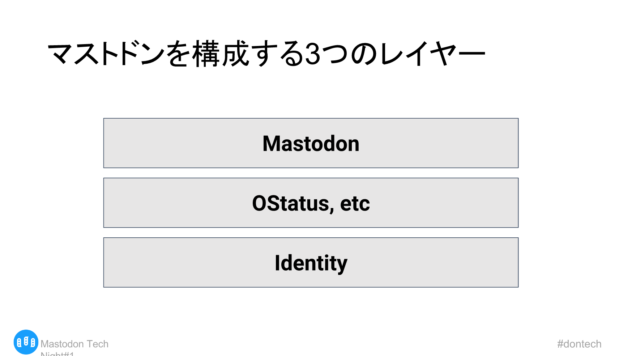
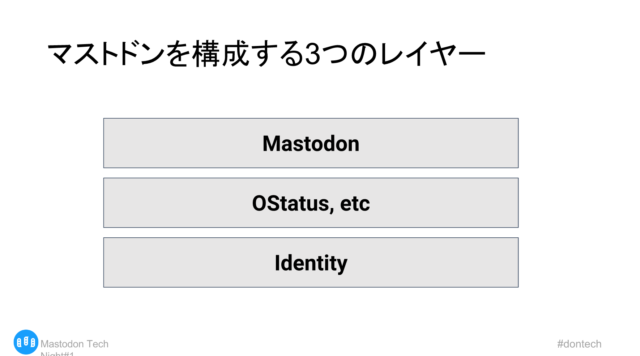
マストドンを構成する3つのレイヤー
白石 えーじさん、まずは自己紹介からお願いします。
えーじ えーじです。8年ぐらい前、前職でOpenSocialをはじめとしたソーシャルウェブ技術全般に関わっていました。Social Web Japanというコミュニティも運営していて、ソーシャルウェブに関する勉強会も活発に開催していました。
白石 OpenSocial(※)って言葉を知っている方はどのくらいいますか? この会場だと半分弱くらいですね。
※OpenSocial…SNSのWeb APIを統一しようとする標準化の動き、及びその仕様。日本でもmixiやGREEを始めとした主要なプラットフォームが対応し、ソーシャルゲーム/ソーシャルアプリの流行に大きく寄与した。
えーじ マストドンって、実は2010年ぐらいに盛り上がったものがベースになっている面があるので、個人的にはタイムトリップしたような感覚ですね(笑)
まずこの図を見て下さい。私は、マストドンは3つのレイヤーから構成されていると捉えています。
この図には出てきていませんが、一番下にはインターネットのレイヤーが存在します。
その上にIdentityというソーシャルウェブを構成するレイヤが重なり、その上にOStatus等のマイクロブログを構成するプロトコルがある。それらの上にマストドンがあるという図です。 逆に言えば、マストドンはOStatus、Identityというレイヤを取り除いてしまうと、ただのTwitterクローンになってしまうと思っています。
白石 なるほど。ソーシャルウェブの専門家から見ると、マストドンはむしろOStatusやIdentityなどの下位レイヤー、つまりソーシャルウェブのスタック上に構成されていることが重要なわけですね。
ソーシャルウェブとは何か?
白石 じゃあ、その「ソーシャルウェブ」って何かということが大事になるわけですが、簡単にご説明願えますか?
えーじ そうですね、じゃあちょっとSNSの歴史も振り返りつつ。
今では、SNSと言えばFacebookやTwitterを思い浮かべると思いますが、2004年くらいから始まった「Web 2.0」と呼ばれていた時代には、Myspaceや、Friendster、mixi、Google buzzなどの様々なサービスが存在していました。 今のような寡占状態じゃなかったんです。
その初期で登場した、当時としては画期的な機能があったんですが、なんだと思いますか?
白石 なんでしょう?SNSが出始めの頃ですよね…?とりあえずめっちゃ楽しかったですね(笑)
えーじ それはそうですけども(笑) 画期的だったっていうのは、招待機能です。招待機能を使ってリアルの知り合いを招き入れる事ができました。
白石 ああそういえば、mixiなんかも最初招待じゃないと登録できませんでしたよね。
えーじ 招待機能っていうのは、リアルな人間同士の関係性をネットに持ち込むってことで、すごく画期的だったんですよね。それはつまり、ネットに人格や人間関係を持ち込むということなんです。
それまでのWebでも、もちろんユーザーはサービスごとにIDを持っていましたが、そのIDは他の人とデータを区別するためのものでしかなかった。SNSではそのIDに、実際のユーザーのプロフィールを紐づけさせた。つまり、リアルワールドの人間とSNS上のアカウントが紐付くことで、ネット上に人間のアイデンティティ(人格)を持ち込んだんですね。
白石 なるほど。それが先ほどのレイヤー構成図で言うところの「Identity」に相当する部分ですね。
えーじ はい、そこの課題意識が、OpenIDなどの認証技術の発展につながりました。ここらへんはあとでまた詳しく述べたいですね。
そして、更にSNSが発展してくると、今度はSNSをまたいで情報をやり取りしたい…というニーズも生まれてきました。 例えば、TwitterからFacebookにつぶやきを送りたいというような。 その象徴的なサービスがFriendFeedでした。

白石 懐かしいですねー。みなさん、FriendFeed覚えてますか?覚えてる人手を上げてください。 …あれ、ほとんどいない(笑)
FriendFeedはFacebookに買収されて、静かに終わってしまったサービスですね。
えーじ はい。これは複数のSNS上での情報を一つにまとめるサービスでした。こういうサービスの登場からもわかる通り、サービス間で情報をやり取りしたいというニーズは確実にあったし、今もある。 そこから発展したのが、先ほどのレイヤー図で言うところの下から二番目の層、「OStatus」などのプロトコルから成るレイヤーです。
白石 なるほど、SNSの発展の歴史とともに、Identityやプロトコルが発展してきて、それがソーシャルウェブと呼ばれるスタックを構成するようになったということですね。 そして、マストドンはそのスタック上に構築されたサービスであると。
マストドン同士が情報をやり取りする世界は、ソーシャルウェブとしてはまだまだ序の口
白石 では、マストドンはソーシャルウェブの一実装だとすると、実は他のサービスとも連携できたりするんでしょうか?
えーじ はい、そのとおりです。その証拠に、マストドンはGNU socialとも互換性があるんです。
白石 あ、それってさっき紹介したマストドンのREADME.mdにも「GNU socialと相互運用性がある」と記載されていましたね。 GNU socialってなんなんですか?

GNU social
えーじ 一言で言うと「ソーシャルウェブ関連仕様の参照実装」ですね。
具体的に言うと、ソーシャルウェブの標準化にあたっては、W3C(※)にあるSocial Web Working Groupというグループが中心となって進めています。 最初は、SNS間の相互運用性を議論する目的で、status.netというサイト上で進められていたんですけどね。
そこで策定が進められた様々な仕様の参照実装 (Reference Implementation)という位置づけのサービス、それがGNU socialなんです。
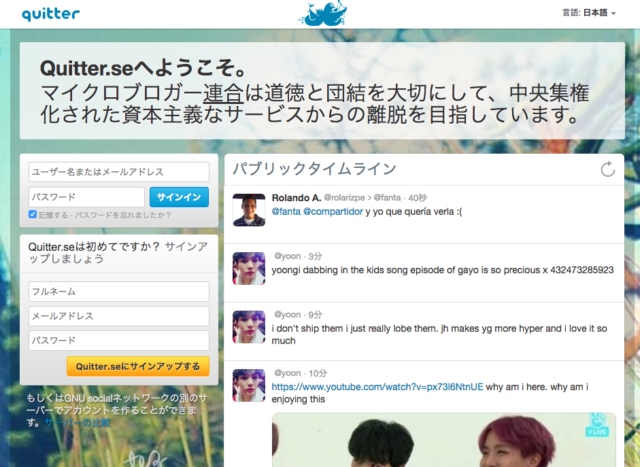
GNU socialも、マストドンと同じく、自前でインスタンスを立てることもできる。それを使ったインスタンスもいっぱいありました。例えば、quitter。 これ、一昔前のTwitterとUIもそっくりだし、やれることもほぼ一緒です。

Quitter
※ W3C(World Wide Web)…本誌の読者にはいわずもがなではあるが、ウェブの標準化と発展を促進するための標準化団体。
白石 おお、こんなのあったんですね。思想的にはほとんどマストドンと変わらないじゃないですか。
えーじ そうなんです。ただ、サービスとしては動作が遅くて、使うのはかなりストレスフルでしたけどね。 quitterと比較してマストドンが流行ったのは、誰でも簡単にデプロイできる、そして快適でストレスなく利用できることだと思います。
で、quitterはGNU socialのインスタンスなので、マストドンとも繋がります。マストドンのアカウントをフォローしたり、メッセージを送ったりもできるんですよ。
白石 おお、それはすごい。なるほど、マストドン同士がやり取りできるのは当たり前に思えますが、ほかのソーシャルウェブ実装ともやり取りできるのはすごいですね。
えーじ ちなみに、ソーシャルウェブの実装と言えば想い出深いのはGoogle buzzです。Google buzzって覚えていますか?

白石 ぼくは覚えてますが、皆さんどうでしょう?…7名ぐらいしか手が上がりませんね。みんな忘れちゃったんだなあ。
えーじ Google buzzってGmailの一部として登場したし、皆さん一度は目にしたことあると思うんですけどね。 個人的には、Google buzzが出てきたときには大興奮でした。ソーシャルウェブの集大成をGoogleが出した!これはすごい!って。
白石 えーじさんが興奮してたのは、今でもはっきり覚えてます(笑)
えーじ 例えば今でもGoogle buzzが存在したなら、buzzからマストドン上の誰かをフォローしたりできていたかもしれないんです。 それだけじゃなくて、ソーシャルウェブのスタックを実装したどんなサービスとも連携できたはずなんです。
そういう世界を実現したいと思っている人は今でもいて、その人たちがW3C Social Web Working Groupを形作っているというわけです。
白石 じゃあ、今のマストドン同士が情報をやり取りする世界は、ソーシャルウェブとしてはまだまだ序の口で、ソーシャルウェブスタックを実装したサービス同士が自在に情報をやり取りできる世界というのが、ソーシャルウェブの目指す最終地点であり、実現したい世界観ということですね。
アイデンティティ、OpenID、そしてNASCAR問題
白石 では、マストドンで実現されているソーシャルウェブスタックについて、具体的なお話を伺っていきたいと思います。 まずは先ほどのスタックでいう一番下、アイデンティティのところからお聞きしたいです。
えーじ まず、ソーシャルウェブでアイデンティティのレイヤーを語るにあたっては、 OpenID 抜きには語れません。
SNSの登場により、Web上で人々がアイデンティティを持つようになりましたが、そのアイデンティティがサービスごとに分断されてしまっていることが問題でした。 例えば、今Twitterを使っているとしましょう。「私はえーじです。」とネット上で表したい時、皆さんはどうしますか?
白石 TwitterのIDをシェアするとか?
えーじ そうですね。Twitterの◯◯、Facebookの◯◯、Google+の◯◯です。というように、各サービスに紐付けざるを得ません。
白石 サービスに関係なく、「私は私です」ということが言えないってことですね。
えーじ そうです。Web上でユニバーサルに「私は私です」と言えないんです。 また、サービスごとに認証情報を作成しなくてはならないのも問題でした。ユーザーとしては、一つのIDで様々なサービスにログインできるほうが便利です。
そこでOpenIDは、URLを利用してユーザーを識別できるようにしたんです。そして、そのURLさえ入力すれば、どんなWebサービスにでもログインできるようにするのが、OpenIDの目標でした。
白石 でもその「URLを入力する」っていうのが、実際にはめんどくさくてあまり流行らなかった印象があります。 ぼくは、OpenIDを利用しているサービスと言えばリクルートさんの「ATND」を思い出すのですが、ATNDにアクセスするとOpenID(一部OAuth)に対応したサービスプロバイダの一覧が出てきて、それを押すといろんなサービスのIDでログインできるという仕組みでした。

ATNDのログイン画面(現在のものです)
あれは、裏ではOpenIDのURLを生成してそこにアクセスしていましたよね。 ATNDにログインした人はたくさんいると思いますので、実際には皆さんOpenIDを使っていたという。
えーじ ATNDはOpenIDの普及に貢献しましたね。 でも、ああやってサービスのロゴを並べるのは、OpenIDの思想からすると問題だったんですよね。 それって、NASCAR問題って言われていたんです。
白石 NASCAR(※)?
えーじ ああやって企業やサービスのロゴを並べるのって、モータースポーツとかで、スポーツカーにべたべたと企業ロゴが貼られているのに似てるからそういう名前になったんです(笑) 今でもTwitterやFacebookのロゴを並べておくのは普通ですけどね。 ユーザーとしては、OpenIDのURLを入力するよりも便利なのですが、もともとのOpenIDの思想…サービスとアイデンティティの分離、からは後退してしまいました。
※NASCAR…Wikipediaによれば、「NASCAR(ナスカー、National Association for Stock Car Auto Racing, 全米自動車競争協会)は、アメリカ合衆国で最大のモータースポーツ統括団体であり(本部はノースカロライナ州シャーロット)、同団体が統括するストックカーレースの総称でもある。」とのこと。
マストドンの画期的なコンセプトの一つは、IDをメアド形式で指せるようにしたこと
えーじ
一方マストドンの素晴らしいところは、IDをメールアドレス形式の username@domain の形にしたところだと思います。
この、馴染み深くて簡潔な形式で、あらゆるマストドンインスタンス上のユーザーを指し示せるようにしたことが、サービス全体の使い勝手を大きく向上させている。
白石 そう言えばマストドンって、その形式のユーザーIDを使って、別のインスタンスのユーザーにメンションってできるんですよね?
えーじ できます、できます。ちょっとやってみましょうか。マストドンはテキストボックスに@id@domainと入力用とすると候補が出てきます。他のインスタンスのユーザでも出てきますね。ちなみに、このオートコンプリートは、マストドンの機能ですね。こういうところが、マストドンの洗練されているところだと思います。

マストドンでは、リモートフォローしたユーザーのIDも自動補完される
白石 なるほど。もしこれがOpenIDそのままだとしたらURL直打ちということになっていたかもしれないし、それだとオートコンプリートさせるっていうのもUI的に少し難しそうです。 IDをメアド形式で指せるようにしたことが、マストドンの画期的なコンセプトの一つということですね。
後編に続きます。