連載4回目の今回は、7月28日にリリースされた、SkyWay ScreenShareのチュートリアルをお届けします。
SkyWay ScreenShareは、WebRTCのWebアプリケーションで画面共有を簡単に実装できるライブラリ、画面共有に必要なChrome・Firefox向けのExtensionが簡単に実装できるソースコードが含まれています。
画面共有機能の概要
WebRTCの画面共有機能は、ブラウザ画面やPCのデスクトップ画面をリアルタイムで相手に配信できる機能です。
WebRTCの画面共有機能はChrome 34以上または、Firefox 33以上で利用可能です。
Chromeでの実装
画面共有機能は、Chrome 26で初めてブラウザに実装されました。当初は、Chromeのchrome://flagsからEnable screen capture support in getUserMedia()というフラグをONにし、getUserMedia()のオプションを指定することで、実現できていました。しかし、セキュリティ上の問題からChrome 34でそのフラグが削除され、代わりにChrome Extensionをインストールするか、Chrome Appsからしか利用できなくなりました。
Firefoxでの実装
Firefoxについては、Firefox 33から画面共有機能が実装されています。Firefoxの場合は、Chromeとは方式が異なり、about:configのmedia.getusermedia.screensharing.enabledという設定をtrueに設定し、media.getusermedia.screensharing.allowed_domainsという設定項目に、画面共有機能を許可するWebサイトのドメインを追加することで利用できるようになります。また、media.getusermedia.screensharing.allowed_domainsには、Mozillaが許可したサービスのドメインが予め設定されています。こちらにドメインを追加してもらいたい場合は、このサイトの下部に掲載されているフォームから申請が可能です。(筆者は申請したことはありませんが、恐らく審査があると思われます)
標準化の状況
WebRTCのJavaScriptAPIの標準化はW3Cで行われています。この画面共有機能についても、今年の2月に仕様書が作られて標準化が進められています。仕様書は「Screen Capture」です。仕様書についての詳細な解説は割愛しますが、現在、ChromeとFirefoxで実装されている画面共有機能はブラウザベンダごとの独自実装であり、今後実装が変更になる可能性は高いと考えられます。
SkyWay ScreenShareの使い方〜ビルド編〜
ここからSkyWay ScreenShareの使い方を説明します。はじめに、github.com/nttcom/SkyWay-ScreenShareからファイル一式をローカル環境にcloneして下さい。また、ここに書いている内容の詳細はREADMEにも掲載していますので、合わせてご覧ください。
Chrome Extensionの作成
まずはマニフェストファイルを修正します。JSONファイルのひな形にそって必要な項目を入力して下さい。アイコンファイルも必要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{ "name": "Your extension name here", "short_name": "Your extension short_name here", "version": "Your extension version number here", "manifest_version": 2, "description": "Your extension description here", "icons": { "16": "icon16.png", "48": "icon48.png", "128": "icon128.png" }, "permissions": [ "desktopCapture", "tabs" ], "background": { "scripts": ["background.js"], "persistent": false }, "content_scripts": [{ "matches": [""], "js": ["content.js"], "all_frames": true, "run_at": "document_end" }] } |
尚、ここで重要なのは matchesです。ここには、このExtensionのりようを許可するWebサイトのURLを記載します。必ずご自身のWebサイトのURLを指定して下さい。ワイルドカードを利用して複数のURLにマッチさせることも可能ですが、その場合は、あなたのExntensionを他のWebサイトで利用される可能性があります。セキュリティ上もよろしくありません。
|
1 |
例:"matches": ["https://*.skyway.io/*"] |
次にビルドしましょう。SkyWay-ScreenShareではビルド用のgulpタスクとnpm-scriptでエイリアスコマンドを用意しています。SkyWay-ScreenShareディレクトリの直下で、次の2行のコマンドを実行します。npmコマンドは事前に使えるようにしておいて下さい。
|
1 2 |
npm install npm run build-chrome |
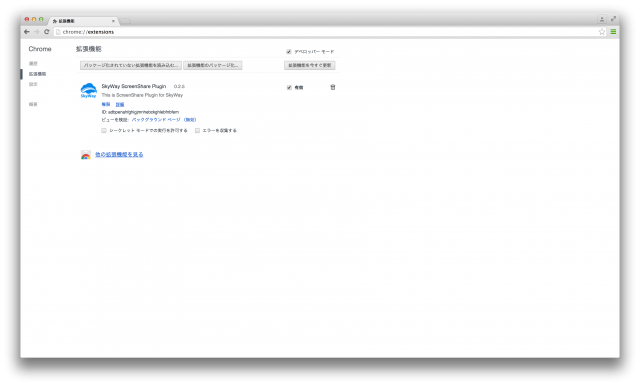
ビルドが完了したら、出来上がったファイルをChromeに読み込ませましょう。chrome://extensions/ にアクセスし、デベロッパーモードを有効にします。そして、パッケージ化されていない拡張機能を読み込むをクリックし、以下のディレクトリを指定します。
|
1 |
SkyWay-ScreenShare/chrome-extension/screenshare_chrome_extension/ |
読み込むと以下のようになります。(この画像はChromeウェブストアからダウンロードしたものが写っています)
また、ディレクトリと同一フォルダにあるscreenshare_chrome_extension.zipは、Chromeウェブストアにアップロードする際に利用できます。
これでChrome Extensionの作成は完了です。
Firefox Extensionの作成
(注意)SkyWay-ScreenShareのリポジトリには、「Firefox Add-On」という表記で記載しておりますが、画面共有機能を利用するために作成するモノは、Firefox Extension(拡張機能)となります。Add-OnはFirefoxの拡張機能やテーマ等全ての総称となるため、リポジトリの表記とは異なりますが、本記事中では、Firefox Extensionと表記を統一させて頂きます。
Firefox Extensionでは、メインプログラムとパッケージファイルの二つを修正します。まずは、メインプログラムです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var pageMod = require('sdk/page-mod'); var self = require('sdk/self'); var __temp = require('chrome'); var Cc = __temp.Cc; var Ci = __temp.Ci; var domains_to_add = ['']; var addon_domains = []; var allowed_domains_pref = 'media.getusermedia.screensharing.allowed_domains'; var enable_screensharing_pref = 'media.getusermedia.screensharing.enabled'; ~~ 省略 ~~ |
ここではdomains_to_add = [''];に、画面共有機能を有効にするWebサイトのドメインを指定して下さい。指定方法は以下のようになります。
|
1 |
例:domains_to_add = ['*.skyway.io'] |
次にパッケージファイルを修正します。ここではExtensionの基本情報を入力していきます。ひな形にそって必要な情報を入力して下さい。アイコンファイルも必要です。
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "name": "your_add-on_name_here", "title": "Your add-on title here", "description": "Your add-on description here", "author": "Your add-on author here", "version": "Your add-on version number here", "license": "Your add-on license here", "homepage": "Your add-on homepage url here", "icon64": "icon64.png", "icon": "icon48.png" } |
次にFirefox Extensionのビルドに必要なツール「cfx」をインストールします。インストール方法はこのサイトを参考にして下さい。
ツールのインストールが完了したら、まずはプレビルド(pre build)を行います。ExtensionをビルドするためにはランダムなIDを予めパッケージファイルに記載しておく必要があるため、初回のプレビルドで、パッケージファイルにIDを挿入しています。
|
1 2 |
npm install npm run pre-build-firefox |
初回のプレビルドでIDが挿入された場合、以下の様なエラーが発生します。これは問題ありません。
|
1 2 |
No 'id' in package.json: creating a new ID for you. package.json modified: please re-run 'cfx xpi' |
再度以下の通り、ビルドを行って下さい。
|
1 |
npm run build-firefox |
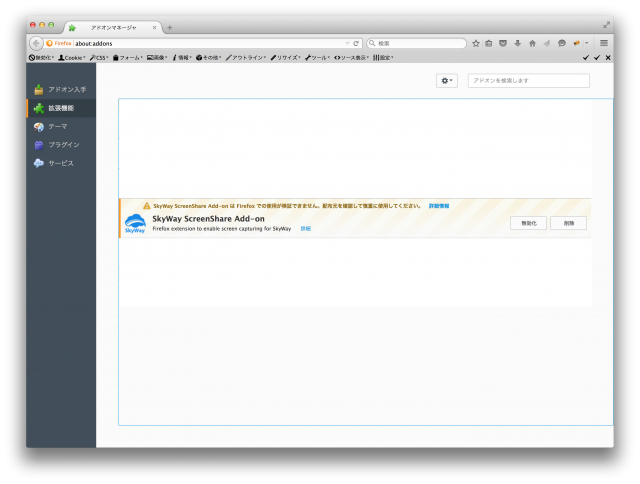
ビルドが完了したら、Firefoxに読み込ませて動作確認を行いましょう。about://addonsにアクセスし、作成したExtension本体である、SkyWay-ScreenShare/firefox-addon/screenshare_firefox_addon.xpiをドラッグ・アンド・ドロップさせます。
Firefox Extensionの配布は、通常のWebサーバ上に上記xpiファイルを設置し行って下さい。
これでFirefox Extensionの作成は完了です。
JavaScriptライブラリの作成
SkyWay-ScreenShareには今まで作成したExtensionを利用するためのJavaScriptライブラリ「screenshare.js」が同梱されています。自分でビルドする場合は、以下のように行って下さい。
|
1 2 |
npm install npm run build-library |
ビルドに成功すると、以下の通りライブラリが生成されます。
|
1 2 |
SkyWay-ScreenShare/dist/screenshare.js SkyWay-ScreenShare/dist/screenshare.min.js |
また、ライブラリはCDNでも提供しています。
|
1 2 |
<script src="https://skyway.io/dist/screenshare.js"></script> <script src="https://skyway.io/dist/screenshare.min.js"></script> |
最後に、ライブラリの修正や機能追加などは大歓迎です。TypeScriptのソースファイルを同梱していますので、その際はご利用下さい。Pull Reqestもお待ちしています!
SkyWay ScreenShareの使い方〜アプリ開発編〜
ExtensionとJavaScriptライブラリの準備ができたところで、同梱しているサンプルアプリケーションを例に、画面共有機能を使ったアプリの開発方法をご紹介します。
まず、newでオブジェクトを作成します。debugオプションを指定するとコンソールログにデバッグログが出力されます。
|
1 2 |
// スクリーンキャプチャの準備 var screen = new SkyWay.ScreenShare({debug: true}); |
次に、startScreenShare()メソッドを利用して、画面共有機能を開始するためのコードを実装していきます。このメソッドの第一引数には、取得する映像の縦横サイズとフレームレートを指定します。第二引数のコールバック関数は、正しく取得できた場合に呼ばれ引数としてStream Objectが返ってきます。これをVideo要素に入れてあげれば画面が表示されます。
また、第四引数についてはChromeのみ利用できるオプショナルなコールバック関数で、画面共有が何らかの方法で終了した場合に呼ばれます。Firefoxでは現状終了検知が出来ないため、Chrome限定です。
screen.isEnabledExtension() はExtensionが利用しているブラウザで有効かどうか(インストール済みかどうかも含めて)を判定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// スクリーンシェアを開始 $('#start-screen').click(function () { if(screen.isEnabledExtension()){ screen.startScreenShare({ Width: $('#Width').val(), Height: $('#Height').val(), FrameRate: $('#FrameRate').val() },function (stream){ $('#my-video').prop('src', URL.createObjectURL(stream)); if(existingCall != null){ var _peerid = existingCall.peer; existingCall.close(); var call = peer.call(_peerid, stream); step3(call); } localStream = stream; },function(error){ console.log(error); },function(){ alert('ScreenShareを終了しました'); }); }else{ alert('ExtensionまたはAddonをインストールして下さい'); } }); |
次に、画面共有をプログラム側で終了させる場合のコードを実装していきます。現在は終了のための専用メソッドは用意していません。先ほど取得したStream Objectを保持しておき、終了したいタイミングでstop()メソッドを読んで下さい。これで、画面共有が止まります。いずれ、Stream Objectの管理機能を実装する予定なので、その時には専用のメソッドを用意します。
|
1 2 3 4 |
// スクリーンシェアを終了 $('#stop-screen').click(function () { localStream.stop(); }); |
アプリ開発方法の紹介は以上です。
おわりに
今回は、SkyWay-ScreenShareを使った、WebRTCの画面共有機能の実装方法をご紹介しました。画面共有機能は様々なユースケースで活用できる機能ですので、是非ご自身のアプリケーションに組み込んでみてください!
次回は、同じく7月28日にリリースされたSkyWay-DrivingVehicleについてのチュートリアルをお届けいたします。