3月14日に特定非営利活動法人Web Directors Forum(以下、WDF)とHTML5 Experts.jpの共催企画として、WDF Vol.17 with HTML5 Experts.jp「アクセシビリティとUX」が金沢にて開催されました。この記事では、その勉強会のセッションの模様をレポートします。
アクセシビリティについて最近考えていることをざっくばらんに話すよー村岡 正和
イベント2つ目のセッションはエキスパートの村岡 正和さんです。村岡さんといえばIoTという方も多いと思います。HTML5 Experts.jpでも記事を執筆されています。
今回のセッションでは、タイトルの通りアクセシビリティについて考えていることをざっくばらんに語っていただきました。そのセッションの模様を紹介します!
まずは自己紹介
 村岡さんのセッションはまずスライド10ページ分の自己紹介からスタート(笑)。本業としては神戸を拠点に、Webアプリケーション開発、IT業務システムの設計/開発、Webサービス導入/事業戦略コンサルティングなどをされているそうです。
村岡さんのセッションはまずスライド10ページ分の自己紹介からスタート(笑)。本業としては神戸を拠点に、Webアプリケーション開発、IT業務システムの設計/開発、Webサービス導入/事業戦略コンサルティングなどをされているそうです。
それ以外にも…
薄い本の執筆
FirefoxOSの薄い本を執筆しているそうです。興味あれば。(あ、表紙に騙されちゃダメですよ、中身は文字ばっかりだとか)
本の監修
また、Webアクセシビリティを考慮したWeb制作事例を集めた事例集の監修を行っているそうです。村岡さんは、自治体専門のテクニカルエンジニアをやっている関係で、その実装例がたくさん掲載されているということ。WCAG2.0で規定はされているけど、具体的にどうやって実装しているのかという情報はなかなかないので、とても貴重な本と言えるそうです。サイト制作やCMSの運用時には大変役に立つものになっているようなので、興味ある方は購入してみては?html5jマークアップ部&Markup Cafeを主催
また、村岡さんは、コミュニティ活動として、html5jマークアップ部を主催しており、マークアップ部の活動の一環として、Markup Cafeという参加型イベントを全国各地開催しています。Markup Cafeは予め与えられたお題に対して、どのようなマークアップが考えられるかをチームで考えるというものです。例えば、ページネーションをどうマークアップするか…(考え出したら1時間じゃ足りないらしいですよ)
最初のセッションで登壇された木達さんもMarkup Cafeには注目しており、インスパイヤされて社内マークアップ部を立ちあげられたとか。Markup Cafeに興味関心がある方は、イベントレポートが掲載されているので、ぜひご覧ください。
ということで、本題に入ります。
OnePageスクロールサイトのalt属性で喜ばれた件
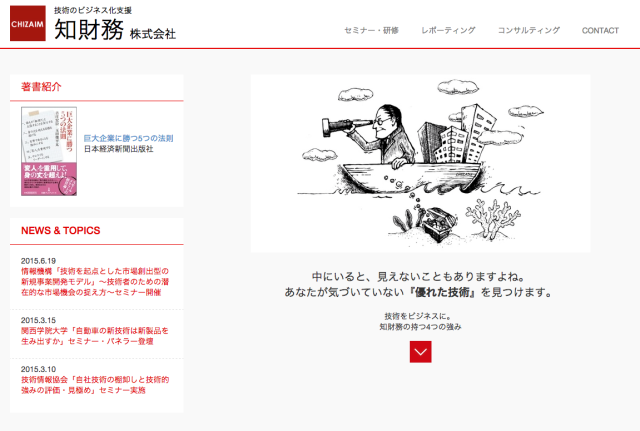
はじめは、Webアクセシビリティへ対応でお客様に喜ばれた事例の紹介です。お客様は知財務株式会社様(情報コンサルティング業)です。
このサイトにはOne Page ScrollというjQuery Pluginが利用されています。ワンページスクロールのサイトは、キャッチコピーや画像だけを印象に残るように配置したデザインが多いのですが、今回のサイトの場合、それだけでは、なんとなくテキストが不足していて視覚以外の閲覧で情報が不足するのではないかと感じていました。
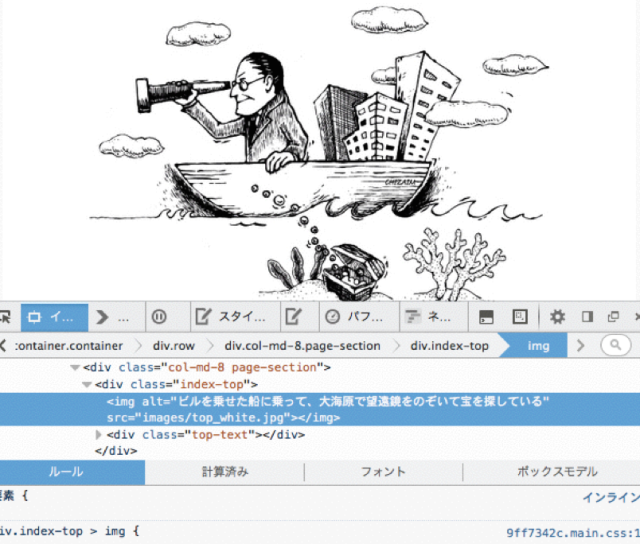
そこで、情報不足を画像のalt属性に説明文を付け足すことで補ってみました。
この件について、後日お客様から「情報を扱う会社だからアクセシビリティに配慮しているというのは、お客様に対して良い話題になる」とお礼の言葉をいただきました。WCAG2.0では、alt属性の指定はimg 要素の alt 属性を用いるがあります。この実装例は印象、雰囲気のみを伝えるような画像には必要ないと解釈することもできますが、今回のように画像の説明があったほうが、好感度があがるケースもあります。アクセシビリティ対応を行うことで、ビジネス的メリットが発生する可能性を感じた良い事例です。
モバイルフレンドリーなサイトである必要性
次はGoogleの検索アルゴリズム変更についてです。アクセシビリティという観点で最近、こんなニュースが話題になっています。
このアルゴリズム変更により、ウェブサイトのモバイル対応度が、検索結果の表示順決定により大きく影響するようになります。マルチデバイスへの対応において、レスポンシブデザインフレームワークなどを利用したマークアップは自然とアクセシブルなマークアップになるケースがあります。このような点を含めて、Webアクセシビリティとモバイル対応の関係を注目しておくべきではないでしょうか。
Webフォントとアクセシビリティ
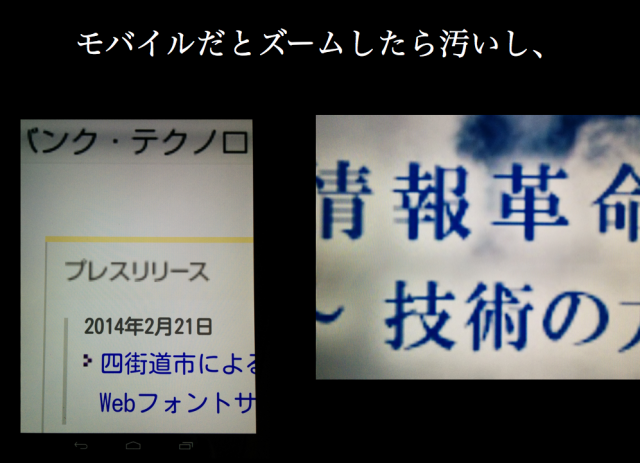
次は、Webフォントについてです。最近のWebサイトでは文字の表現の幅を広げる手段として、画像文字の代わりにWebフォントがよく利用されるようになりました。先ほどのalt属性の設定でもし悩むようなことがあれば、画像は極力排除してWebフォントを利用するのもオススメです。例えば、この画像にどうやってalt属性を当てますか?
1枚の画像としてではなく、Webフォントを活用して表現することでalt属性の心配はなくなりそうですね。とても、納得のいく事例でした。例えば、写真上の値段や写真下の説明書きをテキストにし、Webフォントで装飾すれば画像文字に比べてアクセシブルになります。さらに写真の料理の説明をalt属性で記述すれば、よりページの情報量が多くなりますね。
また、Webフォントはベクター画像なので、以下のように拡大しても綺麗に見えます。
日本語のWebフォントを利用する際は、料金的なコストが発生するなどトレードオフが必要になることも有りますが、使えるならば使ったほうが、Webサイトがよりアクセシブルになります。
Webアクセシビリティは習うより慣れろ!
次は、Webアクセシビリティに関するスキルをどう身に付けるかという話です。「Webアクセシビリティ技術は全てのWebクリエイターにとって必須の技術」と言っても過言ではありません。では、どうやって勉強したらいいのでしょうか?
必要な資料は全てWebで公開されている
- WCAG2.0実装方法集(http://waic.jp/docs/WCAG-TECHS/Overview.html)
- JIS X 8341-3:2010 解説(http://waic.jp/docs/jis2010/understanding.html)
無料ツールも結構ある
事例集もある(再掲)
テストも出来る
このように、その気になればWebで全部学習できるようになっています。しかし、ただ学習するだけじゃ意味がありません。中途半端な知識でも構いません、アクセシブルな実装は習うより慣れろ、が鉄則です。実際に作らないとアクセシブルなページを制作する技術が身に付きません。
また、実際の制作物のWebアクセシビリティ対応方法が、テストケースと完全一致するケースは稀です。過去の事例が使えない場合、達成基準やアクセシビリティの基本理論をもとに、自分で実装の妥当性をしっかりと検討し、根拠を持つ必要があります。
知識だけだとWebアクセシビリティの本質を曲解しやすく、ユーザの利便性を考慮していない頭でっかちな実装になり、結果的にお客様に迷惑をかけることになるので、気をつけて下さい。
ウェアラブルデバイスとアクセシビリティ
次は話題を変えて、ウェアラブルデバイスについてです。今年になって様々なウェアラブルデバイスが登場してきています。これらウェアラブルデバイスがWebに与えるインパクトはかなり大きいと考えています。
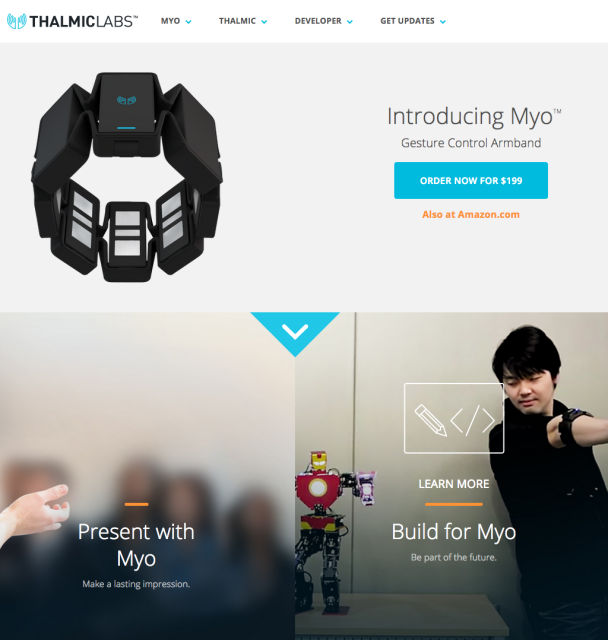
Myoというデバイスはご存じですか?このデバイスは、腕の動きを感知し、動きに合わせて様々なモノを操作できるジェスチャーコントローラーです。
これらのデバイスは、ウェアラブルデバイスが一般常識化した頃には、Webページに対して入出力を行う新しいインターフェースとなっている可能性が考えられます。これからは、Webアクセシビリティは、マウス・キーボードに加えてこのような新しい入力デバイスへの配慮が必要になるかもしれません。
また、逆に、ウェアラブルデバイス上でWebサイトが動作するようになった場合は、どのようなWebアクセシビリティが適しているのか、ということも考えていかなければなりません。例えば、スマートグラス上で表示するのに適したWebデザインってどんなデザイン?というように。
ウェアラブルデバイスを軸にしたWebアクセシビリティの議論はこれからますます活発になります。私も参加している日本ウェアラブルデバイスユーザー会の中で、そのうちアクセシビリティWGを作りたいと考えています。
IoT/WoTとアクセシビリティ
最後は、IoT/WoTとアクセシビリティについてです。昨今様々なデバイスが登場しています。そして、それらはWeb技術を利用してWebを介してつながることができます。個人的には、IoTという言葉は抽象的すぎるため、WoTに注目しています。
デバイスがWebでつながる?と疑問に思われた方は、まずは、村岡さんの記事をご覧ください。
イベント当日は、WeIOというデバイスを例に取り上げられました。
このデバイスは、例えば、以下のようにHTMLとJavaScriptでプログラムが書けてしまいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html lang="en"> <head > <!-- import weioLibs and link css style --> <script data-main="www/libs/weioLibs" src="www/libs/require.js"></script> <link rel="stylesheet" type="text/css" href="myStyle.css"> <script> // This fucntions is called when DOM is loaded and web socket opened function onWeioReady() { hertzs(); } // init variable hertz var hertz = 0; function hertzs() { // update displayed phrase with variable hertz $("#phrase").html("FREQUENCY FOR TONE FUNCTION = "+ hertz); // get tone with "hertz" frequency on pin 23 tone(23, hertz); // increment hertz variable hertz = hertz+50; // Reset hertz variable at 18000 if(hertz > 18000){ hertz=0; } } </script> </head> <body> <p id="phrase" onclick="hertzs()"></p> </body> </html> |
これからはHTML5でハードウェア開発が可能になるため、つまり、開発されたデバイスもWebアクセシビリティに配慮する必要が出てくる可能性があります。この分野はまだ出てきたばかりなので、現行のWAI-ARIAで対応できないことが出てくるのか?そもそもWebページとの相互運用性を確保する必要があるのか?など、まだまだわからないことが多いのは事実です。
次回予告
次回のレポートでは、元山和之さんのセッション「ユーザーの期待に応えるクックパッドのUI/UX」をレポートします。お楽しみに!