ハイブリッドアプリ開発の手法のひとつして、Chrome Appsをモバイルアプリに変換するApache CordovaベースのChrome Apps on mobileについて解説します。これによって、Chrome Appsとして作成したWebアプリがAndroidやiOS向けのネイティブアプリとして公開、インストールすることができるようになります。
Chrome Apps on mobileは、まだデベロッパープレビュー版で、GitHub上でプロジェクトが公開されています。まだデベロッパープレビュー版ということで、Chrome AppsのすべてのAPIを利用できるわけではありませんが、順次対応される予定です。本記事では、そもそも「Chrome Appsとは何なのか?」というところから、Chrome Apps on mobileの開発環境の構築やビルド、実行までひと通り見ていきます。
Chrome Appsとは?
Chrome Appsとは、単にChromeで動作するWebアプリというわけではなく、Chromeウェブストア上で配布・販売できるアプリケーションプラットフォームです。通常のWebアプリをChrome Appsとしてそのまま公開することもできますし(若干のマニフェストファイルを書く必要はあります)、Chromeに実装されている高機能なAPIを利用して、よりリッチなWebアプリを作ることもできます。
例えば、通常のWebアプリをChrome Appsとして公開する場合(Chrome独自のAPIを利用しないケース)、次のようにマニフェストファイル「manifest.json」とバックグラウンドで動作するJavaScriptファイル「background.js」を記述し、Webアプリのファイル一式と同梱することによって簡単にChrome Appsとして動作させることができます。
ChromeAppSample (任意のフォルダ)
├── index.html (Webアプリ本体一式を同梱する)
├── manifest.json
└── background.js
|
1 2 3 4 5 6 7 8 9 |
{ "name": "Chrome App Sample", "version": "0.1", "app": { "background": { "scripts": ["background.js"] } } } |
|
1 2 3 4 5 6 7 |
chrome.app.runtime.onLaunched.addListener(function() { chrome.app.window.create('index.html', { 'bounds': { 'width': 400, 'height': 500 } }); }); |
また、Chrome Apps上では、独自のChrome APIを使って、さらにリッチなWebアプリを作ることも可能になっています。Chrome Appsの作成方法についてのより詳細な情報は、公式ページの「What Are Chrome Apps?」にまとまっていますので、参考にしてください。簡単に試してみたいという場合は、「Create Your First App」を試してください。
開発環境の構築
まずは、Chrome Apps on mobileの開発環境を構築します。Chrome Apps on mobileは、iOSのバージョン6以降、Androidのバージョン4.0以降を対象にしています。どちらを対象にするかによって必要なツール・ライブラリが異なりますので、対象に合わせて準備しましょう。いずれの環境でも必要なのは、Node.js (バージョン0.10.0以降)です。既にインストールされている場合は必要ありませんが、まだの場合はWindows、Mac(またはLinux)いずれでも、こちらからダウンロードしてインストールしておきましょう。さらに環境によって次のようなツール・ライブラリが必要になります。
Androidの場合
- Java JDK7 以降
- Android SDK 4.4.2 以降(
sdk/toolsとsdk/platform-toolsをPATHに追加する) - Apache Ant(
apache-ant-x.x.x/binをPATHに追加する)
iOSの場合
- Xcode 5 以降
- ios-deploy(iOSデバイスにデプロイする際に必要です)
> npm install -g ios-deploy - ios-sim(iOSシミュレーターにデプロイする際に必要です)
> npm install -g ios-sim`
※ Appleストアに公開する場合は、iOSデベロッパー登録が必要です
ccaコマンドラインツールのインストール
最後に、Chrome Apps on mobileのツールとしてccaコマンドラインツールをインストールします。
> npm install -g cca
既に、ccaがインストール済みでアップデートをする場合は、npm update -g ccaを実行しましょう。ccaのインストール後に、次のコマンドでAndroidおよびiOSの開発環境が揃っているか確認できます。
cca checkenv cca v0.2.2
Checking that tools are installed
Android SDK detected. Xcode detected.
「Android SDK detected.」と「Xcode detected.」という結果が表示されればOKです。片方のみの環境であれば、いずれか片方だけが表示されます。例えば、Android環境のみの場合は、「Android SDK detected.」だけが表示されます。
プロジェクトの作成とビルド、実行
開発環境の構築が終わったら、実際にプロジェクトを作成してビルド、実行してみましょう。ccaコマンドツールを使って次の手順で行います。
プロジェクトの作成
新規にプロジェクトを作成する場合
> cca create ChromeSampleAppカレントディレクトにChromeSmapleAppというフォルダが作成され、プロジェクトが作られます。既にあるChrome Appsを元にプロジェクトを作成する場合
既にChrome Appsを作成済みであれば、オプションでそれを指定します。指定方法には、次の2種類があります。
> cca create ChromeSampleApp --link-to=path/to/manifest.json
作成済みのChrome Appsのマニフェストファイルの場所を指定します。 path/to/を皆さんの環境に合わせて置き換えてください。--link-toオプションでは、指定したフォルダへのシンボリックリンクでプロジェクトが作成されます。
> cca create ChromeSampleApp --copy-from=path/to/manifest.json
--copy-from オプションでは、指定先のフォルダをコピーしてプロジェクトが作成されます。
ビルド、実行
プロジェクトの作成が終わったら、いよいよビルドし、実行してみます。こちらも非常に簡単で、プロジェクトのルートフォルダ上で、次のようにccaコマンドを実行するだけで済みます。
- Androidのエミュレータで実行
> cca emulate android
※ Androidのエミュレータが設定されていない場合、android avdコマンドでセットアップする必要があります
- Androidの実機で実行(デバイスをUSBデバッグモードで接続します)
> cca run android
- iOSのシミュレーターで実行
> cca emulate ios
- iOSの実機で実行(デバイスをUSBで接続します)
> cca run ios
それぞれの環境に合わせて、cca emulate または、cca runで簡単にビルド、実行することできます。単純にビルドするだけであれば、 cca buildで可能です。是非試してみてください!
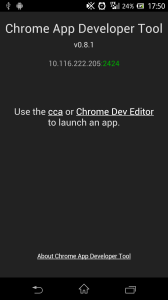
Chrome App Developer Tool
Chrome Apps on mobileには、実際のデバイス上でChrome Appsを動作させつつ、開発(修正)>ビルド>実行のイテレートを高速に回すことができる開発ツール「Chrome App Developer Tool」が用意されています。
Chrome App Developer Toolは、モバイルアプリですので、実機にインストールする必要があります。Androidの場合は、こちらからapkファイルをインストールして使用することができます。(iOSの場合は、ソースコードからビルドする必要がありますので、公式サイトの「Building from Source (iOS or Android)」を参考にインストールしてください)
Androidの場合、Chrome App Developer ToolをインストールしたデバイスをUSBデバッグモードで接続し、次のようにコマンドを実行します。
> adb forward tcp:2424 tcp:2424
cca push
adb forwardコマンドは、デバイスを接続後に1回だけ実行します。その後cca pushコマンドで、Chrome App Developer Tool上でChrome Appsが動作します。これは、ビルドせずにChrome AppsをそのままChrome App Developer Toolに転送して動作するため非常に高速です。
Chrome App Developer Toolで動作しているChrome Appsを終了するには、2本指で同時にダブルタップします。
また、cca push --watchコマンドでプロジェクトに変更があれば自動的にpushするということも可能です。ソースコードを修正しながら実機で逐次、動作確認できるのでおすすめです。
まとめ
Chrome Apps on mobileは、デベロッパープレビュー版ということで、まだまだこなれていない面もありますが、Chrome Appsがそのままモバイルで動作するということで非常に楽しみなプラットフォームです。単なるWebアプリをモバイルアプリにするのであればPhoneGapなどの方が簡単ですが、Chrome APIを利用したパワフルなChrome Appsを作って、Chrome Apps on mobileにチャレンジしてみてください!
現在対応している・今後対応するChrome APIのステータスは、こちらから確認することができます。高機能なAPIの多くは、これからの対応に期待ですが、ぜひ楽しみにしていただきたいと思います。