HTML5 Experts.jp 副編集長兼エキスパートの吉川です。昨年好評だった「Webの未来を語ろう」企画を2018年もやります!
今回はパネルディスカッション形式で、HTML5 Experts.jp 編集長の白石が、ブラウザベンダーのGoogleのデベロッパーアドボケイトのえーじさん、 Microsoftのエバンジェリスト物江さんをお迎えして、興味深いお話を多数お聞きしました。
会場も交えたトークは、今後のWeb業界の動向を追いかける上で、重要な内容となっているので、ぜひ読んでみてください!

2017年のWebで印象に残ったことは?
白石: まずは簡単な自己紹介と、2017年のWebで印象に残ったことを教えてください。
えーじ: えーじです。Googleでデベロッパーアドボケイトをしています。もともとは、Google Chromeのアドボケイトという位置付けでしたが、最近はもっと広くなって、Web全体のアドボケイトを担当しています。 特にChromeだけの話に限らず、Web全般について話をしていますね。これには、我々のチームの理想として、Webすべてに貢献していこうという想いがあります。
2017年で印象に残ったことは、SafariがService WorkerとPayment Requestに対応すると表明したことがすごく意義深いと思っています。
物江: 物江と申します。Microsoftでエバンジェリストをしています。以前はWebに軸足を置いていたんですが、現在はWebだけに限らずISV(Individual Software Vendor)、独立してサービスや製品を提供しているパートナーさん向けに様々な技術の啓発を行なっています。Webについては、個人的なものも含めていろいろ活動しています。
2017年に印象に残ったことは、WebAssemblyやPWA(Progressive Web Apps)などについて、ブラウザベンダーがきちんと足並みを揃えて、仕様を策定するようになったということですね。非常にいい流れになってきていると思います。

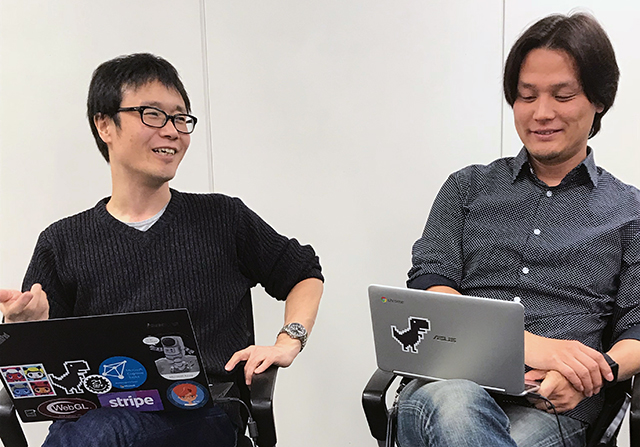
▲左から、日本マイクロソフト株式会社 物江修さん、Google デベロッパーアドボケイト えーじさん
白石: 皆さん、ありがとうございます。ついでに私の2017年で印象に残ったこともお話ししておくと、個人的にはdev.toや日本経済新聞社の日経電子版が爆速だったという、そういう事例が出てきたのは印象的だったなと思います。裏側でHTML5やWebの最先端技術とか、そういったものを使って1段階上のレベルの速さを実現している。
Webプラットフォームベンダーやコミュニティの皆さんの啓蒙活動などもあって、PWAをはじめとしたWeb技術だとかパフォーマンスだとかが、ビジネス上も重要であるというところも浸透してきている。その結果として、Webプラットフォームの機能がフル活用されつつ、パフォーマンスというところに影響がでた良い例かなと。
今回は、Webの過去・現在・そして未来を語るという構成で進めてみたいと思います。
イントロダクション:HTML5は世界を変えたのか?
白石: 2017年以前のWebを振り返ると、ブラウザ戦争などの分断化があって、そこからHTML5のムーブメントが起こり、Webの様々な仕様が生まれてブラウザに実装されました。
ただ、それら「HTML5」のムーブメントは世界を変えたんでしょうか? これまであまり、そういう振り返りをしたことがなかったので、一度やってみたいなと思っていたんです。お二人はどうお考えですか?
物江: そうですね、一般ユーザーの目からすると、確かにあまり変わっていないかもしれません。例えば、YouTubeのプレイヤーは、FlashからHTML5になりましたけど、変わったって気がつく人はあまりいませんよね。普通の人は、きっとまったく意識せずに使っている。HTML5でできたことは、とっくにFlashでもできていたわけで。
でも、開発者にとっては大きな変化がありましたよね。結局、開発者はみなHTML5を使っています。これはなぜかというと、HTML5がシンプルだからこそだと思うんですよ。
エキスパートの竹洞さんがいいことを言っていたんですけど、Webが素晴らしく進化したのはKISSの原則(*1)のおかげといっていました。つまり、誰でも簡単に使えるからこそ普及した。わざわざFlashを使わなくても、Web標準技術だけを使えばいろんなことができるようになった。それによって作り手側の裾野が広がって、以前よりもリッチなコンテンツがたくさん出るようになってきたのかなと思います。
*1 … “Keep it simple, stupid” (シンプルにしておけ!この間抜け)、もしくは、”Keep it short and simple” (簡潔に単純にしておけ)という経験的な原則の略語。Wikipedia

えーじ: ぼくも、世界は変わったと思います。やっぱりHTML5でWebを変えようっていうムーブメントがあったこと、それ自体が良かったと思うんですよね。良い意味でのブラウザ間の競争が起きて、どんどん新しい提案がなされて、共通して使えるものがどんどん生まれていった。
ちゃんと数えたことないですが、HTML5の機能でみんな当たり前に使うようになったものっていっぱいあると思うんですよ。例えば、CSS3で角丸を使うっていうのももう当たり前にみんなやっているし、それが動かないブラウザはほぼ、ない。そういうものが当たり前に使えるようになったっていうのは、一昔前からすると全然状況は異なっている。そういう意味では、相当変わったと思います。
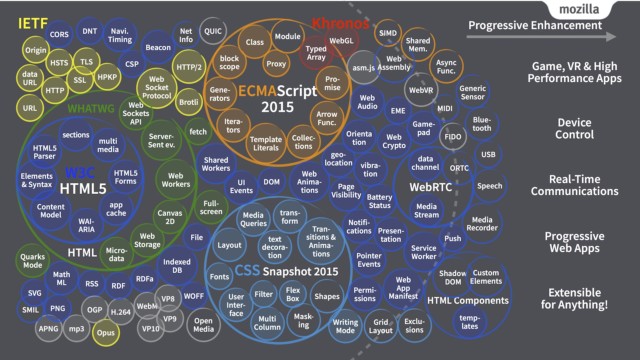
白石: そういえば、元Mozilla Japanの浅井智也さんに以前教えてもらったんですが、Web関連技術を全部まとめた図があるんです。これ、曼荼羅図みたいな感じなので、「Web曼荼羅」なんて呼ばれているそうです(笑)。
HTML5とその関連技術(webapi.link)

こうして考えると、HTML5のムーブメントはたくさんのものを生み出しましたねえ。一般のユーザーからはあまり変わってないように見えても、「それは時間をかけて変わっているから」という面もありそうですね。
えーじ: はい、そして、これだけのものがたくさん生み出された結果、Webはアプリケーションプラットフォームになった。それが、HTML5以前との大きな違いだと思いますね。
Webは難しすぎる─Webプラットフォームの現状と課題
白石: では、iOSやAndroidといった他のプラットフォームとWebプラットフォームとを比較すると、Webはどういう立ち位置にあるとお考えですか?
物江: Webプラットフォームは時間をかけてここまで成熟してきました。機能的な面では、他のプラットフォームにもひけをとらないというところまで来たんじゃないかと思います。
そして今、Progressive Web Apps (PWA)が浸透しつつあることが、今後のWebにとってはすごく意義のあることだと思っています。 PWAって、ある意味ひとつの理想の到達点だと思うんですよね。Javaなどが理想に掲げていた「Write Once, Run Anywhere」を、PWAは真の意味で実現するわけです。 これ、次のWindowsの大型アップデートでPWAがデスクトップアプリっぽく動いだり、Windowsストアからインストールできるようになるから言っているわけじゃないですよ(笑)。
白石: そこでいつも言われているのが、Webアプリって動作が遅いんじゃないかってことですよね。

物江: ただ、そうした問題についても、Webプラットフォームは長いこと取り組んでいて、もはやあまり問題にならないレベルじゃないかと思います。 ブラウザの実装という面でも、仕様の面でも、絶え間ない改善が続けられてきました。
仕様の面でそうした部分について期待できるのは、やはりWebAssemblyですね(筆者注: ブラウザが高速に実行可能な、ポータブルなバイナリ形式)。 昨年、モダンブラウザが同時にWebAssemblyのサポートを表明するということがありましたが、これでWebの速度はまた一段階アップすることが期待できます。
あとはやはりハードウェアの進歩が解決するものも多いでしょう。ちなみに、今のWeb技術の素晴らしいところは、ハードの性能に縛られた設計をしていないこと、どこでも同じWeb技術が動作することだとも思います。
例えば昔、貧弱だった携帯電話の機能に合わせた仕様で、HDMLやCHTMLというモバイル専門のタグがありましたが、今はもうほとんど残っていません。結局、性能に関わる問題は時間が解決してしまう部分も大きいんです。いま大切なことは、「いかに人間が作りやすいか、使いやすいか」が重要になってくるかなと思います。
えーじ: ぼくも、パフォーマンス面は既にあまり課題とは考えていません。それよりぼくが課題だと感じているのは、開発者にとってのWeb技術はかなり複雑になってしまっていることです。
例えば「Extensible Web」というのを聞いたことがある方がいらっしゃると思います。これはWebの技術設計に対する、ここ数年における指針のようなもので、具体的には「標準としては、ユースケースを規定しない低レベル(低レイヤー)なAPIを提供する」というものです。
そうすることで、そうしたAPIを使用したハイレベルなライブラリだとかベストプラクティスが、開発者の手によって作られることを期待する。こうすることで、「ハイレベルだけど使われないAPI」が標準で規定されてしまうという問題を解決しようとしています。

ただ今は過渡期なので、低レベルなAPIがどんどん増え、ライブラリも量産されていて、はっきり言って混沌としています。例えばService Workerもすごく低レベルなAPIで、実際に使うとなるとなかなか難しい。
そこにGoogleがWorkboxというライブラリを出していたりするんですが、それを使うと簡単にServiceWorkerを使える一方で、ServiceWorkerもライブラリもどちらも学ばなくてはならない。
これがWeb Componentsなんかだと、仕様そのものがどんどん変わっていて、なかなか安定しない。Polymerというライブラリを使おうにも、Polymerも仕様に合わせてどんどん変わっている。どの時点の仕様が正しいのか、検索したときにどれが最新なのかわかりづらい。そういうところが複雑で、開発者はみな苦労してるんじゃないかなと思います。
個人的には、以前Webpackにやられたことがありまして(笑) 。将来的にはES Modulesが広まれば、そういうビルドプロセスを経なくてもうまく動くようになるんだと思うんですが、今は過渡期として、やっぱりGulpなりWebpackなりRollupなりを使う必要がある。
ビルドツールも次々に生まれるし、フレームワークもそう。フレームワークとビルドツール、様々なライブラリも組み合わせなくちゃならないし、ベストプラクティスが簡単にはわからない。その辺がかなり複雑になっているなと感じています。
各ブラウザベンダーのこれからの動向は?
白石: 皆さんご自身の会社の立場からお聞きしたいなと思うんですけど、ブラウザベンダー各社がどういう想いで、どういう方向を向いて実装しているのかをお聞かせください。
えーじ: 会社(Google)としての方向性はもちろんですが、チーム内でWebに関する課題を共有して、その解決策を探ることは普段から行っています。
例えば、先ほど挙がっていたパフォーマンスを例に挙げましょう。
実はJavaScriptのパフォーマンスって、もうあまり問題にならなくなっているんです。むしろ悪いのはレンダリングの部分で、そこを速くするための努力はずっと続けています。
あと、ネットワークの遅延もすごく大きい要因なので、ServiceWorkerみたいな仕様を提供することで、スピードの課題に開発者自身が取り組みやすくする。
さらに、パフォーマンスに関するベストプラクティスを開発者の皆さんと共有するのも重要です。
このように、課題一つとってもたくさんのアプローチがある。こういう活動を、チーム一丸となって同時に取り組んでいるという状態ですね。

白石: なるほど。ちなみにGoogleの中で、「今のWebはこういう課題があるね」みたいな、そういう話し合いっていうのはよくされるんですか?どんな議論がされてるのか興味があります。
えーじ: はい、常にやってますね。世界中から集ってきた情報を、雑談ベースでやり取りするような感じです。
例えばこれからGoogleがインドでももっと使われるようにするためには、インドの市場を考えなきゃいけない。しかしインドは全然違う世界だと。
例えばネットワークにしても、今われわれが4Gは当たり前に使ってますけど、向こうの世界は2Gなんです。3Gですらない。なのに、何MBっていうファイルをダウンロードしないと見れないサイトっていうのはざらにあるわけですよ。そういったネットワーク環境の悪いところに対して、開発者の皆さんがサービスを提供しようと思った時にどうするのか。そういう課題がインドに進出しようと思っているチームから上がってきたりします。
他には例えば最近は、アクセシビリティにもかなり力を入れていたりもしますね。アクセシビリティに強く関心のある人たちがチームに入ったことで、Webのアクセシビリティをもっと良くするための話し合いや仕様の提案なども活発に行なっています。
物江: Microsoft Edgeは、相互運用性とセキュリティ、アクセシビリティとパフォーマンスの4つが何においても優先されています。
例えば相互運用性でいうと、 -webkit-text-stroke というベンダープリフィックスがあります。これ、以前はWebKit系のブラウザでしか動かなかったんですが、現在はEdgeでも開発中なんです。多くのサイトで使われているような機能については、全部同じように動くようにするというのを優先的にやっています。
アクセシビリティに関しては、画面に表示されるすべてのテキストについて、スクリーンリーダーのような外部のプログラムを呼び出せるような仕組みが、WindowsにはOSレベルで入っています。それを使って、アクセシビリティを強化するような仕組みがEdgeに入っていたりしますね。
パフォーマンスについては、Chakra(EdgeのJavaScriptエンジン)のパフォーマンスアップを継続的に行っています。特に、こないだのアップデートでようやくブラウザ内部のリファクタリングが終わったようで、Edgeが出た頃からのパフォーマンスでいうと、3~4倍速くなってます。

白石: リファクタリングっていうのは、Internet Explorerから引きずっているコードがかなりあるのを書き直すって話ですよね。それが行われているって話はだいぶ前に聞いていましたが、ついに終わったんですね。
物江: はい、ほぼ全部終わったんじゃないかと。もともとEdgeのレンダリングエンジンってTrident(IEのレンダリングエンジン)から派生したものなので、20年以上前のものということで、根っこの部分で仕様が古い部分があったんですよ。その修正がようやく終わったという感じです。これから先は、Edgeの開発はどんどん加速していくんじゃないかと期待しています。
あとは、やはり2000年代と比較すると、ユーザーの意見をより開発に取り入れようという姿勢が顕著になったかと思います。Windowsをお使いの方はわかると思うんですが、フィードバックHubというのがありまして、そこでバグの報告だとか、追加してほしい機能をリクエストできるんですよ。そのリクエストのベット数が多いと優先度があがっていって、対応されるというようになっています。
各種ブラウザのステータスが確認できるサイト
注目のWeb最新技術を一挙に解説!Web Payments、WebVR、AMP、PWA、WebAssembly…
白石: ではここからは、注目のWeb最新技術についていろいろお聞きしたいと思います。Web Payments、WebVR、AMP、PWA、WebAssemblyなどなど、仕様ごとに概要と現状をお話しください。
Web Payments
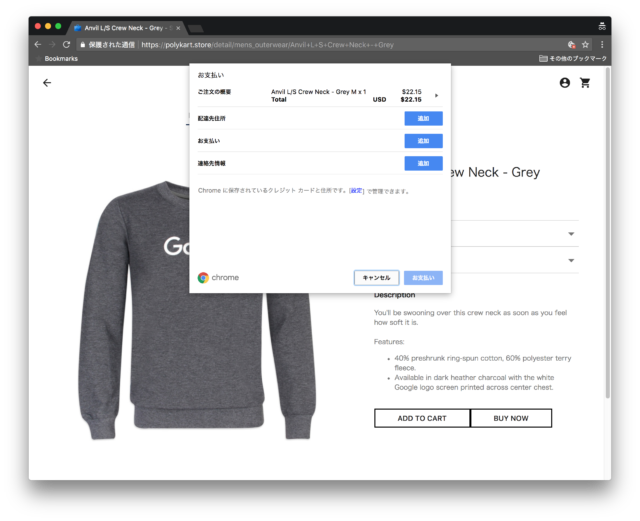
えーじ: 今までWebでお金を払うといったら、フォームを使ってクレジットカード番号を入れたりとか、どこかのサイトに飛んで、そこのサイトにあらかじめ保存してある支払い情報を使うといったことがほとんどだったと思います。Web Paymentsを使うと、ブラウザがネイティブで表示してくれるUIを使って支払いができるようになるというのが大きな特徴ですね。ちょっと見てもらうと、PolyCartというWeb Paymentsのデモサイトで確認することができます。
Web Paymentsのデモサイト(PolyCart)

ブラウザネイティブのUIを通じてクレジットカードの情報や、配送先、連絡先などの入力を促すことができます。そうして入力された情報はブラウザが記憶してくれるので、次からはクリックするだけで支払い情報を入力することができます。
もっとすごいのは、将来的には支払い方法を追加できるようになるんです。例えば、Apple PayやGoogle Payで支払うのも可能ですし、仮想通貨なども使えるようになるでしょう。
WebVR
物江: 以前から、「Web上でVRコンテンツを表示する」っていうのは、Three.jsなどを使って実現が可能でした。ではWebVRは何が違うかというとVRデバイスからのフィードバックを受けることができるんです。これによって、VRデバイスと深く連動したWebサイトを作ることができます。
それにWindows10だと、ネイティブでVRの環境をサポートしていて、WebVRに対応したWebサイトにいくと、自動的にVRゴーグル上で全画面表示してくれるようになっています。VRのビデオもそのまま見ることができるので、真の意味でシームレスにVRのコンテンツが提供できるようになっています。
個人的に楽しみなのは、VRをきっかけとして新しいUIが生まれてくることですね。既存のVRゴーグルを使ったことがある人はわかると思うんですけど、キーボードもマウスも何も使えないんです。そうすると新しいUIを考える必要があって、そこに新しい可能性を感じています。
えーじ: ちなみに最近はWebXRっていうらしいですね。VR、AR、MRをコンセプトに入れた仕様を作ろうとしているという動きもありますね。
AMP
白石: 次はAMPですが、これについては既にたくさんの方がご存知でしょうから、簡潔に。主にモバイル環境で、Webページを素早く表示できるようにするための、HTMLのサブセットですね。
えーじ: AMPの仕様自体もさることながら、AMPが基本的にWeb Componentsでできているのは興味深いです。Web Componentsの仕組みを使って独自のエレメントを定義していて、なおかつパフォーマンスも追求しているので、結果としてパフォーマンスのベストプラクティスの塊をWeb Components化したものになっている。大変面白いと思います。
Progressive Web Apps
白石: 次は、恐らく今年最大の注目キーワードProgressive Web Appsですね。これは(ずっと啓蒙してきた)えーじさんに語っていただくしかないでしょう。
えーじ: はい。とはいえPWAという言葉自体は、皆さんに意識してもらいやすくするためのマーケティング用語のようなもので、技術的な観点からはそれ自体意味がないと思っています。実際の中身はService WorkerだったりとかPush Notificationだったりとかそういう具体的な機能やAPIから構成されています。
日本でも、昨年後半くらいからPWAが注目されはじめました。さっきのdev.toとか日経電子版とかも、PWAの構成要素を利用することで高速化が実現できたと。PWAの中のひとつひとつの技術要素をうまく使うとここまで速くできるんだよ、といういい例ができたなと思っています。

白石: ちなみに、個人的にはPWAっていまいち意味がわからないな、と思ってて。なにが「プログレッシブ」なんでしょうか?プログレッシブって、「だんだん(進化する)」って意味ですよね。
えーじ: PWAにおける「プログレッシブ」には2つ意味があります。
1つは昔から言われているプログレッシブ・エンハンスメントです。古いブラウザでも見ることができる基本的なWebサイトをまずは作って、そこに、新しいブラウザで使える機能を足していくという考え方。そうすれば、クライアントの環境を最大限活かすことができます。
白石: では、Service Workerが使えるブラウザだったらオフラインという機能が使えるけど、そういう機能が使えないブラウザにも同等のものを提供する。既存のサイトにあとからその機能を提供することも割と簡単にできますよっていうそういう思いを込めたものということですね。
えーじ: そうです。もう1つが、今あるサイトに機能を付け加えていくことで、徐々にPWAに近づけていけるという意味です。PWAのためにサイトを一から作り直すとか、大幅な改修を行う必要はない。既存のサイトを徐々に拡張していけばいいんです。
白石: なるほど、そういう意味合いだったんですね。ちなみにPWAの中では、Service Workerが代表的なAPIですよね。他にはWeb App Manifestとか、Push Notificationとかでしょうか。
えーじ: そうですね。ちなみに、PWAのウリの一つに、OSのホーム画面にアイコンを追加できるというのがあるんですが、以前はただのWebアプリへのショートカットでした。でも今は違います。PWAをホーム画面に置く際、アプリのパッケージを動的に生成してインストールするので、OS上の扱いはネイティブアプリとほとんど変わりないんです。なので、プッシュ通知のオン/オフをアプリごとに設定できたり、ネイティブアプリでしかできなかったことがPWAでも同様に行えます。
WebAssembly
白石: 次はWebAssembly、物江さんご説明お願いします。
物江: WebAssemblyは、Webブラウザ上で非常に高速に動作させることができる、デバイスに依存しないバイナリ形式です。現在は用途がある程度限られていて、DOMを操作することなどはできませんが、CPU依存の計算処理などは極めて高速に動作させることができます。 Emscriptenなどのツールを使うと、C/C++で作られたものをWebAssemblyに変換できるので、C/C++で書かれたゲームなどをWebAssemblyに移植することも比較的容易です。また現在はまだ開発中ではありますが、MonoがC#からWebAssemblyをコンパイルするmono-wasmであったり、マイクロソフトも実験プロジェクトとしてWebAssemblyを介してWebブラウザー上でC#とRazorを走らせるWeb UI framework Blazorを開発していたりします。

(ここで会場からエキスパートであるあんどうやすしさんから質問)
あんどうやすし: 現在のWebAssemblyって結局計算することしかできないじゃないですか、DOMもいじれないし、JavaScriptのAPI呼び出しも直接は行えない。今後もそれは変わらないんでしょうか。特にデータの渡し方に結構制限があって、使い勝手がいいものにするには難しいなと感じています。SharedArrayBufferという仕組みで一次元配列の共有はありますが、それも使いづらいし…。
物江: それは、今の段階ではまだなんとも言えないですね。
えーじ: ちなみにSharedArrayBufferはこないだのメルトダウンとスペクター(*2)の影響で機能が停止になります。
白石: ありゃ、まさかそんなところにまで影響及ぶとは…(笑)。
*2 … CPUでの投機的実行という高速化プロセスを悪用した脆弱性
Web Share API
白石: 他には、注目のAPIとかはありますか?
えーじ: 最近追加されようとしている新しい機能にWeb Share APIというのがあります。
Androidのインテントをご存知の方だったらすぐ分かる機能ですが、例えばあるサイトを「FacebookやTwitterでシェアしたい」という場合に、Web Share APIを使うと簡単に外部アプリを呼び出すことができます。
逆に、自身のWebアプリを「シェアする先のアプリ」として使ってもらうようにすることもできます。それがWeb Share Target APIというものです。
Web Share APIは既に使えるんですが、Web Share Target APIは、現在限られたサービスにしか開放されていません。このように、Chrome では一部のドメインに先行してWebプラットフォームの機能を試してもらうオリジントライアルというものをやっているのですが、現在TwitterのモバイルサイトがWeb Share Target APIを使えるようになっています。mobile.twitter.comで実際に試すことができますので、TwitterのPWAをまだ試したことがない方は、AndroidのChrome betaチャネルか、devチャネルを使ってインストールしてみてください。何かシェアしようとしたときに、TwitterのPWAが候補として出てきます。
Web Authentication
白石: Web Authenticationというのもあると聞きました。
えーじ: Web Authenticationは、実はEdgeでもう使えるんです。仕様がちょっと古いので、APIが全く異なりますが、Polyfillもあります。Web Authenticationをひとことでいうと、セキュリティキーなどを用いた多要素認証を標準技術で扱えるようにするものです。顔認証や指紋認証と組み合わせれば、安全性の高いログインの敷居はぐっと下がると思います。
物江: FIDO Allianceという標準化団体があるんですけど、そこで生体認証などのもっと広い話をしています。既にWindowsだとWindows Helloという生体認証の仕組みがFIDOの標準で作られていますね。
えーじ: FIDOのWeb版がWeb Authenticationになるわけです。Web Authenticationの実装はこれからどんどん出てくるでしょう。Mozillaさんもこないだ実装を開始しましたし、Chromeもそろそろ入ってくるのかなと思います。
白石: そうすると、もしかしたら今年はWebサイトで指紋認証とか顔認証とかが一般的になってくるという可能性があるってことですかね。
えーじ: そうですね。どの認証方式を使えるようにするかっていうのは、順番に1つずつ入れていくという話らしいので、まずはセキュリティーキーから利用できるようになって、そのうちNFC、指紋認証ができるようになっていくようです。徐々にそういったものが実装されていけば、本当にパスワードを覚えなくてもいい世界っていうのが実現できるかもしれないので、すごく楽しみにしています。
ちなみに、Credential Management APIというIDとパスワード、いわゆる共通鍵認証をする仕様があるんですが、それとAPIのネームスペースが同じになるので、共通のAPIを使うことになります。まったく別々だった仕様が一緒になるというのも個人的には面白いと感じています。

エキスパートたちが見据えるWebの未来について
白石: 最後にWebの今後について感じていることをお聞かせください。
えーじ: ぼくらブラウザベンダーは、「こうなるといいな」というものをいろいろ作ってるんですけど、それはブラウザベンダーが勝手にやってるわけじゃなくて、開発者の皆さんの声とか、こういうWebがいいという声をもとにやっているので、フィードバックをできるだけいただいたほうが、より皆さんの理想としているWebができると思っています。
フィードバック方法にも今はいろいろあって、GitHub上で管理されている仕様にIssueを立てるっていうのも一つの方法ですし、一番簡単な方法です。それすらめんどくさいということであれば、ぼくに直接言っていただくとかでも構いません(笑)。そんな感じで、開発者の皆さんと一緒にWebを盛り上げていけたらいいなと思います。
物江: 個人的な思いとしては、今非常にWebって良い方向に進んでいると思っています。(お互いを傷つけ合うような)ブラウザ戦争は終わりました。今は良い意味でお互いに競争し合ったり、歩調を合わせてWebを良いものにしていこうという動きが主流になりつつ会って、とても好ましく感じています。今後もそれが続いていって、Webのテクノロジーの活用範囲が広がればいいなと思っています。
白石: 皆さん、本日は様々なお話をお聞かせいただき、ありがとうございました!
