今年に入って車載プラットフォームや組み込み系OSの動きが活発になってきています。
2014年4月8日に開催された、html5j自動車部の第三回勉強会「車載とWebの今が分かる、てんこ盛りの165分」では、W3Cにおける標準化動向や個別のプロダクト(QNX Cars、TizenIVI、Firefox OS)の最新動向を業界の第一人者の方々に思う存分語ってもらいました。その模様をレポートします!
はじめに
現在、車載機器に搭載されるOSのほとんどは車載専用として開発されていますが、昨今はスマートデバイスに搭載されているOSを車載に対応させようとする動きが出ています。
第三回勉強会は、今のWebと車のかけ合わせに関するキーパーソンの方々に、Webと車載OSについて講演していただきました。非常にボリュームのある勉強会で休憩時間もあまりとれませんでしたが、その分濃厚なお話が聞けました。会場はリクルートマーケティングパートナーズさんです。
セッション1. W3C標準化と車載プラットフォームの最新動向について
 最初は株式会社ニューフォリアの羽田野さんのセッションです。(スライド)
最初は株式会社ニューフォリアの羽田野さんのセッションです。(スライド)
IT業界と自動車業界の動向、組み込み系でWeb技術を使用する際の課題、IVI(In-Vehicle Infotainment:車載インフォテインメント)上のWebアプリケーションストアの是非や、市場規模について、さらにはVehicle APIを提供している各社のSpecから作成したサンプルコードの比較など、最初のセッションから盛りだくさんの内容でした!
車載プラットフォーム最新動向
昨今、新たな車載向けプラットフォームが続々と発表されています。
- AppleのCarPlay
- GoogleのAndroid(OAA)
- MicrosoftのWindows in the car
CarPlayはフェラーリをはじめ、多くの自動車メーカが名を連ねています。GoogleのOAAもAudiなど、多くの自動車メーカーが加盟しています。こちらはプロダクトを発表したわけではなく、OAAという団体で議論をしているようです。
また、MicrosoftはBuildというイベントで、メトロUIを持つWindows in the carというプロダクトを作っていると発表していました。どんなメーカーが関わろうとしているかの情報等はありませんでしたが、IVIの世界に続々と車載プラットフォームが誕生しています。IT業界と自動車業界の掛け合わせが非常にホットになってきています!
IVIにおけるWeb技術使用と課題
Web技術をIVIなどの組み込み系の環境で使用するには、様々な課題があります。
パフォーマンス面はすべてをJavaScriptで行うのではなく、適材適所でハードウェアで演算させた方が速い処理はハードウェアに任せ、結果だけ利用するといった設計コンセプトになっていれば、Javascriptのパフォーマンスはなんとかなりそうです。
ハードウェアについては、スマートフォンの短期間でのハードウェアスペックの向上を見るに、時間が解決してくれそうなので、楽観視していても良いかもしれません。実装APIの不足もありますが、こちらも徐々に対応されるでしょう。これらの課題がクリアされると、組み込み系でWeb技術の利用が現実的になってきます。
では、ネイティブアプリケーションではなく、Webアプリケーションを作るメリットはなんでしょうか?
上記のメリットが考えられます。
ネイティブアプリケーションではなく、Webアプリケーションを採用することによる、ユーザー側のメリットも考慮しなくてはなりません。
ユーザーはアプリケーションがネイティブアプリケーションでもWebアプリケーションでも、うまく動いてくれれば中身は気にしないでしょう。そのため、Webアプリケーションを選択した場合のユーザーのメリットは、これから開発者が考えて提供していく必要があります。
実際にアプリケーションを作って、ビジネスをするには?
デベロッパがアプリケーションストア上でビジネスをすることは、スマートフォンでは当たり前になりました。
スマートフォンでは、サードパーティ製のアプリケーション開発が盛んに行われ、数多くの面白いアプリケーションが開発されました。スマートフォンが魅力的なデバイスとなった1つの要因でしょう。
同じようにIVIを開発者にとって魅力的なものするには、サードパーティがアプリケーション開発をしてビジネスをする土台が必要となります。そのためには、アプリケーションストアが必要になると考えられます。
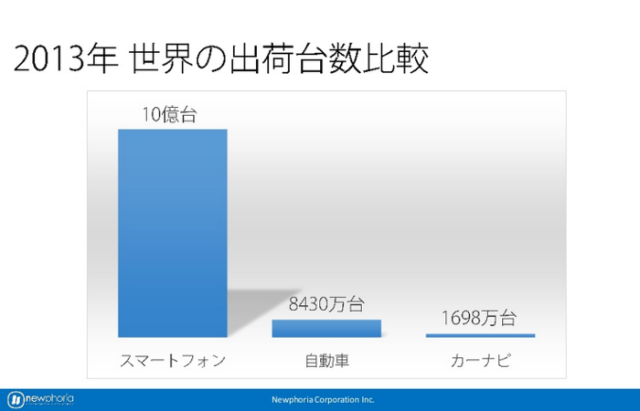
Webアプリケーションでビジネスをする際の市場規模について
これらの条件がクリアされ、アプリケーションを作るための環境が整った時、IVI向けのアプリケーションを売ることができるのか?
スマートフォンとIVIの市場規模を比較すると下記のようになります。
自動車の販売台数はスマートフォンの10分の1以下です。さらにカーナビを搭載しているのは、世界的には2割程度(日本は例外で8割位)です。スマートフォンに比べると、市場規模が非常に小さいことも課題となるでしょう。
IVIのAPI比較
IVIのAPIは標準化されていないので、各社でバラバラな仕様です。IVIのアプリケーション開発の活性化のためには、標準化は欠かせません。講演では、webinos、QNX、TIZENの仕様書から、各APIで共通するギア位置の取得をするAPIを例にコードを比較していました。
同じ情報を取得するコードでも、標準化されていないため、書き方にかなりの差異がありました。そのため、複数のIVIプラットフォームに対応するアプリケーションを作ることはできず、プラットフォームの数だけ別のコードを書く必要があります。コードについては、記述が多くなるので残念ですが割愛します。詳しくは動画とスライドをご覧ください。
注意!
スライドにあるコードは各API仕様から、おそらくこのように書くのだろうと予想したコードとなります。動作確認する環境がないので、コードは架空のものであり、フィクションなのでご注意下さい!
W3C Automotive and Web Platform BG
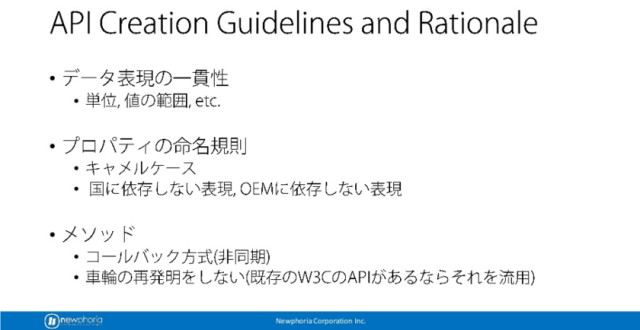
各社様々な実装になっているという現状から、W3C Automotive and Web Platform BGが立ち上がって、Vehicle Information APIを策定しています。標準化にあたっての設計指針がドキュメントとして存在します。まとめると下記のような内容になっています。
現状、国やOEM(自動車メーカー)で特有の呼び方があります。W3Cでは、国、自動車メーカーに依存しない呼び名を使うようになっています。
Vehicle Information APIのコード
現在策定中のVehicle Information APIで、ギア位置の取得をするコードはどうなるのでしょうか?
今現在の状態が知りたい場合
// ワンショット
navigator.vehicle.transmission.get().then(
function(data) {
console.log(data.gear); // ギア位置
// 0~10
console.log(data.mode); // モード オートマチックのレバーの位置
// "park", "reverse", "neutral", "drive"
},
function(e) {
console.log(e.code + ": " + e.message);
}
);
変化があった時にだけ情報が欲しい場合
//リスナー
navigator.vehicle.transmission.subscribe(function(data) {
console.log(data.gear); // ギア位置
// 0~10
console.log(data.mode); // モード
// "park", "reverse", "neutral", "drive"
});
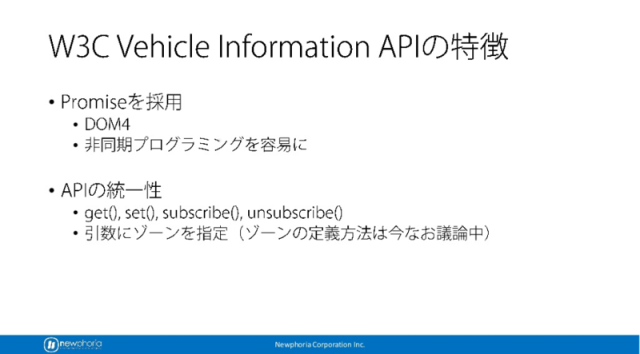
上記のコードにはPromiseが使われています。最近のW3CのAPIはPromiseが前提になっているものが増えてきており、W3C Vehicle Information APIには、下記のような特徴があります。
PromiseはDOM4で規定されています。Promiseを使うと、非同期プログラミングが容易になります。ほかにもPromiseを使用したAPIには、Web Cryptography APIという暗号化のAPIもあります。
このVehicle Information APIで取得できる情報は多岐にわたり、例えば、走行情報では下記のような情報が取得できます。
- 車速(km/h)
- エンジン回転数(rpm)
- イグニッションスイッチ位置
- エンジンオイル状態
- 加速度
上記以外にも、メンテナンス情報や空調/気候情報など、多くの情報が取得できるようになります。
FAQ
- Vehicle Information APIを使って、アプリケーションから何らかの命令を与えることはできないか?
という質問がありました。APIのSETについては今のところ議論中ですが、存在します。誰にSETを許可するか?といった、Permission問題についての協議も必要で、SETについては仕様上存在していても使えるかはわかりません。
セッション2. Tizen IVI Introduction
続いて、セッション2です。高橋さんによるTizen IVIについてのセッションです。IVIに関連するTizenのアーキテクチャについて熱く語っていただきました。
このセッションでは、Tizenにおいて、ハードウェアの情報は、どのようにWebアプリケーション側に伝播するのか。そして、レイヤーを問わず、開発者にとって開発しやすい仕組みとは?APIを使用する、APIを作るということをOSのアーキテクチャを交えて見ることで、普段Webアプリケーションを開発している時には、あまり意識をしない部分についても知ることができるセッションでした。
Tizen IVIを知るための前知識
TizenとIVIのそれぞれについて知っているでしょうか?
Tizenとは?
TizenとはLinuxディストリビューションの1つです。Tizen Projectでは1つの会社で作らないような仕組みが作られており、開けた開発が行われています。ターゲットとしては、モバイル、カメラ、スマートウォッチ、IVIがあります。Tizenはソフトウェア開発コストを抑え、容易にアプリケーションを作れるように、新しい体験をユーザーに素早く提供できるように考えられたOSです。
IVIとは?
IVIはインテルが提唱した、In-Vehicle Infortainmentの略で、車の中の情報とエンターテイメントを指します。Infortainmentとは、InformationとEntertainmentを組み合わせた造語です。
- Vehicle Informationは、エンジンの状態、オイルの状態、ライトのステータスなど、様々な情報を扱います
- Vehicle Entertainmentは、例えば、車内で音楽が聞けたり映画が見れたりすることです
つまり、IVIとは車の情報とエンターテイメントを提供するものです。
Tizenのアーキテクチャについて
APIを使用するということはどういうことでしょうか?APIを作るということはどういうことでしょうか?これらはOSの下回りを知ることで、より一層の理解が得られます。そしてTizenがいかに効率良くAPIを作ることができるのかを知ることができます。
Tizenのアーキテクチャは下記の図の通りです。
次の章で、Tizen IVIのためにゼロから作っているコンポーネントを5つ紹介します。
Tizen WRT on Wayland
Web FrameworkのWeb Runtime部分に位置します。Tizen Web Appというアプリケーションを動かすためのRuntimeで、W3Cで定義されいている「Packaged Web Apps」に準拠しています。
WebkitEFLというグラフィックライブラリを使用してHTMLコンテンツをレンダリングし、HTMLコンテンツをシステムアプリケーションのように動作させます。
JavaScriptのVMは、Webkit標準のJavaScriptCoreを使用しています。
Plugin Frameworkを採用しており、プラグインの追加によって、柔軟にJavaScript APIを拡張することができるのが特徴です。一例として、Tizen Device APIが挙げられます。
- Waylandとは?
ディスプレイサーバープロトコルの1つです。Xorgよりも、軽量で、構造もシンプル、そしてパフォーマンスも改善されています。
Automotive Message Broker(amb)
IVI Componentの一部です。車両データを抽象化するミドルウェアで、データをアプリケーション層に引き渡すデーモンです。入力プラグインが車両データを受け取り、フォーマットに合わせたデータ(CAN,OBD-2,ELM-327)をamb coreに渡します。
amd coreは中継とデーモンへ送信する役目を担っており、出力プラグイン(シンクプラグイン)へデータを発行します。
出力プラグインでは、アプリケーション層に車両データを渡します。出力プラグインでは、WebSocketで渡すこともできるのでWebアプリケーションとの親和性が高いです。
dLeyna
Multimedia Componentとして、dLeynaがあります。dLeynaはDLNA(Digital Living Network Alliance)に準拠した通信環境を提供するデーモンです。
例えば、dLeynaを導入して車内ネットワークでDLNA環境を構築することで、IVI SystemからDLNA経由で乗員の携帯電話に配信した映像コンテンツを楽しめるようになります。dLeynaは、後述するCloudeeBusを利用してWeb APIを提供します。
Cloudeebus
System and Base Componentで、DBusのAPI(Linux内部で行っているIPC通信)をJavaScriptのAPIへ変換するためのデーモンです。
ブラウザに手を加えずWeb APIを追加する仕組みで、DBusとWeb APIの変換をしてくれます。WAMP(WebSocket Application Messaging Protocol : WebSocketの上位プロトコル)を利用しています。
HTML5との関連について
dLeynaにWebSocketのAPIがありましたが、これを使って、下記のWeb APIを策定しています。
- Media Content API
- Media Server API
- Media Renderer API
Tizen IVI向けのWebアプリケーションを開発するには?
Tizen SDK for In-Vehicle Infotainmentが2014年1月にリリースされています。IVI向けのWebアプリケーションが簡単に作れるようになりした。
FAQ
- モバイルのTizenはOSSだが、クローズドな印象があります。契約を結んでいない会社でも最新仕様にアクセスできるのでしょうか?
モバイルだとアソシエーションに入っている会社とそうでない会社では差別化しているようです。 方針を決めるための議論については会員メンバーではないと関われないかも。
- IVIを動かすために一番簡単な方法はなんでしょうか?
仮想イメージを配布しているので、そちらを使うと良いです。
- Web Runtime経由でしか出力を受け取れないとのことでしたが、Webアプリしか作れなくなるのでしょうか?
出力プラグインで、DBus経由で出力すればネイティブアプリケーションも作れます。
セッション3. 車載ソフトウェア最近のトレンドとQNX CAR Platform
続いてQNX ソフトウエア システムズ株式会社の中鉢さんから、車載ソフトウェアのトレンドとQNX Car Platformについてのお話がありました。
中鉢さんは20年に渡ってナビゲーションを開発されているそうです。その中で、今が一番面白く、一番大変で、ビジネスチャンスが多くある時期であるとのことです。
そんな中、商用OSであるQNX Car Platformは、IVIのプラットフォームとして多くの実績があります。今の商用IVIプラットフォームには、どのような要件が求められ、どのような機能が搭載されているのでしょうか?
車載環境を取り巻く状況
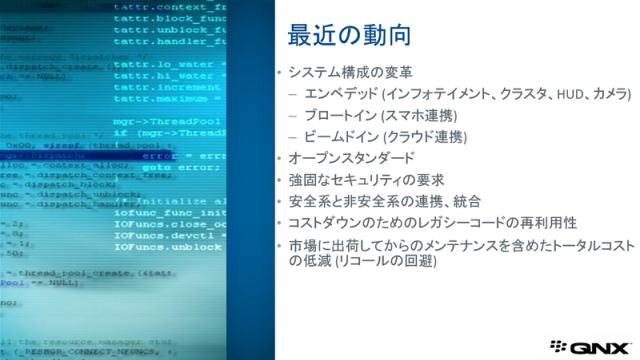
今、車載はどういった状況にあるのでしょう?
QNXでは、システム構成はエンベデッド、ブロートイン、ビームドインと区分けしていますが、これらの住み分けが曖昧になってきています。 以前はそれぞれにデバイスが存在していましたが、今はお互いの領域に少しずつ入り込んでいる状態になっています。その他にも、オープンスタンダードが求められる時代になっています。
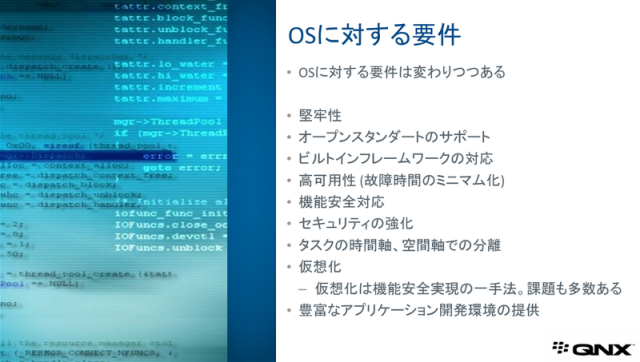
これらの要求に伴い、OSに対する要件が変化しています。オープンスタンダードのサポート、ISO26262で話題になっている機能安全対応や仮想化(最終的なソリューションではないと考えています)といった要件が求められています。
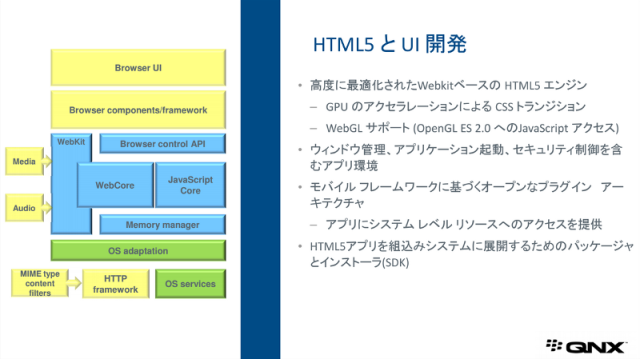
HTML5とUI開発
QNX SDP6.6(Software Development Platform) のApps and Mediaは、UI開発はHTML5をベースとしておりWebKitベースのHTML5エンジンを搭載しています。
HTML5アプリケーションを作るためのSDKも提供されています。
HTML5アプリケーション環境とApache Cordova
Apache Cordovaを使った形で開発できる環境を提供しています。Apache Cordovaを使うことで、クロスプラットフォームで、スマートフォン、タブレットや、さらにはテレビも視野にいれてアプリケーションを作ることができます。クロスプラットフォーム対応をすることで、アプリケーションの開発コストを下げ、車載だけのアプリケーションにしなくてよいようにしています。
また、APK RuntimeというAndroidのRuntimeも搭載しており、Dalvik仮想マシンをLinuxからQNXに移植しています。JellyBean(4.2)から動作し、JNIプラグインをサポートしています。
Dalvikはコンテナーです。Sandboxを使っており、Androidを1つのプロセスに閉じ込め、ほかのアプリケーションやシステムに影響を与えないようにして安全性を保っています。
FAQ
- QNXで脆弱性が見つかった場合のポリシーや対応の仕組みはどうなっているのでしょうか?
マイクロカーネルと言った形で、ドライバーやスタック、ファイルシステムは基本的にすべてユーザー空間で動作する。なんらかの故障やハッキングが起きた時は、そのプロセスだけ停止して再起動する仕組みを持っている。監視サイドはHA構成をとっており、監視役が落ちてしまっても大丈夫なようになっている。
- W3CのVehicle APIが統一された時の対応はどうなるのでしょうか?
Vehicle API対応はしますが、現状のApache CordovaとVehicle APIの両方を載せることになるでしょう。
セッション4. 組み込みでも使える Firefox OS
最後のセッションは、一般社団法人 Mozilla Japanの清水さんから、組み込みでも使えるFirefox OS(スライド)と題して、Firefoxの説明とFireFox OSを組み込みで使うならどうするか?という点にフォーカスしてお話をして頂きました。
Firefox OS
多くの人にWebを届けるというのがメインミッションであるため、車載はメインストリームではありません。現在は、南米や東欧方面に注力しています。
Firefox OSの特徴は、ネイティブアプリケーションがなく、すべてのアプリケーションをHTML5で作ることができるという点です。様々な会社と共同開発をしていますが、MozillaがAPIの仕様を決めているわけではありません。
共同開発をしている企業が自分たちに必要なAPIを作ることで、Firefox OSのAPIが増えるという開発体制になっています。メインターゲットは北欧や日本などのインターネットが成熟した方面ではなく、南米やヨーロッパを中心に15カ国で3種類の端末(勉強会開催日の情報です)が販売されています。
低スペックなハードウェアでも動作する
低スペックのハードウェアで動くようになっています。メインターゲットとする販売地域によっては、高スペックな端末は非常に高価で貴金属のような扱いとなり、持っているだけで犯罪の対象となってしまう可能性があります。
そのため、古く低スペックなハードウェア上で動作するOSを作り、安くスマートフォンを提供することで世界にWebを届けようとしています。
上記のスライドにはGPUも記載されていますが、GPUはなくても動きます。現在も、より低スペックなハードウェアでも動くように開発を進めています。Firefox OSはすべてオープンソースですが、携帯電話の周波数コントロールのような部分はプロプラなコードでないと動かないので注意が必要です。ソースコードのビルドは、Ubuntuが一番簡単にビルドできるようです。Mac OSでも可能です。
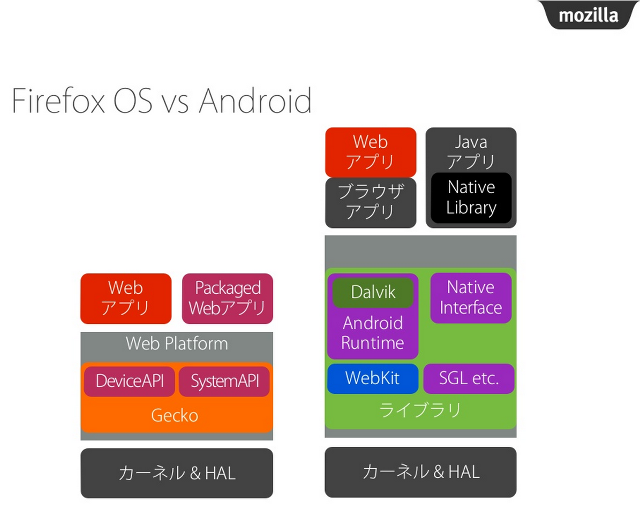
Firefox OSのアーキテクチャ
Firefox OSとAndroidのアーキテクチャを比較します。カーネルはAndroidが使っているLinuxのカーネルをそのまま使っています。その上にGeckoというブラウザのレンダリングエンジンが動いています。
例えば、Linuxを起動してFirefoxが動かしWebページを開く。これをFirefox OSに当てはめると、アプリケーションとWebページを区別していないので、イメージ的にはFirefoxのWebページのタブ1つ1つが、HTML5のアプリケーションというイメージです。
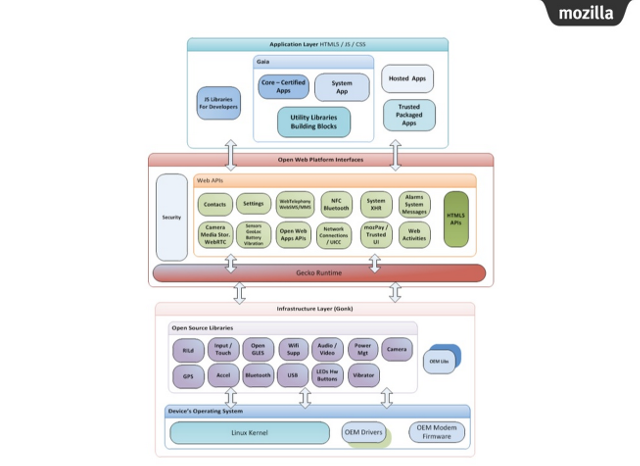
より詳細なアーキテクチャを見てみましょう。大きく以下の3つのレイヤーに分けることができます。
- カーネルとハードウェアのアブストラクションレイヤー
- Geckoのブラウザエンジンで、アプリケーションとの繋ぐレイヤー
- HTML5,CSS,JavaScriptのアプリケーションのレイヤー
ここで、アプリケーション層からJavaScriptでハードウェアにアクセスするためのものをWeb APIと呼んでおり、JavaScriptでラップしてあります。
ブートプロセスはLinuxとほぼ同じで、カーネルがブートしてinitからb2g(Gecko)が起動されます。そして、起動されたGeckoの上でアプリケーションが動作します。initでは、b2g以外にも様々なデーモンが起動されます。
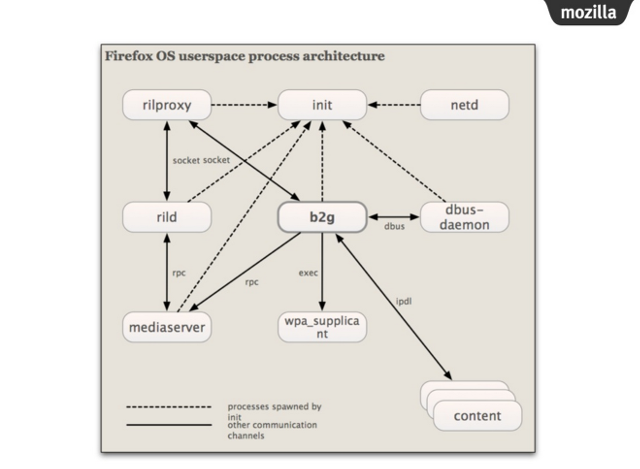
ユーザー空間アーキテクチャ
中身はLinuxなので、b2g(Gecko)より下位層のプログラムは通常のUnixプログラムと同じように開発できます。ユーザー空間ではGeckoを中心に下記の図のようなアーキテクチャになっています。
車載でFirefox OSを使う場合、b2gより下のLinuxの世界でデバイスの情報を取ることができれば、b2gに手を加える事で、例えばギアの情報を取ることが可能となります。そして、Web API(JavaScript)でb2gとWebアプリケーションの間を繋げることで、アプリケーションからギアの情報を取得できるようになります。
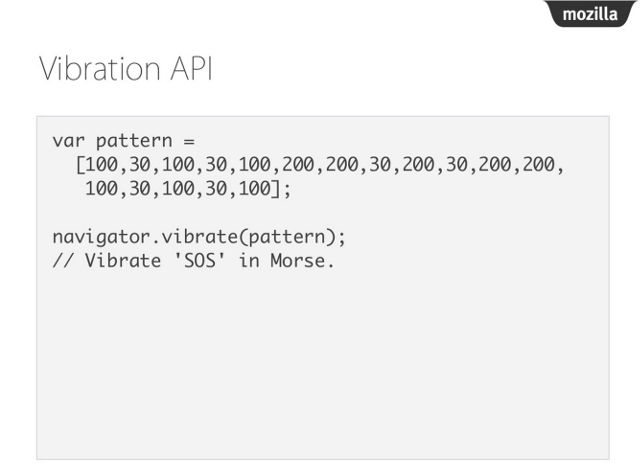
Firefox OSでは、Web APIが従来のOSのシステムコールに相当し、デバイスの制御や情報の取得ができます。例として、JavaScriptからバイブレーションを制御できるWeb APIを見てみましょう。
配列でバイブレーションのパターンを書きます。この例だと、100ms震えて、30ms休止する… という動作をします。非常に簡単にハードウェアを制御できています。
Web APIの追加方法
実際には、デバイスの制御はnavigatorオブジェクトが行い、JavaScriptの世界から、C++で書かれているGeckoの世界を繋ぐ必要があります。
その実装は、インターフェイス定義言語のWebIDLを使用しています。WebIDLでインターフェイスを定義し、インターフェイスで定義したメソッドを実装します。例えば、車載でギアの情報を取得する際にも同様の手順で実装すればよいでしょう。
もう少し複雑なものを作る場合は?
例えばデータ構造を定義したいような場合、WebIDLでインターフェイスを書いて実装を書くというステップまでは同じです。
新たに定義するクラスがあるので、JavaScriptで実際に使用するクラスとC++とのバインドを行う必要があります。バインド自体は簡単で、Bindings.confに対応付けを記述します。そしてビルド対象に追加してビルドすれば使えるようになります。注意点として、オブジェクトの追加時にはGCのサイクルに追加するといった、定型的な作法があります。
このように、簡単にWeb APIを追加できます。
単純な読み書きや処理をトランザクションで行わなくてもよいものは、WebIDLを使って単純に書けばいいですが、複数のアプリケーションから同時に使う場合に競合が発生したりする場合は、Linuxの世界でデーモンプロセスを作って、デーモンを経由して実行する対応します。
このように、組み込みで使用する場合も簡単にAPIを追加できます。
最後に
勉強会の最後にアンケートを実施しました。ご回答ありがとうございます。アンケートの結果を元に、今後の勉強会の内容等を検討させていただきます。
ご協力ありがとうございました。
勉強会の動画配信はこちら
次回の勉強会もお楽しみに!