こんにちは、編集長の白石です。
この記事は、9月24日に開催されたHTML5 Conference 2017に登壇したエキスパートに、お話されたセッションのトピックを中心に語っていただこうとういものです。セッションの内容をより深く理解する手助けになるだけでなく、本記事単体でも面白く読んでいただけることを目指しています。
今回お話を伺ったのは、freeeの伊原力也さんと、ビジネス・アーキテクツの太田良典さんです。

お二人のセッション「多様なユーザーニーズに応えるフロントエンドデザインパターン〜書籍「インクルーシブ HTML + CSS & JavaScript」より」に関するスライド資料は、こちらで公開されています。
「インクルーシブ」に込められた意味とは?
白石: 今回は取材をお受けいただきありがとうございました!簡単に自己紹介をお願いします。
太田: ビジネス・アーキテクツに所属している太田です。大規模企業サイトの構築、ガイドライン策定などを行ってきました。
Webアクセシビリティ関連に昔から取り組んでいまして、「Webアクセシビリティ基盤委員会」の翻訳作業部会主査を担当しています。

▲株式会社ビジネス・アーキテクツ 太田良典さん ※写真提供:html5j [HTML5 Conference 2017事務局
伊原: freee株式会社の伊原です。Webサイトやアプリケーションの情報設計を行っています。私もWebアクセシビリティ基盤委員会に所属しており、「理解と普及作業部会」にて活動しています。
他には、HCD-Netという人間中心設計を推進する団体でも活動しており、UXデザインの普及に務めています。

▲freee株式会社 伊原力也さん ※写真提供:html5j [HTML5 Conference 2017事務局
白石: 本日は、HTML5 Conferenceでお話された内容を主にお聞きしたいのですが、このセッションは、今度出版される書籍を元にしてらっしゃるんですよね。
伊原: はい、11月4日に出版される「インクルーシブ HTML + CSS & JavaScript」という書籍の内容をベースにしています。
私たちは2年ほど前にデザイニングWebアクセシビリティという書籍を、その半年ほど前にはコーディングWebアクセシビリティという書籍を上梓しました。
今回のセッションの元になった書籍は、いわばそうした流れを組んだ最新のものだといっていいと思います。特にコーディングWebアクセシビリティとは、著者も同じヘイドン・ピカリング氏ですし、続編といって差し支えないかと思います。
白石: では、今回もWebアクセシビリティに関する書籍なんですね。
太田: そうです。「コーディングWebアクセシビリティ」では特に、WAI-ARIAの使い方について詳しく論じられていました。WAI-ARIAの基本的な知識はあっても、「なぜそう書くのか」「いつどう使うのか」を知らない方に向けて、具体的な例を挙げつつ語った本です。
白石: では、今回の書籍は「インクルーシブ HTML + CSS & JavaScript」となっているわけですが、これはどういう内容の本なのでしょうか?
伊原: 原著のタイトルは「Inclusive Design Patterns」と言うのですが、サブタイトルは「Coding Accessibility Into Web Design」(Webデザインの中にアクセシビリティをコーディングする)となっていて、こちらの方がわかりやすい(笑)。
ぶっちゃけて言えば、アクセシビリティに配慮したコーディング例を具体的に挙げていっているという本です。
原著者がなんで「インクルーシブ」という単語を用いたかというと、「アクセシビリティ」というと、「アクセシビリティガイドラインを満たしていくこと」とか、「特定の障害を持つ人に向けた配慮」というニュアンスが強く根付いてしまっているからだと言っています。
また、「アクセシビリティ」という言葉自体には、デザインや設計という意味は含まれていない。アクセシビリティとは単に「アクセスできる可能性の度合い」のことですから。
一方でインクルーシブというのは「包括的」とか「全てを包む」といったニュアンスを含む英単語で、「できるだけ受け入れる」とか「できるだけ含める」という意味合いがあります。原著者が「インクルーシブ」という単語を用いたのは、「できるだけ多くの人に使ってもらえる」「できるだけ多くの状況で使える」ものをデザインしていこう、という意図なんです。
太田: ただ、日本語版では元のタイトルにある「デザインパターン」という言葉は使いませんでした。Web制作の世界では、「デザインパターン」と言う単語からはWebデザインを想起してしまいがちなので…。
アクセシビリティにおいては、そういう(UI)デザインのニュアンスだけが強いわけではありませんからね。
白石: 「デザインパターン」という単語は、エンジニアの方であれば逆に馴染みはあるかもしれませんね。
しかし、「コーディングWebアクセシビリティ」や「デザイニングWebアクセシビリティ」という書籍がありながら、今回新しい書籍を出版されたのはどういう背景があるのでしょうか?
太田: ここ10年くらいで、JavaScriptを用いた動的なUIがすごく普及しました。Ajaxがその立役者で、JavaScriptを利用して非同期にUIを書き換えるような作り方が一般的になってきました。
おかげで、WebサイトのUXは全般的に向上しましたが、一方で、アクセシビリティ的には新たな課題を抱えることにもなったわけです。元々、HTMLはアクセシブルに設計されているのに、JSがそれを損なってしまうケースが散見されるようになったのです。
例えばフォーム送信などは良い例です。昔ながらのフォームで、「送信」ボタンを押したら次のページ…という流れであれば、アクセシビリティに問題はあまりありません。ただこれを、JavaScriptを用いてAjaxでデータ送信するようにした途端、アクセシビリティが低下してしまうことが多い。
伊原: そもそも、JSで「アプリ」を作ろうとすると、アクセシビリティへの配慮がされにくくなりがちです。ほとんどdivやspanでマークアップして、見た目上動けばOK…という場合が少なくありません。
それを、セマンティックなHTML要素とWAI-ARIAを活用して、アクセシブルでUXにも優れたWebアプリを作ろうというのが、この「インクルーシブ HTML + CSS & JavaScript」で述べていることです。
実践!アクセシブルな商品リストを作ってみる
白石: では、アクセシブルなマークアップの具体的なパターンを幾つかお話いただきたいと思います。
ただ、セッションの内容全体についてはスライド資料をご覧になってもらえればいいと思うので、ここでは、私が個人的に疑問に思ったことなどを遠慮なくツッコませていただきつつ、ポイントとなる部分をおさらいしていっていただけると嬉しいです。
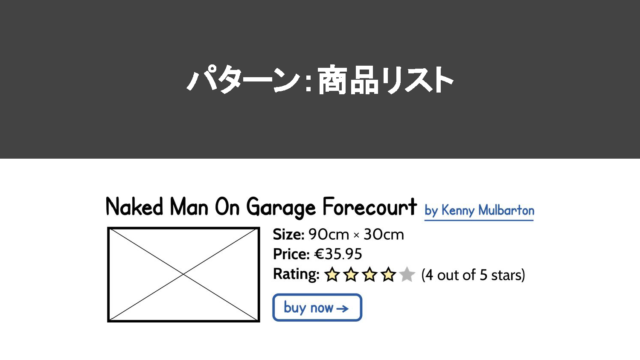
伊原: わかりました。では一つ目の例として、商品リストを見ていきます。
このサイトは画像アセットを購入できるサービスという想定ですが、UIデザインについては、Amazonの検索結果のようなものを想像して頂ければいいと思います。
リストの項目それぞれは商品名やレビュー結果、そして「すぐに購入」ボタンなどがあります。

これが複数縦に並んでいるリストをイメージしてください。
白石: こういう一覧の実装方法っていろいろですよね。個人的には、単にdivを並べるときもあれば、表っぽければtableを使うときもあります。
伊原: まず、リストそのものはリスト要素(ulやol)を使ってマークアップした方がいいかなと思います。
ここでリスト要素をお薦めするのは、要素の意味合いがわかりやすいのと、スクリーンリーダーがリストを読み上げるのに特別な機能を持つからですね。
太田: 例えばスクリーンリーダーは、リストの項目数を先に読み上げたり、前後のリスト項目にジャンプしたりできるんです。項目数って結構大事で、項目数が多い場合と少ない場合では、ユーザーの行動も変わってきますからね。
白石: なるほど。
伊原: また商品名ですが、見出し要素を使用するのが最適です。スクリーンリーダーは見出しに直接飛んだり、直前の見出しを読みあげたりすることもできる。 リストと見出しを組み合わせることで、一覧の見出しを飛ばし読みしていくようなことが可能になるんです。
まとめると、以下のようなマークアップがおすすめですね。
|
1 2 3 4 5 |
<li> <h3> ガソリンスタンドにたたずむ裸の男 <a href="/artist/kenny-mulbarton">by <cite>ケニー・マルバートン</cite></a> </h3> </li> |
白石: liの中に見出し要素を置くと、リスト項目が全て個別のセクションということになりますが、それは問題ないんでしょうか。HTML5からは、見出し要素は暗黙的にセクションを構成するようになりましたよね。
太田: はい、確かにセクショニングアルゴリズムの観点から、liの中にh3を入れることを望ましくないと考える人もいるかもしれません。ここは意見が分かれるところでしょうね。
ただ、アクセシビリティの観点からは支援技術で実際に使えるかどうかが重要で、その意味では十分に実用的だと言えると思います。
「今すぐ購入」ボタンはボタンにする?それともリンクにする?
伊原: 次は、「今すぐ購入」ボタンをどうマークアップするかを検討してみましょうか。
白石: うーん、これはbutton一択じゃないですか?
伊原: それもアリです。buttonを使うケースとしては、JavaScriptと組み合わせて、購入処理をその場で行えるようにするような場合ですね。
でもこの例のサイトは一般的なプリント写真購入サイトをイメージしているものなので、「今すぐ購入」ボタンを押したら、写真の購入確認画面に飛ぶことになります。
白石: そうなると、写真の購入確認画面へのリンクとして実装したほうが良さそうですね。
伊原: はい、そのほうがJavaScriptがなくても動きますし、要素の意味合いも明確になります。ここではa要素を使いましょう。
以下のようなマークアップがまずは望ましいですね。
|
1 |
<a href="/product/naked-man-in-garage" class="button">今すぐ購入</a> |
白石: このマークアップだと、class="button"となっていますし、CSSで見た目をボタンっぽくするイメージですね。例えばWAI-ARIAを使って、このリンクのロールをボタンにするというのはいかがでしょうか?
|
1 2 |
<!-- role要素でbuttonを指定 --> <a href="/product/naked-man-in-garage" role="button">今すぐ購入</a> |
伊原: あ、それはやめてください。これでは、元のHTML要素が持つセマンティクスが変わってしまい、この要素はリンクではなくボタンであるという意味合いになってしまいます。
白石: なるほど、ここでは見た目だけボタンにしておいて、セマンティクスは変えないのが望ましいと。
太田: そうなんです。WAI-ARIAって覚えると濫用されがちな技術でもありますが、基本的には「WAI-ARIAは使わない」のが正しい。
W3Cの「Using WAI-ARIA」という文書の先頭に書いてあるのは、「(HTMLでまかなえる場合は)WAI-ARIAは使うな」なんですよ(笑)。
例えばボタンや見出しがあったとしたら、素直に<button>や<h1>を使えば良い。WAI-ARIAを使う必要は必ずしもないんです。基本的にはHTML5の語彙を用いて、足りないところをWAI-ARIAで補う、という形が望ましい。
リンクテキストにも配慮しよう!
伊原: あともう一つ考えてみたいのは、リンクテキストです。このままだと全てのリンクが「今すぐ購入」になってしまいますが、それってアクセシビリティに優れていると言えるでしょうか?
白石: うーん…見出しに商品名はあるので、全くアクセシブルじゃないとは思いませんが。リンクテキストも読み上げられるんですよね?全部が「今すぐ購入」じゃ不親切かも?
伊原: そうです。「何を購入できるか」が、リンクテキストから分かると、よりアクセシブルですよね。
なので、非表示のテキストでリンクテキストをより詳細化すれば、UIデザインも損なわれません。
|
1 2 3 |
<a href="/product/naked-man-in-garage" class="call-to-action"> <span class="visually-hidden">ガソリンスタンドにたたずむ裸の男を</span>今すぐ購入 </a> |
白石: なるほど、不可視のテキストも利用してより説明的にするとは…!アクセシビリティへの配慮を真面目に考えてないと、まず出てこない発想ですね。
伊原:ちなみに他にもやり方はいくつかありますが、この本ではSEOにおける内部対策的な意味合いも込めて、このやり方が推奨されています。
検索結果ページ(SERP)にも配慮する
伊原: 最後に、検索エンジンの結果ページで商品(Search Engine Result Pages)がどう見えるか、についても配慮した方がいいでしょう。
白石: 検索結果ページですか?なんでですか?
伊原: 支援技術ユーザーの中には、目的のページに辿り着くために、検索エンジンのインターフェースを利用する人も多くいるんです。Google検索って、site:を前につけるとサイト内検索を行えるじゃないですか。
白石: ああなるほど。言われてみれば、ぼくもAmazonの中検索するのに、Google検索をよく使います(笑)。
伊原: 例えばマイクロデータとschema.orgを使えば、検索結果の表示をより充実させることが可能です。以下に、商品のレビュー結果を表すマークアップの例を示します。
|
1 2 3 4 |
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue">4</span>つ星、 レビュー数<span itemprop="reviewCount">13</span> </span> |

白石: そうか、今までぼく、「マイクロデータ使っとけば検索結果ページで目立てるかな」くらいしか考えたことなかったんですが、アクセシビリティの点から考えても重要なんですね。あんまりちゃんと意識したことなかったです。
見た目ではなく機能でマークアップせよ!
伊原: では次の例に移らせてください。表示結果を絞り込んだり並び順を変えたりするUIを実装してみたいと思います。

白石: うーん、こういうの実装するんだったら、ぼくだったらどうするかなあ。ナビゲーションメニューみたいなものと捉えて、リストとa要素とかでやるかもしれません。
伊原: それも悪くないのですが、このメニューって、どれかが選択中の場合は他のメニューを選択できませんよね。それってどうします?
白石: …JavaScriptのお世話にならざるを得ないかもしれません。
伊原: そう、でも、標準のHTMLには、そういう「排他的」な選択を行うためのフォーム要素があります。
白石: …ラジオボタン、ですか?
伊原: そのとおりです!
このデザインだけからだと、見た目はラジオボタンとは似ても似つきませんが、ここではラジオボタンを使うことにします。マークアップの段階では、見た目ではなく機能に沿ってマークアップするのが重要ですから。
ラジオボタンのスタイリング…やりにくい!どうする?
白石: でも、ラジオボタンは「◎」みたいな余計なUIがくっついてきちゃいますよね?しかもあれがブラウザごとに異なる上、どのブラウザのデザインもあんまりカッコよくない(笑)。
伊原: そうなんです。ラジオボタンってスタイリングしにくいので評判が良くないですよね(笑)。だから、結局他の要素を使っちゃう…なんてことも起きちゃうんですが、そこは工夫次第です。
ここではlabel要素をうまく使って、目標とするデザインを実現しましょう。label要素は、それ自身をクリックすることで、対象となるラジオボタンやチェックボックスの状態を変更できますよね。
白石: ああ、なるほど!labelはクリッカブルな状態で表示しておいて、ラジオボタン本体は隠しちゃえばいいんだ。
伊原: そうです。labelさえあればラジオボタンのクリックは可能ですので、実際のラジオボタンは隠しちゃってもいいんですよね。ラジオボタンのフォーカス状態やチェック状態はCSSの擬似クラスで指定できますので、CSSだけで表示の切り替えが可能です。
例えばこんな感じになります。
|
1 2 3 4 5 6 |
<input type="radio" name="sort-method" id="most-recent" checked /> <label for="most-recent">新着順</label> <input type="radio" name="sort-method" id="most-popular" checked /> <label for="most-popular">人気順</label> ...(略)... |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[type="radio"] + label { cursor: pointer; /* その他、基本のスタイル */ } [type="radio"]:focus + label { /* フォーカス時のスタイル */ } [type="radio"]:checked + label { /* 選択時のスタイル */ } /* ラジオボタンを見えなくする */ .sorter [type="radio"] { position: absolute !important; width: 1px !important; height: 1px !important; padding:0 !important; border:0 !important; overflow: hidden !important; clip: rect(1px, 1px, 1px, 1px); } |
白石: なるほど、これならHTMLのセマンティクスもわかりやすいし、JavaScriptもいらない。素晴らしい。
伊原: ちなみに、このCSSの!important連打は「とにかく扱いづらいラジオボタンを消し去ってやりたい」という原著者のジョークなので、真似しないでください(笑)。
無限スクロールはやっぱり×?「もっと読む」はどう実装するか
伊原: 最後に、検索結果が複数ページに渡る場合、どういう風なUXが望ましいかを考えてみたいと思います。昔よく使われていたのはページングですが、今は無限スクロールを採用するサイトも多いですね。
白石: はい、ぼくも自社で運営しているTechFeedというアプリで無限スクロールを採用しています。
伊原: ただ、アクセシビリティ的には無限スクロールは使わないほうが無難です。
白石: えっ!いろんなサイトが採用しているし、使いやすいとも思うんですが…
伊原: 理由はいくつかあります。
まず、スクロールという操作が読み込みを誘発することが、ユーザーにとって望ましいことなのかどうか。ユーザーは次のページ読み込みを望んでいないかもしれないですよね。
あと、スクロールバーを使っているユーザーは、新たなページが読み込まれた瞬間スクロールバーが勝手に上下するので、混乱します。
最後に、ページのフッターにたどり着けないことがあります。フッターに要素を置いているにもかかわらず、無限スクロールがあるものだから、フッターに触りたくとも触れない…という事態が起こりうるのです。
白石: ふむ、理由はわかります。では、代わりにどうデザインすべきだと思いますか?
伊原: ページ読み込みをユーザーが制御できればいいので、「もっと読む」ボタンを明示的に設置するというのは一つの解決策ですね。

白石: でも、いちいちそのボタンを押さなくちゃならないというのも結構面倒な気がします…。あと、サービス事業者側としては、無限スクロールでどんどん下に読んでいってもらうことで、ユーザーの滞留時間を伸ばしたいという気持ちもあると思うんですよね。
伊原: この本では、ユーザーが「もっと読む」ボタンをよくクリックするようなら、その時に改めて「続きを自動的に読み込むか」を尋ねるようにするというやり方が紹介されています。その質問に「YES」と答えるのなら、そのユーザーにとっては、先ほど挙げられていた無限スクロールのデメリットが気にならないという証拠でもあると。
白石: なるほど。確かにそのほうがユーザー本位でもありますね。
太田: あとこういう動的にリストを追加する場合、アクセシビリティの観点から一点注意点があります。
読み込みが完了したら、新しく読み込んだデータの先頭にフォーカスを移すことです。そうしないと、スクリーンリーダーのユーザーが、次にどこに行けばいいかわからなくなってしまいますから。
そのために、新たに読み込んだデータの先頭にtabindex="-1"を指定しつつ、JavaScriptでフォーカスを与えます。
|
1 2 3 4 5 6 7 8 9 10 |
... <li> <!-- tabindexを指定して、タイトルをフォーカス可能にする --> <h3 tabindex="-1"> ガソリンスタンドにたたずむ裸の男<a href="/artist/kenny-mulbarton">by <cite>ケニー・マルバートン</cite></a> </h3> ... </li> <li><!-- 新たに表示された商品の2番目 --></li> ... |
白石: おお、こういう配慮は全く考えていませんでした。勉強になります。ちなみに、tabindexにマイナス値を指定することなんてできるんですね…知りませんでした。
太田: tabindexにマイナスを指定すると、ユーザーはそこにフォーカスを当てられないのですが、スクリプトでなら当てられるようになります。
「アクセシビリティは0点か100点っていう話じゃない」
白石: 本日は、いろんな例についてマークアップを考えられて面白かったです。
ただ最後に質問があります。
最近のWebアプリはどんどん動的になっていて、「UIのほとんどをJavaScriptで構築する」という場合も少なくありません。Single Page Applicationなんかはその最たるものだと思います。
こうしたサイトでも、アクセシビリティを担保することは可能なんでしょうか?相当の工数をかけないと難しいんじゃないかという気がしているのですが。
伊原: 確かに、SPAのアクセシビリティは面白いテーマです。ただ、SPAだからアクセシビリティの担保が難しいということはないと思います。
というのも、Google DocsやGoogle SlidesはWAI-ARIAにかなり対応していて、コンテンツの読み上げに対応しているんですよ。

白石: え、そうなんですか!それらのアプリ、SPAの代表格みたいなもんだと思ってました…。「SPAはスクリーンリーダーになじまないんじゃないか」なんて思ってましたが、それは単なる思い込みですね。
伊原: どんなサイトでもまずは一回、スクリーンリーダーで読み上げを行ってみることをお勧めします。SPAであっても、意外なほどスクリーンリーダーが綺麗に読み上げてくれることもありますので。
太田: 私はいつも言っているのですが、アクセシビリティって0点か100点かだけではないんです。全くアクセスできないサイトもなければ、全世界のすべての人がパーフェクトにアクセスできるサイトもありません。全てのサイトがその中間のどこかに位置していて、少しでもよくしていこうという考え方が大事だと思います。
伊原: 「アクセシブルかどうか」はちょっとした改善で大きく変わったりもするものです。
例えば先日、とあるサイトをスクリーンリーダーで読み上げてみたのですが、ほとんど問題なく使える。ただ一点、そのページで一番重要なラベルだけ読み上げてもらえないんです。こういう点を改善するだけで、アクセシビリティはぐっと向上する。
なので、まずはアクセシビリティ上の問題を特定し、問題の重要度を判断して、重要なところから対応していく…という現実的なアプローチが、アクセシビリティを向上させていく上では大事だと思っています。
白石: 本日は、いろんなお話を聞かせていただき、ありがとうございました。
