こんにちは、編集長の白石です。
この記事は、9月24日に開催されたHTML5 Conference 2017に登壇したエキスパートに、お話されたセッションのトピックを中心に語っていただこうとういものです。セッションの内容をより深く理解する手助けになるだけでなく、本記事単体でも面白く読んでいただけることを目指しています。
今回は、「Nintendo SwitchとWeb」という講演をされていた任天堂さんに、Switch開発におけるWeb技術の活用方法や、開発秘話を伺ってきました。任天堂のお二人は京都から、リモートでの取材に応じていただきました。

HTML5 Conferenceのセッション会場は超満員(写真提供: html5j)

任天堂株式会社 企画制作部 フロントエンドエンジニア 堀川雄司氏(左)
企画制作部 ディレクター 津田 宗孝氏(右)
(写真提供: html5j)
Nintendo SwitchではWeb技術が大活躍!
白石 簡単に自己紹介をお願いできますか?
津田 企画制作部ディレクターの津田です。2011年に入社し、Switchでは、各種ネットワークサービス、コンポーネントブラウザーや本体内蔵ソフトのディレクション関係に携わってきました。
堀川 同じく企画制作部で、フロントエンドエンジニアの堀川です。私は2013年に入社し、ゲームソフトのダウンロード販売を行う、Nintendo eShopやゲーム連動サービスなどのWebサービスの開発を行っています。
白石 ぼく全然ゲームをやらないもので、ゲーム機の中身がどうなっているのか全然知らないんです。Nintendo SwitchではWeb技術がかなり使われている、というだけでも驚きでした。
津田 Nintendo Switchには、WebKitをベースとしたブラウザーコンポーネントが搭載されているんですよ。それを、スマートフォンで言うところの「WebView」のように、ゲームや本体内蔵ソフトからブラウザコンポーネントとして使うことができます。
白石 そうなんですか!そのブラウザって、どのように活用されているんですか?
津田 活用の方法としては、まずはスマートフォンとの連携ですね。
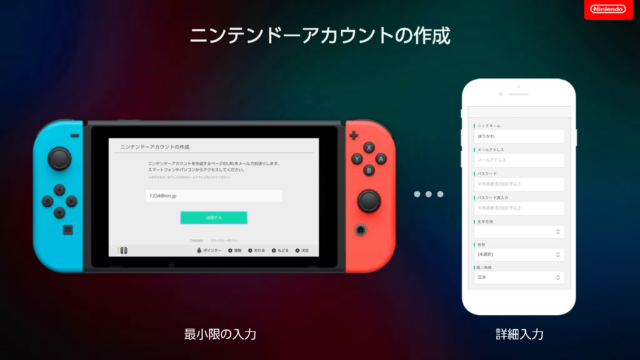
例えばいろんな情報を入力する場合など、普段使い慣れているスマートフォンで入力していただくほうがスムーズに進めていただけます。ユーザーも慣れていますし。 なので、例えば「ニンテンドーアカウント」(※)を作成するときとかは、ゲーム機で行うのはメールアドレスを入れるところまでです。 以降の入力の大半はスマホで行えるようになっています。
※ニンテンドーアカウント…任天堂が提供する各種サービスを利用するためのアカウント。インターネット対戦を行う際などに必要とされる

白石 スマホとSwitchで、得意分野を補い合っているんですね。
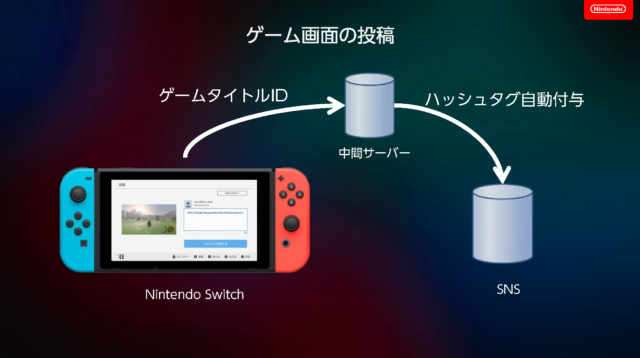
堀川 ほかには、Switchにはゲームの画面を撮影する機能があるのですが、撮影した画面写真と動画をSNSに投稿する場合などにも、Webの仕組みを使っています。具体的には、クラウド上の中間サーバーにテキストや画像のデータを送信するのに、ブラウザをクライアントとして用いています。

白石 なるほど、そういうクラウドのクライアントとしての処理も確かにWebのほうがやりやすそうですね。
津田 それだけじゃありません。ゲーム内のコンテンツにも、HTMLやCSSなどのWebコンテンツは入っていますよ。 まず気付くことはないと思いますが、普段のゲーム画面でも、Webブラウザで作った画面がさり気なく使われていたりします。

白石 おお、これ途中からWebに切り替わってるんですよね?すごくシームレスで、ネイティブで作られた画面とほとんど区別がつかないですね。 でも、なんでここだけWeb技術を使っているんですか?
津田 いわゆるゲームの画面と異なり、こういった文字の多いドキュメント画面で、特に多言語展開するケースにおいては、ゲームのNativeプログラムで作るより非常に早く開発することができるんですよね。
白石 なるほど、スマホとの連携、クラウドへのデータ送信、多言語コンテンツなど、Webが得意な部分についてはWebを積極的に使ってらっしゃるということですね。
津田 はい。私たちのチームでは「世界中のユーザーとゲームを繋げる」というビジョンがあるんです。その「繋げる」をこれまで以上に大きく広げるために、Webを積極的に使っているという流れです。当日のセッションではこれ以外にも、スマートフォンアプリの「Nintendo みまもりSwitch」や「Nintendo Switch Online」といったアプリでも、Webを様々な形で活用している例をご紹介しました。

Nintendo eShopはReactで作られている!
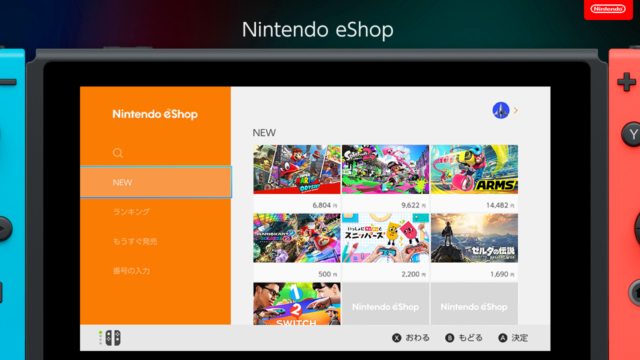
白石 今回のセッションでは、Nintendo eShopというサービスの構築に関するお話が中心だったそうですね。
津田 はい、Nintendo eShopというのは、Nintendo Switch上でゲームソフトを購入するためのオンラインショップです。Switchを持っていないときにでも、スマホなどからゲームソフトを購入できるようなサービスも提供しています。両者ともWebで作られています。

白石 そういうマルチプラットフォーム的な展開は、Webの最も得意とするところですよね。
堀川 そうです。スマートフォンやPCから見えるところはレスポンシブに作っていて、コードもかなりの部分が共有できています。ゲーム機で操作する場合はボタンでの操作になるので、多少は異なるコードが使われていますけどね。
eShopは、Webアプリとしてはかなり大規模と言って差し支えないレベルだと思いますが、アーキテクチャとしては全体的に統一されています。アーキテクチャの基盤としてはReactを使っています。
白石 おお、Reactが使われてるんですか!Nintendo Switchの中でReactが動いているって、Web技術者としてはちょっと胸が熱くなりますね。 eShopは、どういう流れで作られたんでしょうか?
堀川 プロジェクトの発足は2015年末です。Switchが発売されたのが2017年3月ですから、その1年ちょっと前からプロジェクトが始まったということになりますね。 eShopを作るにあたって私たちがよりどころにしたのは、「すぐに」というキーワードです。
Nintendo eShopを支える、3つの「すぐに」
白石 「すぐに」ですか?
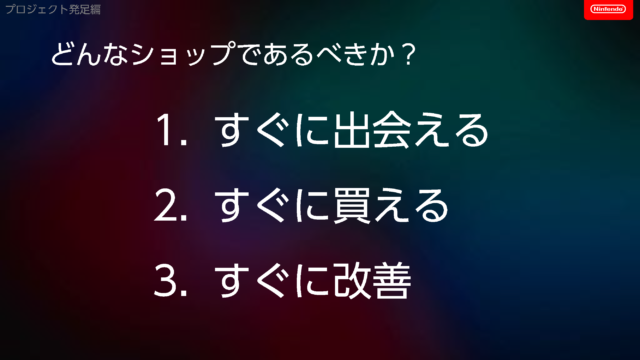
堀川 はい。具体的には「すぐに出会える」「すぐに買える」「すぐに改善」の3つを満たすショップであるべき、と考えて開発に臨みました。

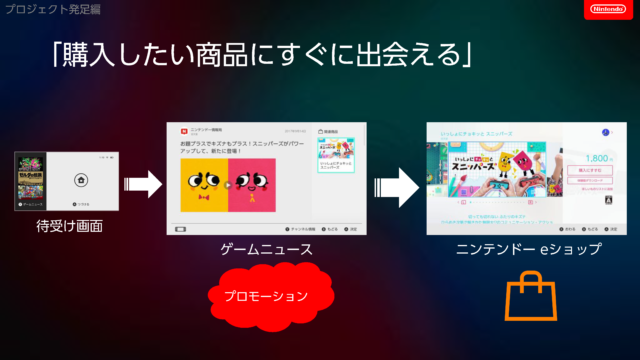
まず「すぐに出会える」というのは、「購入したい商品にすぐに出会える」ということです。 ゲームの魅力を少しでも正確に、多くの方に伝えて、「購入したい」と思っていただきたいということですね。
そのため、以前はショップ内に閉じていたゲームのプロモーションを、Switchの待ち受け画面で表示される「ゲームニュース」に任せることにしました。

UIに関しても全面的に見直し、欲しいゲームにすぐに出会えるようにUIポリシーを再構築しました。

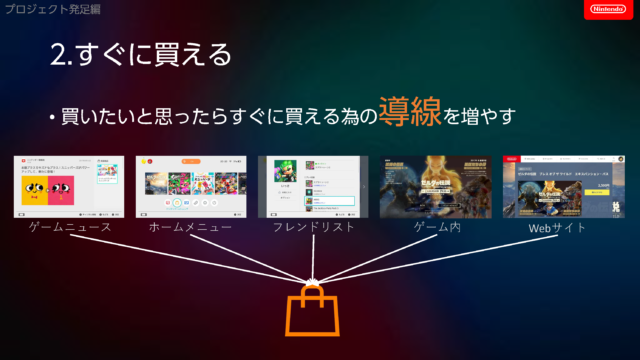
「すぐに買える」というのは、「買いたい」と思ったらすぐに買えるような場所でありたいと思いました。そこで、Switch上の様々な場所からeShopに行くことができるように導線をはりめぐらしました。

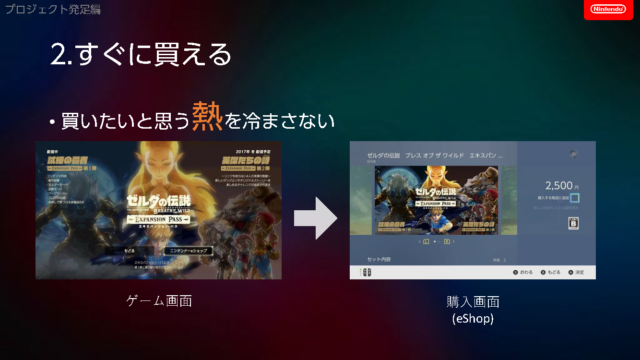
堀川 また、ゲームを買おうかなと思って購入画面にいくと、全く別の印象をもった「システム画面」っぽかったりすると、ゲームを買いたいという熱が冷めてしまいます。そこでゲーム画面と購入画面をできるだけシームレスに見えるようなデザインを目指しました。

しかしゲームの数は非常に多いので、そのそれぞれに手作業で背景色を指定したりするのは、非常に骨が折れます。
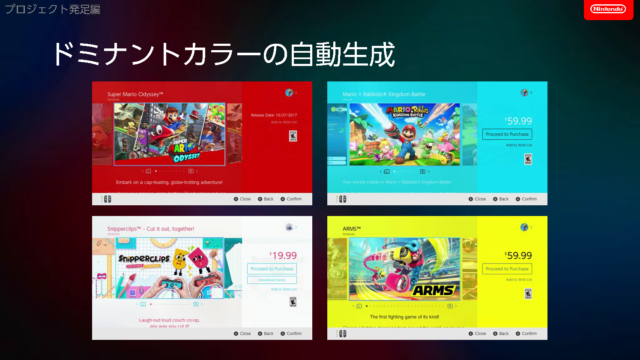
なので私たちは独自のアルゴリズムで、ゲームの画面イメージから色を自動で抽出し、背景色に指定するという処理を行っています。 私たちはこの処理で抽出したカラーパレットを自動的に生成できるように開発し、ゲームの魅力や個性を尊重しつつ、開発の効率を向上させることに成功しました。

白石 これ、画像の中で一番使われている色を選んでいるというわけでもなさそうですね。ちゃんとゲームの特徴を捉えた色が選ばれている。どうやってるんですか…?
堀川 そこは企業秘密です(笑)。
そしてWebとReactが選ばれた
堀川 最後は「すぐに改善」です。eShopは長期に渡って運営し、成長させていくプロジェクト。
eShopは、数多くの言語や国と地域に対応させていく必要がありますので、言語だけでなく、税率や通貨などの国際化も必要です。 それらの地域で例えば税率が変更されたりしたら、すぐに修正していけるような開発環境を構築していく必要がありました。
そういう改善のしやすさと、長期的な成長の土台を作るために開発環境の選定を行いまして、2015年末に「Webしかない」という決定を下したんです。
白石 確かに、そういう変更と反映のしやすさはWebの利点ですね。
堀川 Webで行くと決まってからは、改善しやすい設計とパフォーマンスを両立させるために、ライブラリの選定を行いました。
使い勝手の面を考えるとシングル・ページ・アプリケーションが望ましかった。 また、Nintendo Switchは「サクサク動く」ことも大事にしていますので、パフォーマンスが良いことも重要です。 そうして、結局私たちが選んだのはReactとReduxの組み合わせでした。

白石 2015年末くらいにそれを選ばれたというのは、かなり新しめの取り組みでしたよね、きっと。
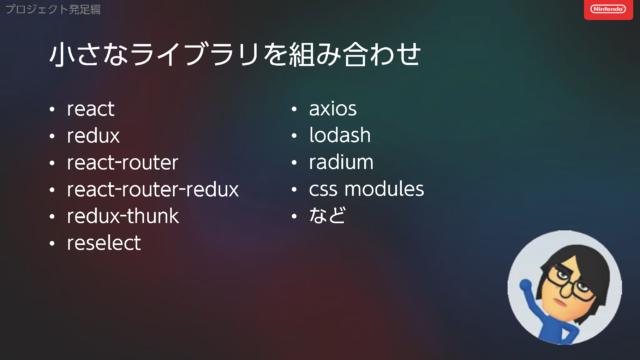
堀川 はい、私たちはその時点で最善と思われる手法を、積極的に採用しています。 Reactを使う場合は、いろんなライブラリを組み合わせて使うのが普通です。以下が、私たちが使っているライブラリの一例です。

白石 Reactを徹底して使われたということがわかります。大規模なWebアプリを作るのに、Reactを使ってみていかがでしたか?
堀川 やはり、コンポーネント指向での開発は、様々な利点があると感じました。コンポーネント単位でのテストは容易ですし、再利用性も向上します。 CSS Modulesを使ったおかげで、大規模サイトにもかかわらずCSS設計が破綻しなかったのも良かったですね。

Nintendo eShop開発秘話(1): デザイナーとエンジニアの間に溝が!
白石 eShopの開発を行うにあたって、いろんな課題にぶつかったんじゃないかと思うのですが、実際にはいかがでしたか?
堀川 まず開発初期の段階で、コンポーネント指向を巡って、デザイナーとエンジニアの間で溝ができてしまったのは頭を悩ませました。
白石 コンポーネント指向で溝、ですか。
堀川 はい。コンポーネント開発を進める上で何を共通化するのかで、デザイナーとエンジニアの間で感覚が全然違ったんですね。ぼくらは最初、それに気づいていませんでした。
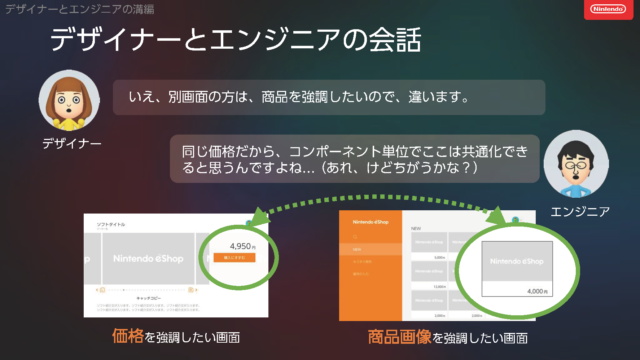
デザイナーはコンポーネントに分割することで、「見た目」「体験」を共通化できるものと考えます。だから、見た目が異なる場合は違うコンポーネントになると考える。
一方エンジニアは、「内部」「機能」を共通化するものだと考えがちです。なので、「価格を表示する」というコンポーネントがあるとすると、それをできるだけ再利用しようとする。
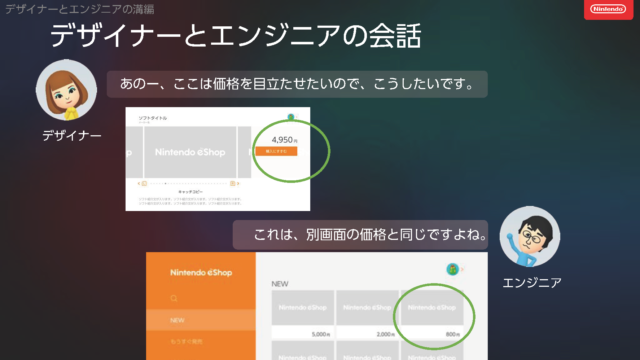
だから例えば、デザイナーが「画面によっては価格を目立たせたいから、違うデザインにしたい」と伝えても、エンジニアは「価格を表示するという機能が共通なのだから、同じコンポーネントで」と考えてしまい、コミュニケーションに溝ができてしまうんです。


白石 「共通化」と言っても、それぞれの立場で重視するものが違うから、「何を共通化するか」の感覚も違ったと。
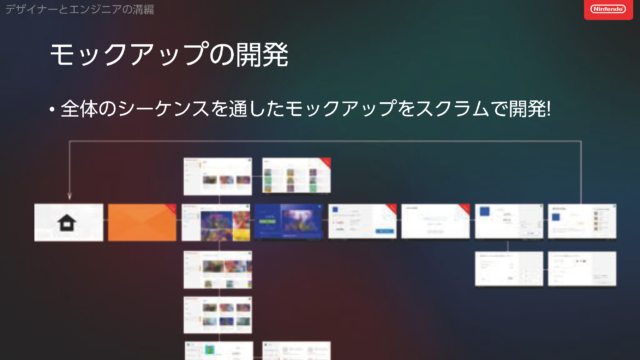
堀川 そうしたコミュニケーションの溝を埋めるために試行錯誤した結果、結局、全体のモックアップを先に開発することにしました。 このときはReactも使わずに、デザイナーが作ったデザインカンプを元に、プレーンなHTMLとCSSを使って作りました。

こうして、開発するもののイメージを先に合わせておくことで、デザイナーとエンジニアの認識のズレを抑えることができました。
白石 なるほど、ゴールイメージの共有を行うことで、認識のズレが解消されたわけだ。
堀川 そうです。特にeShopは、既存のサービスも既にありましたので、ゴールイメージは共有できているものと何となく思っていたんですよね。問題の原因にはそうした思い込みもあったと思います。
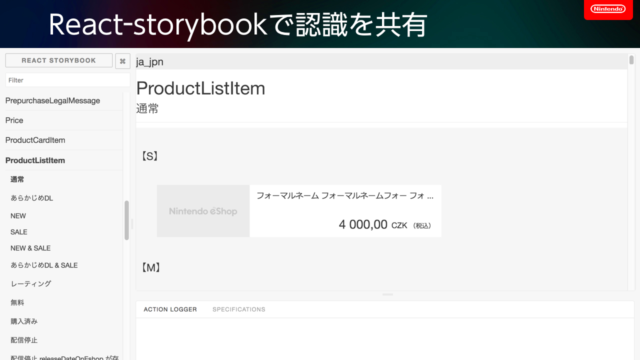
ほかにチーム内の意識を共有するためにやったこととしては、コンポーネントのカタログを作ることですね。Storybookを使用すると、アプリケーション外で動作するReactコンポーネントのカタログを作れます。コンポーネントの動作を簡単に確認できるので、非常に便利でした。

白石 Storybookって初めて知りました。便利そうですねーこれ。
Nintendo eShop開発秘話(2): 仕様が複雑すぎる!
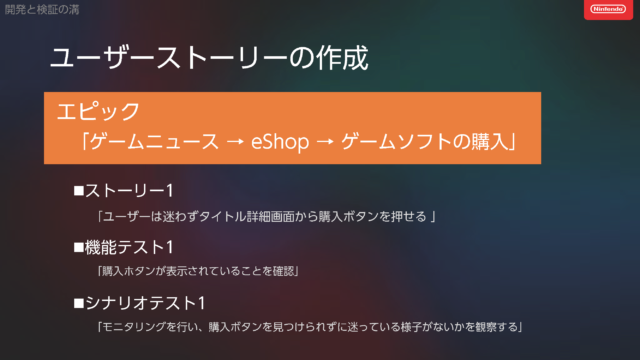
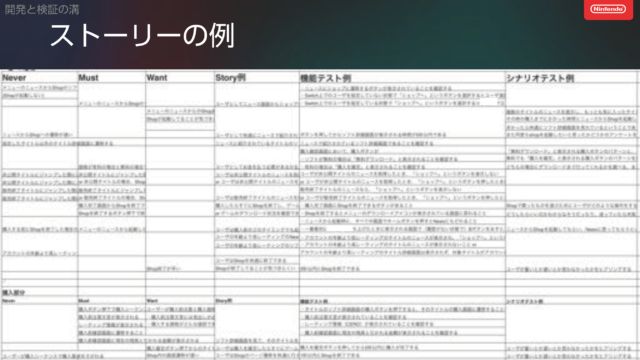
堀川 次に、eShopを設計するにあたっては、ユーザーストーリー(※)を中心としました。例えばこういうユーザーストーリーです。

※ユーザーストーリー…ユーザーがシステムを通じて達成できることを書き下した文章
白石 なるほど、結構粒度細かいですね。この粒度だと、ユーザーストーリーの数がかなり多くなったのではないでしょうか?
堀川 はい、かなりの数です。ユーザーストーリーはスプレッドシートで一覧にして管理していたのですが、実際にはこんな感じです。

白石 おー、すごい!実際の開発に使われていたスプレッドシートとか見ると、テンション上がりますね(笑) ストーリー以外にも、いろんな情報が書き込まれていますね。
堀川 はい、テストケースや品質目標も、全部ユーザーストーリーを中心に組み立てていったので。
品質目標というのは、「Never(あってはならない)」「Must(できなければいけない)」「Want(あったらいいな)」という項目をストーリーに付与できるようにしたものです。これで、ストーリーに基づくユーザー体験を一定品質で保証できるようにしました。
白石 モックも作って、設計も入念に…って、設計段階で品質を上げようとする努力がすごいですね。
堀川 いえ、まだあります。テスターに早くから協力してもらったのも、eShopの品質の上では重要でした。
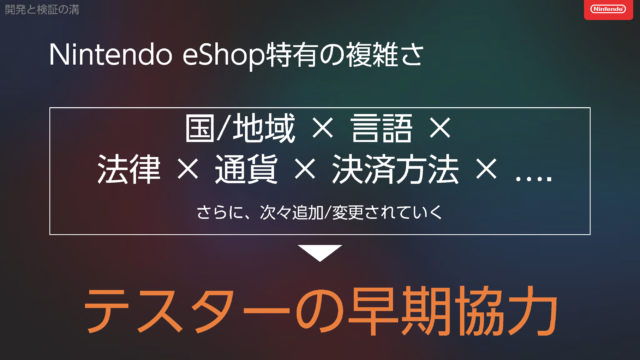
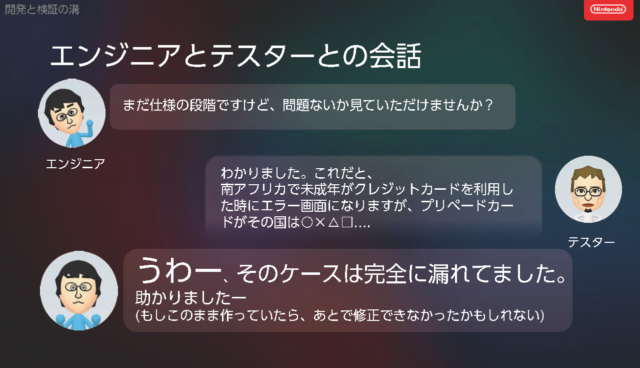
eShopは先ほども申し上げた通り、数多くの国と言語を扱わなければなりません。実際にはそれに加えて法律や通貨、決済方法なども考慮に入れて仕様を作っていく必要があります。だから仕様がどうしても複雑になってしまうんですよね。

なので、テストのプロが仕様を決める段階でチェックをするようにして、早い段階で重大な考慮漏れに気付けるようにしたわけです。

白石 このスライドにあるような事柄を、全部エンジニアが一人で考えて仕様に落とすのはさすがに難しいですもんね。
Nintendo eShop開発秘話(3): 最後は「お祭り」!そして任天堂がWebに期待すること
堀川 リリースまであと半年っていう段階で、大変なことが判明しまして。Switch上で、OSからWebまで統合して動かしてみたら、全然期待するパフォーマンスが出ないし、尋常なく不安定で遅かったんですよ。起動も遅いし、不安定だし。
白石 えー!それはゾッとする話ですね…
堀川 大問題だったので、全チームに呼びかけて助けを求めました。SDK/OSプログラマ、本体アプリプログラマ、ブラウザーエンジニア、サーバエンジニア、デザイナー…。弊社は、多くの関係者が一つの建物にいるので課題の共有が早くできるため、結果的に改善も早くできるのがすごくいいところです。

全員が1つの目標に向かってアイデアを出し合いました。エンジニアは最適化のアイデアを。デザイナーは起動アニメを工夫して、起動待ちのストレスを軽減しました。 まさにこれは「お祭り」という感じでしたね。誤解のないようにお伝えしておくと、お祭りとは「炎上」ではありません。力の結集なんです。
我々はWebサービスを作る上で、フロントエンド、バックエンドだけではなく、ブラウザー、OS、そしてゲームソフトやハードまであらゆる関係者全員の力を結集してプラットフォーム、そしてプロダクト、サービス、コンテンツを生み出しています。非常にダイナミックな体験ができます。
無事、2017年3月、Nintendo Switchの発売にこぎつけることができたのは、こうした全員参加の「お祭り」あってこそだったんです。
白石 Nintendo Switch発売の裏側で、そんなことが起きていたとは、聞いていてちょっと感動的でもありました。もっといろいろお話を聞きたいところですが、残念ながらそろそろお時間になってしまいました。最後の質問です。HTML5Experts.jpはWeb技術者向けの媒体ですので、任天堂さんがWebに期待していることを教えていただけますか?
津田 それはやはり、最初に申し上げた「世界中のユーザーとゲームをつなげる」というビジョンに尽きます。あらゆる人々やあらゆるコンテンツを、デバイスを超えてつなぐことができるのは、Webは最適だと思っています。

堀川 そして、Webの世界は進化が速いですが、ビジョンをより高いレベルで達成するためにも、私たちも常に最善の手法を採用して、より優れたWebサービスを開発していきたいと思います。弊社ではフロントエンジニアを募集しておりますので、一緒に開発してくれる方をお待ちしてます。
白石 本日は、大変興味深いお話をどうもありがとうございました!
堀川/津田: こちらこそ取材いただきまして、ありがとうございました。
