こんにちは、編集長の白石です。
この記事は、9月24日に開催されるHTML5 Conference 2017に登壇するエキスパートに、予定しているセッションのトピックを中心に、いろいろ伺ったものです。セッションの内容をより深く理解する手助けになるだけでなく、本記事単体でも面白く読んでいただけることを目指しています。
今回お話を伺ったのは、ソフトバンク・テクノロジーの関口浩之さんです。

関口さんのセッションは「Webフォント最新事情2017~導入事例も一挙紹介~」(ルームE 11:20-12:00)です。(現在HTML5 Conferenceは定員オーバーの状態ですが、無料イベントということもあってキャンセルも多めに出るらしいので、あきらめずにキャンセル待ちすることをお勧めします!)
「フォントおじさん」誕生まで
白石: こんにちは。関口さんとは、いつかゆっくりお話してみたいと思っていたので、インタビューできて大変嬉しいです。
関口: こちらこそ。
白石: 関口さんは、FONTPLUSというサービスに携わられているんですよね。ソフトバンクでYahoo! JAPANの立ち上げなどに関わっていた関口さんが、そもそもどういう経緯でフォントの世界に入られたのですか?
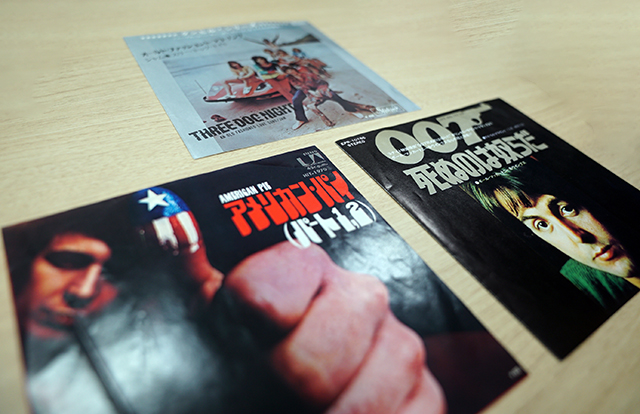
関口: FONTPLUS以前は、仕事上でフォントにそれほど深く関わってきたわけじゃないんです。ただ、子供の時からアナログレコードのジャケットとかが大好きで。これとか、中学生のときにはじめて買ったEPレコードなんですが、ロゴが素敵だったので、トレーシングペーパーでロゴをトレースしたりしてました。カッコよくないですか?

白石: ほんとだ、カッコいい!手書きのレタリングがなんとも言えない味を出していますね。
関口: 他にも、ホーロー看板って知ってますか?
白石: え、知らないです。なんですかそれ?
関口: 昔よく見かけた看板で、大好きなんです。見てくださいこれ。レトロという意味でのカッコよさ以上に、デザインとしてカッコいい。

白石: たしかに、言われてみるとすごくカッコいい気がしてきました…。
関口: こういうのが子供の頃から大好きだったので、元々フォントにハマる素養はあったんでしょうね。Webフォントの仕様が登場して盛り上がってきた2010年頃も、知り合いとよくフォントの話をしていたものです。
ただ、日本語のWebフォントはやはり難しいだろうなあ…というのが当時の雰囲気でした。なにせ何万文字もありますからね。フォントファイルのサイズだけでも、数MBになってしまう。
白石: はい、ぼくもWebフォントは文字数の少ない言語圏じゃないと無理だろうな、なんて思っていました。
関口: でも、そこからがうちら(ソフトバンクグループ)っぽいところです。「日本語Webフォント、やるか!」って話の流れになって、そのまま勢いでやることになったんです。飲み屋で。
白石: 飲み屋で(笑)。
関口: やるとなったらうちらは早いし、とことんです。「フォントメーカーを横断したWebフォントサービスを作りたい」という構想を練り、日本のフォントメーカーの皆さんにご協力をお願いしまくって、なんとかでき上がったのがFONTPLUSです。

今ではFONTPLUSは、1,000書体近くを扱えるWebフォントサービスになりました。
白石: 1,000書体近く、ってすごいですね…!
ちなみにぼくはエンジニアなので知らないのですが、デザイナーさんって、それだけの数のフォントをだいたい覚えているものなんでしょうか?
関口: DTPデザイナーさんやグラフィックデザイナーさんはかなり記憶してらっしゃると思います。でないと仕事になりませんから。Webデザイナーさんは、まだそのレベルまで仕事で必要とされてる段階には至ってない方も少なくないと思います。ただ、Webでよく見かけるフォントに関しては、かなり詳しくご存知ですよね。
白石: すごいなー!ぼくもスライドとか作る時、できればフォントにこだわりたいと思うのですが、元となる知識が少なすぎて、めちゃくちゃ時間かけた挙句に選べないんですよね。そのうち「こんなに時間かけてられない」って諦めて、一般的なフォントに落ち着いちゃう。
関口: そうですよね。適切なフォントを素早く選ぶ知識やセンスは、今後どんどん重要になっていくスキルだと思っています。人間って、何かを前にした瞬間に、実は0.1秒くらいで好きか嫌いかを決めちゃってるじゃないですか。
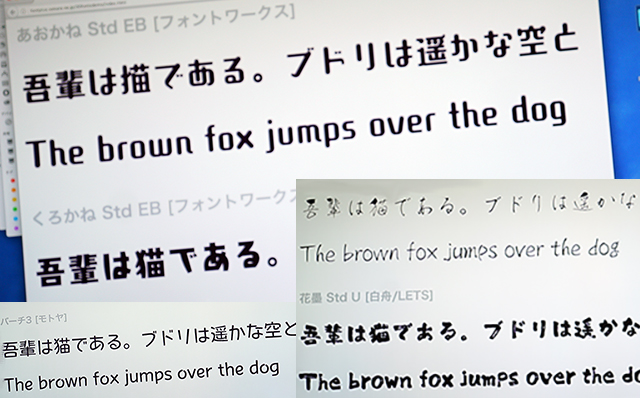
その一瞬の判断に、フォントが及ぼしている影響ってすごく大きいと思うんです。例えば、「吾輩は猫である」をいろんなフォントで表示してみると、こんなに印象が違うんですよ。

関口: …とまあ、こんな感じで、今はフォント自体のことをお話することが多くなってきまして。 以前は「Webフォントおじさん」と呼ばれていたのが、最近では「フォントおじさん」と呼ばれるようになってきました(笑)
白石: いやー、ぴったりなあだ名ですね。こうしてお話ししててもフォント愛ビンビン感じますもんね(笑)
Webフォントの導入例
白石: HTML5 Conferenceのセッションでは「Webフォント最前線」というお話をされるとのことですね。
関口: はい、Webフォントを活用されている企業さんの事例や、縦書きCSSの事例、Webフォント界隈の最新事情などをお話しようと思っています。
白石: Webフォントを活用している企業さんの例ということですが、例えばどんなサイトが挙げられますか?
関口: そうですね、例えば鬼怒川金谷ホテルさんのサイトは、全面的にWebフォントを使ってらっしゃいます。 文字を表示するのにほとんど画像を使用していないので、テキストとして選択可能です。
白石: ほんとだ。普段見かけないような書体もあって「画像かな?」と思うようなところも、だいたいテキストですね。
関口: おかげで、拡大しても綺麗に表示されますしね。ここで使われているWebフォントは、上品さと伝統と感じさせる「筑紫明朝」という明朝体です。面白いのが、住所とか電話番号とかが選択可能なことを宿泊客の方に褒められたことがあるそうです。 「住所を選んでコピーできるのがありがたかった」って(笑)。

白石: そんなところ、褒められることってあるんですね(笑)。
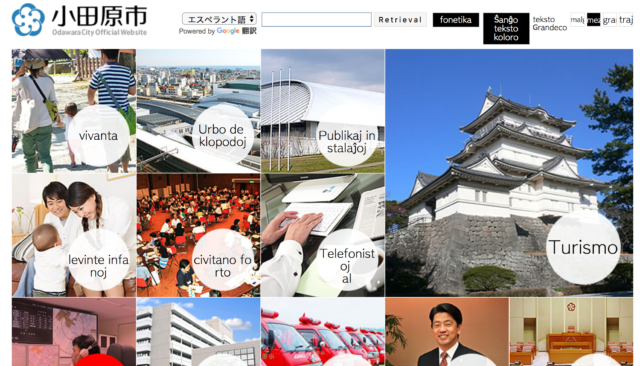
関口: ほんとに(笑) 。ほかに挙げられる事例としては、小田原市のHPとかでしょうか。このサイトでは、「ハミング」というフォントを活用しています。明朝体ほど装飾性は高くなく、まじめな印象を与えつつも、少し遊び心と柔らかさのあるフォントになってます。

白石: 確かに。絶妙なかわいらしさですね。
関口: このサイトは、徹底的にWebフォントとアクセシビリティにこだわった結果、サイトのほとんど全てがやはりテキストで構成されています。おかげで、Google翻訳でサイトのほぼ全体を多言語化できているんですよ。

白石: ほんとだ、エスペラント語なんてのもある。エスペラント語に翻訳できてしまった…!

関口: 機械翻訳に頼っているので、完璧ではありませんが、かなりコストを抑えて多言語対応できています。観光の入り口になるサイトとしてはかなりのアドバンテージになりますよね。
それだけじゃなく、自治体のサイトとしてのアクセシビリティも担保できていますし、Webフォントを使用したおかげでサイト自体も美しい、素晴らしい例だと思います。
Webフォントは遅い?ちらつく?
白石: では、「Webフォントおじさん 兼 フォントおじさん」として、Webフォントの技術的な側面について今語るとすると、何がポイントになりますか?
関口: Webフォント自体は、技術としてはそれほど理解が難しいものではないので、ポイントとなる部分は絞られるかと思います。
まず、遅さやちらつき。Webフォントと聞くとやはりこうした印象を抱く人が沢山います。ただ、そこは現在だいぶ改善されつつある。
あとは文字詰めの問題ですね。Webフォントを使う大きな理由は、やはりテキストを美しく見せたいというところでしょう。そうなるとやはり文字詰めにもこだわりたいですよね。
白石: では一つ目の遅さ、ちらつきのお話からお聞きしていいですか?先程の小田原市のサイトを見ても、Webフォントの遅さやちらつきをほとんど感じませんでした。
関口: そうですよね。でも今は、FONTPLUSを初めとした配信側の努力もあって、Webフォントの表示はかなり高速化されているんです。
白石: 具体的にはどういうテクニックで高速化しているんでしょうか?
関口: まずはフォントのサブセット化をサービスとしてサポートしています。
白石: サブセット化というと、限られた文字のフォントのみ使うということですよね。サイトで使用されている文字のぶんだけダウンロードするということですか?
関口: はい。サイトで実際に使用している文字だけをJavaScriptで抽出し、そのグリフだけが入ったサブセットデータをダウンロードするんです。
白石: なるほど!DOMの読み込みが完了してから、JavaScriptでWebフォントの適用範囲内にある文字を抜き出すというわけですね。

関口: そのとおりです。例えば、ぼくのブログページを例にとって説明しますが、Webフォントを適用しているbody要素に2,600文字あったとします。サブセットを取得する際、JavaScriptでユニークグリフ化(文字の名寄せ)を行った結果、このケースでは約400グリフになります。そして、CSSで記述されたfont-familyのサブセットデータを閲覧者のブラウザに適した形式で配信しているわけです。(筆者注: インタビュー中に見せていただいた例だとゴシック体400グリフで60kb以下でした)
白石: なるほど、そうやってデータ量を削減するんですね。
関口: FONTPLUSはサービス開始時の6年前から、サブセット配信は行っていました。この6年間、高速に表示できるよう、サーバー側の構成や処理も相当チューニングを繰り返し、改善してきたのです。
白石: ちらつきを抑えるのはどのように行っているんですか?
関口: FONTPLUSの場合は、Webフォントのダウンロードが完了するまで、JavaScriptでテキストを非表示にすることで対応しています。非表示にする範囲は、Webフォントの適用範囲に限ることも、サイト全体を非表示にすることもできます。
Webフォントがダウンロードされるまで、ブラウザがテキストをレンダリングする方法は、ブラウザによってまちまちなのですが、その差異を吸収しています。
白石: ちらつきを抑えるのにも、JavaScriptを駆使しているわけですね。
関口: と言っても、FONTPLUSをお使いのユーザーは、JavaScriptコードを書く必要はありません。
FONTPLUSのscriptタグで指定するURLに、delayっていうパラメーターを付けるだけです。
(参考)。
|
1 |
<script type=”text/javascript” src=”http://webfont.fontplus.jp/accessor/script/fontplus.js?xxxxx&aa=1&delay=1” charset=”utf-8”></script> |
関口: このように、URLパラメーターで高度な処理をON/OFFできるのは、文字詰めの件でも同様の設計を行っています。
文字詰めって…なに?
白石: ポイントの二つ目、文字詰めですね。そもそもフォントの文字詰めって、よくわかっていないのですがどういうことなんでしょう?
関口: 特に、中黒(・)やかぎ括弧や丸括弧等の約物を含む文字列、および、拗音や促音といった小さい文字(ゃゅょっ)等を含む文字列を普通に表示すると、文字と文字の隙間が空いて見えてしまうんです。そうした隙間を詰めて表示するのが文字詰め。カーニングとも呼ばれます。
白石: お恥ずかしながら、全然知りませんでした。
関口: FONTPLUSでは、カーニングを有効にするため独自の対応を行っています。先ほどと同様に、script要素のURLにパラメータでpm=1と付けることで、プロポーショナルメトリクス情報を使って文字詰め配信をすることができます。プロポーショナルメトリクスというのは、文字間の最適な余白幅の情報のことで、フォントデータに組み込まれています(注: プロポーショナルメトリクス情報が入っていないフォントデータもあります)。
白石: なるほど、でも、ページ全体で一括で文字詰めされちゃうと困る場合もあるんじゃないですか?
関口: その通りです。ちょうどそういう、「h1要素は文字詰めしたいけど、body要素は文字詰めしたくない」というようなご要望にお応えする機能も最近リリースしたんですよ。「ピンポイント文字詰め配信」と言って、font-family に{pm}セレクタを付けると、特定の要素のみを文字詰め配信できます。
白石: そんな機能もあるんですね!Webフォントサービスは、フォントの配信が主な機能だと思っていたので、思ったより機能が多くてびっくりです。
関口: そうですね、ブラウザ側で「CSS Font Module Level 3」の実装が進められているのと並行して、ちらつき対策や文字詰め対応などは、独自の対応も行っているという状態です。
他にも、ブラウザやOSごとに異なる細かい挙動を吸収したり、実装時に調整しやすいよう、リセットすることもできます。例えば、WindowsとmacOSのブラウザでは行の高さの解釈が異なるケースがあるのでそれを調整できたり、字の間の余白を削除して、文字間隔を letter-spacing で完全にコントロールできるようにする機能もあります。
こうした豊富な機能を使って頂けるかどうかは、デザイナーやマークアップエンジニアの皆様にお任せするしかありませんが、技術の選択肢がたくさんあることは重要だと思ってます。機能改善や新機能追加は今後も積極的に行っていきたいと考えていますので、ご要望やツッコミは常に大歓迎です。
最後に書体選びについて
白石: そろそろお時間ですね。「Webフォントおじさん」でもあり、「フォントおじさん」でもある関口さんに、最後の質問をお願いしたいのですが。先程も申し上げたように、フォントには個人的にこだわりたいと思いつつ、知識と検討する時間がなくて諦めてしまうんです。
ぼくを含め、そういう悩みを抱えている方々に向けて、何かアドバイスはありますか?
関口: そうですね、まず前提として、1,000種類近くあるフォントを把握するだけでも至難の業です。であれば、まずは人気のフォントをいくつか覚えるところから始めてはいかがでしょうか。 ちょっと今はデータが古い(2016年10月度)のですが、FONTPLUSではフォントの利用状況をランキングで発表してますので、上から20くらい眺めて特徴を把握するだけでもいいと思います。
白石: え、データが古いって…もしかしてこのランキング、関口さんが手で更新してたんですか?
関口: そうですよ(笑) 自動化したいとは思っているんですが、中々手が回らなくて。最近忙しいので、つい更新が滞っちゃいました。
白石: なんというフォント愛…。頭が下がります。でも、フォントという「美しいもの」のために働けるって幸せですよね。今日の関口さんを見ていてそう思いました。本日は、フォントの素人にもわかりやすいお話、どうもありがとうございました!

