こんにちは、編集長の白石です。
昨日(2015年8月27日)、「IoT / WoT」をテーマにした「第59回 HTML5とか勉強会」に参加してきました。 この記事では、イベントの模様や参加した感想をレポートしたいと思います。
ちなみに、「IoT」(Internet of Things)はバズワードなのでご存じの方も多いと思いますが、「WoT」というのは「Web of Things」の略です。「IoTのWeb版」と言えばわかりやすいでしょう。個人的には「WoT」という言葉にはどうも「IoTブームに乗ってやれ」という(何者かの)意図があるような気がしていて、ちょっと懐疑的でした。リソース食いだし、デバイスの機能を自由に使うこともできないWeb技術は、IoTとは相性悪いんじゃないか…と。
しかし、今回のイベントに参加して、そうした疑いは晴れました。「Web×デバイス」の勢い、まがい物ではなさそうです。そしてその勢いをさらに推し進める一員になりたいな…と思ったのも正直な気持ちです。それくらい、最先端では楽しいことが起きている。
では、前置きが長くなりましたが、イベントの内容を簡潔にご紹介していきたいと思います。 イベント自体の内容が盛りだくさんでしたので、今回のレポートでは前半の2セッションのみのご紹介となりますがご容赦ください。
また、講演資料はアップされたのを確認次第、追記していきます(現在のところ、2つ目のセッションに関する資料しか見当たりませんでした)。
「myThings開発者のMaker Faire Tokyo体験記」
1つ目のセッションは、ヤフー株式会社の河合将臣氏と畑元氏による 「myThings開発者のMaker Faire Tokyo体験記」でした。
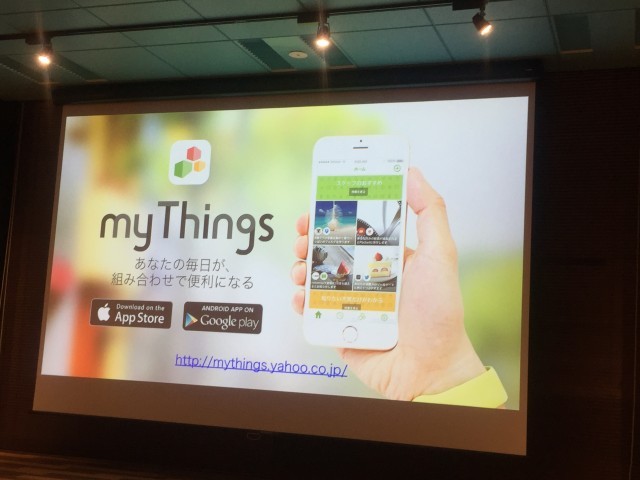
「myThings」とは、2015年7月にヤフージャパンがリリースしたプロダクトです。 複数のWebサービスやデバイスを自由自在に繋いで、いろんなことをオートメーションさせられるサービス/モバイルアプリです。
と、この説明を聞くと「それってIFTTTと何が違うの?」と思ってしまうのが自然な流れ(?)。
このセッションでは、その疑問にもしっかり答えていました。いわく、
- 日本語対応
- Yahoo! Japanのサービスが使える。特に、通常API経由では利用できないサービスやデータを使えるのは強み
- 国内で展開されているサービスも利用できる。代表的なのははてなブックマーク。
だそうです。
また、IDCF Cloudというプラットフォームも用意されており、自作のガジェットとmyThingsをつなぐことも可能。MQTTやWebSocket、REST APIに対応しているそうで、Web技術者でも簡単に扱えそうなのが魅力。
セッションの後半では、Maker Faireにヤフーさんが出展された時の(もちろんmyThingsとIDCF Cloudを使った)デモアプリを、内部設計や作業工程も含めて情報共有していただきました。
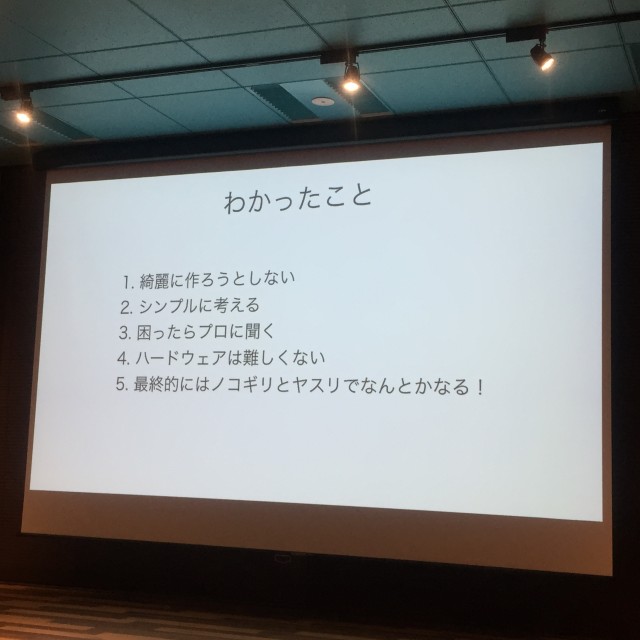
Web技術者がハードウェアの設計・製造まで行ったということで、その過程で気づいたことを以下のようにわかりやすくまとめています。
「WebController for V-Sido CONNECT:WebRTCとWebGLで作る人型ロボット遠隔操縦システム」
2つ目のセッションは、株式会社アトモスデザインの児玉 哲彦さんによる「WebController for V-Sido CONNECT:WebRTCとWebGLで作る人型ロボット遠隔操縦システム」でした。
第59回 HTML5とか勉強会 ーIoT/WoT発表資料「Web Controller for V-Sido CONNECT:WebRTCとWebGLで作る人型ロボット遠隔操縦システム」
このセッションのウリは、とにかく「ホンモノのロボットをWebブラウザで動かせる!」という点。Google Chrome上で動作するWebアプリから、ロボットの手を動かしたり足を動かしたり、果ては怒らせたり。
「JavaScriptでロボットを動かす」なんて、数年前では考えられなかった事態に感動です。
そもそもV-Sido CONNECTというのは、人型ロボットを作るためのOS(そんなのがあったのか…)である「V-Sido OS」用のマイコンで、公式HPによると「シリアルサーボモーターをつなぐだけでロボットを作ることが可能です。」「V-Sidoの一部機能がマイコンに搭載されているので初心者でも簡単にロボットを動かすことができます」とのこと。
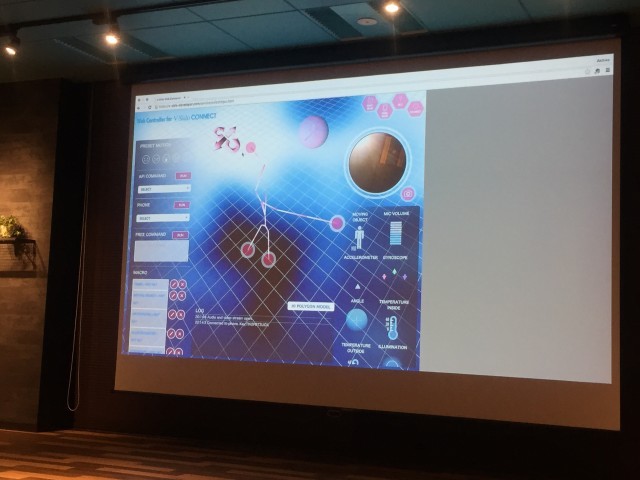
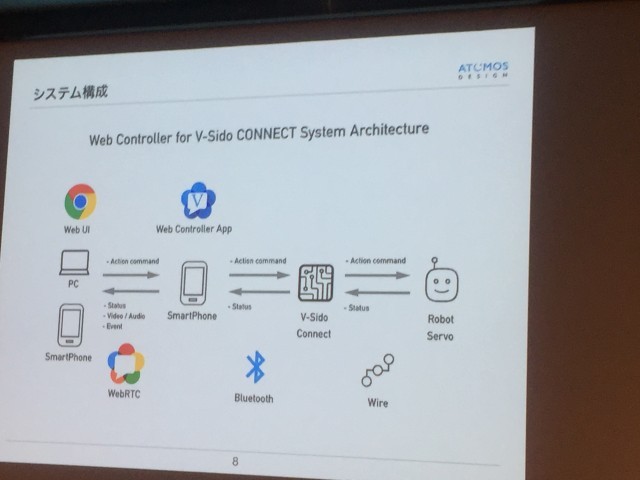
今回の児玉さんの発表は、この「V-Sido CONNECT」をWebブラウザ上から制御できるというプロダクトの紹介というわけです。 このWeb Controllerはどう動作しているかというと、Webアプリとスマホアプリを連動させ、スマホからBluetoothでロボットの制御信号を送っているとのこと。先ほどのmyThingsといい、スマホがIoTデバイスのハブになるという流れなのは間違いなさそうです。
また、Webアプリとスマホアプリの通信はWebRTC(及び、NTTコミュニケーションズのSkyway)を使用しているそう。WebRTCを使う決め手となったのは、映像や音声を扱うことができるから(ロボットのカメラから映像を受信したりできる)。
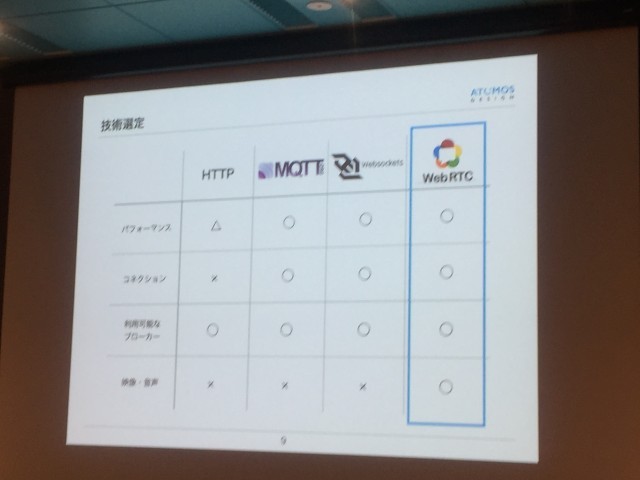
以下の比較表は中々興味深いです(写真ボケててすいません)。
WebRTCのおかげで、なんとドイツから日本のロボットを動かすといったような接続性を確保できたとのこと。地球狭い。
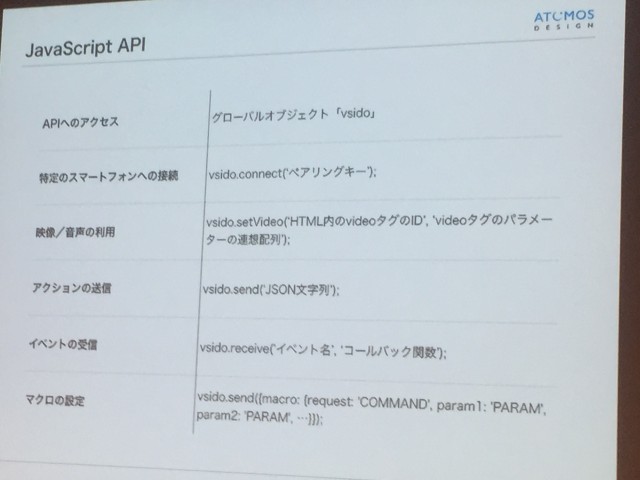
そして、Webエンジニアであれば気になるコーディング方法ですが、以下の表に示すように、非常に簡潔なAPIです。たったこれだけでロボットに複雑な制御を行わせることができるというのは、Web技術者にとってはありがたい限りです。
2000年代の「ユビキタスコンピューティング」に足りなかったものは今は揃っており、WoT時代の幕開けを感じさせてくれるセッションでした。
まとめ
今回紹介しなかった後半の内容(MozillaのFirefox OSベースのマイコン「CHIRIMEN」や、NTTコミュニケーションズ小松さんによるRaspberry PiとWebRTCを連動させた話)も非常に興味深かったので、気になる方はTwitterでイベントの様子を確認してみてください。
イベント全体の模様をを動画でご覧になりたい方はこちらからどうぞ。
このIoTブームの中、「Web技術者にできることを広げようとしている人たちが多く存在する」「Web技術者にできることはたくさんある」ということを実感させてくれる、非常にバリエーション豊かな内容でした。