Arduinoなどのマイコンのおかげで、ハードウェア開発、特にプロトタイプづくりに関するハードルはだいぶ下がりました。自分(白石)のような人間でも、LEDをチカチカさせるくらいのことはやってみたことがあり、「こんなに簡単にハードを制御できるなんて!」と感動したのを覚えています。ただ、プロトタイプを一度作ってみると、更なる大きな疑問がわいてきます…身の回りにあるハードと、自分の作ったプロトタイプの落差に驚愕するのです。
自作したプロトタイプを、カッコいい量産ハードウェアに持っていくためには、どんな作業が必要なの? 今回はそんな素朴な疑問に答えてもらうべく、Cerevoさんにお邪魔してプロダクトマネージャーの國舛さんにお話を聞いてきました。
Cerevoといえば「LiveShell」などのハードウェア制作で有名なハードウェアスタートアップ。先日のCESでは「Top Tech of CES」を受賞されたりと、その快進撃は止まりません。今回インタビューに答えていただいた國舛さんは、現在はCerevoのプロダクトマネージャーを務めていらっしゃいます。が、「SmartTrigger」という製品を手がける前までは、ハードウェア開発の経験を持たないWebエンジニアでした(僕らと一緒ですね!)。

▲株式会社Cerevo プロダクトマネージャー 國舛等志さん
そんな國舛さんに、「量産ハードウェアの作り方」をわかりやすく語っていただきました。では、お楽しみください!
SmartTriggerの説明
白石: 今回は、國舛さんがはじめて中心となって手がけられた量産型ハードウェア、「SmartTrigger」を題材に、ハードウェア開発の実際についていろいろ伺いたいと思っています。どうぞ、よろしくお願いします。
國舛: よろしくお願いします。ではまず、SmartTriggerとはどんな製品かを簡単に説明したあと、開発のお話をしましょうか。

こちらがSmartTriggerです。簡単に言うと、カメラとこのデバイスをつないでおくことで、スマホからリモートでカメラを操作できる、という製品ですね。
シャッターを押すのはもちろん、連写やタイマー撮影もできます。

▲聞き手:HTML5 Experts.jp編集長 白石俊平
白石: おもしろいですねー。SmartTriggerが、スマホから送られてくる命令に従って、カメラを操作するという感じなんですね。
國舛: そのとおりです。タイムラプス動画(時間をかけて連続撮影した写真を動画のように高速再生するテクニック。時間を圧縮したような感覚の動画を得られる)も、間隔や秒数などのパラメータをセットしたら、あとはSmartTriggerが勝手にやってくれます。その間、スマホでは別の操作をしていても全然構いません。
白石: カメラとSmartTrigger、スマホはどういう風に通信するんですか?
國舛: SmartTriggerとスマホの間はBluetoothで無線通信します。SmartTriggerとカメラはケーブルで有線接続。メーカーの違いはケーブルで吸収していますので、国内メーカーのカメラはほとんどサポートできています。
白石: なるほど、手持ちのカメラに合うケーブルも同時に購入する、というかんじなんですね。
では本日は、この「SmartTrigger」を制作するにあたってのいろいろなお話を伺いつつ、「Webエンジニアが量産品のハードウェアを作るまで」をお聞きしたいと思います。
元々はWebエンジニアが趣味で始めたプロジェクト
白石: 國舛さんは以前はWebエンジニアだったとお聞きしていますが、そんな國舛さんがSmartTriggerを作るようになった経緯と製作過程を教えて下さい。
國舛: はい、元々私はJavaで業務系のアプリを作っているエンジニアだったのですが、数年前にCerevoに転職しました。この会社では、最初はPythonでサーバサイドのプログラミングを担当していて、そこからiOSのアプリエンジニアにシフトしていきました。
SmartTriggerについては、最初は趣味でやっていたんです。テレビを見ていたら「タイムラプス」という表現方法があることを知り、それをキレイに撮れるようなデバイスはないかと探していました。
でもその当時の製品は割と高くてかっこよくなかったんです。買おうかどうか迷って、ネットで情報を収集しているうちに、「どうやら自分でもプロトタイプなら作れるんじゃないか」と思うようになりまして。同じようなものを作っている方の情報を参考にしながら、同じようにやったらとりあえずできた。
でもそこで自己満足してしまって、その後はしばらくほっといてたんですよ。その後会社でアイデアを出す場があったので、そこでこのアイデアを提案したことが、仕事になったきっかけですね。
白石: なるほど、会社の仕事とも関係なく、純粋に個人的なプロジェクトとして始められたんですね。
國舛: そうなんです。全然仕事にするつもりはなかった。
白石: ちなみに結論を先取りしてしまうと、結局これが量産ハードウェアづくりにつながるわけですが、その時点で量産ハードウェア開発の知識とかはあったんですか?
國舛: いえいえ、それが全然…。周りに助けられながら、なんとかやり遂げた感じです。
白石: それはソフトウェアしか触ったことのないぼくのようなエンジニアからすると、朗報です。いい仲間さえいれば、なんとかなるもんなんですね!
まずはプロトタイピング
白石: では、SmartTrigger開発がどのように進んだのかをお聞かせください。最初のプロトタイプってどんな感じだったんですか?
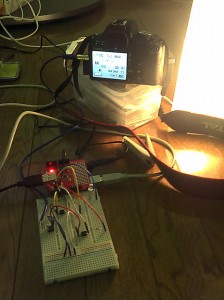
國舛: 最初はAndroidとArduino、あとカメラを全部有線でつないだようなものでしたね。ネットの情報を見ながら、「Androidで操作したらカメラのシャッターが切れる」というところまで作りました。
プロトタイプは3つくらい作りましたね。
まず最初のプロトタイプは、そもそものコンセプトが実現できるかどうかを、形や大きさを気にせず試してみました。
2回目のプロトタイプは、個人的な興味もあってmbedという基板を使ってみたりと、ちょっと寄り道したりもしましたが、基本的にはどんどんサイズを小さくしていくのが目標でした。
3回目のプロトタイプでは、BLE (Blootooth Low Energy) を使って動作させてみることが目標でした。BLEを触った経験がなかったもので、BLEのモジュールを取り寄せるところから始めて、手探り状態でしたね。
國舛: SmartTriggerはクラウドファンディングを前提としていたので、プロトタイプの段階でできるだけホンモノをイメージできるものを作るようにしました。その後クラウドファンディングで無事成立し、製品化が決定。そこからは最終製品づくりに向かいました。
量産に至る過程
白石: ちょっとそこ、詳しくお聞きしてもいいですか?Arduinoとかを使ったプロトタイピングまではまだイメージできるんですが、そこから最終製品を量産するというところまでのイメージがさっぱりわかなくて…
國舛: ぼくの場合はまず、リリース時期を決めてしまいます。例えばクリスマス商戦に間に合わせるぞ、とかですね。そこから逆算して、各工程にかけられる時間を見積もります。
そうして今度は、量産を前提とした試作を行っていきます。試作は毎回、明確な目標を定めて行うようにします。
まず必要なのは基板の設計と製品のデザインですね。それぞれ専門の方に担当していただき、まずは荒くてもいいから動くものを作ります。で、ここでトラブルがたくさん起きる。
それを受けて次の試作では、1度目の試作で出たトラブルに対処しつつ、信頼性の検証を行いました。
例えば静電気が発生しても壊れないとか、ボタンを何回押しても壊れないとか。
こんな感じで、次に何をやるかをイメージしながら、どんどん試作を改良していくイメージです。
白石: デザインはどんどん変化していくんですか?
國舛: いえ、デザインは最初のほうでしっかり固めなくてはなりません。ハードウェアは、デザイン修正のコストが大きいので。そこがWebとは大きく違うところですね。
でも最近は3Dプリンタで簡単に出力できるのがありがたいです。基板が入るかどうかとか、ボタンが押せるかどうかとか、そういったことを確認するためには3Dプリンタで作った試作品がとても役に立ちます。
白石: なるほど。そして、何度か試作を行って完成度を高めたら、いよいよ量産に向けて動き始めるんですよね。
國舛: はい、そうですね。量産するにあたっては、部品を購入したり、工場を決めたりということが必要になってきます。
部品も、物によっては中々入手できなかったりするので、どこからどうやって調達するかを考えなくてはなりません。ぼくらは中国の工場を使ったのですが、部品を現地で調達したほうがいいのか、こちら(日本)で入手したり作ったりしてから送ったほうがいいのかとか、いろいろとトレードオフがあります。
また工場を決定するにあたっては、実際に現地の工場に足を運んで、設備や品質管理のレベルを確認します。スタッフの熟練度は非常に重要で、実際にサンプルを作ってもらって、クオリティを確認する必要があります。
そうして選んだ基板工場や金型工場、組み立て工場に3Dデータや回路図を渡し、量産を依頼するわけです。
白石: 工場に量産をお願いしたら、あとはスムーズに製品ができ上がるんですか?
國舛: それが理想なんですが、実際にはよくトラブルが起きてしまうんですよね。
あらかじめテスト項目を用意しておくんですが、テストにパスしないものが多く出てくると「不良率が高い」ということになって、なかなか出荷したい台数に届かないということになります。
量産するにあたっては、「量産試作」という工程があって、実際の工員さんを使って量産ラインを流してみます。
例えばそこで100台とか、多めの数を流して検証してみて、組立方法を変更して時間を短縮したり、製品に不具合がないかどうかを検証して調整します。
そうして問題が出なくなったら、あとはどばっと流すかんじですね。
ハードウェア開発の体制と工程
白石: 量産に至るまでの流れが、少しイメージできるようになりました。これも聞きたいんですが、ハードウェアを作るとなると、実際にはどういうスキルを持った人が必要になるんでしょうか?
國舛: 大きく分けると4つくらいの職種が共同で作業に当たる感じですね。
まずは電気設計。基板づくりを担当します。
デザイナー。製品の見た目はもちろん、ボタンの押し心地などの機構も考えます。他にはパッケージや製品アクセサリのデザインもするし、場合によってはWebサイトのデザインも行ったりします。
組み込みエンジニア。ハードウェアに搭載する組み込みのソフトウェアを担当します。
そして一般的なアプリエンジニアです。
他にもサーバインフラのエンジニアやプロジェクトマネージャーなどもいたりしますが、基本的には先程申し上げた4つの職種がメインになります。
白石: あと、工程や期間についても、少し具体的に教えていただけますか?
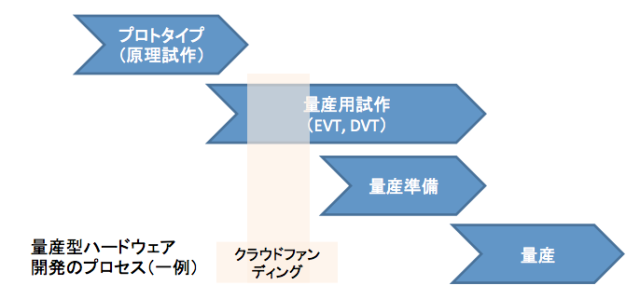
國舛: 原理試作、EVT、DVT、そして量産と言った流れですね。
Cerevoでいう原理試作というのは、どんな大きさでもいいから、やりたいことが出来るかを検証します。この過程でArduinoとかが使われますね。
EVTはEngineering Verification Testの略で、Cerevoでは社内で(作業が)完結する試作のことを指します。デザインを3Dプリンタで出力してみて、基板や部品が中にきちんと収まるかどうかを検証するのが主な目的です。ソフトウェアもちょっと書いたりしますね。EVTは1〜3回行い、1回のフェーズでだいたい1ヶ月から1ヶ月半かかります。
EVTを進めて行く中で、そろそろ工場にお願いしてもいいかな、という段階になったら、1〜3ヶ月くらいかけて工場の選定を行います。新しい工場を使うなら、契約とかも必要になりますね。
決定したら、DVTを行います。DVTはDesign Verification Testの略で、工場側がきちんと設計通り製造できるかのチェックが目的の試作になります。ここで問題がなければ、量産を行います。
最後に量産ですが、そもそも最初に電子基板作るのに3〜4週間かかりますね。
その上で、1,000台とか3,000台作るとなると、2〜3週間かかるかな。部品が全部揃っているという前提ですけどね。量産にかかる時間は、製品によってかなりまちまちです。あとは販売ルートとかマニュアルの整備とか、そういう実務も必要になってきます。
「とにかく作ってみる!」それが大事!
白石: ではそろそろインタビューを終えたいと思いますが、これまでソフトウェア開発しかしたことがないエンジニアに向けて、一言いただけますでしょうか?

國舛: 「とにかく作ってみる」それが重要ですね。最近は3Dプリンタもあるし、マイコンも流行っているので、ハードウェアを触るのもずいぶん敷居が下がりました。エンジニアは、どうしても「小さく」「カッコよく」を目指してしまいがちなんですが、最初はそんなのどうでもいい。とにかくやってみることが重要です。あとは、最近はイベントとかもよくやっているので、そういうのにも参加してみてはいかがでしょうか。
白石: 本日は、実際にハードウェア製品をリリースするまでの過程を詳しくお話いただき、ありがとうございました!とてもためになりました。
ちなみに、國舛さんが「ハードウェアスタートアップでアプリエンジニアは何をしているか」というテーマでブログを書かれています。こちらも合わせてお読みいただくと、より理解が深まると思います!
- ハードウェアスタートアップでアプリエンジニアは何をしているか | Cerevo TechBlog